微信小程序之WXML 模板语法之数据绑定、事件绑定、wx:if和列表渲染
学习的最大理由是想摆脱平庸,早一天就多一份人生的精彩;迟一天就多一天平庸的困扰。各位小伙伴,如果您:
想系统/深入学习某技术知识点…
一个人摸索学习很难坚持,想组团高效学习…
想写博客但无从下手,急需写作干货注入能量…
热爱写作,愿意让自己成为更好的人…
前言
一、WXML 模板语法——数据绑定
1、数据绑定的基本原则
2、在 data 中定义页面的数据
3、Mustache 语法(差值表达式)的格式
4、Mustache 语法的应用场景
5、动态绑定内容
6、动态绑定属性
7、三元运算
8、算数运算
二、WXML 模板语法-事件绑定
1、什么是事件
2、小程序中常用的事件
3、事件对象的属性列表
4、target 和 currentTarget 的区别
5、bindtap 的语法格式
6、在事件处理函数中为 data 中的数据赋值
7、事件传参
8、bindinput 的语法格式
9、实现文本框和 data 之间的数据同步
三、WXML 模板语法 - 事件绑定
1、wx:if
2、结合 使用 wx:if
3、hidden
4、wx:if 与 hidden 的对比
四、WXML 模板语法 - 列表渲染
1、wx:for
2、手动指定索引和当前项的变量名*
3、wx:key 的使用
一、WXML 模板语法——数据绑定
1、数据绑定的基本原则
- 在 data 中定义数据
- 在 WXML 中使用数据
2、在 data 中定义页面的数据
在页面对应的 .js 文件中,把数据定义到 data 对象中即可:

3、Mustache 语法(差值表达式)的格式
把data中的数据绑定到页面中渲染,使用 Mustache 语法(双大括号)将变量包起来即可。语法格式为:

4、Mustache 语法的应用场景
Mustache 语法的主要应用场景如下:
- 绑定内容
- 绑定属性
- 运算(三元运算、算术运算等)
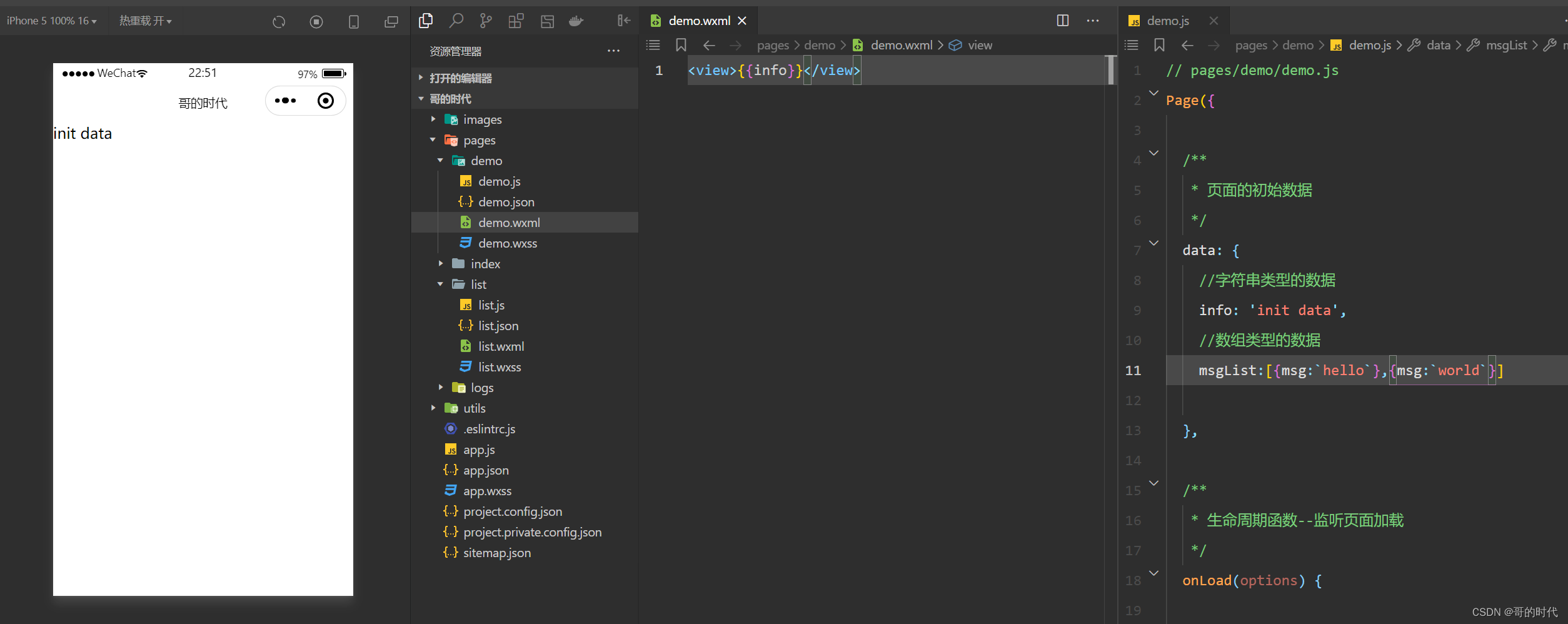
5、动态绑定内容

<view>{{info}}</view>
data: {
//字符串类型的数据
info: 'init data',
//数组类型的数据
msgList:[{msg:`hello`},{msg:`world`}]
},
6、动态绑定属性

