微信小程序中的两种页面跳转方式
发布时间:2024年01月18日
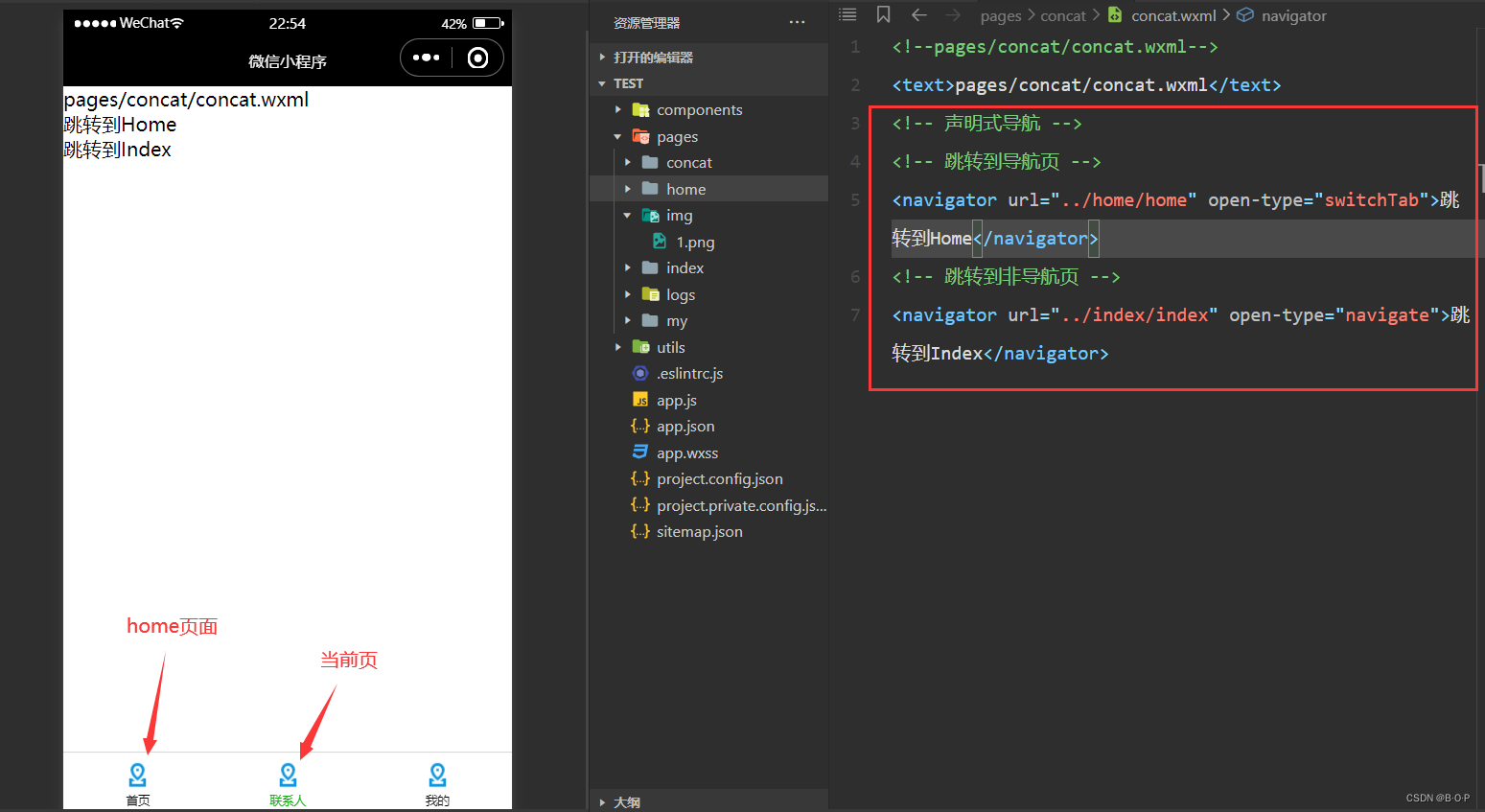
方式一(声明式导航):
利用<navigator></navigator>
url:要跳转页面的地址
open-type:要打开的页面的类型
(不在底部导航中添加的为非导航页面,在的为导航页面)

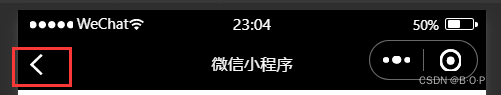
?非导航页面跳转过去后左上角会出现返回箭头,导航页面则没有

index页面
?
home页面
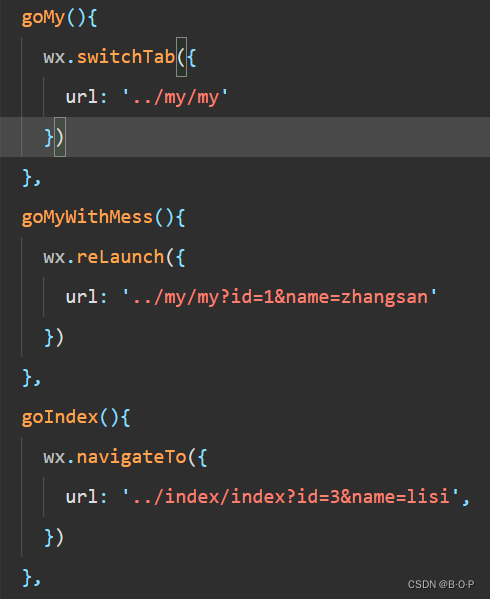
?方式二(编程式导航):
通过触摸事件bind:tap实现

?如果需要携带参数可在url地址后进行拼接
例如: goMyWithMess方法跳转到my页面并且携带 id 和 name 属性
注意:导航页的传参要用wx.reLaunch而不是wx.switchTab
?
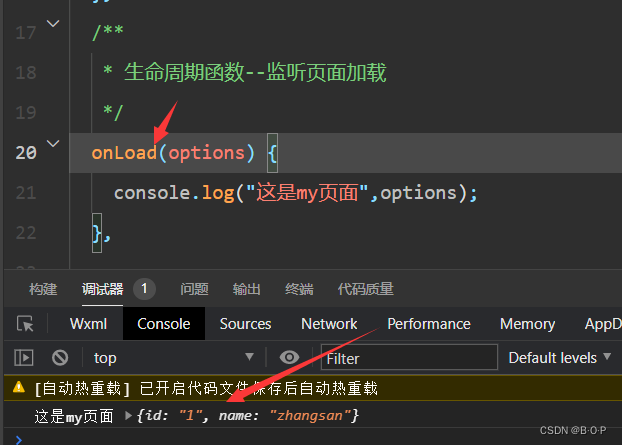
?my页面的onLoad函数中接受到传递来的参数
?
文章来源:https://blog.csdn.net/m0_58611644/article/details/135590556
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- SpringBoot中如何注册第三方Bean
- 深入探讨Db2数据库中数据计算的精度问题与最佳实践
- 【免费】Kimi Chat提高生产效率
- mybatisPlus CodeGenerator 代码生成
- TOWE智能PDU:面向未来的数据中心机架配电
- Shell面试题总结
- 内网穿透的应用-Docker本地部署青龙面板并实现公网远程访问管理界面
- STL(标准模板库)容器
- 6张思维导图,js基础(基本概念,操作符,语句,Date,函数,数组,字符串)
- [LitCTF 2023]Http pro max plus