uni-app之HelloWorld实现
发布时间:2023年12月24日
锋哥原创的uni-app视频教程:
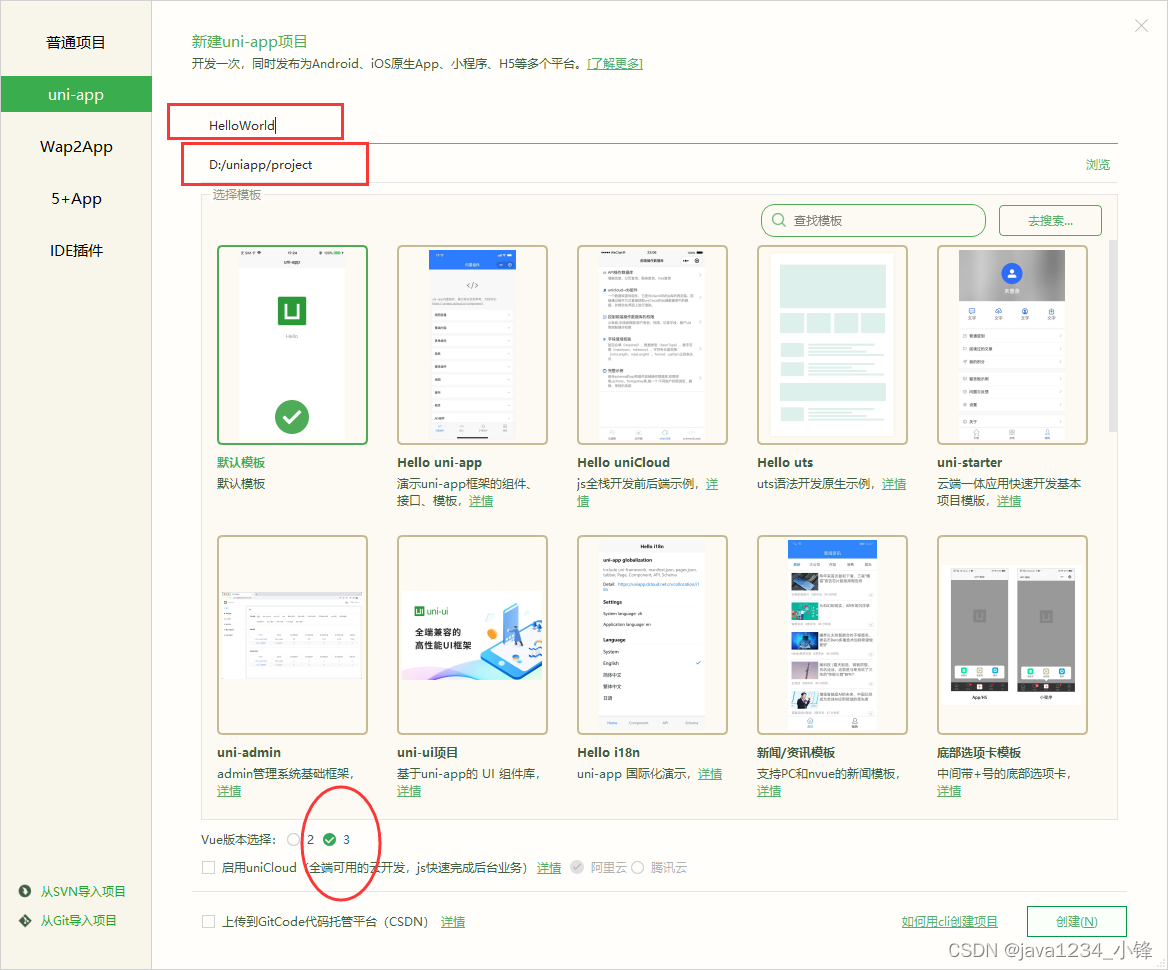
输入项目名称,以及项目目录,勾选Vue3版本,我们刚开始学习,选择默认模版,然后点击“创建”按钮

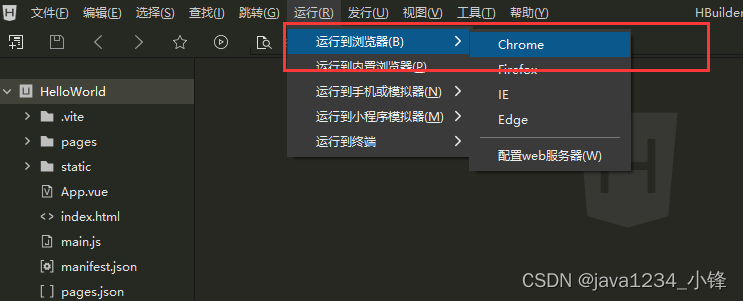
启动项目,运行到浏览器谷歌:
菜单目录 运行 -> 运行到浏览器 -> Chrome

