datavrap可视化设计器使用手册
datavrap使用手册
一、产品简介
datavrap是一个动态数据可视化设计器,通过简单配置生成可视化视频,图片和gif。
站长:B站UP,夹克mnnm
这个产品的灵感是在做B站视频时,觉得每次通过修改代码+录屏实现视频制作太过于繁琐,因此想通过直接在页面调整一些参数就能够实现视频生成。因此该软件一直围绕在如何方便快捷制作可视化,生成视频角度优化。产品经历过两个大版本,还有很多改进的地方,希望有想法的可以给站长提出宝贵的意见。
QQ群:912741496
欢迎交流(* ̄︶ ̄)
二、快速入门
借助datavrap,您只需要三步即可生成动态可视化视频:

以下以动态条形图为例:
1.先准备想要可视化的数据Excel,数据形式可以参考每个图形的数据配置,可以直接复制粘贴,把数据粘贴到表格中。ps:最好在选择好一个图元后再粘贴数据,不然会被覆盖掉。
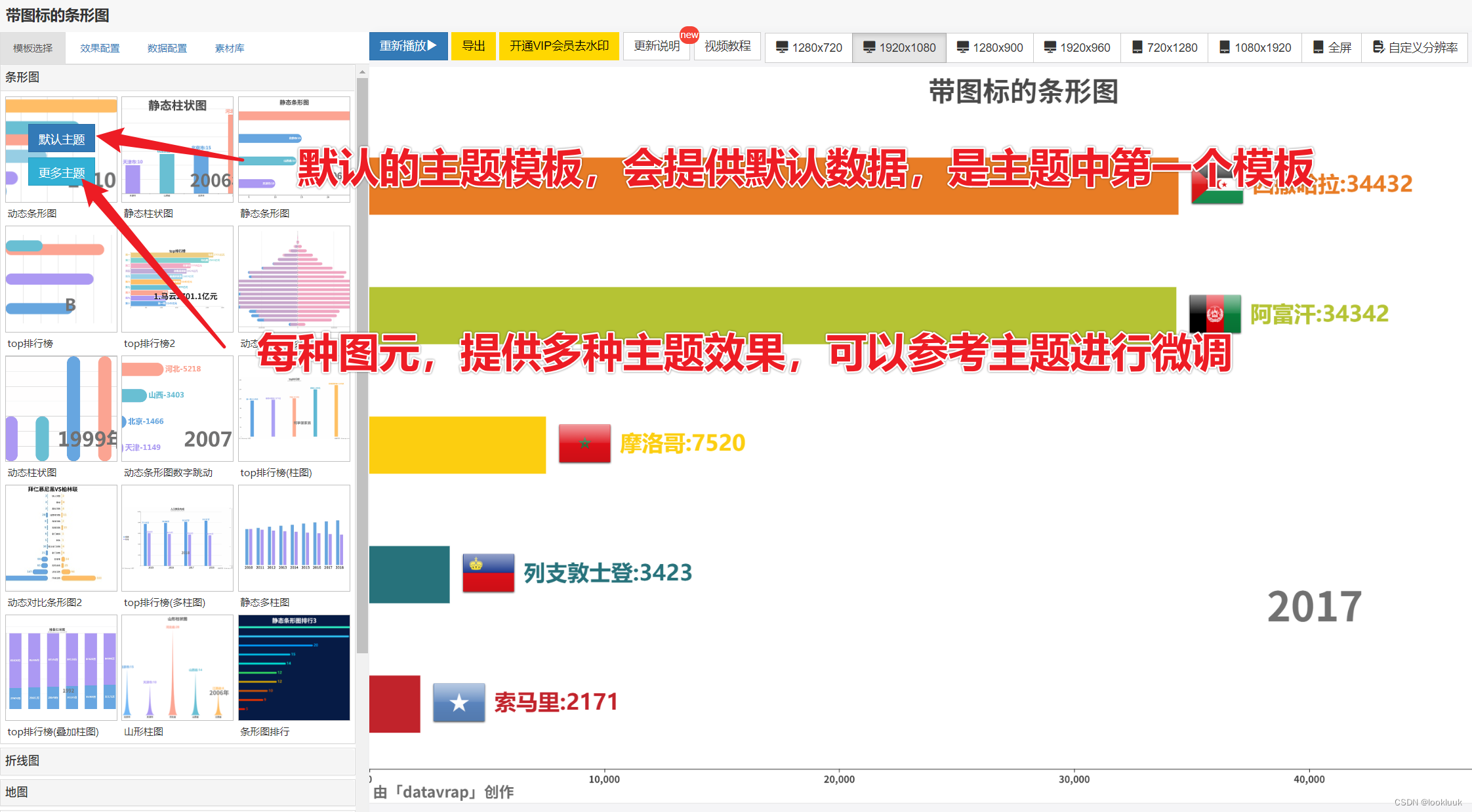
2.选择一个想要显示的图形

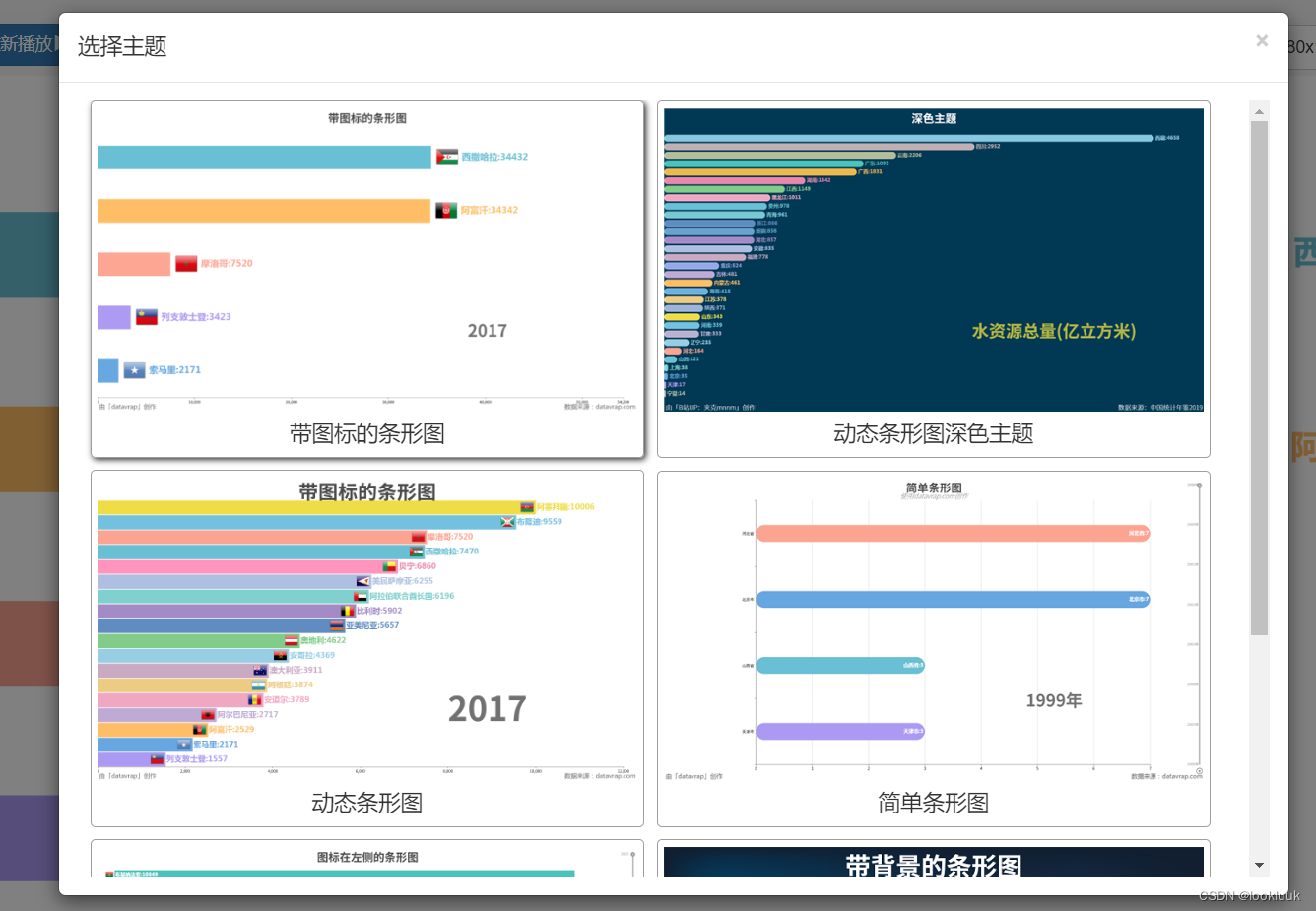
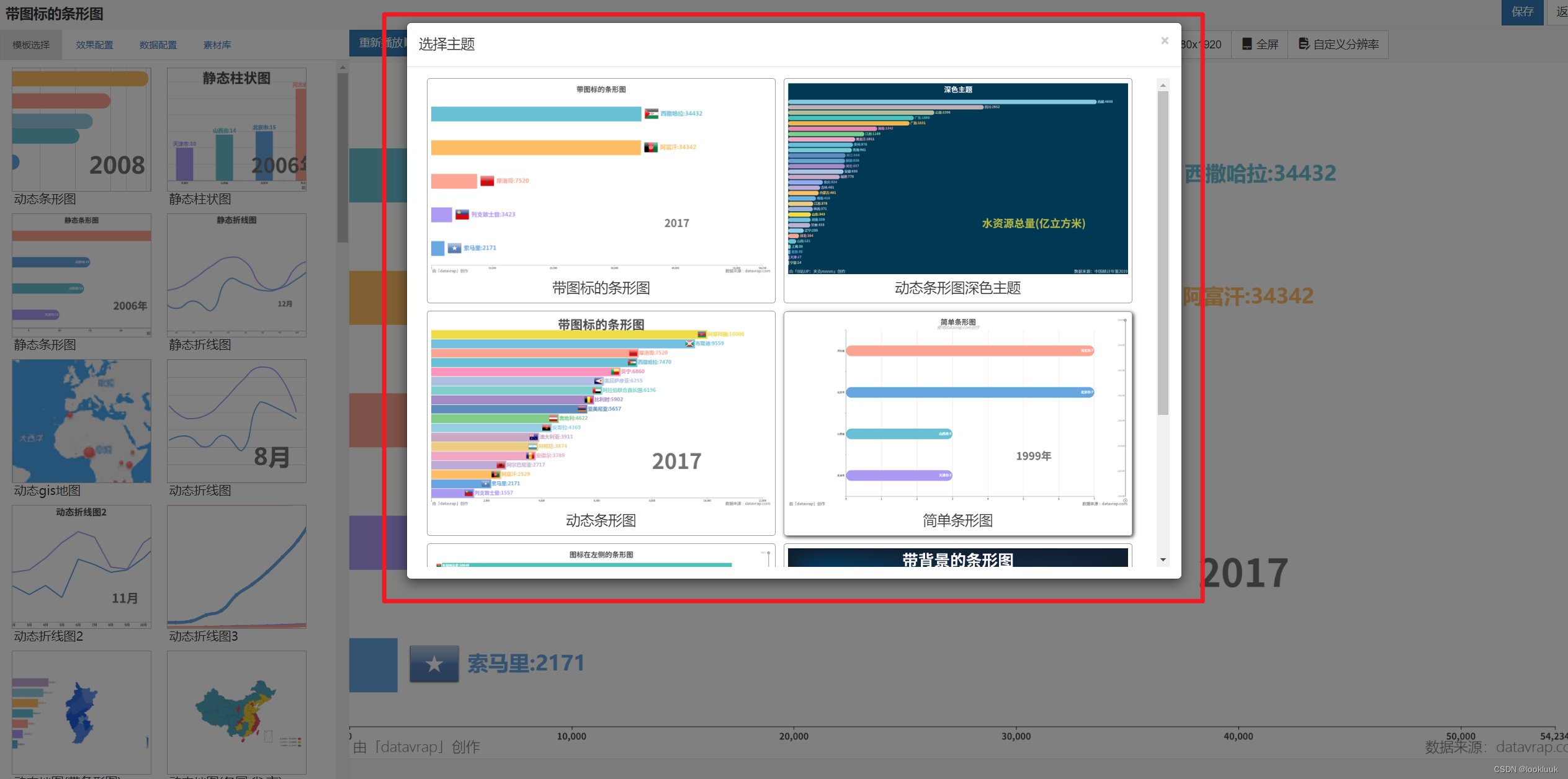
说明:每个图形都有预设的主题效果,可以根据需要选择主题。


