uniapp——内网部署H5端editor富文本报错问题——亲测有效
最近同事在改uniapp的项目,使用了editor组件:

但是在h5端,此editor组件会经常出现加载不出来的情况:
editor组件——官网地址:
uniapp官网editor组件:https://uniapp.dcloud.net.cn/component/editor.html#editor-%E7%BB%84%E4%BB%B6

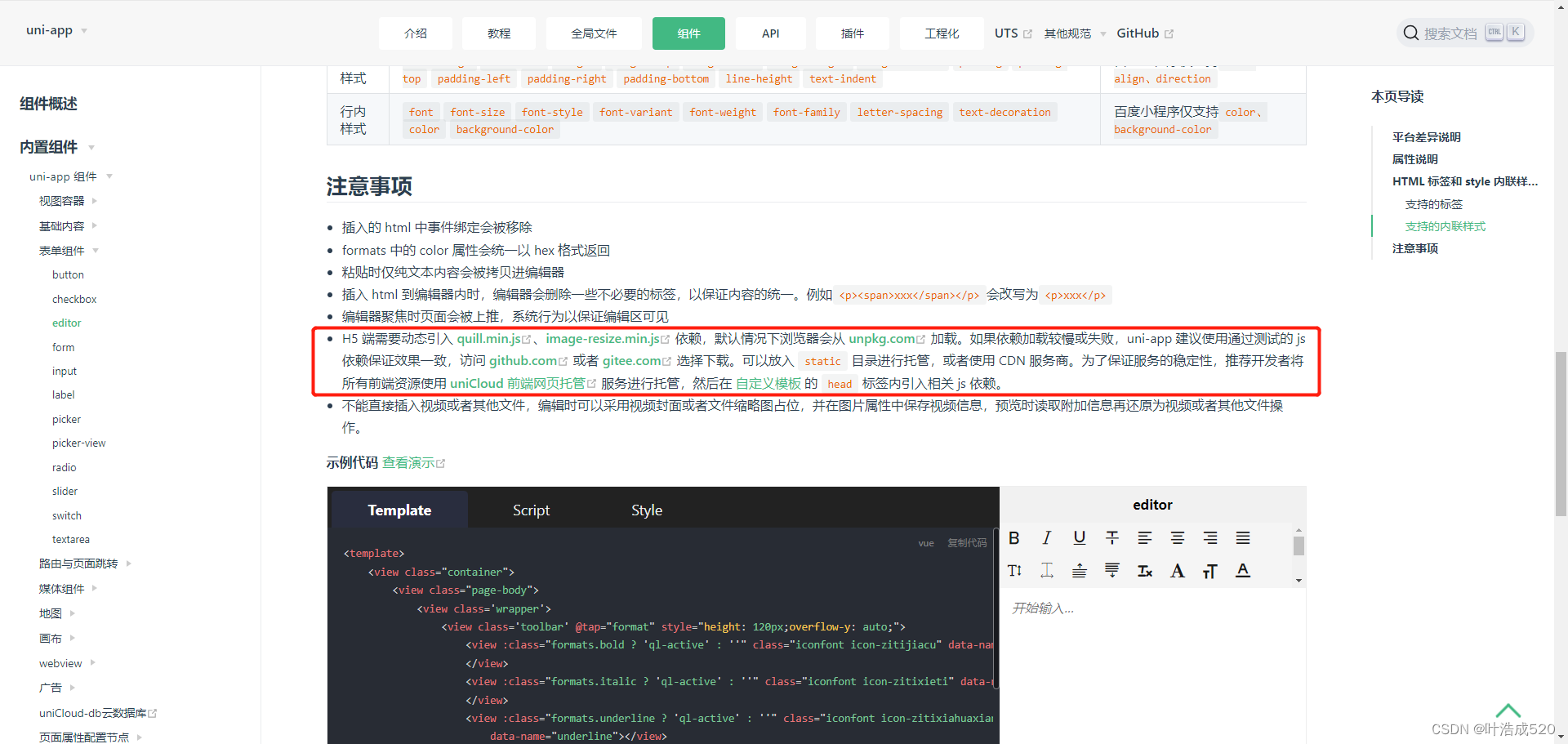
官网中的注意事项如下:

H5端需要动态引入qull.min.js,image-resize.min.js依赖,默认情况下浏览器会从unpkg.com加载。如果依赖加载较慢或失败,uniapp建议使用通过测试的js依赖保证效果一致,访问github.com或者gitee.com选择下载。可以放入static目录进行托管,或者使用CDN服务商。为了保证服务的稳定性,推荐开发者将所有前端资源使用uniCloud前端网页托管服务进行托管,然后在自定义模板的head标签内引入相关js依赖。
上面的这段话就是说明了h5端的editor组件确实渲染会出现问题。基本上渲染失败的时候,打开控制台中的js加载部分,就能看到qull.min.js,image-resize.min.js 这两个文件加载失败导致的。
解决方法也给出了说明,最好是将qull.min.js,image-resize.min.js 这两个文件下载到static文件目录下,然后托管页面,通过head标签引入qull.min.js,image-resize.min.js这两个文件。
具体怎么实现呢?
下面是实现方法:
大神提供的解决方法:https://blog.csdn.net/heroboyluck/article/details/125336035
通过大神的链接:我已实现!!!感谢大神!!!
我的实现思路,跟大神的99%的一致。
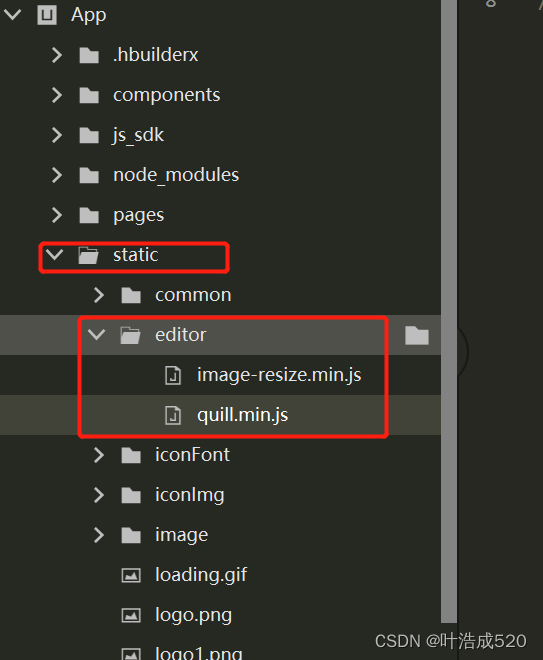
解决步骤1:下载qull.min.js,image-resize.min.js这两个文件——大神的链接中下载此文件是要积分的。等下我会将下载好的文件上传到资源中,方便大家免费下载
文件的存放路径跟大神一致:static/editor,效果图如下:

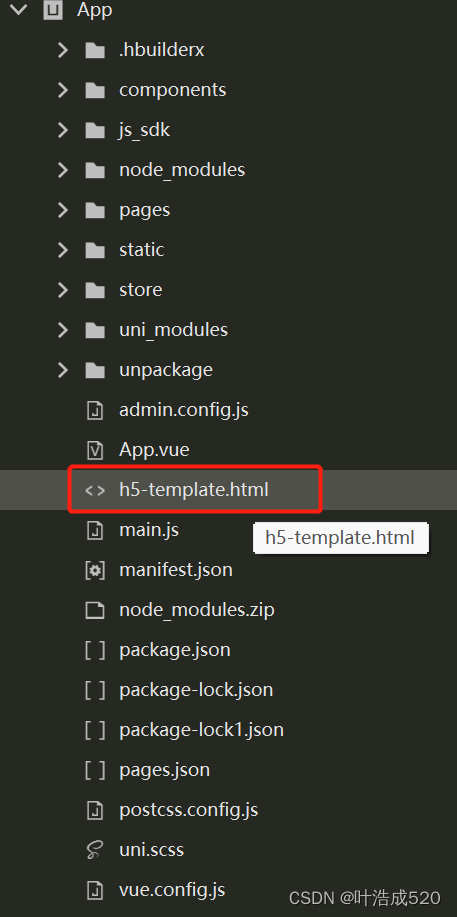
解决步骤2:在根目录下新建h5-template.html页面,该页面内容如下:

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>
<%= htmlWebpackPlugin.options.title %>
</title>
<script>
var coverSupport = 'CSS' in window && typeof CSS.supports === 'function' && (CSS.supports('top: env(a)') || CSS.supports('top: constant(a)'))
document.write('<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0' + (coverSupport ? ', viewport-fit=cover' : '') + '" />')
</script>
<link rel="stylesheet" href="<%= BASE_URL %>static/index.<%= VUE_APP_INDEX_CSS_HASH %>.css" />
<!-- editor 静态资源 -->
<script type="text/javascript" src="/static/editor/quill.min.js"></script>
<script type="text/javascript" src="/static/editor/image-resize.min.js"></script>
</head>
<body>
<noscript>
<strong>Please enable JavaScript to continue.</strong>
</noscript>
<div id="app"></div>
</body>
</html>
注意:在uniapp中新建页面的时候,会默认为vue文件,此时需要新建好页面后,手动更改扩展名为html,然后注意pages.json文件中是否有多余的路由出现,我这边就是新建了一个h5-template.vue文件后,pages.json中就自动生成了一个路由,且在我更改h5-template.vue的扩展名为h5-template.html后,pages.json就因为找不到刚刚自动生成的路由而出现了报错。
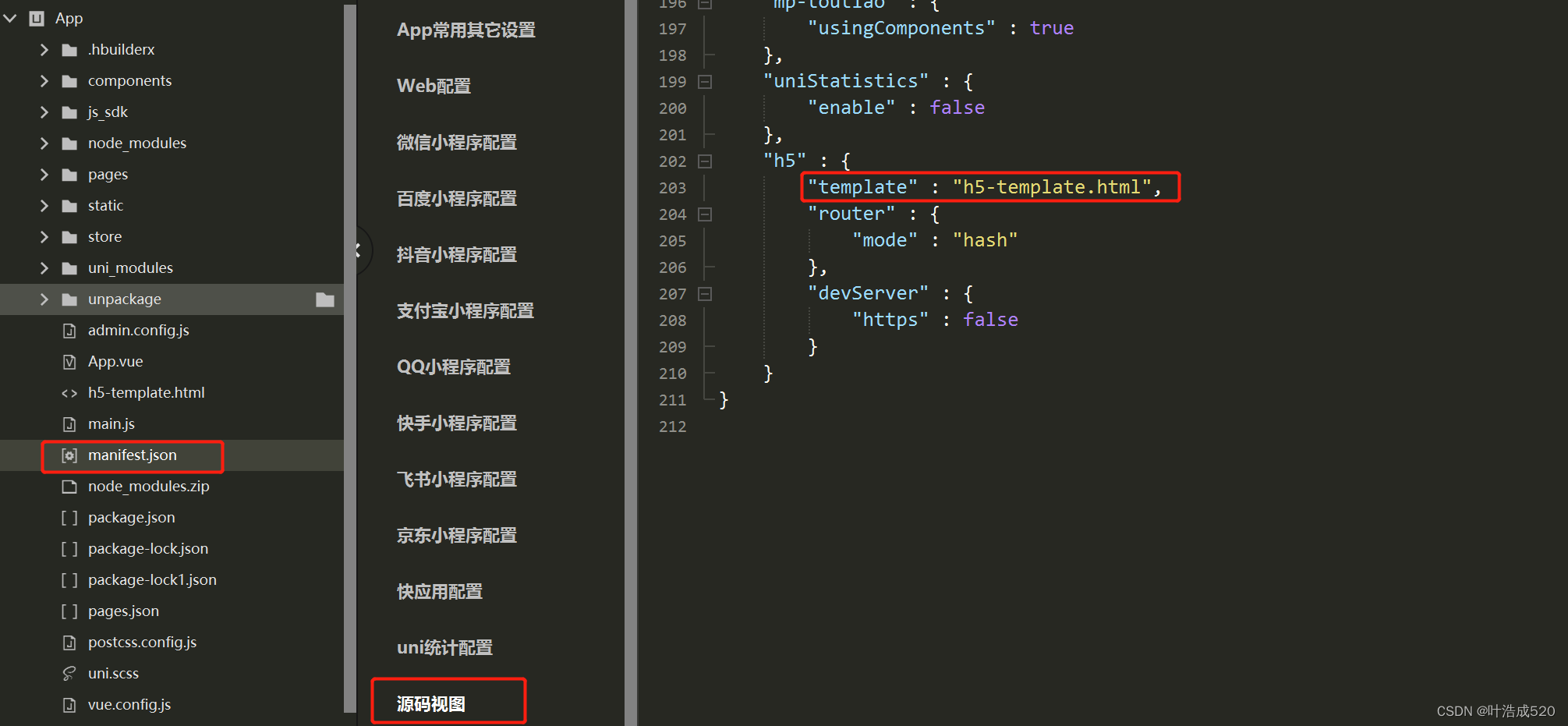
解决步骤3:修改根目录下的manifest.json文件,追加h5的配置,template改为h5-template.html

如果在源码视图中没有h5,则新增一个对象即可。
解决步骤4:重新编译h5,比如运行——运行到浏览器——选择指定浏览器
页面刷新后就会发现,进入到editor组件后,不会去网络加载qull.min.js,image-resize.min.js文件了,就不会出现上面的报错了。
完成!!!多多积累,多多收获!!!
再次感谢大神!!!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- CH341StreamI2C参数解释
- Kotlin学习之05
- Java基础—数组—15数组foreach循环、多维数组及数组应用:Arrays类
- OSPF-(LSA+SPF)
- 代码运行效率优化--充分利用cache line
- 全流程机器视觉工程开发(二)PaddleDetection:拉框,然后开始训练模型
- 设备树OF函数操作实验-读取设备节点backlight的status属性
- 《遇见未知的自己》张德芬
- @Scheduled注解
- element ui el-table展示列表,结合分页+过滤功能