【Qt开发】初识Qt
文章目录
1. Qt的背景
1.1 Qt是什么
Qt是?个跨平台的C++图形??界?应?程序框架。它为应?程序开发者提供了建?艺术级图形界?所需的所有功能。它是完全面向对象的,很容易扩展。Qt为开发者提供了?种基于组件的开发模式,开发者可以通过简单的拖拽和组合来实现复杂的应?程序,同时也可以使?C++语?进??级开发。
- 图形用户界面:指采用图形方式显示的计算机操作用户界面,是计算机与其使?者之间的对话接?,是计算机系统的重要组成部分,也叫GUI。与之相对的是在“黑框框”中的交互,叫做TUI
1.2 Qt的发展史
-
1991年Qt最早由奇趣科技开发;
-
1996年进?商业领域,它也是?前流?的Linux桌?环境KDE的基础;
-
2008年奇趣科技被诺基亚公司收购,Qt称为诺基亚旗下的编程语?;
-
2012年Qt?被Digia公司收购;
-
2014年4?跨平台的集成开发环境QtCreator3.1.0发布,同年5?20?发布了Qt5.3正式版,?此Qt实现了对IOS、Android、Embedded等各平台的全??持。
1.3 Qt支持的平台
Qt是一个跨平台的C++图形用户界面应用程序框架,支持以下平台
- Windows系列的操作系统(如Windows-XP,Win7,Win8,Win10…)
- Unix/X11-Linux等
- Mac OS X
- 有帧缓冲支持的嵌入式Linux平台
- Android
2. Qt开发环境的搭建
Qt开发环境的搭建需要三个部分:
- 一个C++编译器(gcc/g++,MSVC,clang)
- Qt SDK(Qt的软件开发包)
- Qt的集成开发环境(IDE)
实际上Qt官方提供了Qt Creator就包含了这三个内容
接下来就是手把手搭建环境的教程,我们本次搭建的就是Qt Creator开发环境
2.1 Qt SDK下载
Qt下载官?:http://download.qt.io/archive/qt/
国内清华源:https://mirrors.tuna.tsinghua.edu.cn/qt/archive/qt/
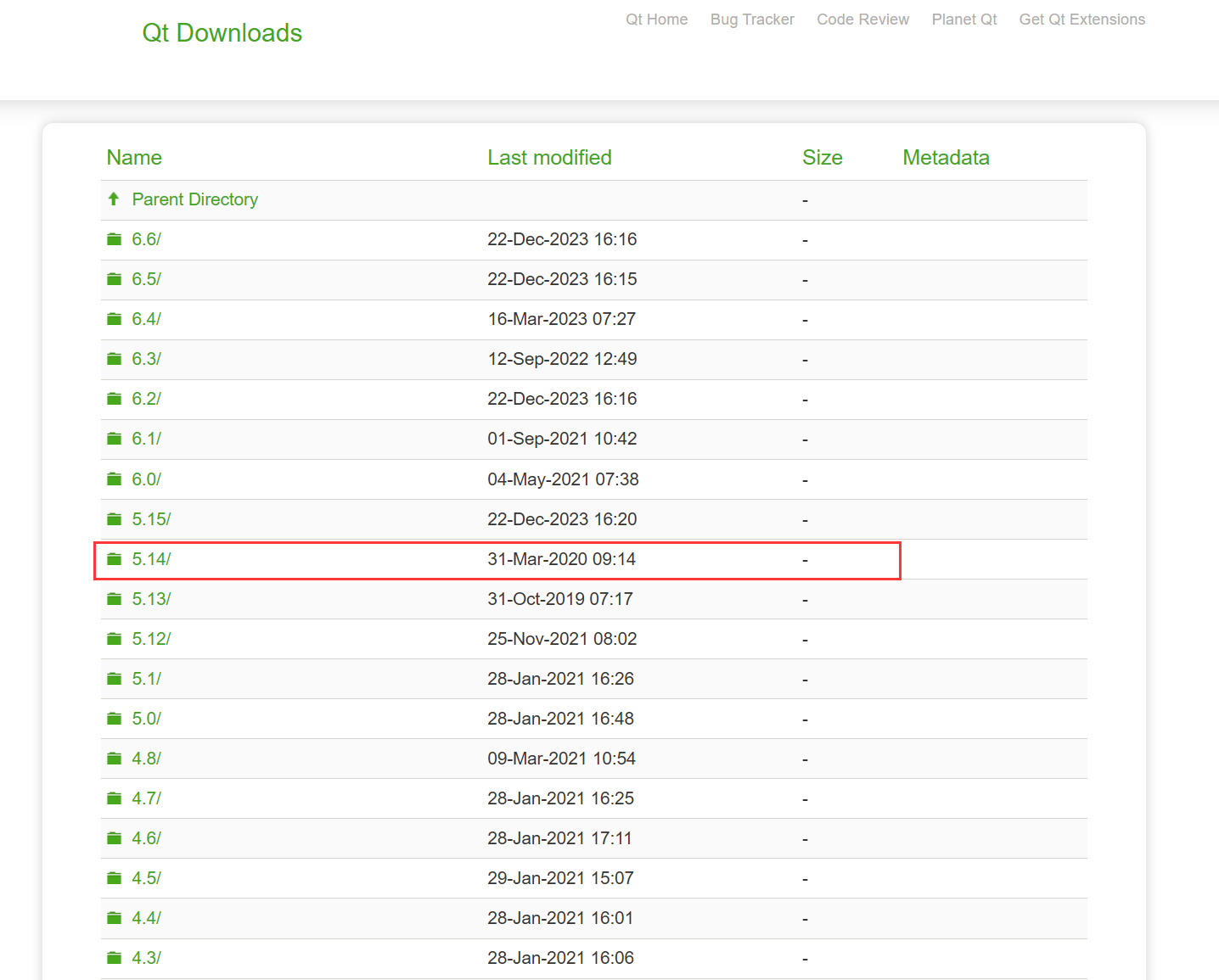
1、打开官网链接,进入如下界面;