3.如果预设的效果就已经满足需求,就可以直接导出视频
导出数据,提供多种格式选择,服务器渲染可以生成H264编码的mp4视频。


通过以上三步就能够导出一个可视化视频了。
如果想要调出自己喜欢的效果,就需要了解效果设置配置的方式。
三、界面简介
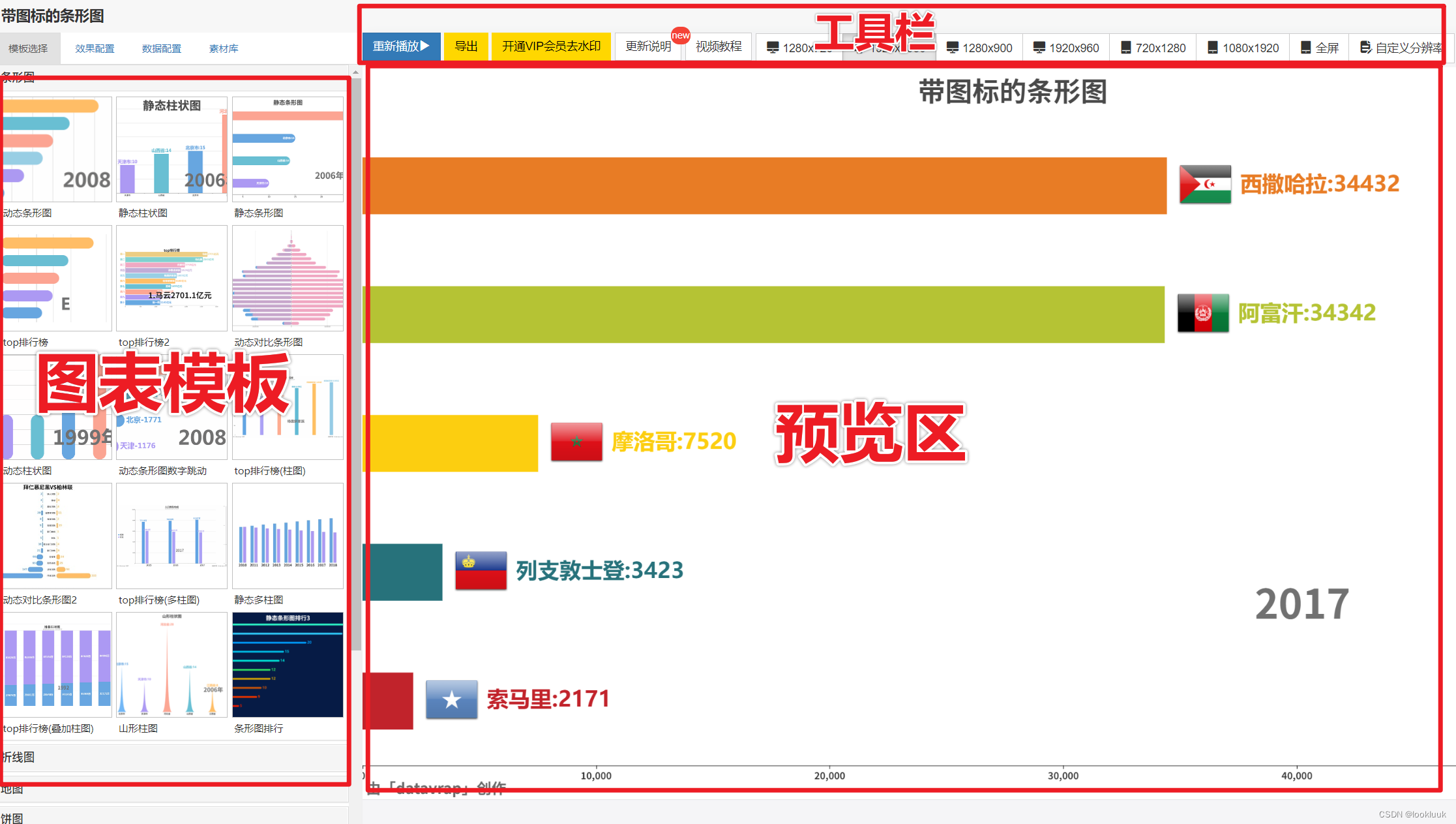
datavrap主要包含以下区域:
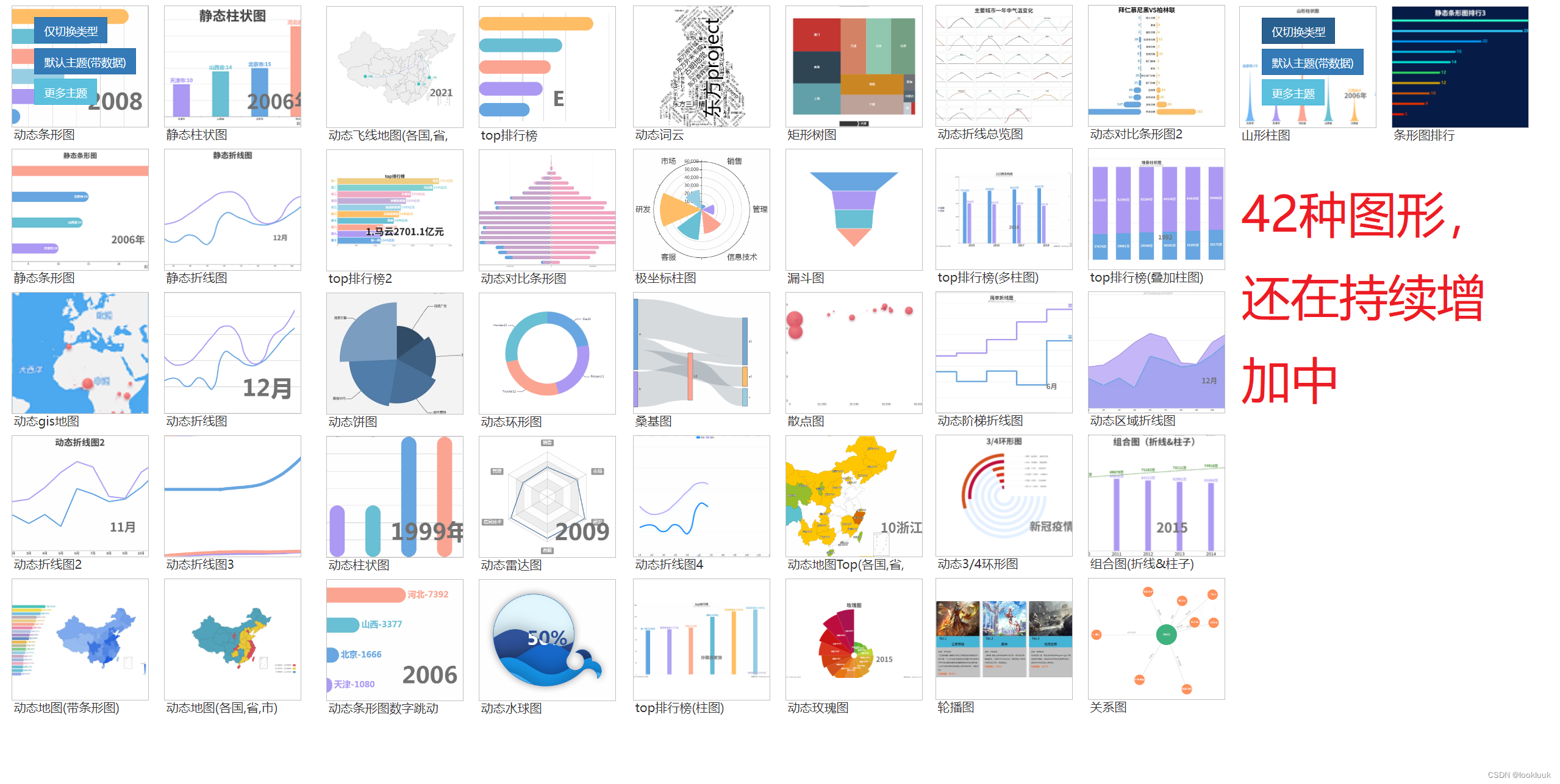
