Nuxt2.x Error页面返回自定义请求状态码
一、问题描述
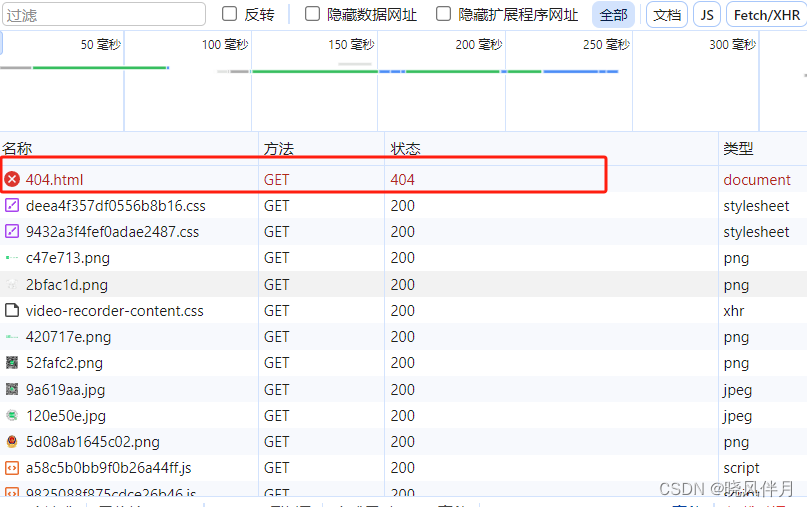
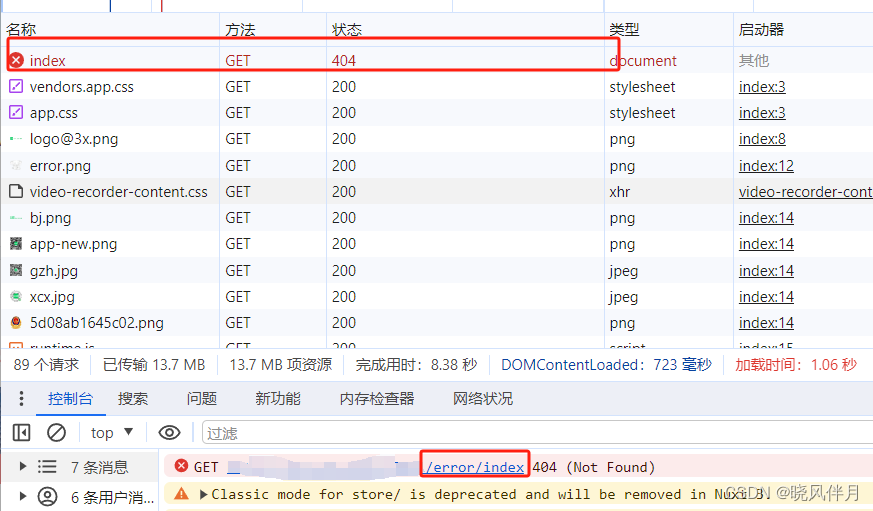
最近接到一个需求,针对Nuxt2.x的一个项目进行SEO优化,需要对404页面的状态进行修改,将404页面的请求状态码改为301,而不是404:

二、解决方案
1.几种无效尝试
(1)layouts下的error.vue文件中使用asyncData重设statusCode:
刚开始的思路是直接在layouts下的error.vue文件中进行设置:
// 设置状态码为301
async asyncData({ res }) {
res.statusCode = 301;
}
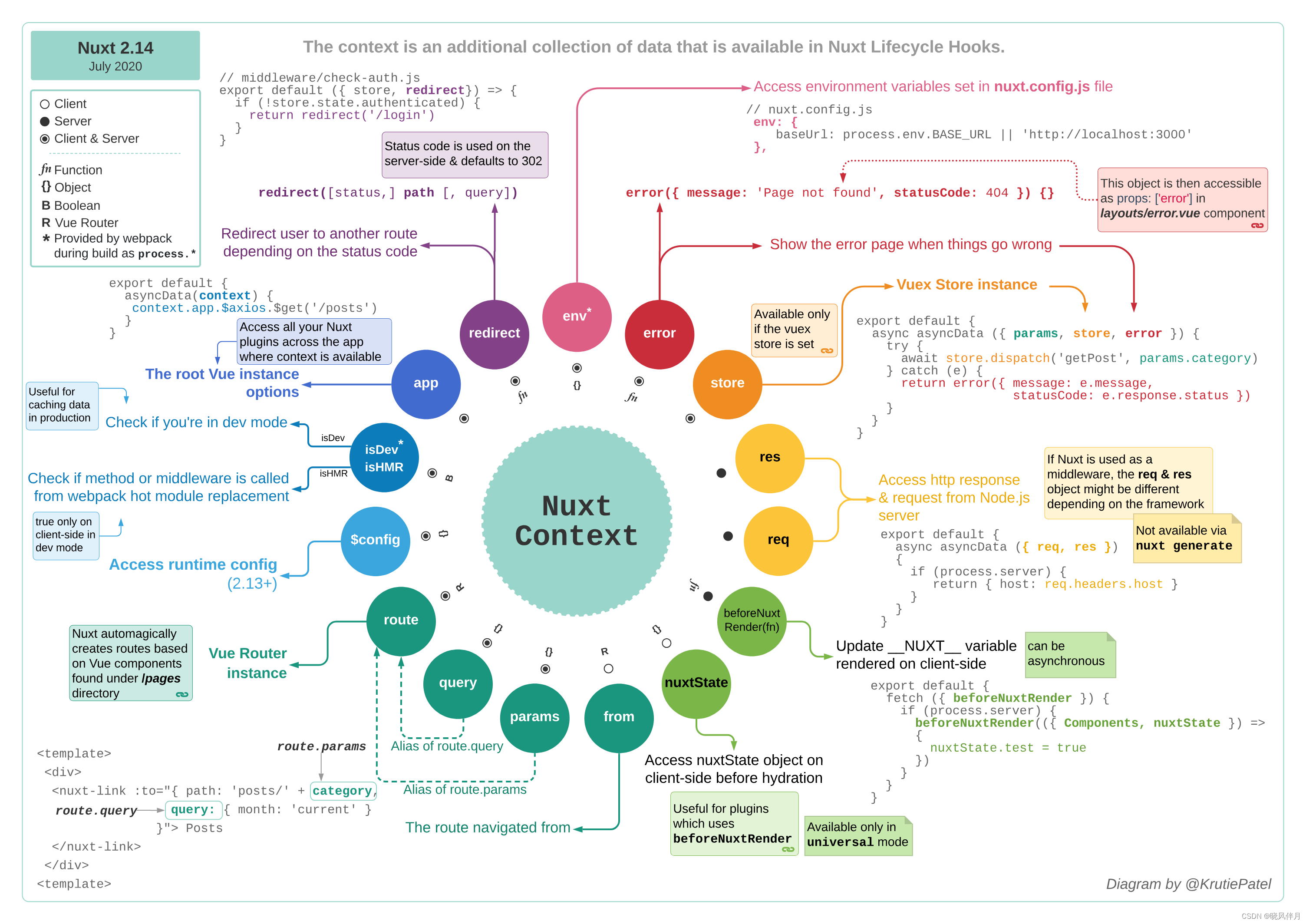
关于asyncDataAPI的介绍可以查看官网文档的介绍:

其中content如下:

但实际上,上述的做法这是无效的。因为asyncData在layouts下的error.vue中并不会执行,可以看一下官方文档的这段描述:
asyncData. This hook can only be placed on page components. Unlike fetch, this hook does not display a loading placeholder during client-side rendering: instead, this hook blocks route navigation until it is resolved, displaying a page error if it fails.
(2)使用middleware:
// middleware\setStatusCode.js
export default function (context) {
// 当访问的路由不存在时,context.res.statusCode此时也为200,也无法像下面那样使用context.error判断
// if (context.error && context.error.statusCode === 404) {
// context.res.statusCode = 301;
// }
const routeName = context.route.name;
const isPageExist = context.app.router.options.routes.some(route => route.name === routeName);
if (isPageExist) {
console.log(`The page ${routeName} exists`);
} else {
console.log(`The page ${routeName} does not exist`);
context.res.statusCode = 301;
}
}
// nuxt.config.js
router: {
...,
middleware: [ 'setStatusCode'],
...
}

