基于vue实现计数器案例
发布时间:2024年01月24日
一、需求
- 页面显示两个按钮,分别为:增加 和 减少;
- 显示加减后的数字;
- 加到10提示不能再加,减到0提示不能再减;
二、代码演示
1、实现步骤
- data中定义数据: 比如 num 值为1
- methods中添加两个方法: 比如add(递增) ,sub(递减)
- 使用{{}} 将num设置给 span标签
- 使用v-on 将add,sub 分别绑定给 + ,- 按钮
- 累加到10 停止
- 递减到0 停止
2、界面实现
-
inputNum.css代码
.inputNum { vertical-align: middle; height: 22px; border: 1px solid #d0d0d0; text-align: center; } .btn { display: inline-block; vertical-align: middle; background: #f0f0f0 no-repeat center; border: 1px solid #d0d0d0; width: 50px; height: 50px; border-radius: 2px; box-shadow: 0 1px rgba(100, 100, 100, 0.1); color: #666; transition: color 0.2s, background-color 0.2s; } .btn:active { box-shadow: inset 0 1px rgba(100, 100, 100, 0.1); } .btn:hover { background-color: #e9e9e9; color: #333; } .btn_plus { background-image: linear-gradient(to top, currentColor, currentColor), linear-gradient(to top, currentColor, currentColor); background-size: 20px 2px, 2px 20px; } .btn_minus { background-image: linear-gradient(to top, currentColor, currentColor); background-size: 20px 2px, 2px 20px; } -
js代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <!-- 导入css资源 --> <link rel="stylesheet" href="./css/inputNum.css" /> </head> <body> <!-- 显示区域 --> <div id="app"> <input type="button" class="btn btn_plus" /> <span>{{num}}</span> <input type="button" class="btn btn_minus" /> </div> </body> <script src="js/vue.min.js"></script> <script> var Vm = new Vue({ el: "#app", data: { num: 1, }, methods: {}, }); </script> </html> -
测试结果

3、绑定点击事件,实现数据的变化
-
代码修改
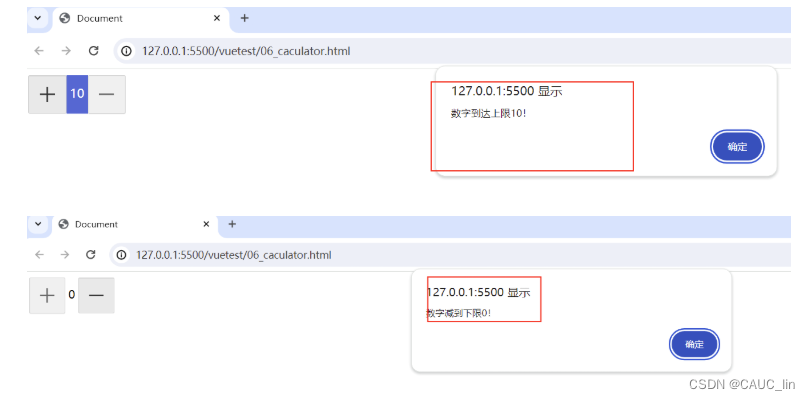
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <!-- 导入css资源 --> <link rel="stylesheet" href="./css/inputNum.css" /> </head> <body> <!-- 显示区域 --> <div id="app"> <input type="button" class="btn btn_plus" @click="add" /> <span>{{num}}</span> <input type="button" class="btn btn_minus" @click="sub" /> </div> </body> <script src="js/vue.min.js"></script> <script> var Vm = new Vue({ el: "#app", data: { num: 1, }, methods: { add: function () { if (this.num < 10) { this.num++; } else { alert("数字到达上限10!"); } }, sub: function () { if (this.num > 0) { this.num--; } else { alert("数字减到下限0!"); } }, }, }); </script> </html> -
测试结果

文章来源:https://blog.csdn.net/CAUC_lin/article/details/135814504
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【1day】复现飞企互联 FE业务协作平台editflow_manager文件SQL注入漏洞
- 前端架构师需要具备哪些能力?
- ELK分离式日志(2)
- 2023年移远车载全面开花,智能座舱加速进击
- C++类和对象(万字超详细讲解!!!)
- 【JAVA笔试题】1000个数范围是[0,999],有两个相同的数,请设计算法找出来
- visio2021的下载与安装步骤
- 性能分析与调优: Linux 实现 CPU剖析与火焰图
- 优惠券兑换码生成需求——事务失效问题分析
- 轻量级购物小程序H5产品设计经典样例