1.?图表模板区域:提供42种图表类型选择,图表类型还在持续增加中。
2.?工具栏区域:提供图表播放,导出,更新说明,分辨率设置等功能按钮。
3.?预览区域:预览配置的图表效果。
4.?效果配置区域:提供多种配置调整预览区的效果。
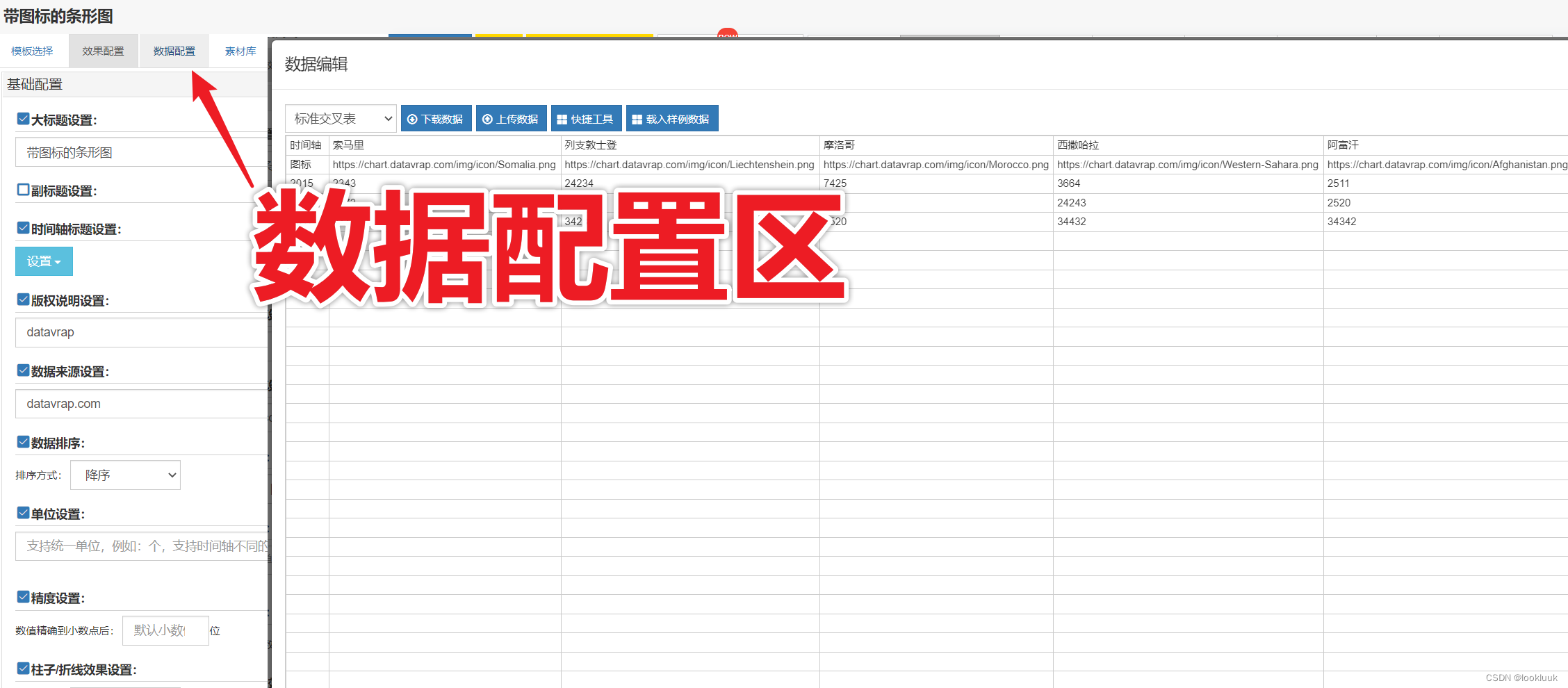
5.?数据配置区域:调整图表中的数据。
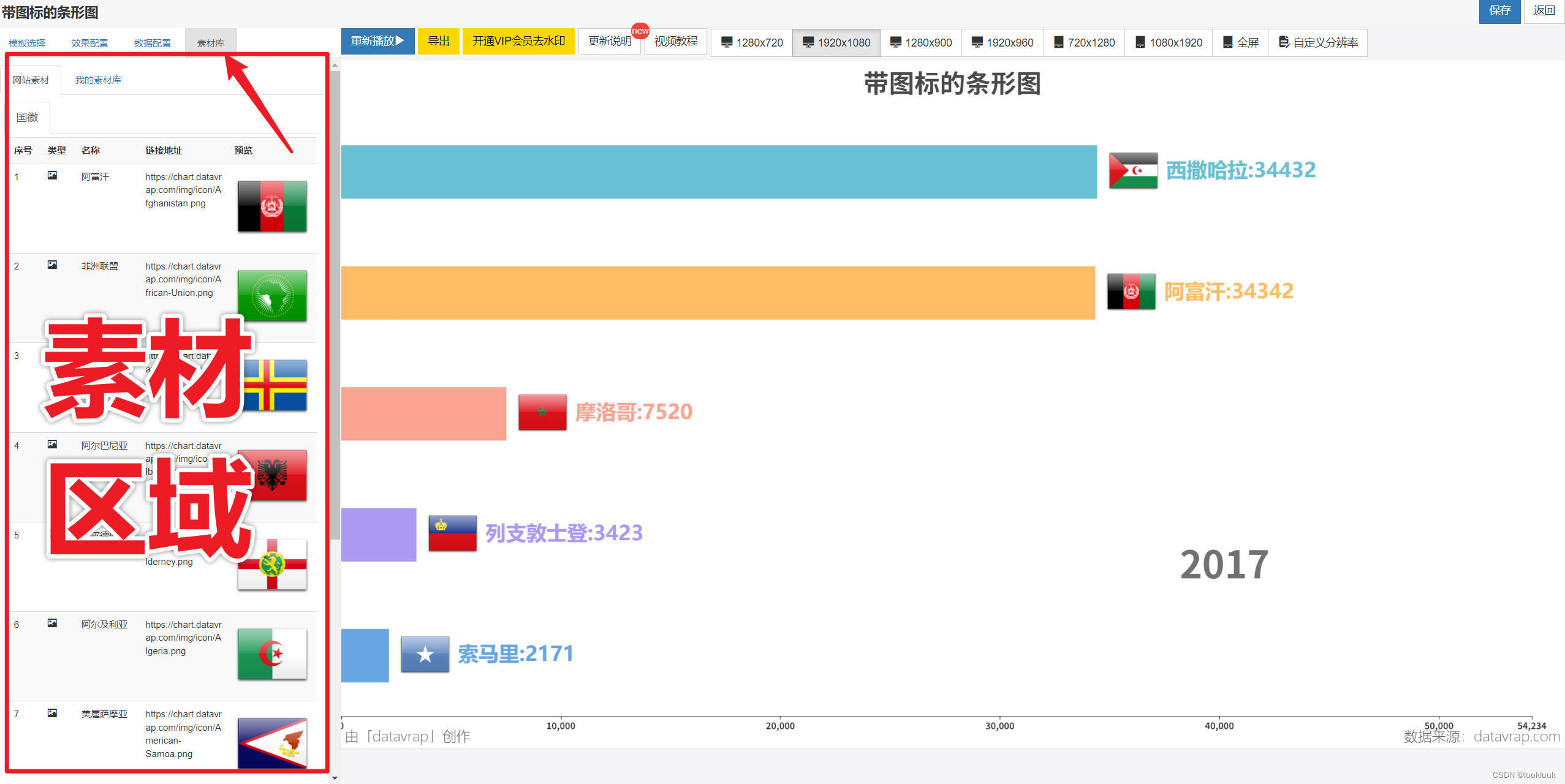
6.?素材区域:官方提供的素材和自定义上传图片素材。