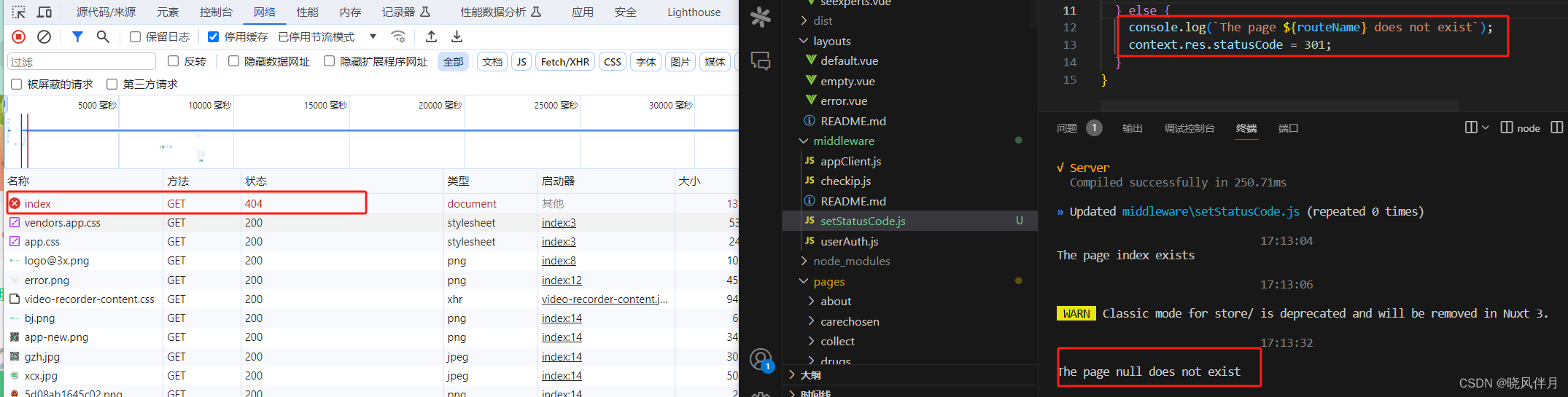
这种方式如果对于正常存在的路由,是可以在middleware中进行有效的修改,但是对于不存在的路由则无效,结果返回客户端的状态码依然是404。
2.可行方案
创建pages\_error.vue结合asyncData:
<template>
<div class="page-404">
<div>
<img src="~/assets/images/error.png" alt="页面404">
</div>
</div>
</template>
<script>
export default {
// 设置状态码为301
async asyncData({ res }) {
res.statusCode = 301;
}
}
</script>
注:pages\_error.vue中的_error可以是其它文件名,只要以_开头即可。
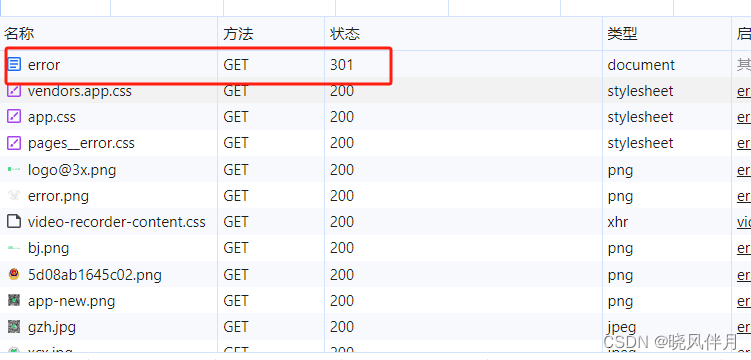
现在访问一下/error路径看看:

但上述这种方式只能针对一级访问路径/xxx(比如,/error)不存在的情况,如果访问的路径是多级(比如,/xxx/xxx)的时候,客户端收到的响应码依然是404:

因此,我们需要针对无效访问的路径进行路由匹配定义:
// nuxt.config.js
router: {
extendRoutes (routes, resolve) {
routes.push(
...,
{
name: 'errorPage',
path: '*',
component: resolve(__dirname, 'pages/_error.vue')
})
}
}
那么现在只要访问的链接不存在,nuxt返回给客户端的状态码就是301。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 跨境电商营销工具定制功能大揭秘!
- 机器学习——主成分分析(PCA)
- aoip.ai: An Open-Source P2P SDK
- Python内置函数一览表
- SouthernBiotech抗荧光淬灭封片剂
- BUUCTF--gyctf_2020_borrowstack1
- 前端知识笔记(三十七)———Django与Ajax
- 如何在前端优化中减少页面加载时间?
- 2分钟了解syscall系统调用|详细易懂的流程
- mov格式怎么转换成mp4