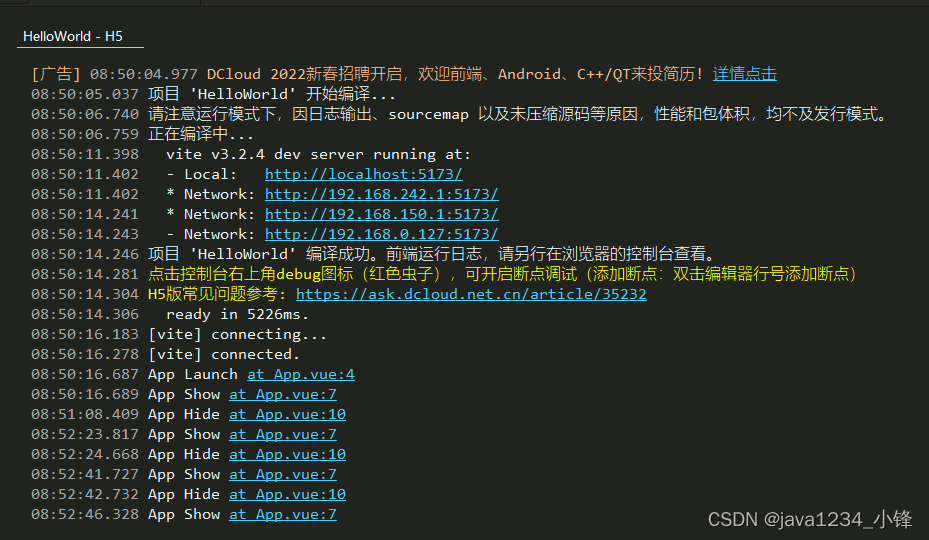
HBuilderX进行编译发布

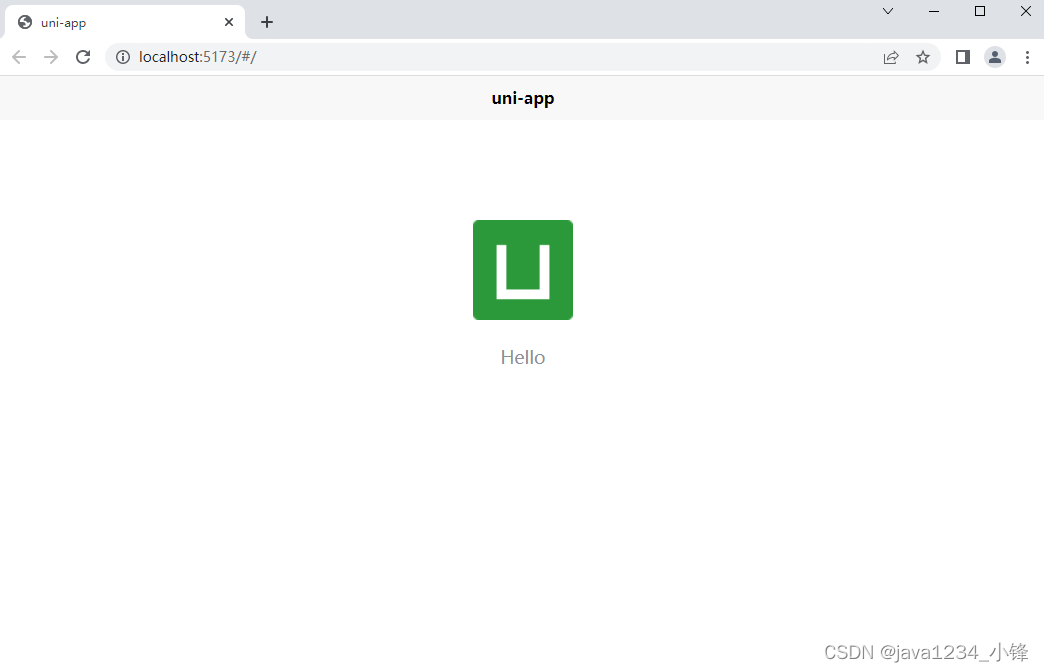
自动打开谷歌浏览器,显示页面效果:

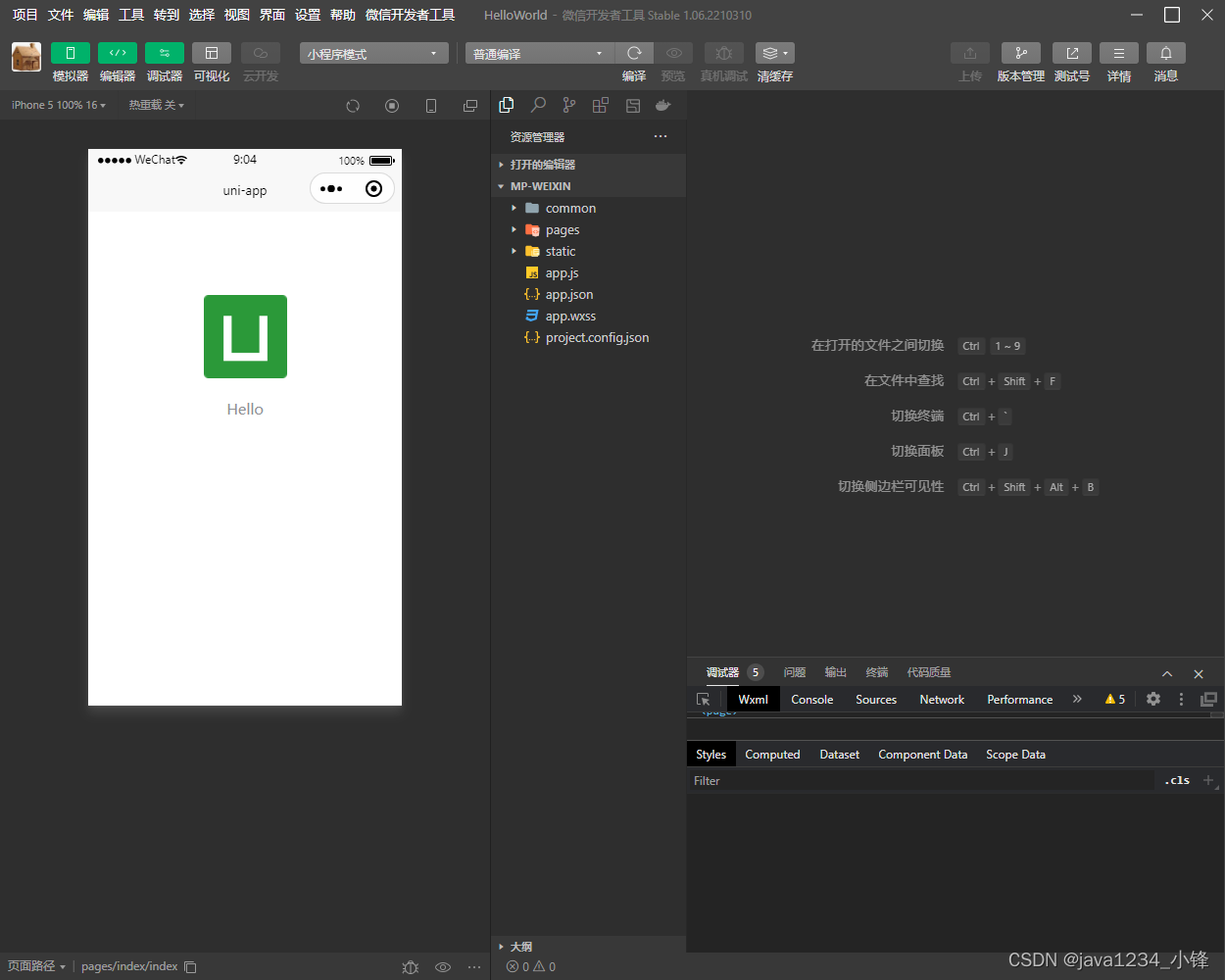
启动项目,运行到微信小程序工具:
菜单目录 运行 -> 运行到小程序模拟器 -> 微信开发者工具

注意:
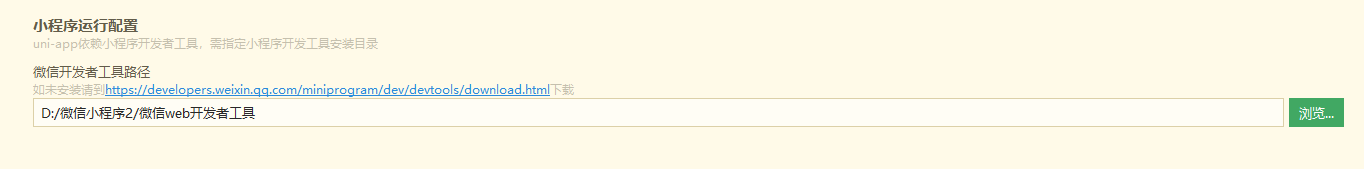
1,如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。

2,微信小程序开发工具,设置->安全设置 开启服务端口

成功运行。

文章来源:https://blog.csdn.net/caoli201314/article/details/135180276
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【VTKExamples::PolyData】第十二期 ExtractSelectedIds & ExtractSelection
- Go语言中的`sync`包同步原语
- Web常用的编码和解码技术
- 深度学习爬取京东评论好评差评情感分析系统朴素贝叶斯算法应用python程序源代码数据集
- 你画我猜。canvas
- Apache Doris (五十九): Doris - BITMAP精准去重
- 【设计模式】单例模式、工厂方法模式、抽象工厂模式
- 基于SpringBoot+Vue的校园志愿者管理系统
- 【liunx】线程池+单例模式+STL,智能指针和线程安全+其他常见的各种锁+读者写者问题
- 计算两个复数之积(结构体函数)