<image src="{{imgSrc}}"></image>
data: {
//字符串类型的数据
info: 'init data',
//数组类型的数据
msgList:[{msg:`hello`},{msg:`world`}],
imgSrc:'/images/1.jpeg'
},
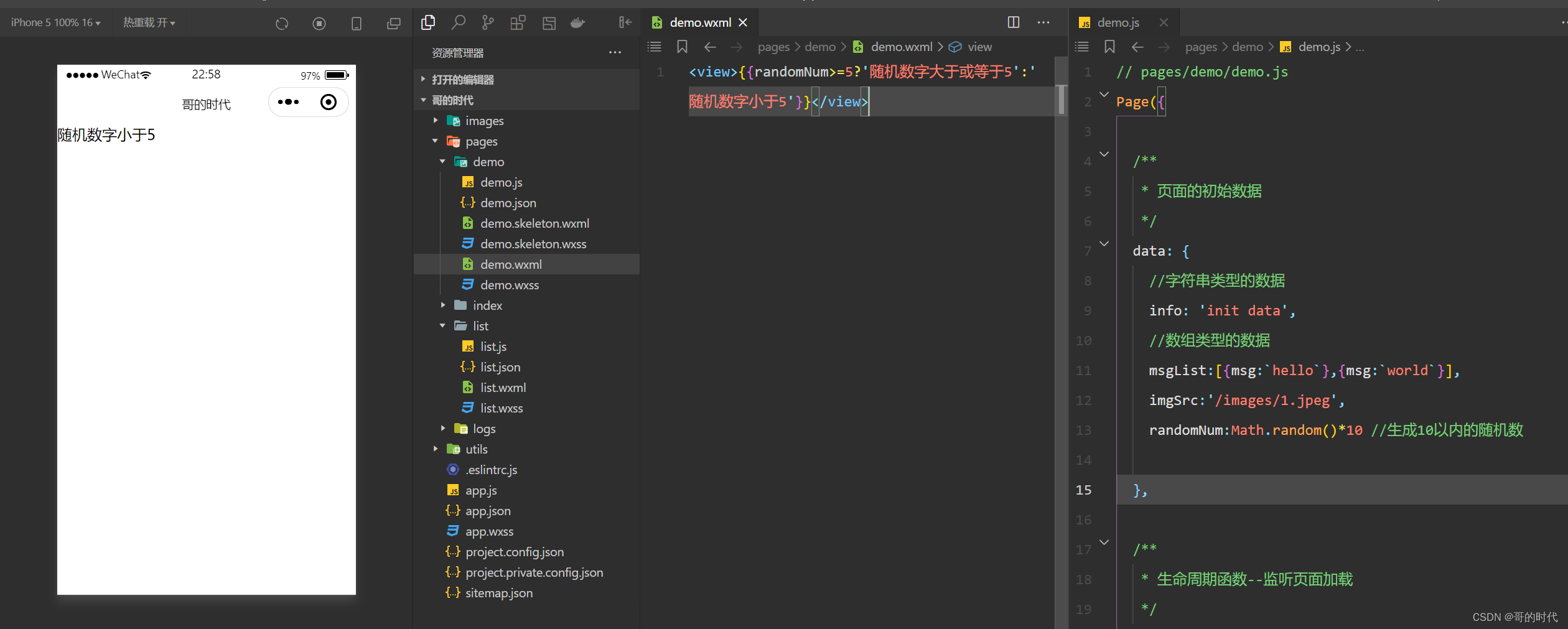
7、三元运算

<view>{{randomNum>=5?'随机数字大于或等于5':'随机数字小于5'}}</view>
data: {
//字符串类型的数据
info: 'init data',
//数组类型的数据
msgList:[{msg:`hello`},{msg:`world`}],
imgSrc:'/images/1.jpeg',
randomNum:Math.random()*10 //生成10以内的随机数
},
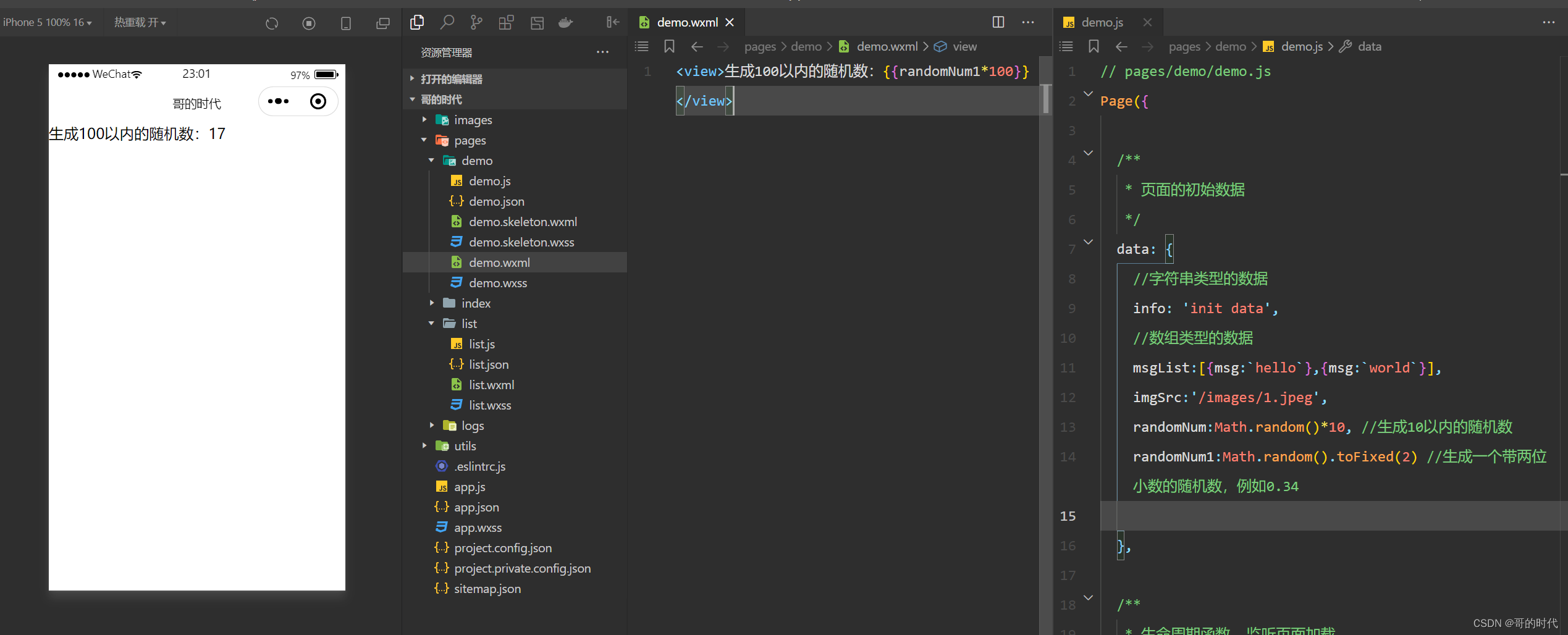
8、算数运算

