cesium星空天空盒效果(附原图)
发布时间:2024年01月16日
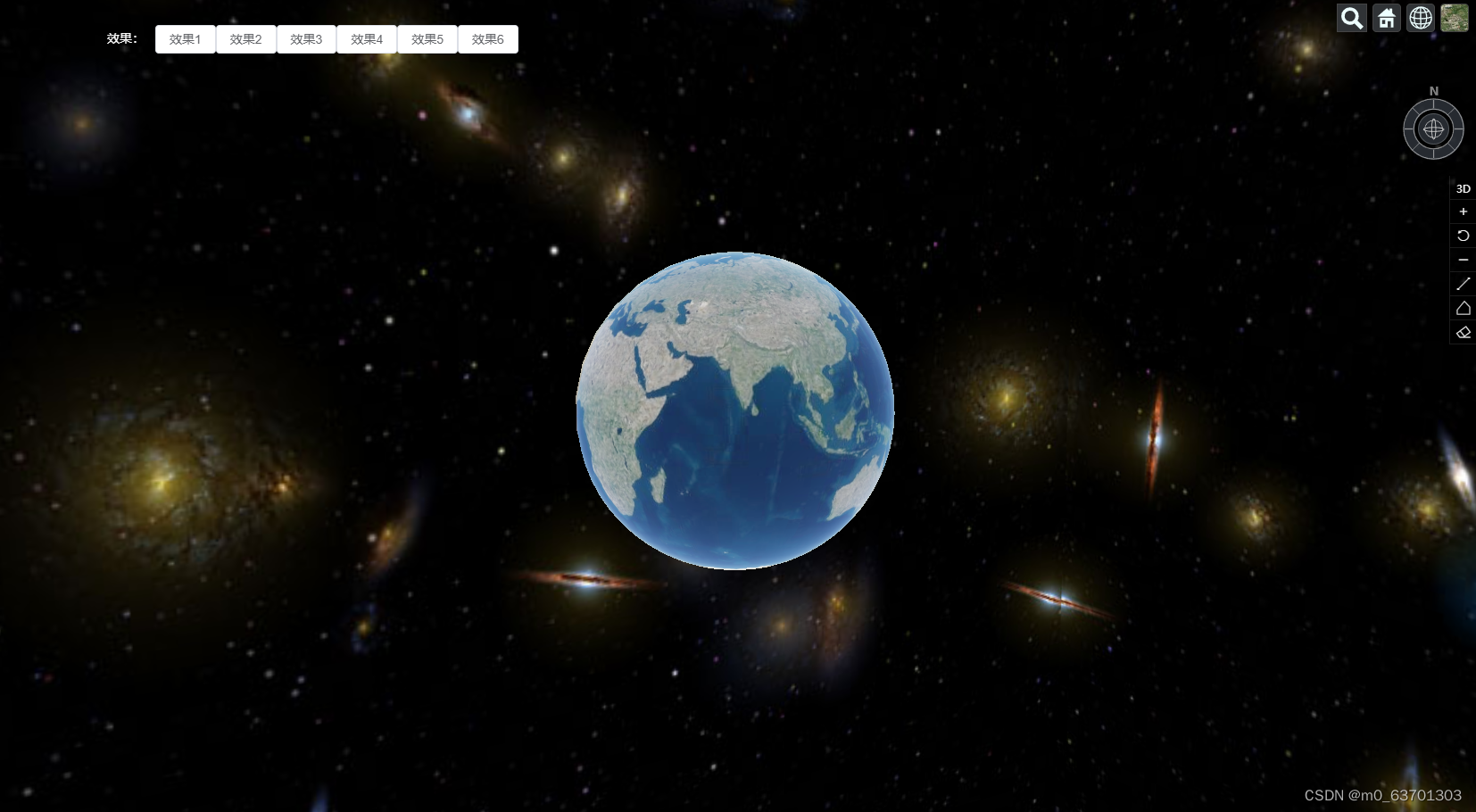
效果:






代码:
<template>
<div class="btn">
<el-form :model="person.data" label-width="140px">
<el-form-item label="效果:">
<div v-for="(item, index) in person.cameraData" :key="index">
<el-button @click="item.callback">{{ item.name }}</el-button>
</div>
</el-form-item>
</el-form>
</div>
<Map />
</template>
<script setup>
import Map from "@/components/map/Map.vue";
import { nextTick, onMounted, reactive } from "vue";
import "./skybox_nearground.js";
const person = reactive({
cameraData: [
{
name: "效果1",
title: "",
callback: () => changeView1(),
},
{
name: "效果2",
title: "",
callback: () => changeView2(),
},
{
name: "效果3",
title: "",
callback: () => changeView3(),
},
{
name: "效果4",
title: "",
callback: () => changeView4(),
},
{
name: "效果5",
title: "",
callback: () => changeView5(),
},
{
name: "效果6",
title: "",
callback: () => changeView6(),
},
],
});
onMounted(() => {
viewer.terrainProvider = Cesium.createWorldTerrain(); //开启地形
window.swpecesium.cesiumViewer.setMapCenter({
lat: 31.035943,
lon: 103.650219,
alt: 609,
heading: 40,
pitch: 10,
});
});
function changeView1() {
viewer.scene.skyBox = new Cesium.SkyBox({
sources: {
negativeX: "../../imgs/天空盒/1/tycho2t3_80_mx.jpg",
negativeY: "../../imgs/天空盒/1/tycho2t3_80_my.jpg",
negativeZ: "../../imgs/天空盒/1/tycho2t3_80_mz.jpg",
positiveX: "../../imgs/天空盒/1/tycho2t3_80_px.jpg",
positiveY: "../../imgs/天空盒/1/tycho2t3_80_py.jpg",
positiveZ: "../../imgs/天空盒/1/tycho2t3_80_pz.jpg",
},
});
}
function changeView2() {
viewer.scene.skyBox = new Cesium.SkyBox({
sources: {
negativeX: "../../imgs/天空盒/2/tycho2t3_80_mx.jpg",
negativeY: "../../imgs/天空盒/2/tycho2t3_80_my.jpg",
negativeZ: "../../imgs/天空盒/2/tycho2t3_80_mz.jpg",
positiveX: "../../imgs/天空盒/2/tycho2t3_80_px.jpg",
positiveY: "../../imgs/天空盒/2/tycho2t3_80_py.jpg",
positiveZ: "../../imgs/天空盒/2/tycho2t3_80_pz.jpg",
},
});
}
function changeView3() {
viewer.scene.skyBox = new Cesium.SkyBox({
sources: {
negativeX: "../../imgs/天空盒/3/tycho2t3_80_mx.jpg",