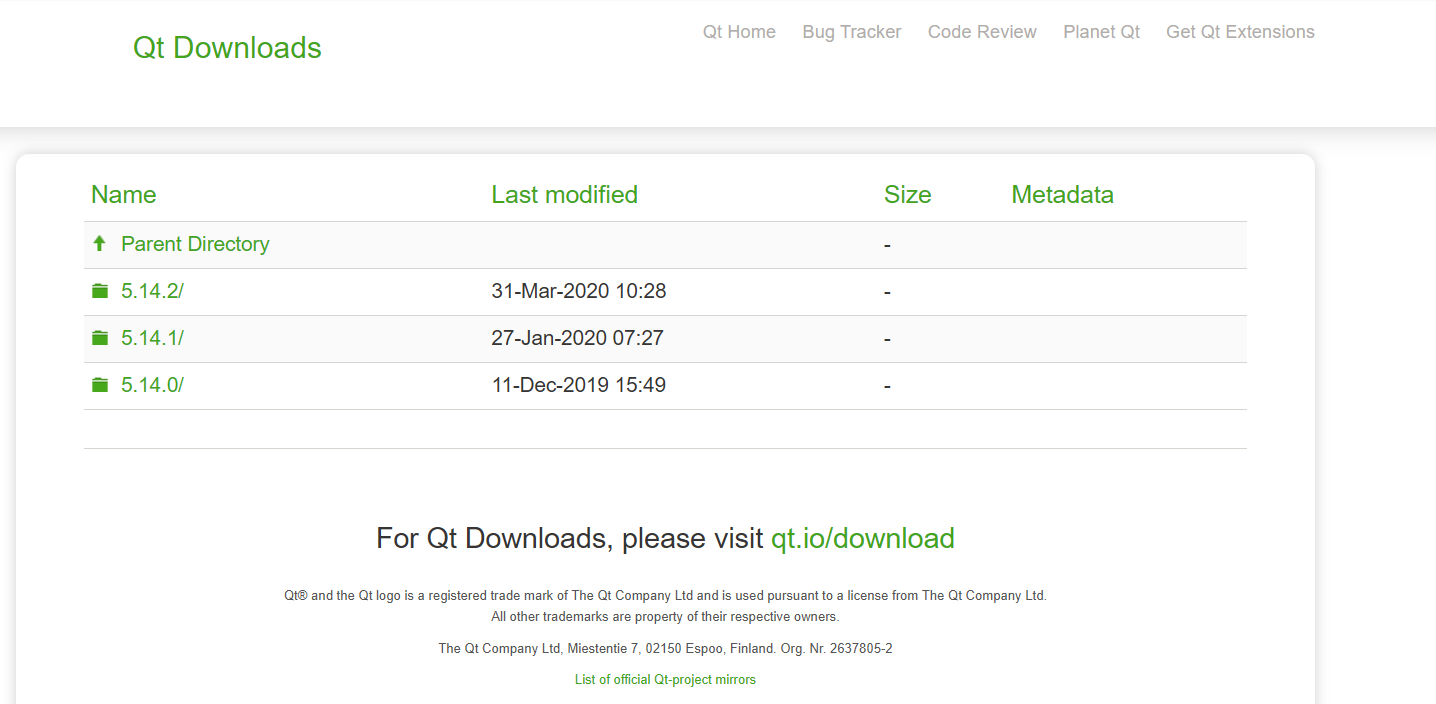
2、 我们选择5.14版本下载,具体的小版本差别不大;