<view>生成100以内的随机数:{{randomNum1*100}}</view>
data: {
//字符串类型的数据
info: 'init data',
//数组类型的数据
msgList:[{msg:`hello`},{msg:`world`}],
imgSrc:'/images/1.jpeg',
randomNum:Math.random()*10, //生成10以内的随机数
randomNum1:Math.random().toFixed(2) //生成一个带两位小数的随机数,例如0.34
},
二、WXML 模板语法-事件绑定
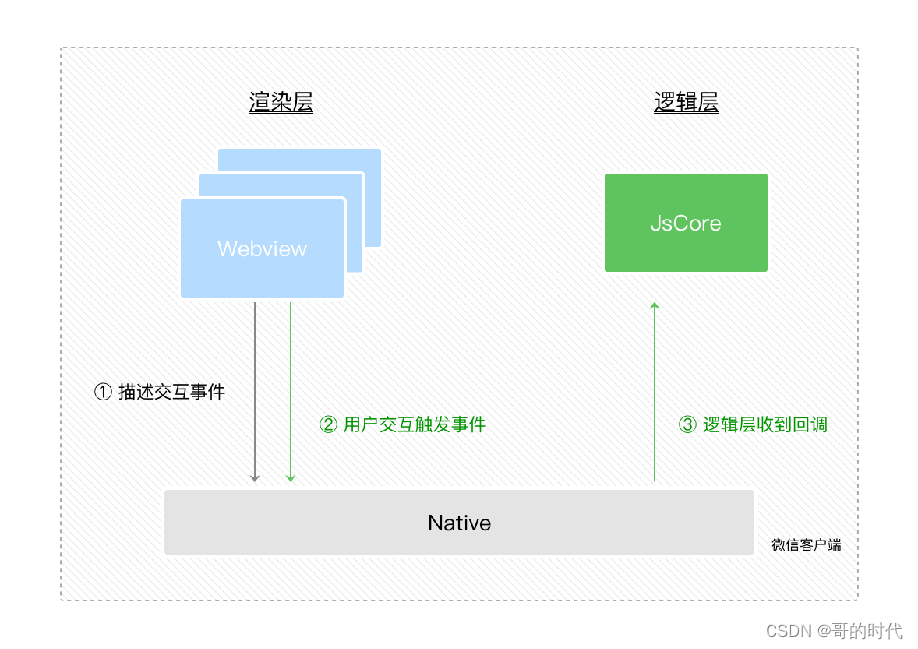
1、什么是事件
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理

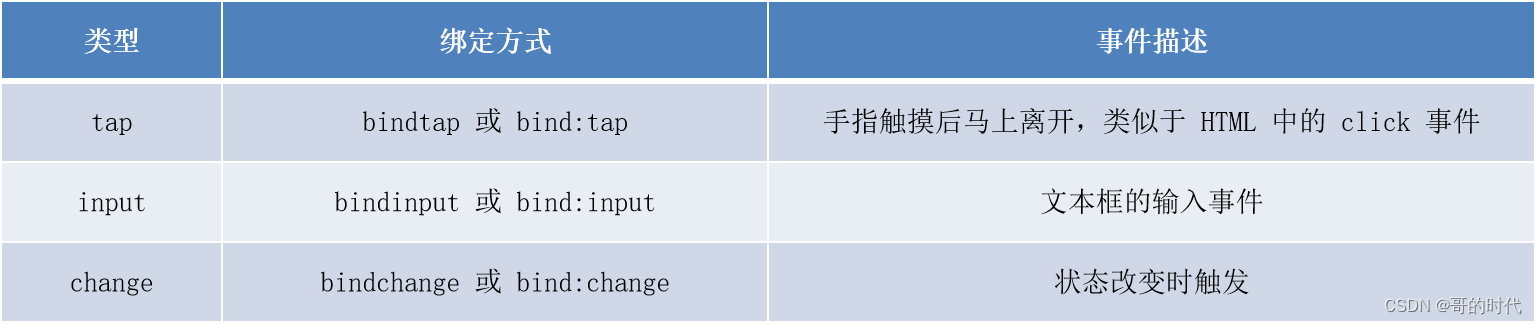
2、小程序中常用的事件

3、事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象 event,它的详细属性如下表所示:

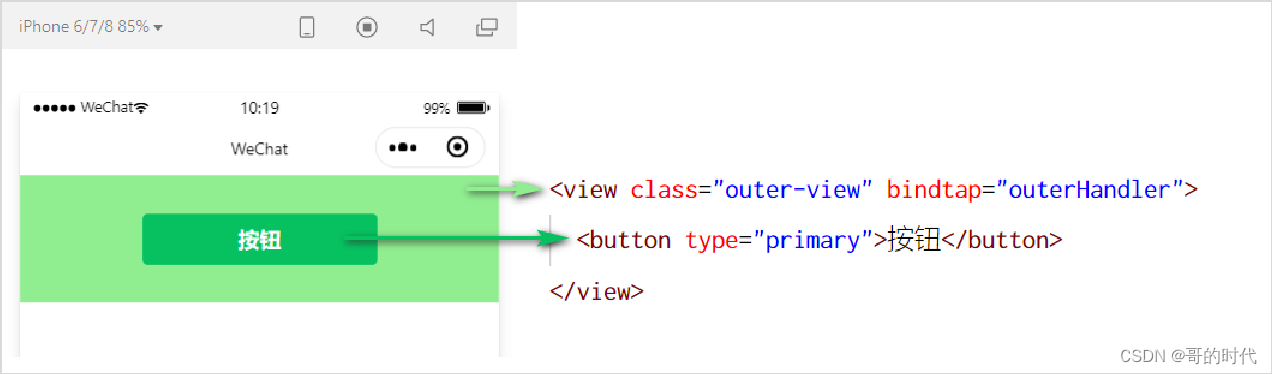
4、target 和 currentTarget 的区别
target 是触发该事件的源头组件,而 currentTarget 则是当前事件所绑定的组件。举例如下:

点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层 view 的 tap 事件处理函数。
此时,对于外层的 view 来说:
- e.target 指向的是触发事件的源头组件,因此,e.target 是内部的按钮组件
- e.currentTarget 指向的是当前正在触发事件的那个组件,因此,e.currentTarget 是当前的 view 组件
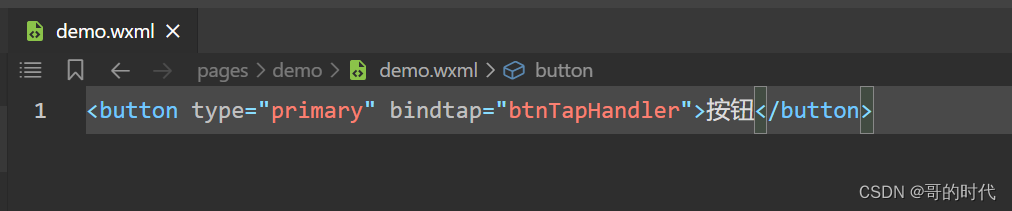
5、bindtap 的语法格式
在小程序中,不存在 HTML 中的 onclick 鼠标点击事件,而是通过 tap 事件来响应用户的触摸行为。
- 通过 bindtap,可以为组件绑定 tap 触摸事件,语法如下:

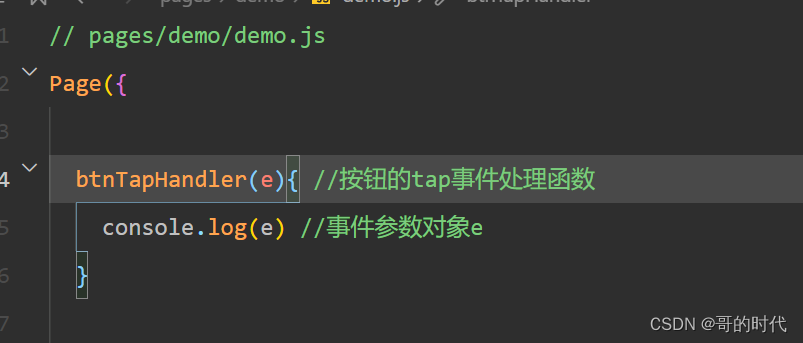
- 在页面的 .js 文件中定义对应的事件处理函数,事件参数通过形参 event(一般简写成 e) 来接收:

6、在事件处理函数中为 data 中的数据赋值
通过调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值,示例如下:

7、事件传参
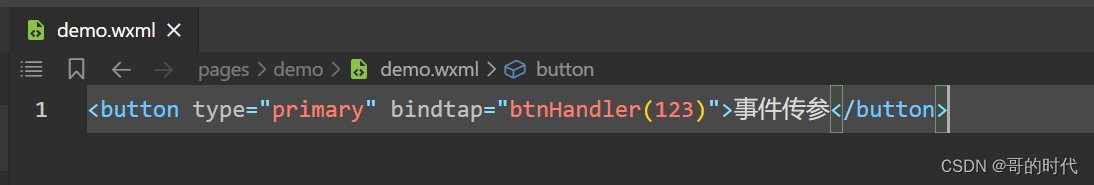
1、小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。例如,下面的代码将不能正常工作:

因为小程序会把 bindtap 的属性值,统一当作事件名称来处理,相当于要调用一个名称为 btnHandler(123) 的事件处理函数。
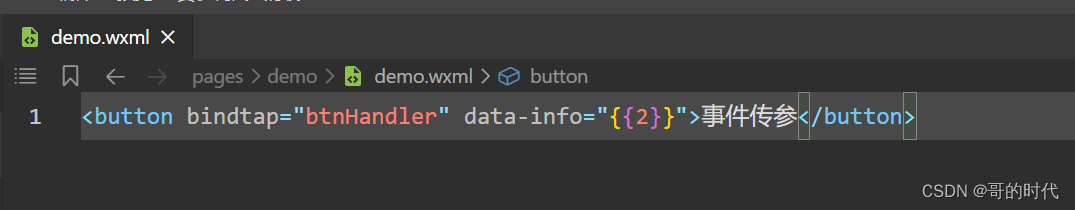
2、可以为组件提供 data-* 自定义属性传参,其中 * 代表的是参数的名字,示例代码如下:

最终:
- info 会被解析为参数的名字
- 数值 2 会被解析为参数的值
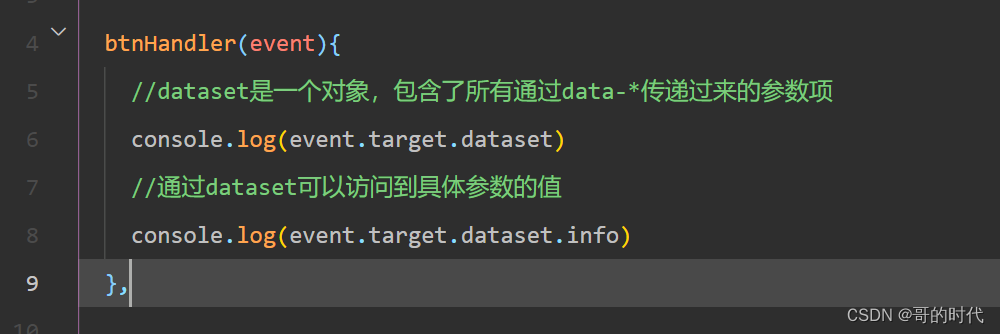
3、在事件处理函数中,通过 event.target.dataset.参数名 即可获取到具体参数的值,示例代码如下:

8、bindinput 的语法格式
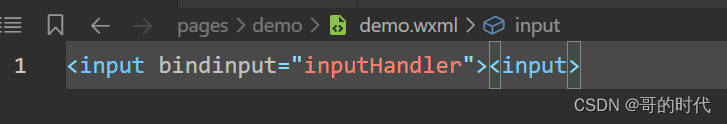
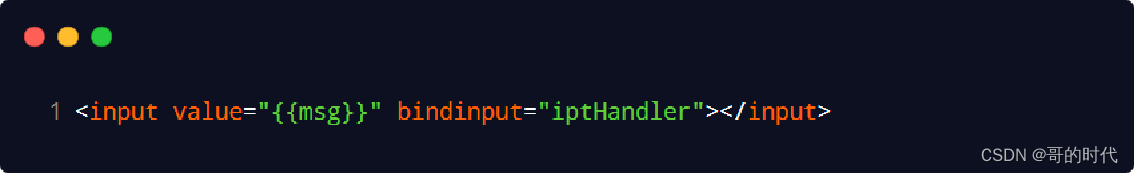
在小程序中,通过 input 事件来响应文本框的输入事件,语法格式如下:
- 通过 bindinput,可以为文本框绑定输入事件:

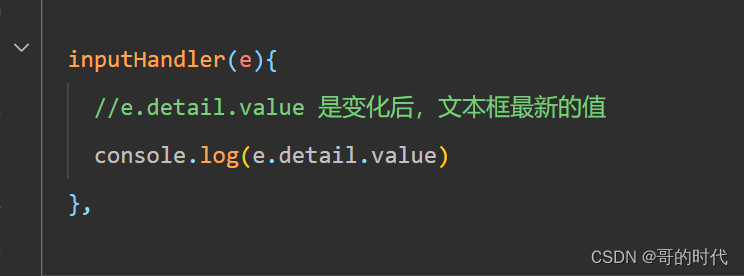
- 在页面的 .js 文件中定义事件处理函数:

9、实现文本框和 data 之间的数据同步
实现步骤:
- 定义数据

- 渲染结构

- 美化样式

- 绑定 input 事件处理函数

三、WXML 模板语法 - 事件绑定
1. wx:if
在小程序中,使用 wx:if=“{{condition}}” 来判断是否需要渲染该代码块:

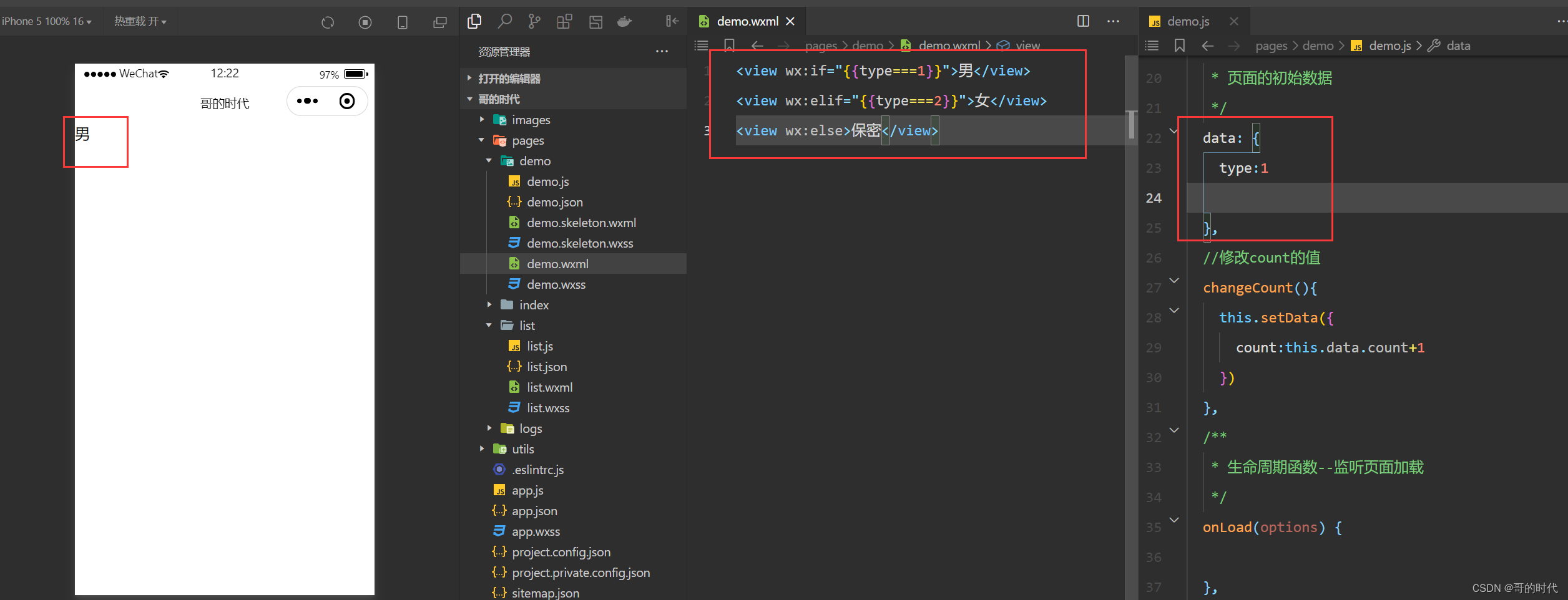
也可以用 wx:elif 和 wx:else 来添加 else 判断:

2、结合 使用 wx:if
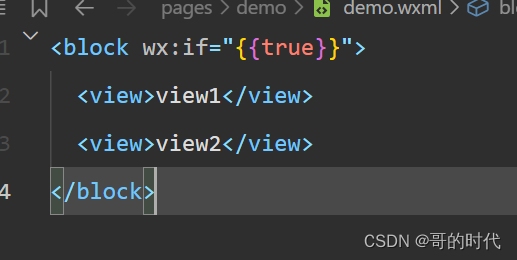
如果要一次性控制多个组件的展示与隐藏,可以使用一个 标签将多个组件包装起来,并在 标签上使用 wx:if 控制属性,示例如下:

注意: 并不是一个组件,它只是一个包裹性质的容器,不会在页面中做任何渲染。
3、hidden
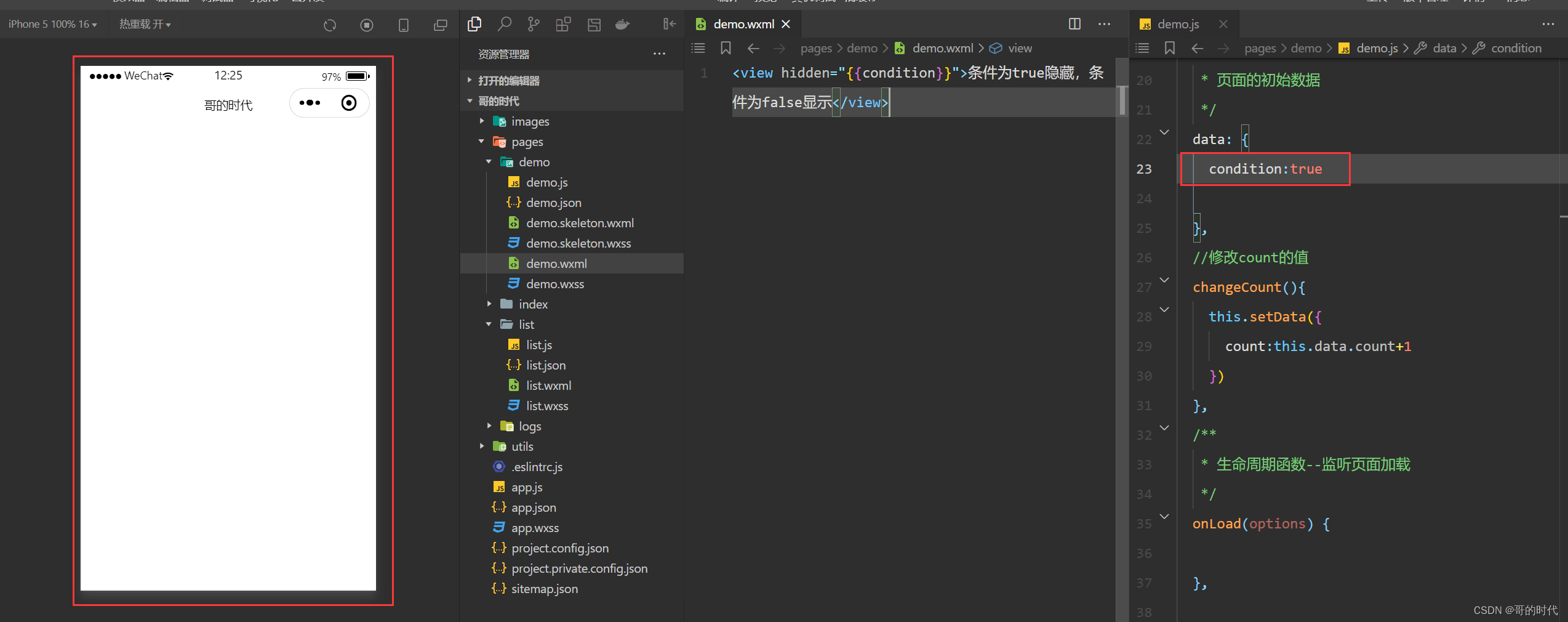
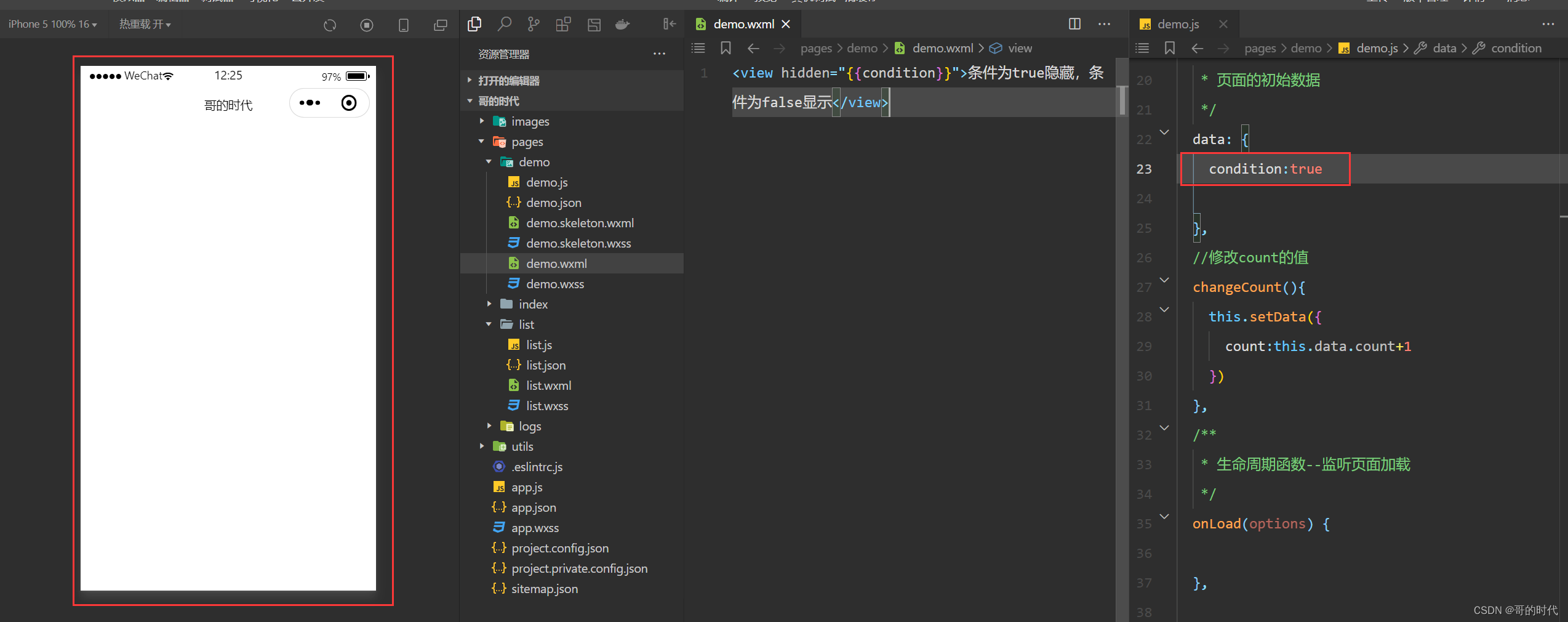
在小程序中,直接使用 hidden=“{{ condition }}” 也能控制元素的显示与隐藏:


4、wx:if 与 hidden 的对比
- 运行方式不同
- wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏
- hidden 以切换样式的方式(display: none/block;),控制元素的显示与隐藏
- 使用建议
- 频繁切换时,建议使用 hidden
- 控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换
四、WXML 模板语法 - 列表渲染
1、wx:for
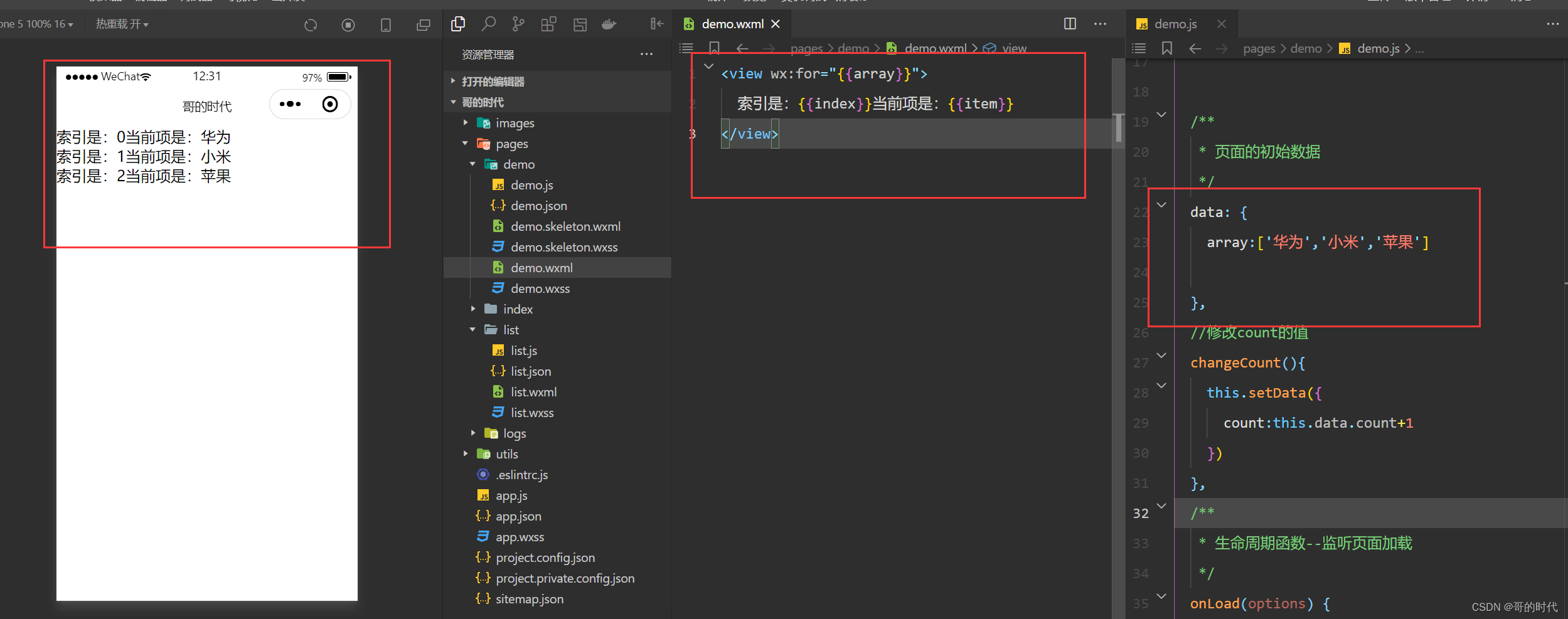
通过 wx:for 可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:

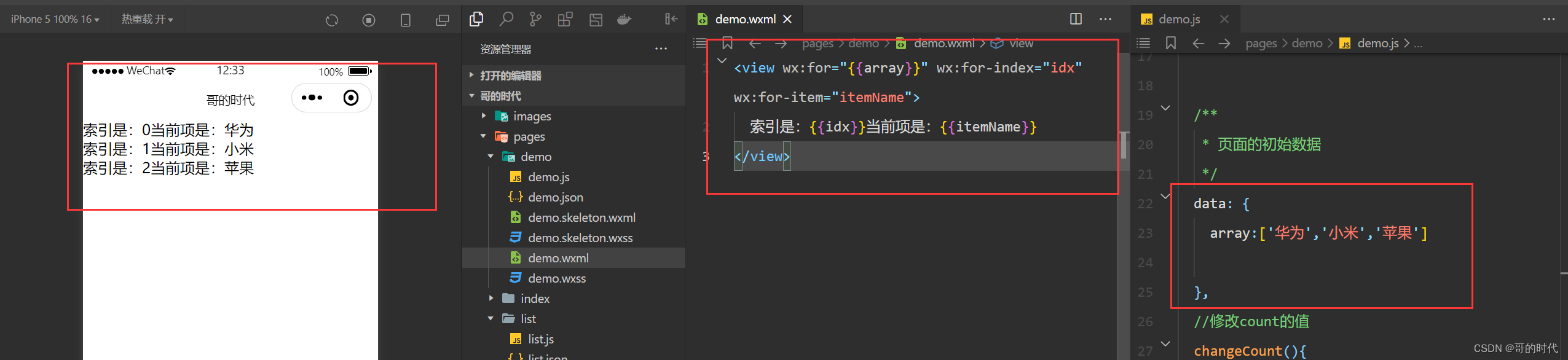
2、手动指定索引和当前项的变量名*
- 使用 wx:for-index 可以指定当前循环项的索引的变量名
- 使用 wx:for-item 可以指定当前项的变量名
示例代码如下:

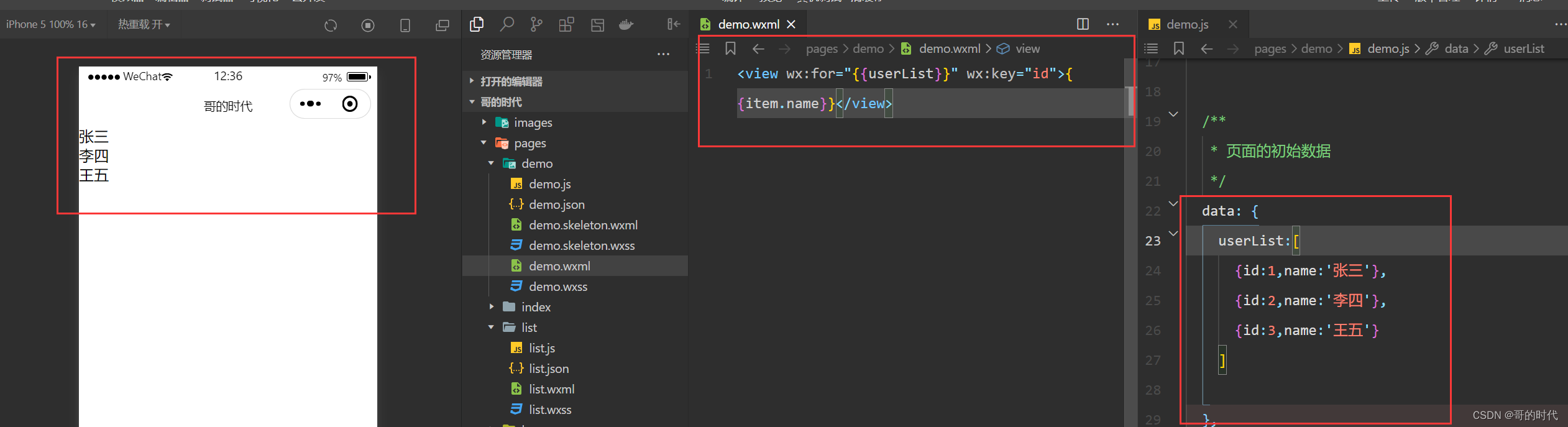
3、wx:key 的使用
类似于 Vue 列表渲染中的 :key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的 key 值,从而提高渲染的效率,示例代码如下:

总结
以上就是微信小程序之WXML 模板语法之数据绑定、事件绑定、wx:if和列表渲染的相关知识点,希望对你有所帮助。
积跬步以至千里,积怠惰以至深渊。时代在这跟着你一起努力哦!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!