negativeY: "../../imgs/天空盒/3/tycho2t3_80_my.jpg",
negativeZ: "../../imgs/天空盒/3/tycho2t3_80_mz.jpg",
positiveX: "../../imgs/天空盒/3/tycho2t3_80_px.jpg",
positiveY: "../../imgs/天空盒/3/tycho2t3_80_py.jpg",
positiveZ: "../../imgs/天空盒/3/tycho2t3_80_pz.jpg",
},
});
}
function changeView4() {
viewer.scene.skyBox = new Cesium.SkyBox({
sources: {
negativeX: "../../imgs/天空盒/4/tycho2t3_80_mx.jpg",
negativeY: "../../imgs/天空盒/4/tycho2t3_80_my.jpg",
negativeZ: "../../imgs/天空盒/4/tycho2t3_80_mz.jpg",
positiveX: "../../imgs/天空盒/4/tycho2t3_80_px.jpg",
positiveY: "../../imgs/天空盒/4/tycho2t3_80_py.jpg",
positiveZ: "../../imgs/天空盒/4/tycho2t3_80_pz.jpg",
},
});
}
function changeView5() {
viewer.scene.skyBox = new Cesium.SkyBox({
sources: {
negativeX: "../../imgs/天空盒/5/tycho2t3_80_mx.jpg",
negativeY: "../../imgs/天空盒/5/tycho2t3_80_my.jpg",
negativeZ: "../../imgs/天空盒/5/tycho2t3_80_mz.jpg",
positiveX: "../../imgs/天空盒/5/tycho2t3_80_px.jpg",
positiveY: "../../imgs/天空盒/5/tycho2t3_80_py.jpg",
positiveZ: "../../imgs/天空盒/5/tycho2t3_80_pz.jpg",
},
});
}
function changeView6() {
viewer.scene.skyBox = new Cesium.SkyBox({
sources: {
negativeX: "../../imgs/天空盒/6/tycho2t3_80_mx.jpg",
negativeY: "../../imgs/天空盒/6/tycho2t3_80_my.jpg",
negativeZ: "../../imgs/天空盒/6/tycho2t3_80_mz.jpg",
positiveX: "../../imgs/天空盒/6/tycho2t3_80_px.jpg",
positiveY: "../../imgs/天空盒/6/tycho2t3_80_py.jpg",
positiveZ: "../../imgs/天空盒/6/tycho2t3_80_pz.jpg",
},
});
}
</script>
<style scoped lang='less'>
.btn {
position: absolute;
left: 300px;
top: 30px;
z-index: 999;
}
:deep(.el-form-item__label) {
color: #fff;
}
</style>原图链接https://pan.baidu.com/s/1ykeY8qi6L-jnHOUW6a9lDg?提取码1234
文章来源:https://blog.csdn.net/m0_63701303/article/details/135620310
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- MongoDB常规操作
- 2023年总结以及2024年的计划
- Prometheus监控遇上报错invalid is not a valid start token
- 去了字节跳动,才知道年薪 30w 的测试工程师有这么多?
- Java设计模式-原型模式(3)
- Java 8特性:Lambda表达式、函数式接口与Stream API的深度探索
- RMI简介
- 克魔助手工具详解、数据包抓取分析、使用教程
- qt-C++笔记之std::tostring()、.toStdString()、.toLocal8Bit().constData()的使用场景
- Linux修改文件名的常用方法