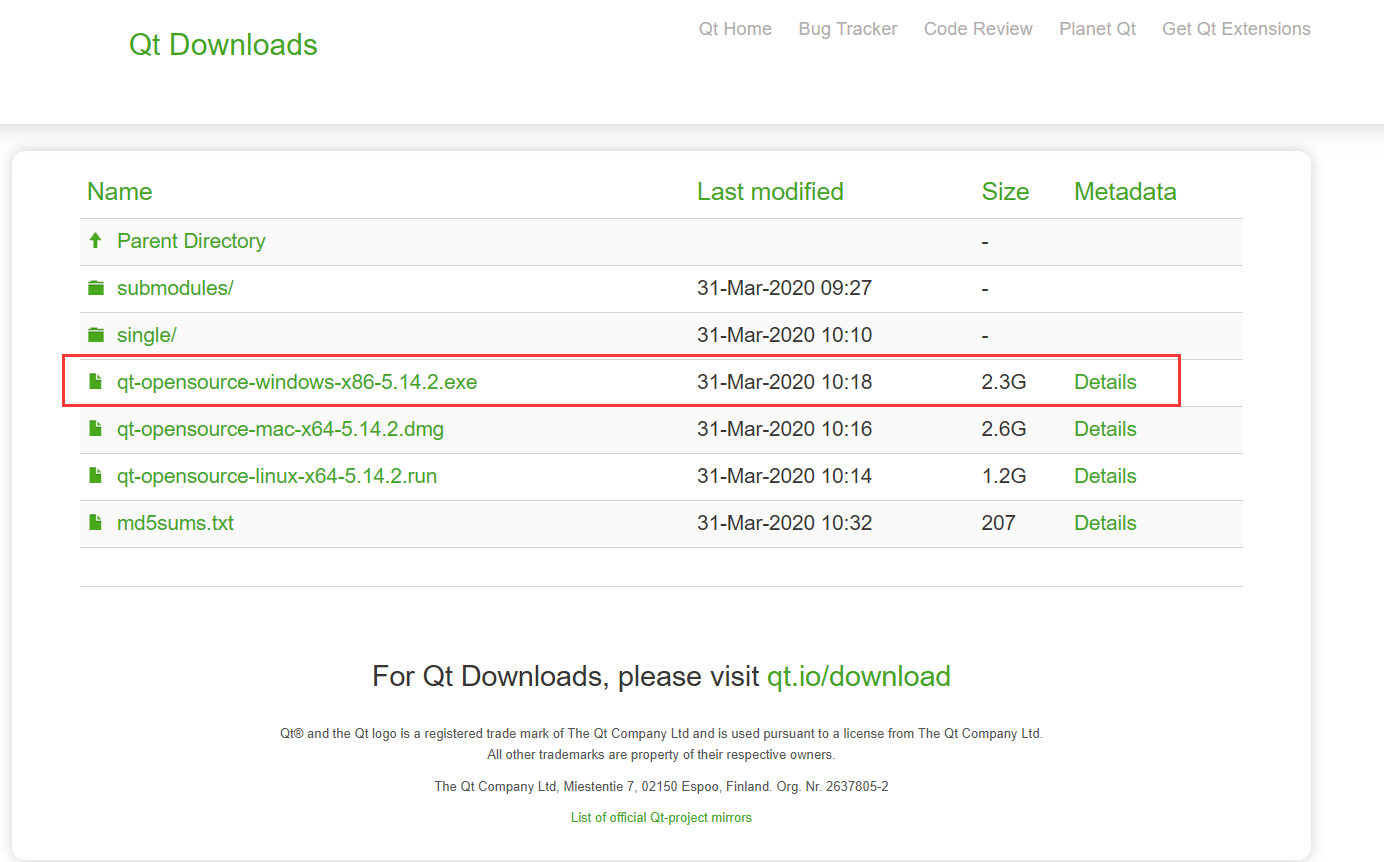
3、 选择Windows桌面应用程序

2.2 Qt SDK的安装
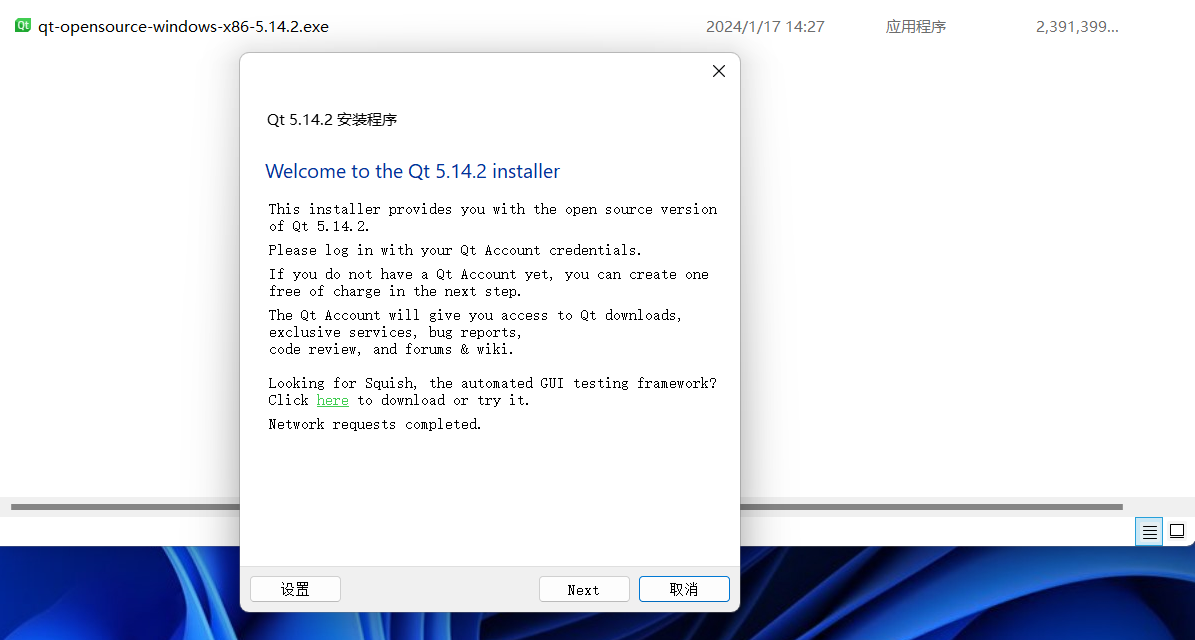