3.1.?图表模板区域
图表模板区域提供基础模板选择:以下是提供的模板

选择图表模板,目前有42种图形模板。
目前有:动态条形图、动态gis地图、动态折线图、动态地图(带条形图)、动态地图(各国、省、市)、TOP排行榜、动态对比条形图、动态饼图、动态环形图、动态柱状图、动态雷达图、动态3D柱状图、动态条形图(数字跳动)、动态水球图、动态词云、矩形树图、极坐标柱图、漏斗图、桑基图、散点图等等。后续会继续更新更多图元。
在模板的基础上,

选择主题

3.2.?工具栏区域
(1)工具栏介绍

(2)导出功能

导出视频推荐第6项,生成原画视频,创建任务后只需等待服务生成完成,生成后会提供下载链接。

如果服务器需要等待太久,可以采用本地引擎生成,能够加快生成视频的时间。
PS:年度会员可以实现数据完全不上传服务器,只在本地维护,并且生成视频通过本地引擎生成,数据安全有保证。
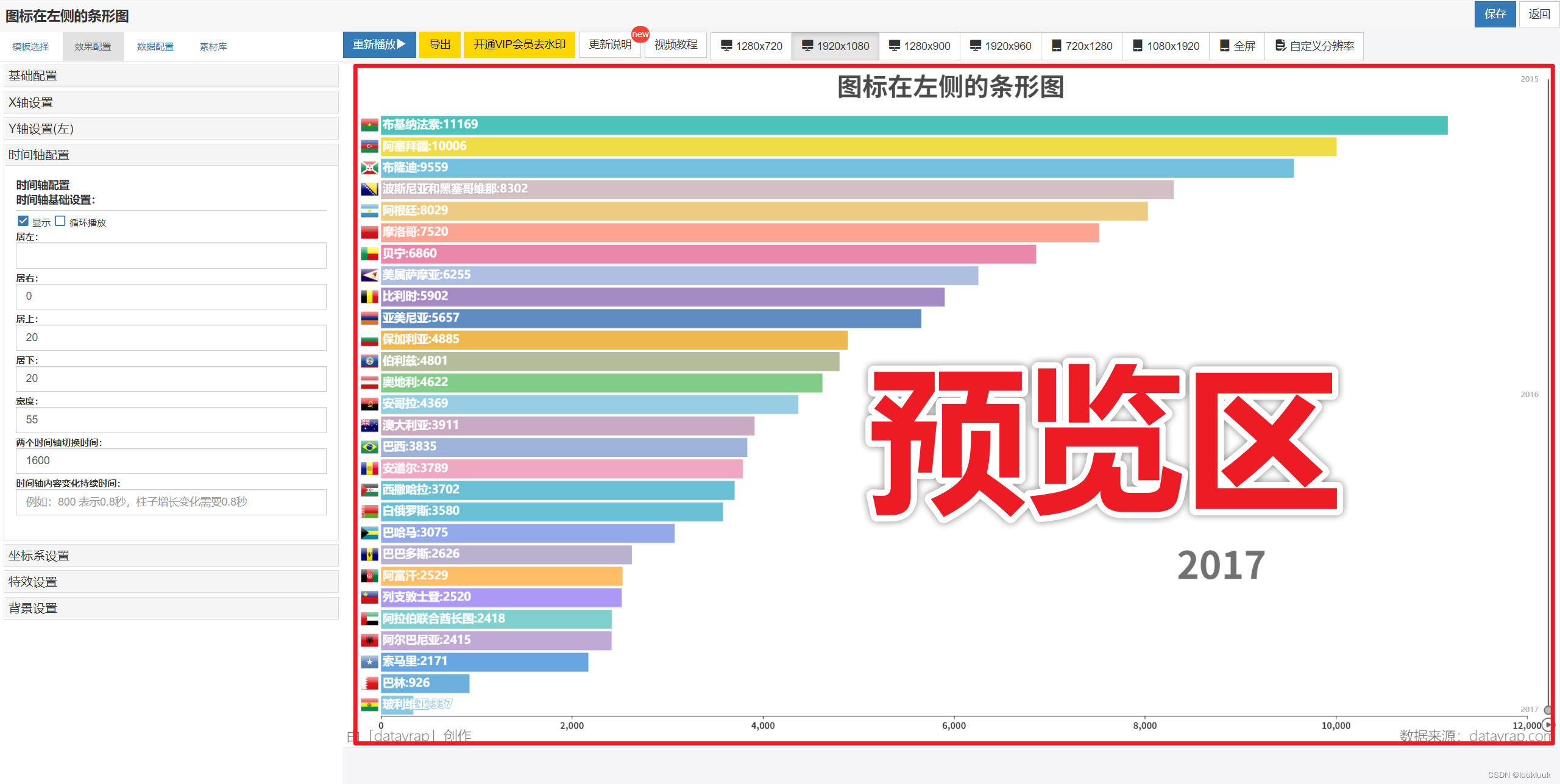
3.3.?预览区
预览区:

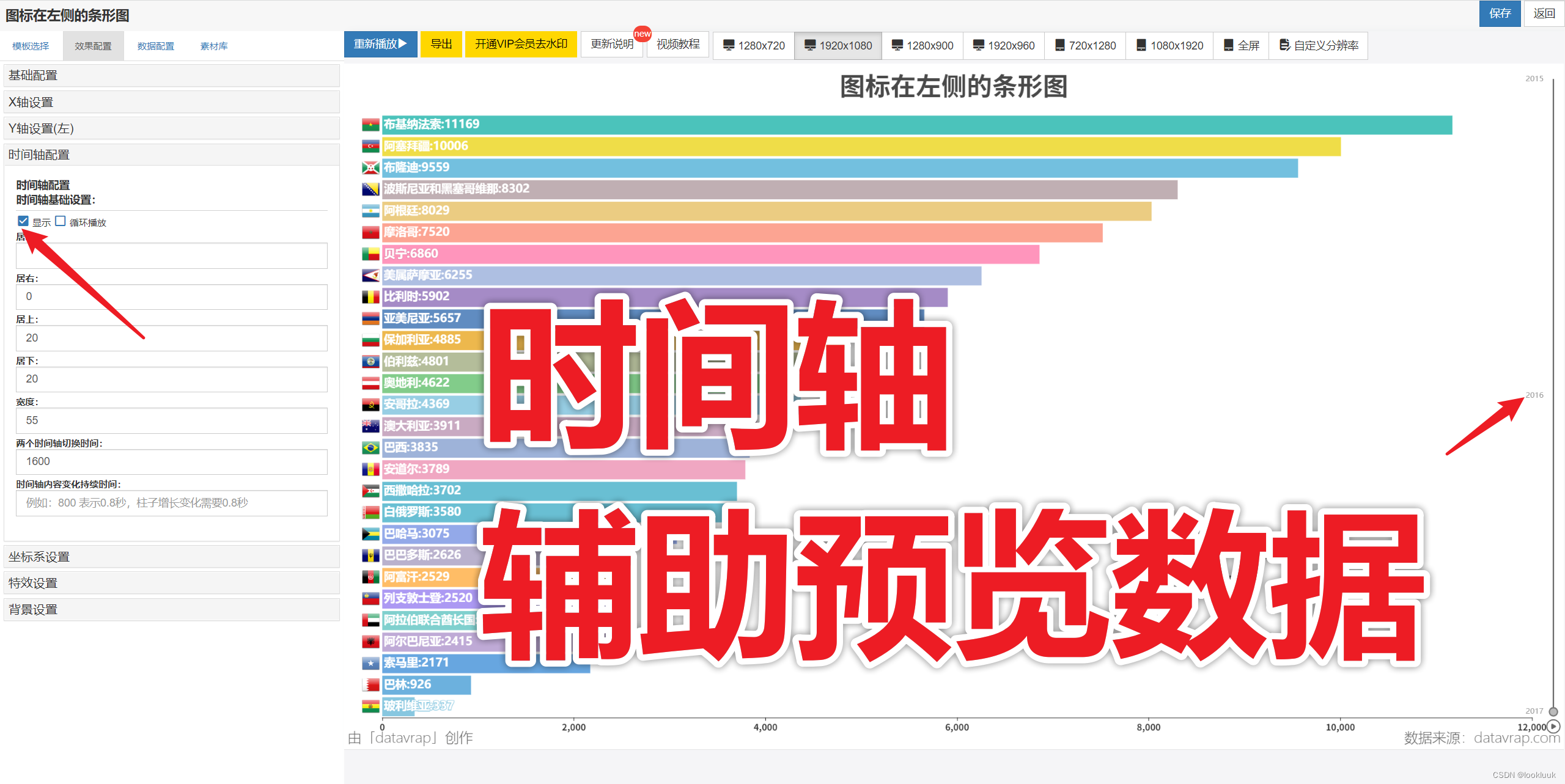
时间轴
预览辅助工具,在编辑时开启,可以提高校验数据的效率。点击时间轴文字,就可以切换到对应的数据层,通常在导出时要关掉。

