vscode在node环境中如何调试
发布时间:2024年01月10日
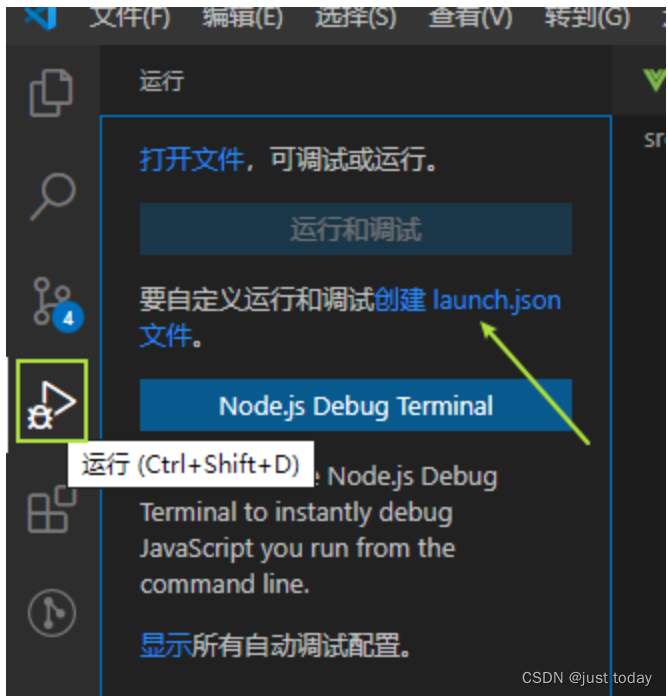
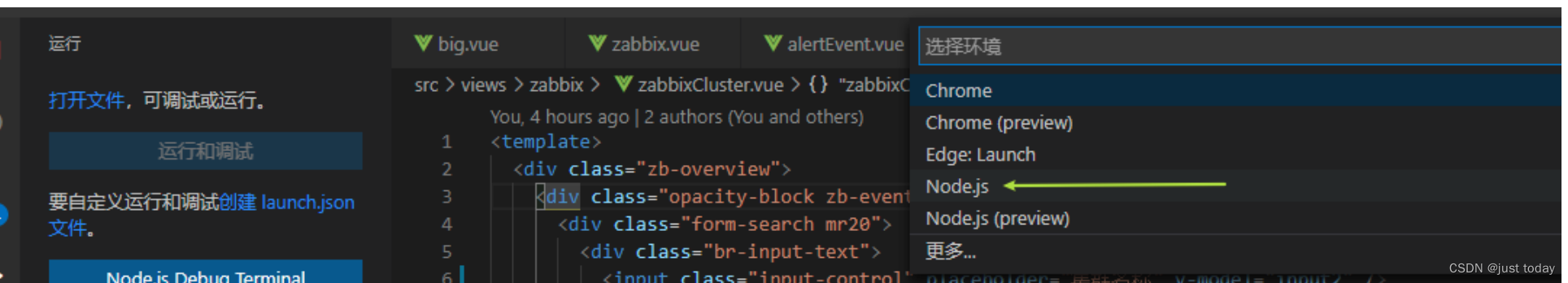
1.在vscode编辑器中,点击左侧的小图标。创建launch.js文件(这个文件创建好以后会在项目的.vscode文件下)