1、找到下载的?件并双击;注意:在双击之前先断?,否则需要我们注册Qt账号登录后才能进?下?步安装;

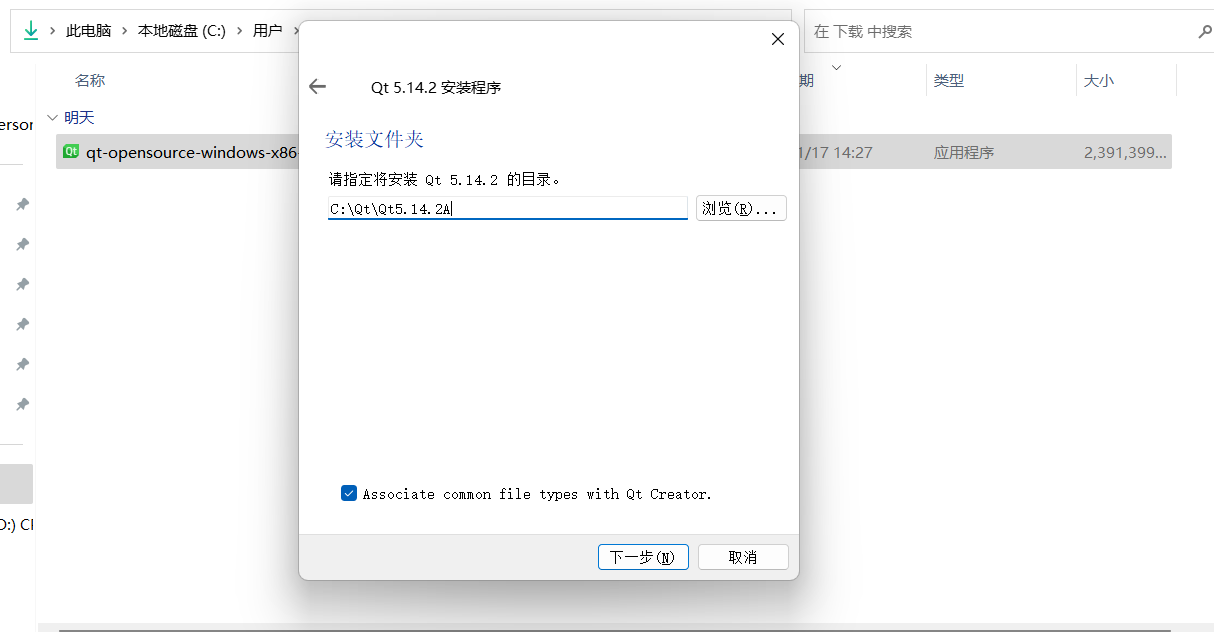
2、双击之后进?如下界?:

3、选择安装路径时不能出现中?路径,否则即使安装上也?法使?;