3.4.?效果配置区

此区域是给动态可视化调效果。
其中分为基础配置、X轴设置、Y轴设置(左)、时间轴配置、坐标系配置,特效配置,背景配置等等,有些类型的图元有自己个性化的配置。
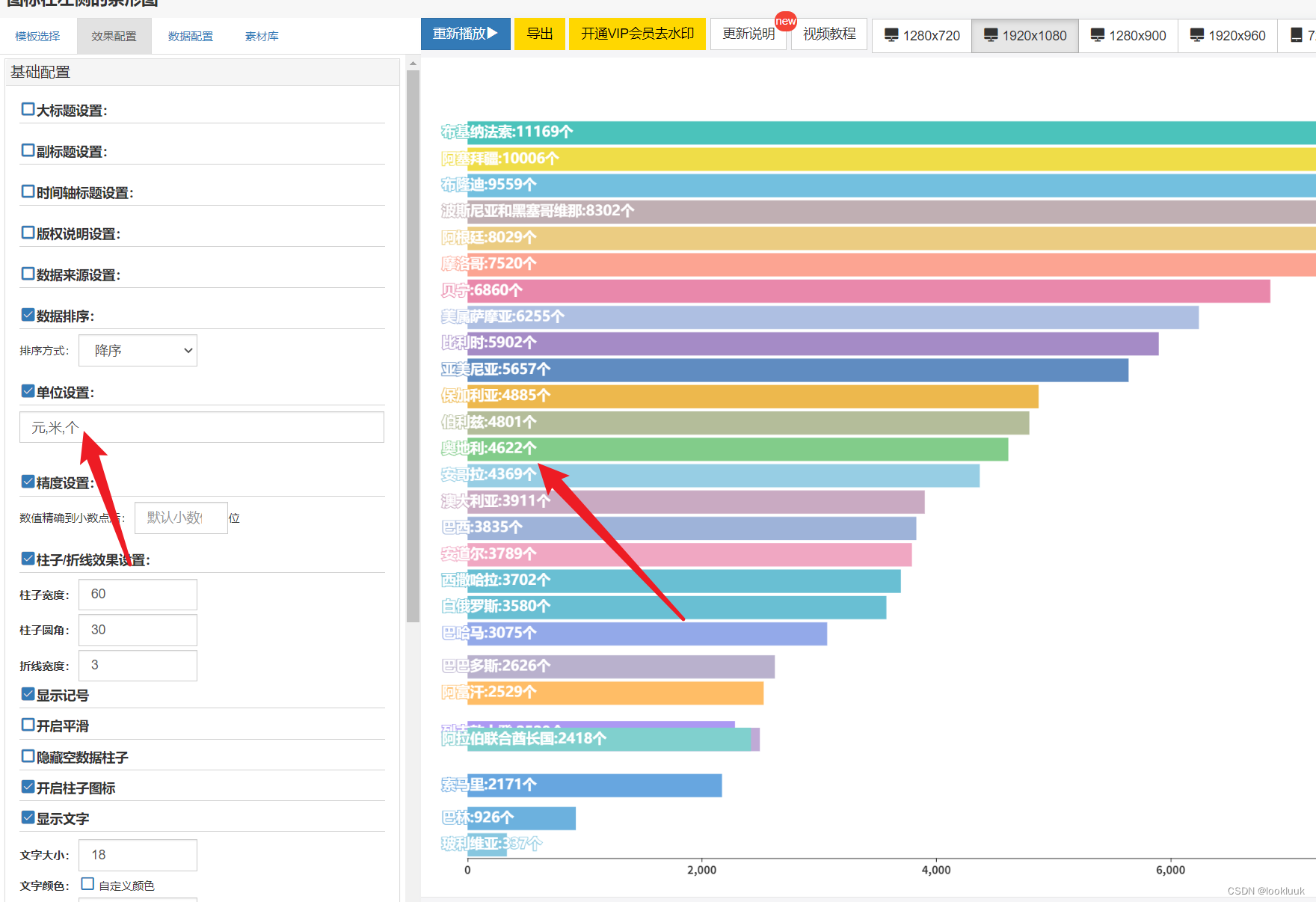
(1)基础配置
对动态图整体框架进行配置,包括:大标题设置、副标题设置、时间轴标题设置、版权说明设置、数据来源设置、数据排序、单位设置、小数位精确到、柱子/折线效果设置、显示数量设置、颜色设置等。
下面分别介绍各个设置的使用方法:
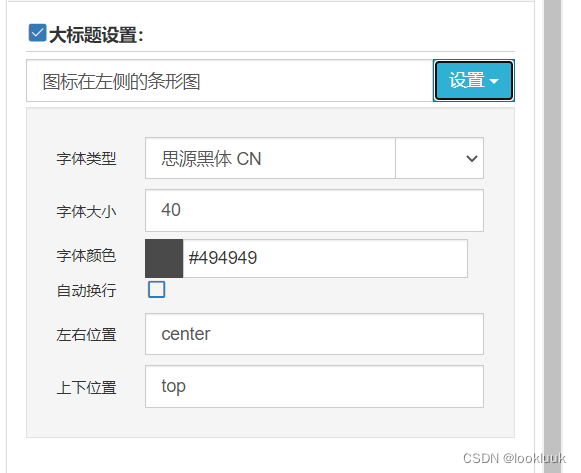
- 大标题,副标题,时间轴等文字设置

软件提供五处文字显示设置,大标题,副标题,时间轴标题,数据来源,版权说明。每个文字设置都支持自定义设置。

文字修改支持文字字体,字体大小,字体颜色,是否换行(自定义超过多少字换行),
左右位置,预设center,left,right。作为关键字,也可以设置数字,例如:输入200,表示距离左侧200像素。
上下位置,提供预设,top,middle,bottom作为关键字,也可以设置数字,例如:输入200,标识距离顶部200像素。
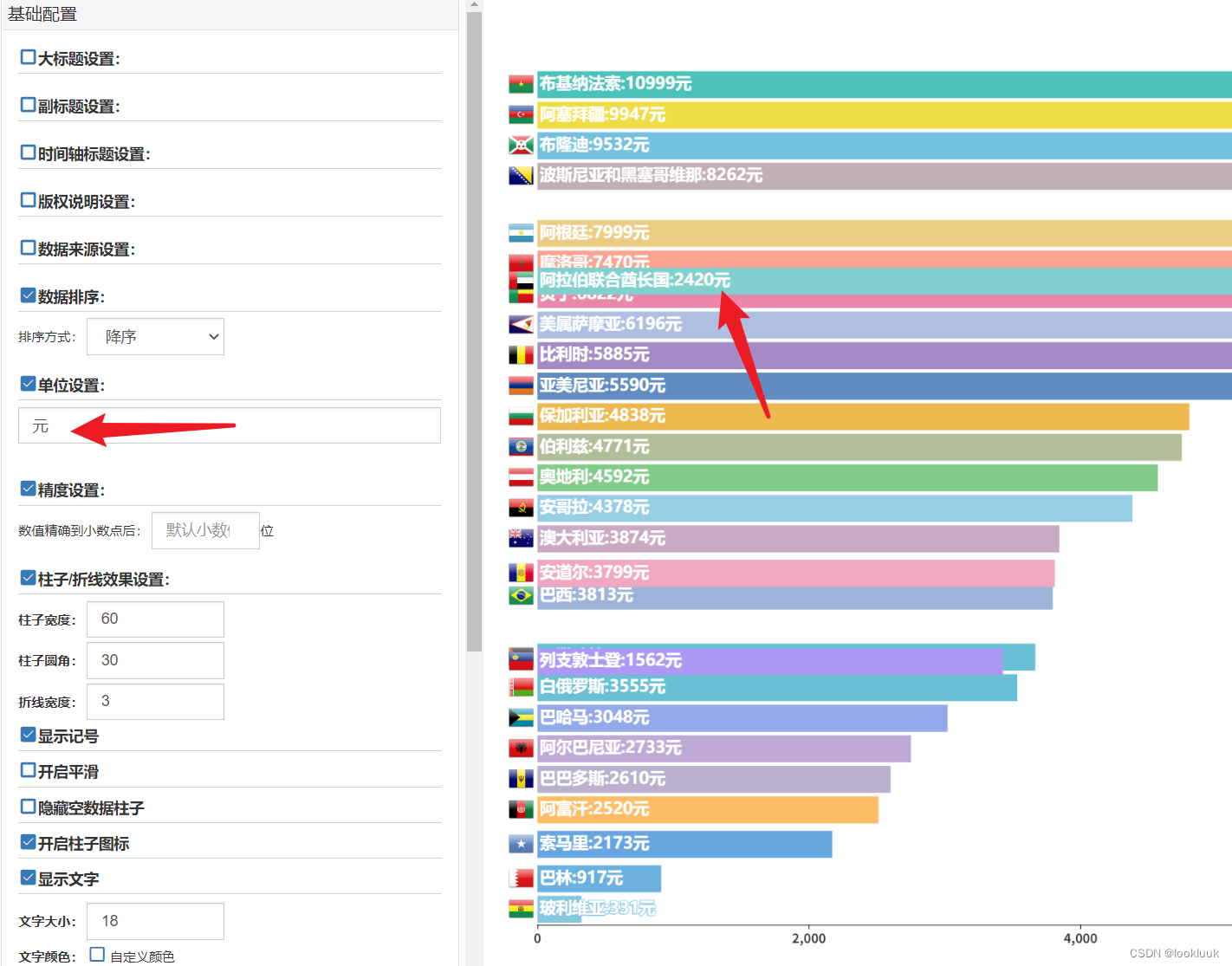
- 数据排序

