吉他初学者学习网站搭建系列(6)——如何根据歌名查歌词
背景
当你想要扒歌时,第一件事就是如何先拿到一首歌的歌词。当然,你可以去复制粘贴,但是如果可以在网站中直接搜到,那就太棒了。
实现
这里用到了国外的API https://developer.musixmatch.com/documentation。该网站提供了丰富的全球曲库,以及丰富的API,供用户查询。

分免费和付费两个版本,免费版本提供每日2000次的调用量(所有接口),但对于非商业场景已经够用。你首先需要注册一个账号,然后你会获得免费的apikey。
track.search
get请求:https://api.musixmatch.com/ws/1.1/track.search
参数:
apikey apikey
q_track歌名包含的字
q_artist歌手包含的字
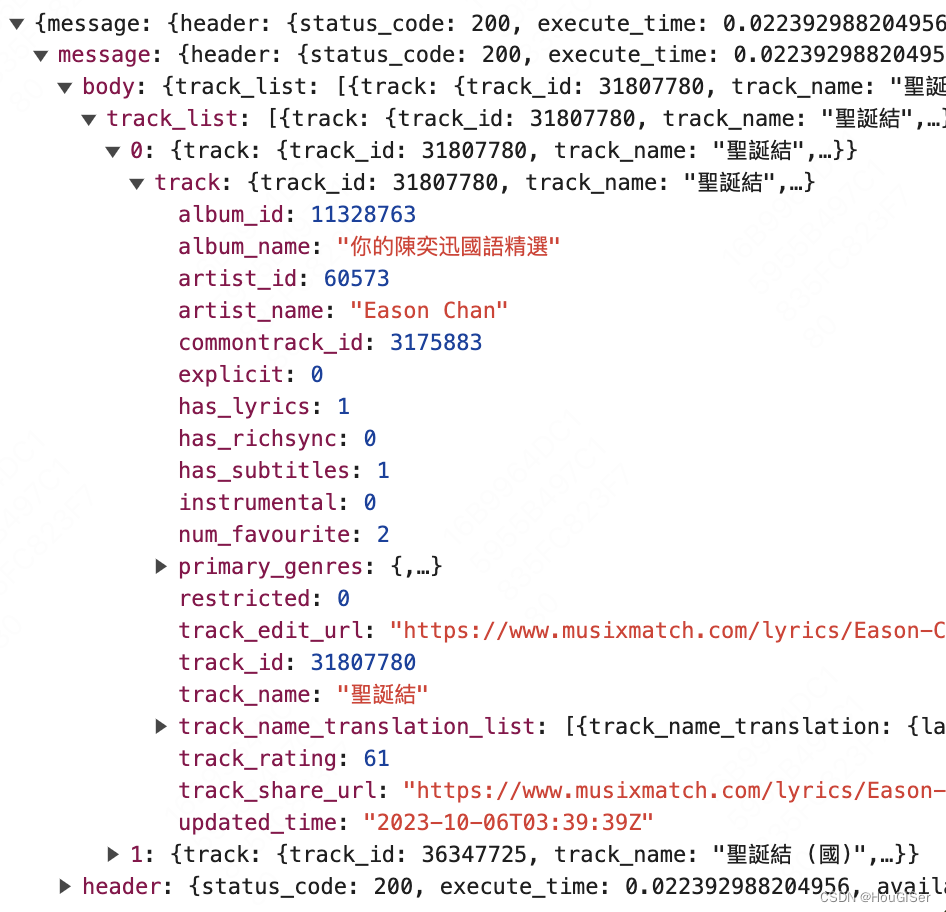
请求结果如下:

此时,你会拿到一个搜索结果列表track_list,然后你可以得到一个重要参数:track_id
track.lyrics.get
上一步拿到的track_id将作为这个API的参数,
get请求:https://api.musixmatch.com/ws/1.1/track.lyrics.get
参数:
apikey apikey
track_id track唯一标识
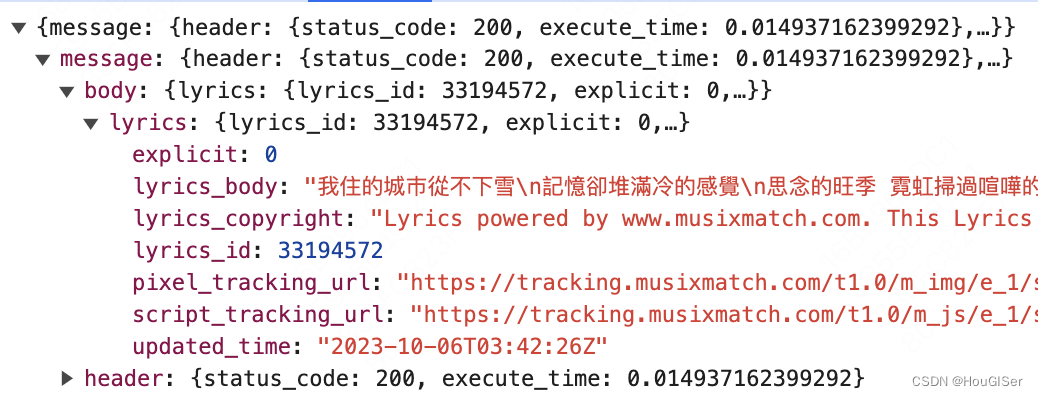
返回结果:

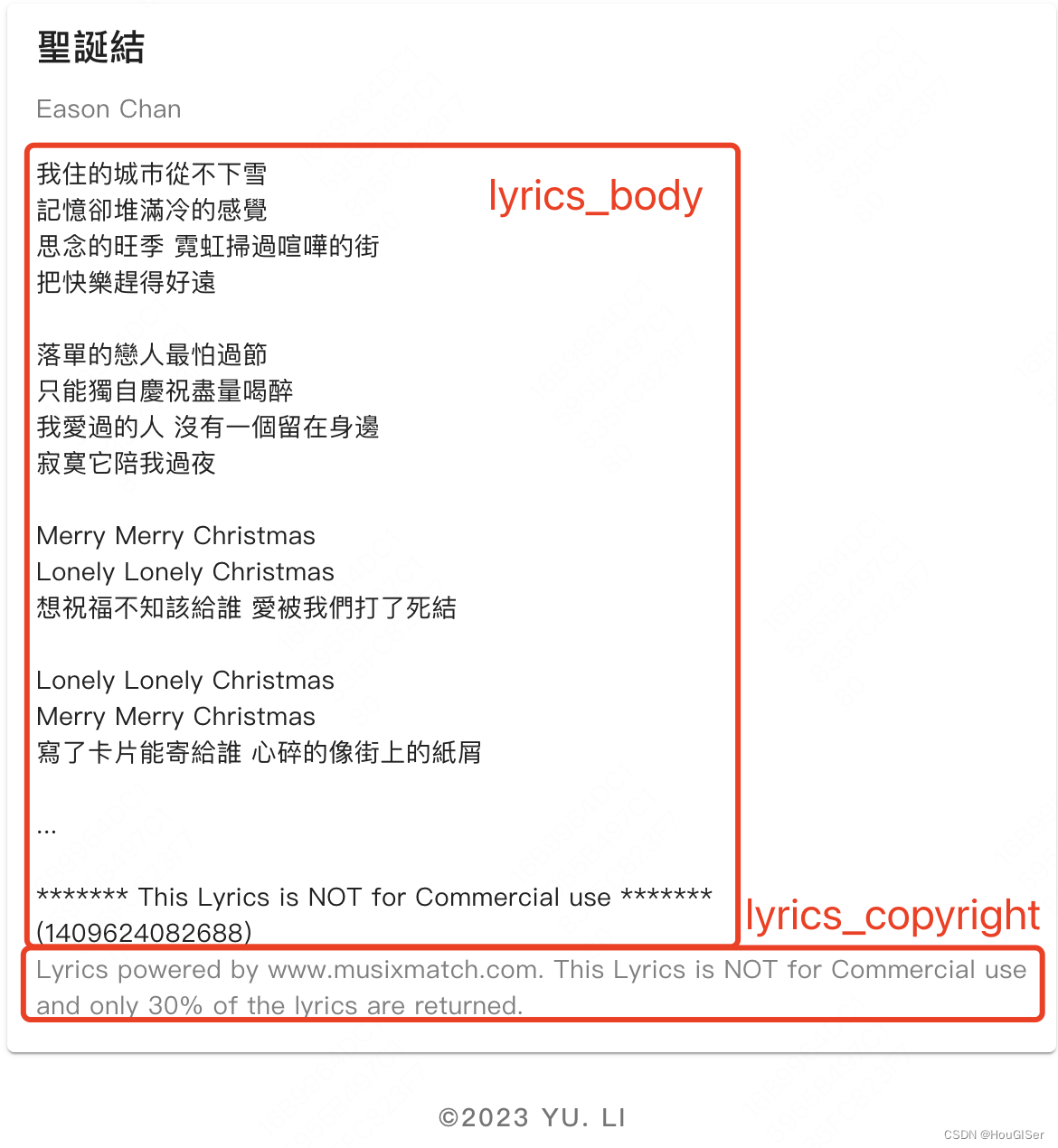
歌词是lyrics_body,展示时,你还需要将lyrics_copyright展示,以防止侵权。
效果

存在问题
由于这个api是有域名的,所以本地访问会有CORS限制,所以,你需要做一层代理,例如,假设你用的vite或者webpack,你可以在配置中,增加proxy的设置:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
server: {
proxy: {
"/api": {
target: "http://api.musixmatch.com",
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, ""),
},
},
},
})
我这里将本地的访问都改为/api/ws/1.1/…,这样,就会命中这个代理。
如果是线上项目,你需要给线上配一个代理服务器才能解决这个问题,比如通过ngnix。如果是静态页面,就没有太好的方法了,除非musixmatch提供白名单服务,目前来看并没有。因此我只有本地才会启用这个功能模块,线上我直接隐藏了。
希望能帮助到你😉
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 人工智能轨道交通行业周刊-第70期(2023.12.25-2024.1.7)
- ros2仿真学习04 -turtlebot3实现cartographer算法建图演示
- sqlite | c++ | demo
- (每日持续更新)jdk api之BufferedWriter基础、应用、实战
- beebox靶场A1 low 命令注入通关教程(上)
- 【什么是POI,为什么它会导致内存溢出?】
- Mars3D与mars3d-cesium版本间兼容造成3dtiles和gltf数据处理相关记录
- 深入了解 GraphQL API 设计:最佳实践
- CentOS7安装Neo4j
- Finebi学习网站,国产大数据可视化工具,让你轻松掌握数据分析!