4、 根据自己的需要选择下载模块

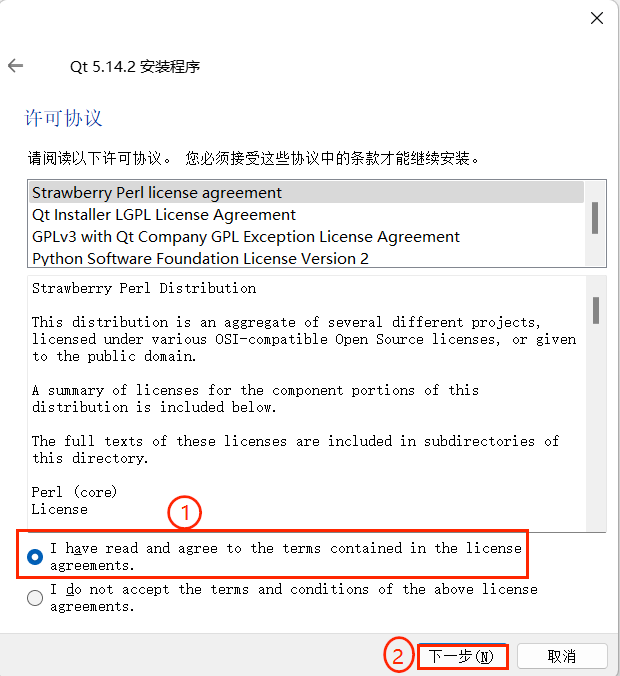
5、 同意安装协议

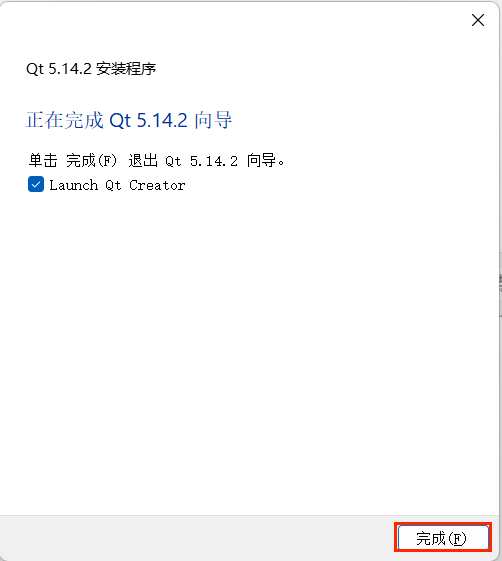
6、 然后一直下一步、安装