可以选择对数据进行升序、降序或不排序。
- 单位设置

可以给动态图添加单位,统一单位只需写一个单位,如果想要给每个时间轴设置不同单位需要用逗号隔开。

- 小数位精确到

如果数据是小数,可以对数据进行小数位截位,默认不截位。
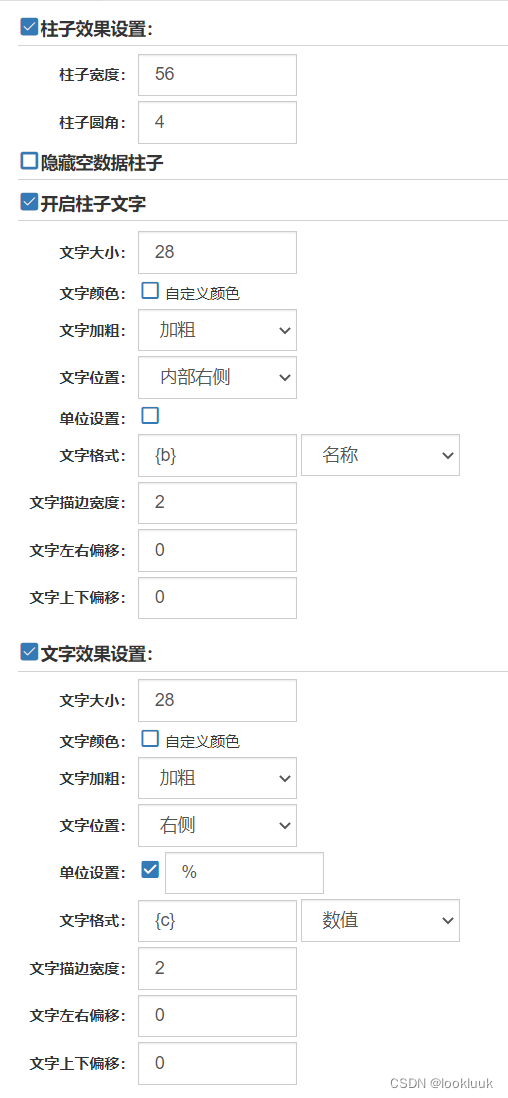
- 柱子/折线效果设置

可以对柱子/折线宽度、圆角、图表、文字进行调节。
如果需要平滑的折线图就需要勾选开启平滑。
柱子宽度:表示一个柱子粗细程度,宽度越大,柱子越粗。
柱子圆角:默认0表示柱子是直角,若设置柱子圆角和柱子宽度一样,显示半圆。
折线宽度:折线宽度,设置折线粗细。
显示记号:控制图标显示。
开启平滑:针对折线图生效,将折线图中的折角变成平滑状态。
隐藏空数据柱子:当数据中有0数据时,直接不显示。
开启柱子图标:显示柱子上的图标。
显示文字:控制柱子或是折线上的文字显示。其中文字格式可以自定义,比如在文字改成:xx{b}xx{c}xxx,从而设置成自定义的模板。文字偏移,可以在现有文本位置的基础上,设置左右,上下偏移,可以设置成负数。
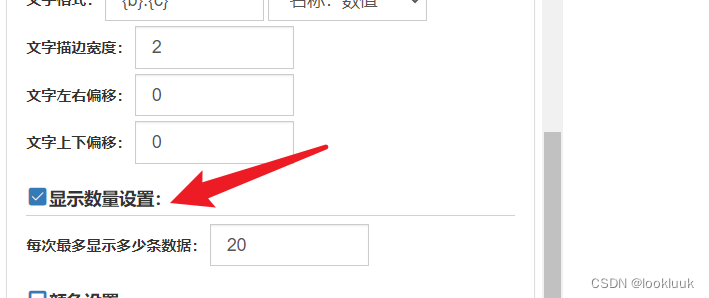
- 显示数量设置

如果数据量太大,显示不全,可以勾选显示数量设置。主要是TOP排行榜图元需要用到这个功能。
(2)颜色设置

颜色设置提供配色方案,背景色,单色,及单个颜色设置。
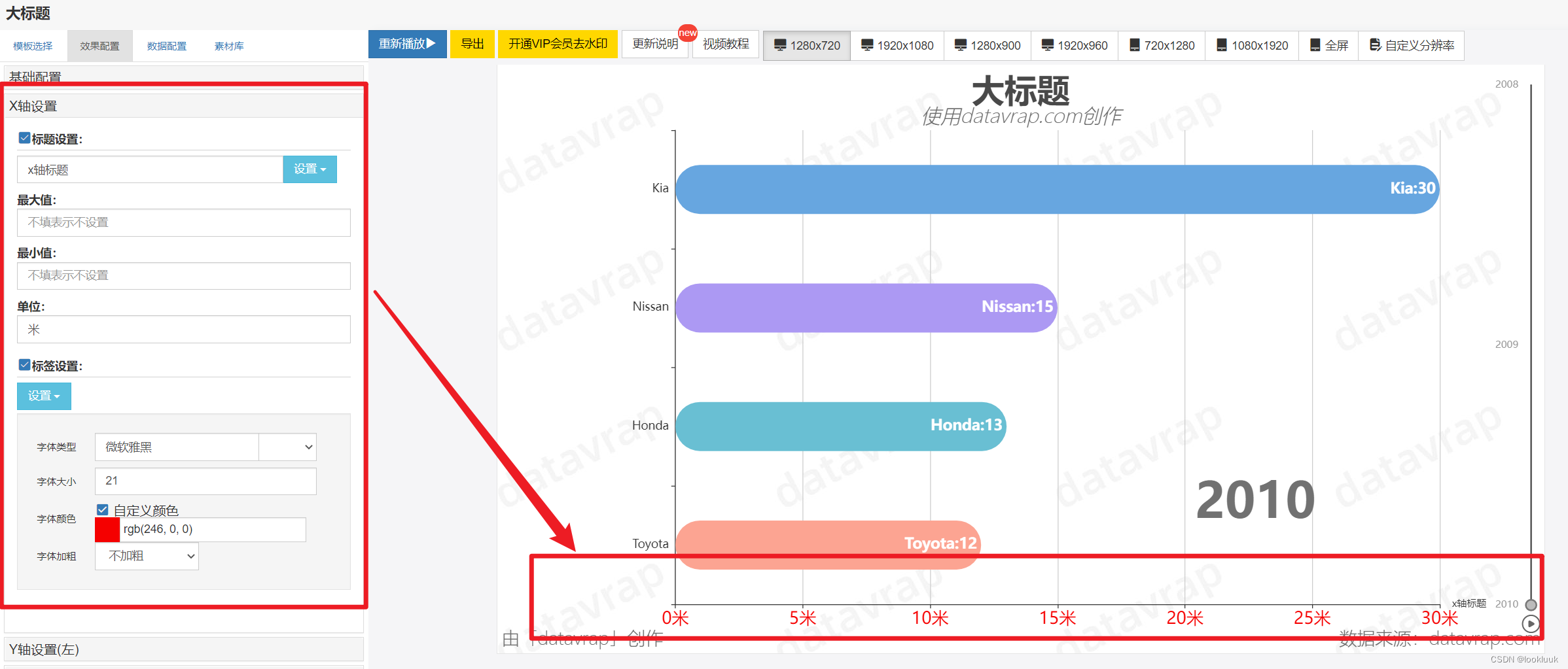
(3)X轴设置

X轴设置是对X轴的名称、标签的内容、大小、颜色、位置进行调节。
(4)Y轴设置(左)