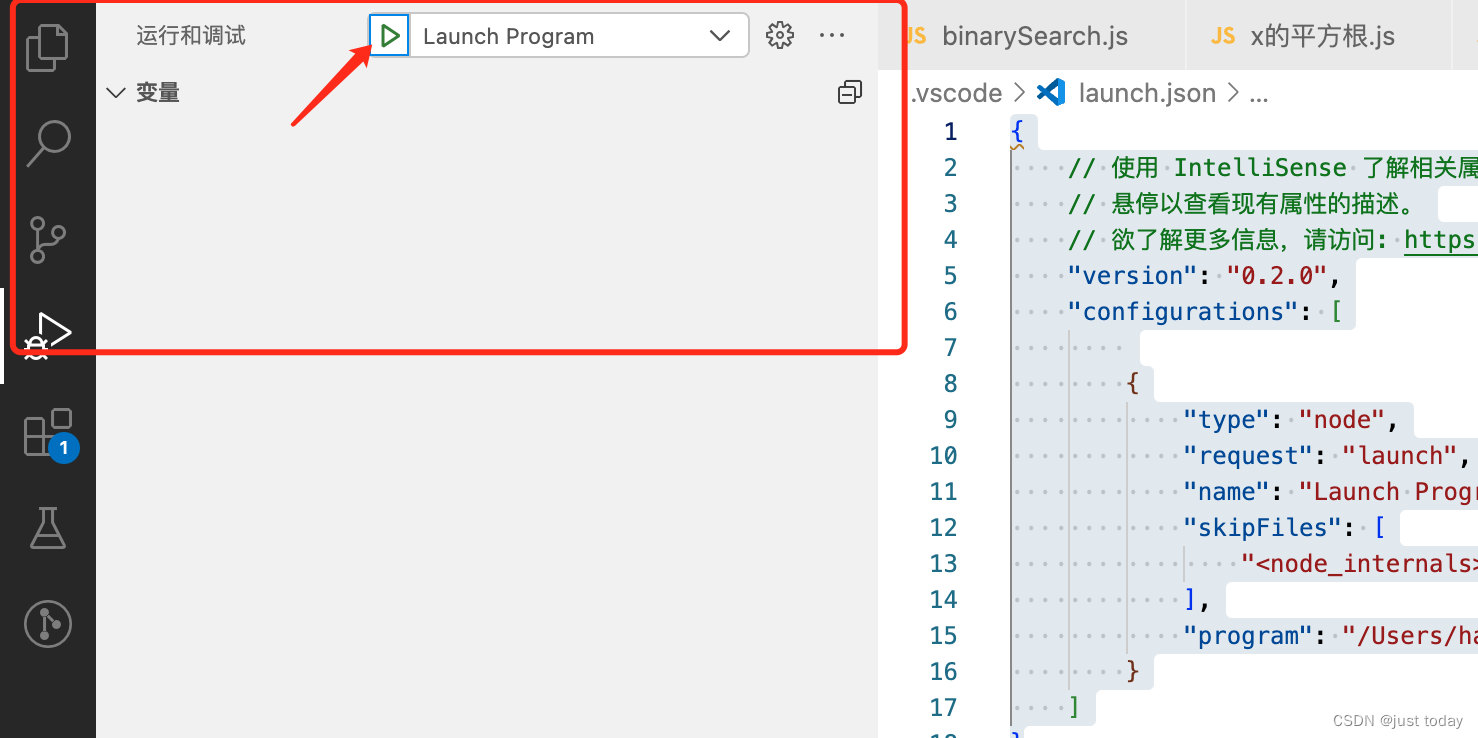
配置文件内容如下,我们只需要关注program字段,这是入口文件,写绝对路径就行
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "/Users/hallwowu/Documents/study/算法/app.js"
}
]
}
-
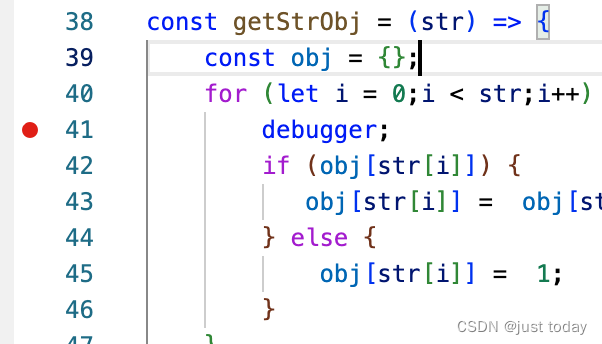
打断点,给需要调试的地方打断点

-
点击按钮启动调试就OK了

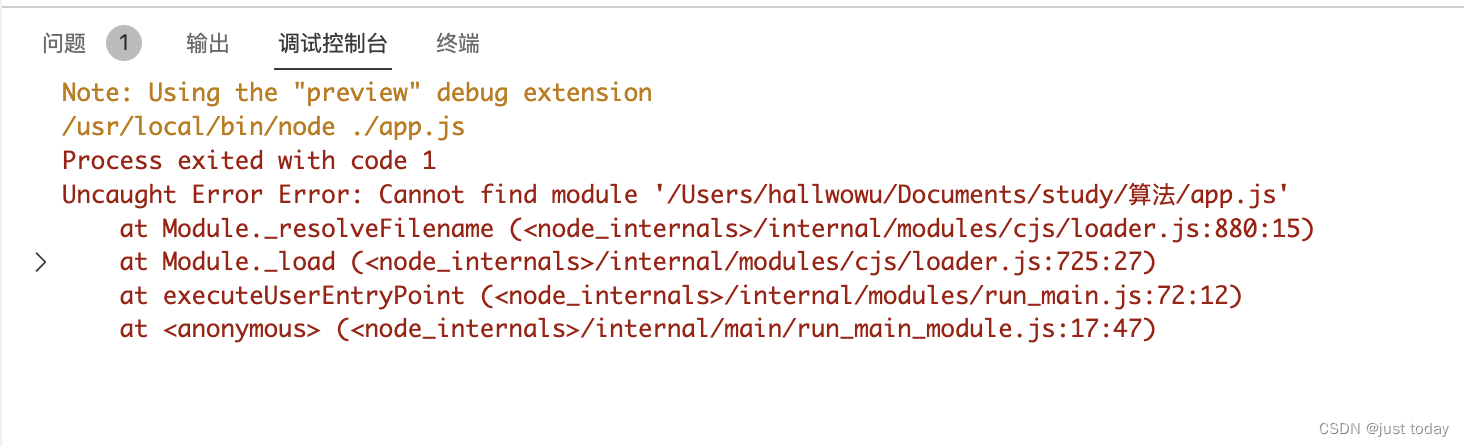
5. 如果调试出现问题,页面只是闪现,未能暂停到打断点位置,检查路径是否正确

文章来源:https://blog.csdn.net/qq_43604714/article/details/135507164
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【小工具】pixi-live2d-display,直接可用的live2d的交互网页/桌面应用
- React入门 - 02(工程目录结构解析)
- Spark任务调度与数据本地性
- 算法训练营Day18(二叉树)
- 重拾计网-第四弹 计算机网络性能指标
- 独立搭建UI自动化测试框架(超详细)
- Go语言中的包管理工具之Go Path详解
- 指针大魔王(中)
- 许久不见钱伯斯,他说大部分AI公司会失败,但值得一拼
- C#winform上位机开发学习笔记10-串口助手的绘制显示窗体与坐标功能添加