7、 安装完成,在开始菜单能看到如下几个东西

由于这里我安装了MinGW和MSVC两个编译器,所以这里有两个版本的
3. 一个简单的Qt模板程序的创建
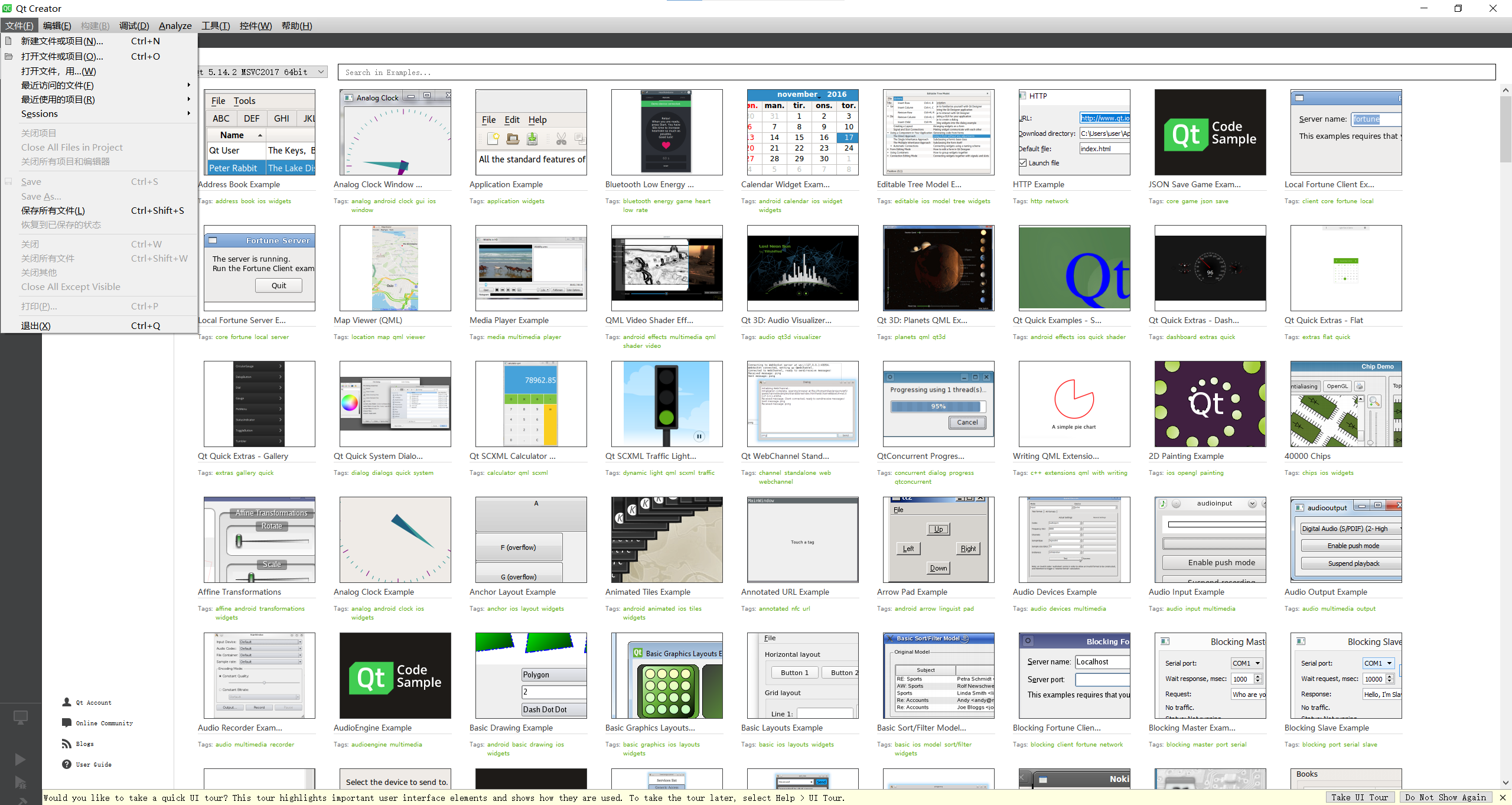
1、打开Qt Creator,到如下界面