Y轴设置(左)是对Y轴的标题、标签的内容、大小、颜色、位置进行调节。
Y轴支持图标显示。
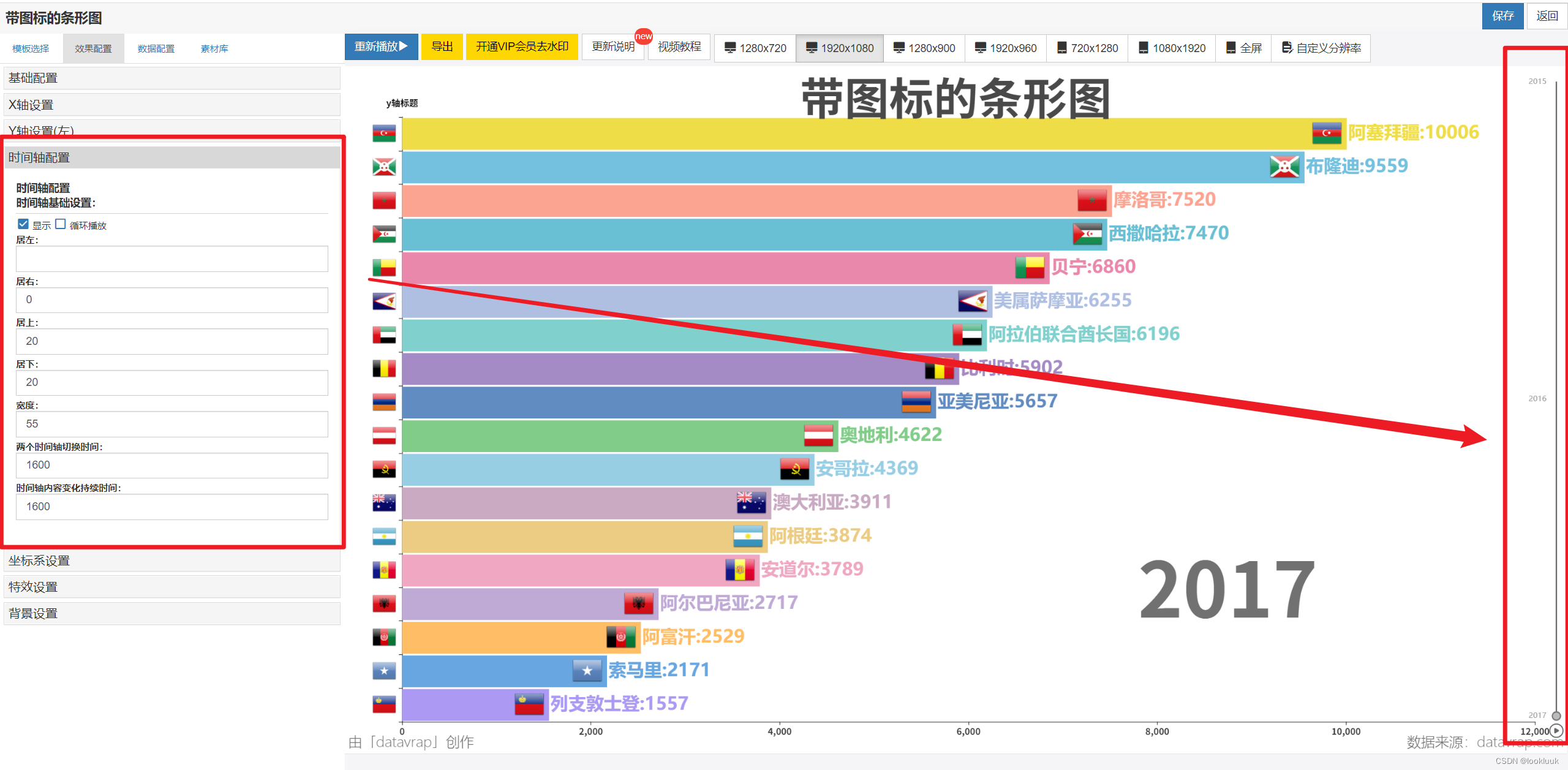
(5)时间轴配置

时间轴配置是对时间轴位置、宽度、切换时间、变化持续时间进行调节。其中两个时间轴切换时间可以调节动态图的变化速度。
时间轴在视频编辑时有用,可以比较方便的校验数据的正确性,在导出视频时记得关闭时间轴。
其中最后两个时间的设置是比较重要的设置
切换时间(ms)::意思是两个柱子切换时,需要的时间,如果有10个时间轴,每个切换时间是2秒,填入2000,总视频时长在20秒。
变化时间(ms)::表示两个时间轴切换变化的持续时间,比如,设置切换时间2秒,设置变化的持续时间1秒,表示2秒间隔的前一秒柱子会完成变化,后一秒会停止变化。因此如果想要持续变化,可以设置成切换时间和变化时间一样,就可以持续不断变化。
ps:变化持续时间不能超过切换时间,不然会出现不连贯的情况。
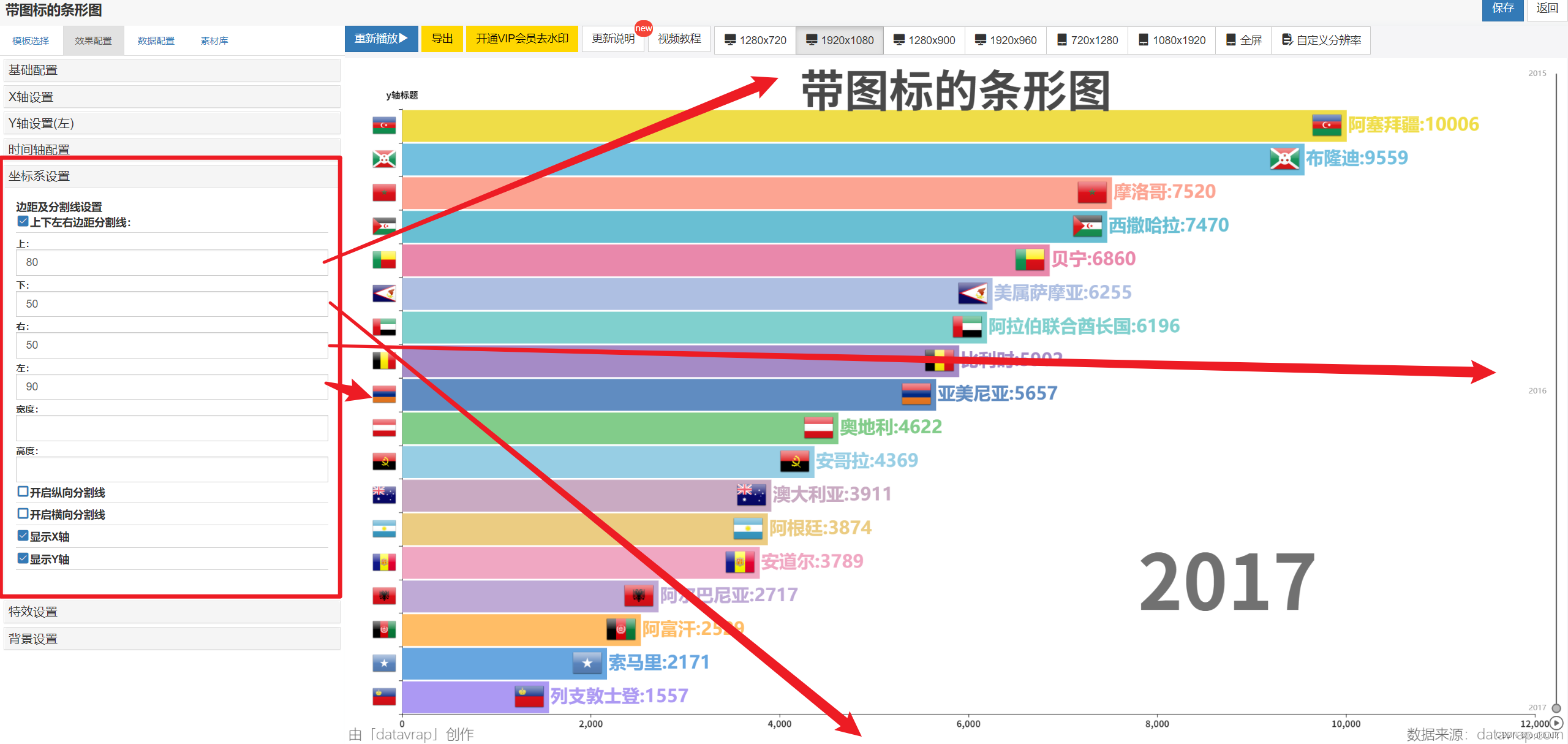
(6)坐标系设置

坐标系设置是对边距及分割线的位置距离进行调节。做一个背景图,将图表限制在一定范围内。
(7)特效设置

特效设置,对于运动的效果,可以进行自定义控制,默认都是平滑处理,也可以一开始慢,后面块这种特殊的缓动效果。
(8)背景设置

背景设置目前支持三种种,一种是视频背景,一种是图片背景,最后一种是自定义区块背景。
每一个图片链接都可以不一样,达到在播放中切换背景的效果。图片可以在素材库中进行上传生成链接。
以上效果配置是基于柱状图提供的效果配置,适用于大部分图元场景,但有一些特殊的图元,会有自己的效果配置。
四、数据准备
4.1.?编辑数据


