ArkTS - 组件生命周期
一、先说下自定义组件
在arkTs中,自定义组件分为两种(我的总结):
一种是:根组件,就是被装饰器@Entry装饰的入口组件,这也是自定义组件(父组件)。
另一种是:没有被@Entry装饰的自定义组件,只有@Component装饰器(子组件)。
// 根组件(父组件)
@Entry
@Component
struct FatherComponent {}
// 子组件
@Component
struct SonComponent {}注:
(1)我把根组件称之为父组件,没有被@Entry装饰的组件称之为子组件,这样好理解一些。
(2)子组件必须被父组件调用,才能在页面上展示出来,它自己无法展示。页面由一个父组件和无数个子组件、系统组件构成。
二、生命周期
1、在页面(父组件被@Entry装饰过)中,生命周期如下(下边解释来自鸿蒙官方文档):
onPageShow:页面每次显示触发一次,包括路由过程、应用进入前台等场景,仅@Entry装饰的自定义组件生效。
onPageHide:页面每次隐藏时触发一次,包括路由过程、应用进入后台等场景,仅@Entry装饰的自定义组件生效。
onBackPress:当用户点击返回按钮时触发,仅@Entry装饰的自定义组件生效(具体这个周期函数不太明白,这个返回按钮是系统自带的还是???)。
aboutToAppear:组件即将出现时回调该接口,具体时机为在创建自定义组件的新实例后,在执行其build()函数之前执行。
这块我解释下:前三个好理解,这个aboutToAppear周期函数,可以形象的比喻人刚出生,但是身体各个方面还没开始发育,也就是build()之前;build()构建的过程,相当于长身体的时候;build()构建完成,相当于人长大了。
aboutToDisappear:在自定义组件析构销毁之前执行。不允许在aboutToDisappear函数中改变状态变量,特别是@Link变量的修改可能会导致应用程序行为不稳定。
这个可以理解为:人快不行了,即将要over了。不能在其函数里边改变状态变量可以理解为:人都快over,就别想着今天股票行情怎么样了,是不是该追涨?留给给子孙得了。
2、自定义子组件(没有被@Entry装饰过)只有两个生命周期:
aboutToAppear和aboutToDisappear
三、生命周期执行顺序
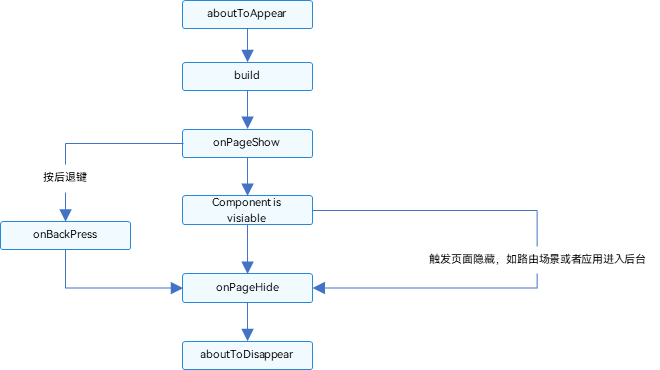
下图展示的是被@Entry装饰的组件(首页)生命周期(来自官方图片):

上图是一个页面从构建到展示再到销毁 全部的生命周期顺序。aboutToAppear执行时,页面组件的实列才被创建出来,build就是开始构建页面实例中的各个组件,onPageShow是构建完成页面展示的时候执行。页面消失时,先执行onPageHide然后在进行组件销毁执行aboutToDisappear。
具体细节查看官网吧。
这里说下,如果父组件中有子组件,执行顺序,可以通过下边示例看出来:
// Index.ets
// 父组件
@Entry
@Component
struct FatherComponent {
@State isShow: boolean = true
// 只有被@Entry装饰的组件才可以调用页面的生命周期
onPageShow() {
console.info('页面的 onPageShow 执行了···');
}
// 只有被@Entry装饰的组件才可以调用页面的生命周期
onPageHide() {
console.info('页面的 onPageHide 执行了···');
}
// 只有被@Entry装饰的组件才可以调用页面的生命周期
onBackPress() {
console.info('页面的 onBackPress 执行了···');
}
// 组件生命周期
aboutToAppear() {
console.info('父组件的 aboutToAppear 执行了···');
}
// 组件生命周期
aboutToDisappear() {
console.info('父组件的 aboutToDisappear 执行了···');
}
build() {
Column() {
if(this.isShow)
ChildComponent()
Button("点击显示/隐藏子组件").onClick(e=> {
this.isShow = !this.isShow
}).padding(15).fontSize(25)
}
}
}
// 子组件
@Component
struct ChildComponent {
@State title: string = 'Hello World';
// 组件生命周期
aboutToDisappear() {
console.info('子组件的 aboutToDisappear 执行了···')
}
// 组件生命周期
aboutToAppear() {
console.info('子组件的 Child aboutToAppear 执行了···')
}
build() {
Text('我是子组件···').fontWeight(FontWeight.Bold).fontSize(30)
}
}结果如下:
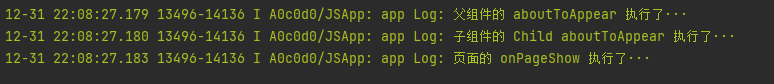
当点击按钮隐藏子组件时:![]()
点击按钮显示子组件时:![]()
补充:
点击跳转页面时,执行如下:![]()
只执行了onPageHide,没有执行aboutToDisappear,这说明Index页面没有被销毁。官方文档:
Index页面被隐藏,并没有销毁,所以只调用onPageHide。跳转到新页面后,执行初始化新页面的生命周期的流程。
从新页面再返回到Index页面,执行如下:
总结:
(1)通过router.pushUrl()跳转页面 aboutToAppear、onPageShow。由此可以得出调用后台服务接口应该可以在onPageShow中进行(这块还没验证,等后期做项目再来验证)。
(2)最小化应用、或者应用进入后台,会触发?onPageHide,不会触发aboutToDisappear,说明页面不会被销毁(未测试,文档上说的)。
(3)当应用回到前台,执行onPageShow(未测试,文档上说的)。
(4)退出应用,执行:onPageHide -> 父组件的aboutToDisappear -> 子组件的?aboutToDisappear(未测试,文档上说的)。
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ArkTS语言基础入门学习-鸿蒙开发
- Hive常见报错与解决方案
- 7-1 编写一个忍者(Ninja)类分数 10——python
- LVS 负载均衡群集
- C语言——高精度除法
- Android 车联网——CarPackageManagerService介绍(十一)
- MVC的设计理念
- this.baseMapper.getRoleNameByUserId 会调用什么
- 《安富莱嵌入式周报》第330期:开源ECU模组,开源USB PD供电SMD回流焊,嵌入式系统开发C代码参考指南,旨在提升C语言编写的源码质量
- Spring框架面试题