2、点击文件-新建文件或项目

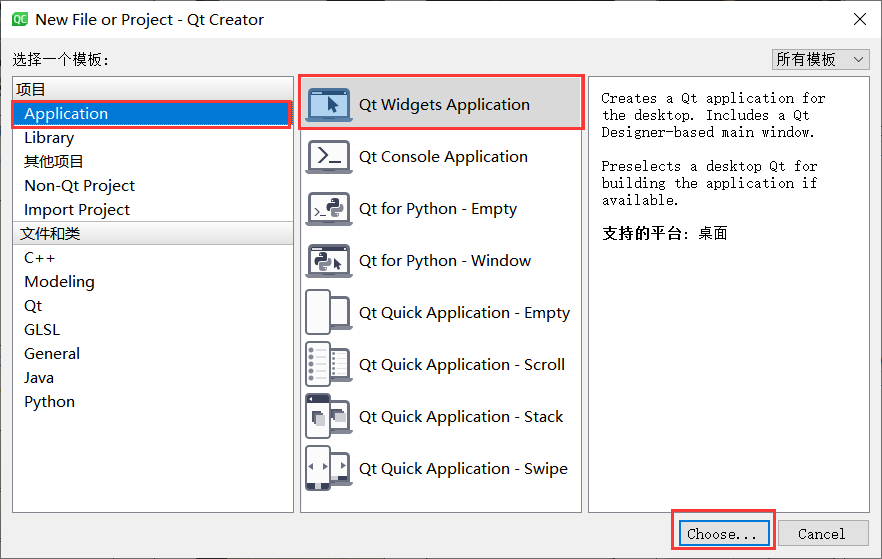
3、选择Application-Qt Widgets Application-Choose