?可参照示例数据对数据进行处理,注意表头要齐全,空数据需要补0。如果是数字类型,单元格中不能出现单位,不然会识别不了。
会员可以支持将英文数据进行粘贴,点击翻译,会翻译文本中英文数据。
推荐采用复制粘贴数据,上传Excel可能会因为隐藏格式导致出现解析异常情况。
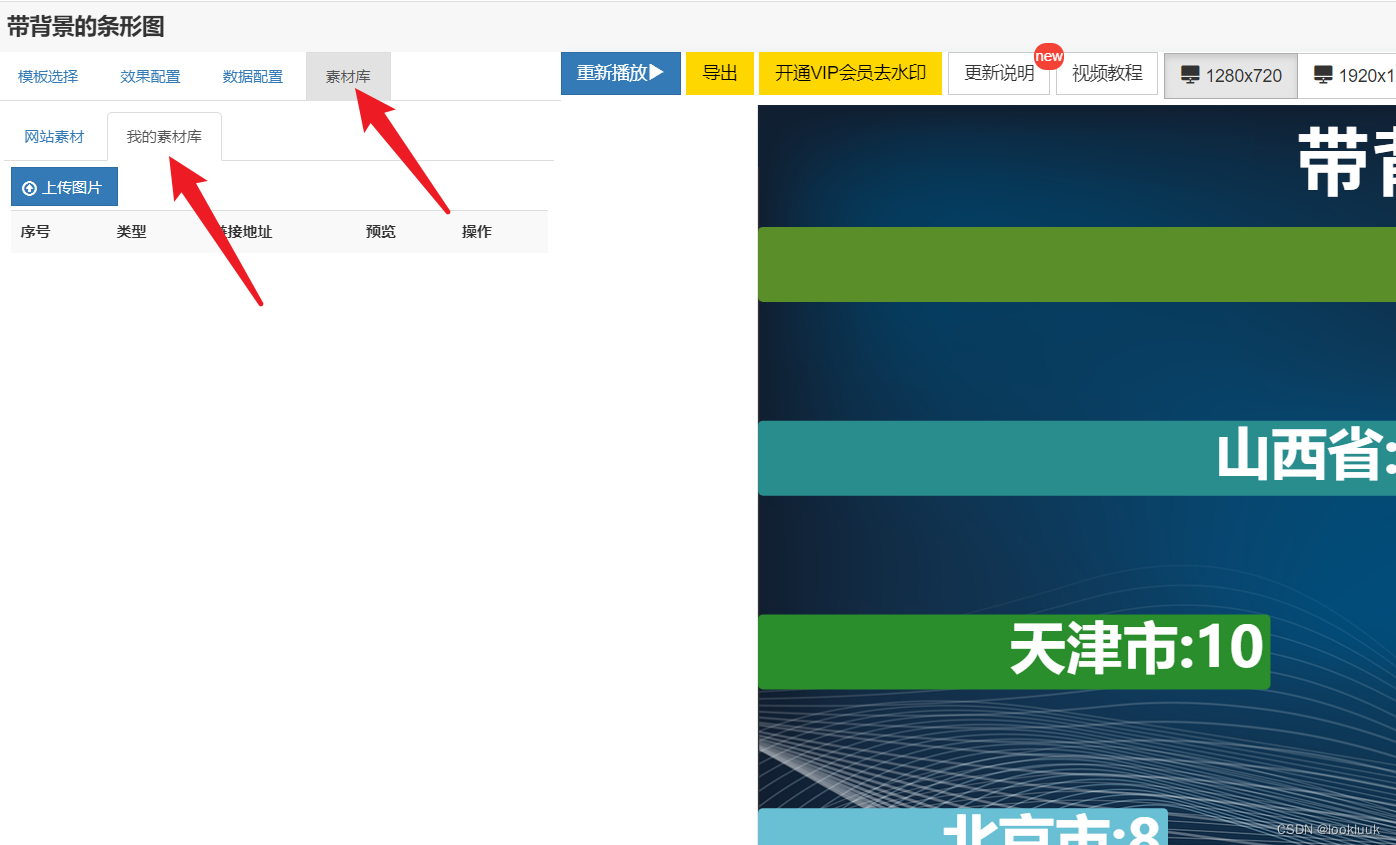
4.2.?上传素材


素材库支持上传图片,后续会陆续增加上传视频和音乐支持。
五、内容导出
datavrap可视化工具能够支持导出视频,图片和gif。支持不同场景,不同需求的导出需求,满足用户多种场景需求。
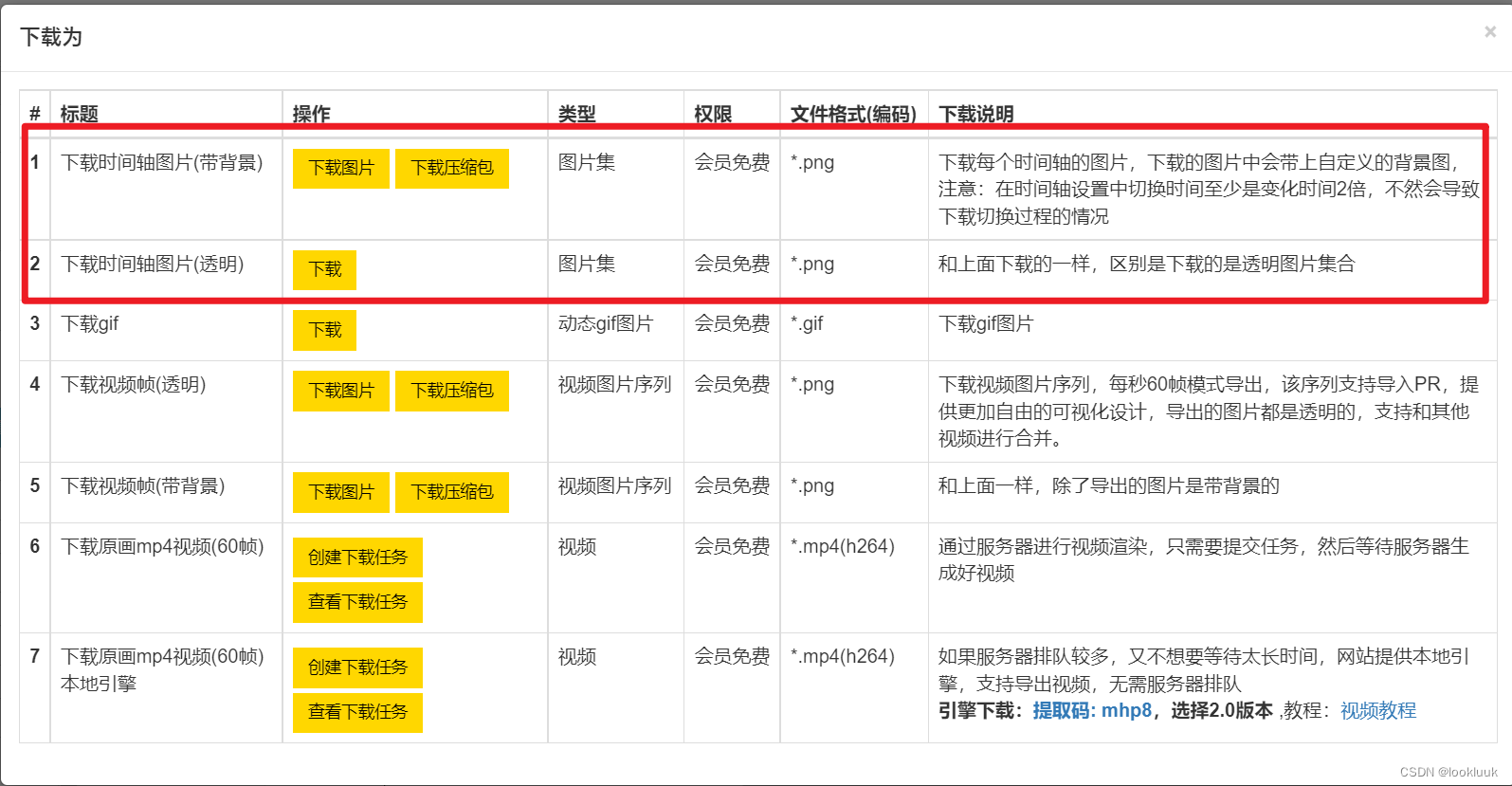
5.1.?导出为时间轴图片

提供两种时间轴图片的下载方式,带背景和不带背景的图片。
时间轴图表表示单个时间轴下的效果,能够批量生成不同时间轴下的图片。
5.2.?导出为图片序列

提供两种视频帧下载方式,带背景和透明两种方式,透明帧是pr软件能够识别的图片序列,例如一个60帧的视频,每秒需要60张图片。软件支持自动生成完整视频需要的所有的视频帧,满足自定义需求,例如通过透明视频帧实现在视频中无缝嵌入数据可视化视频。
5.3.?导出视频

datavrap支持生成可视化视频,目前提供两种视频生成方式:
- 下载原画mp4:点击创建下载任务按钮,可以提交当前设置的分辨率的视频生成任务,在任务结束后,可以点击查看下载任务,其中会显示下载链接。
- 下载原画mp4本地引擎:为解决用户对于数据安全的疑虑和提供本地引擎,支持在本地安装一个视频生成器,详细的使用说明:datavrap本地引擎使用教程
5.4.?导出gif

支持导出gif动画,耗时较长,需要较长时间进行生成。
以上就是通用部分的使用手册,以下会根据每一种图表的特点,针对性的介绍图元的使用方式。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 快速排序回顾及相关题型
- [NSSCTF Round#16 Basic]了解过PHP特性吗
- [Linux操作系统]——tmp目录的作用
- 嵌入式软件工程师面试题——2025校招社招通用(C/C++)(三十六)
- 认识Linux指令之 “tar” 指令
- Vue.js 学习总结(6)—— Css 之预处理器 Sass(Scss)、Less 的区别与选择
- 用Growly Draw for Mac,释放您的创意绘画天赋!
- Javaweb之Mybatis的基础操作的详细解析
- 基于纵横交叉算法优化的Elman神经网络数据预测 - 附代码
- 淘宝以图搜索商品接口 图片搜索商品列表接口 拍立淘接口