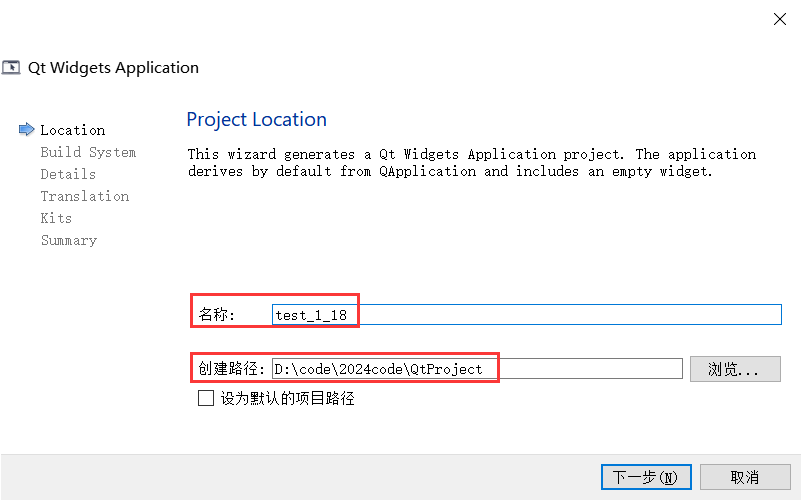
4、填写项目名和路径:这里路径一定不能有中文

5、使用qmake构建

6、这里有3个基础的基类,适用于不同的环境,这里我们先使用QWidget
- QMainWindows:是一个完整的应用程序窗口(可以包含菜单栏,工具栏,状态栏…)
- QWidget:是一个空间(窗口上的一个具体元素,可以包含输入框,按钮,下拉框,复选框,单选框…)
- QDialog:是一个对话框

选择之后,会发现相关的文件名都会跟着改变,是因为这里的文件名和类名是关联的。但是这种关联是一种弱关联,可以手动修改,但是建议还是搞成一样的。
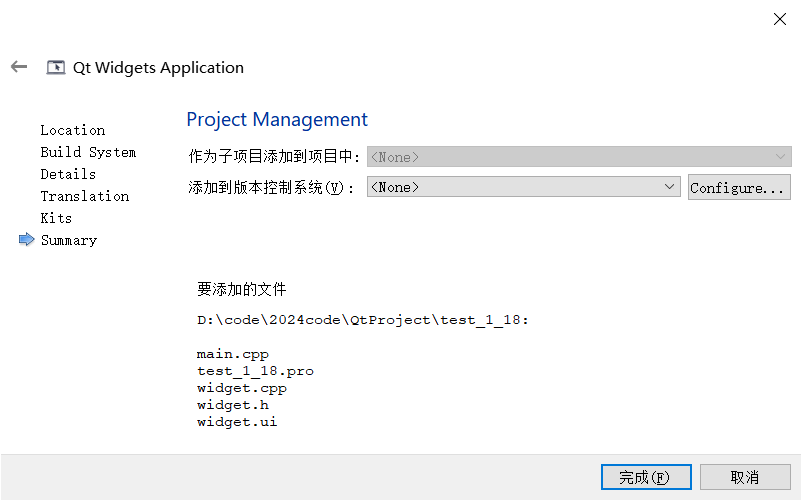
7、 选择翻译文件,这里我们不搞那么复杂,这个就不动

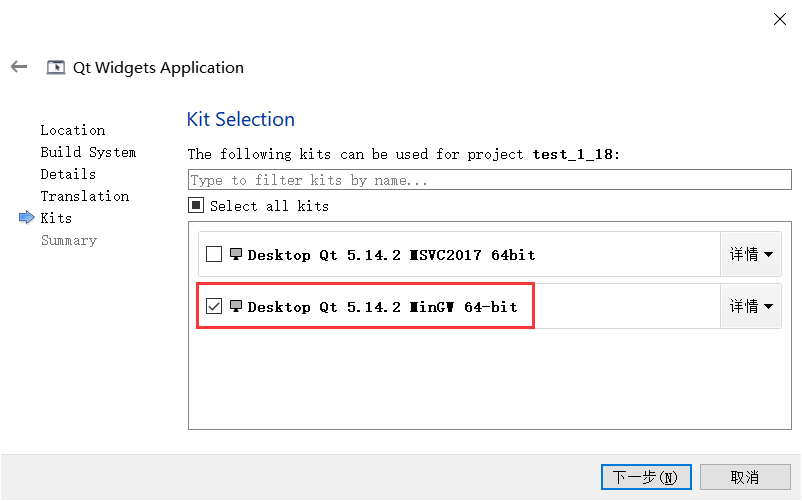
8、选择编译器,这里使用MinGw,如果只安装了一个就不用选了

9、 版本控制器,按自己的需要添加,我这边不添加

10、点击完成之后,稍等片刻就构建完成了一个Qt的项目

接下来就可以按照自己的需求进行开发了
4. Qt模板程序的代码讲解
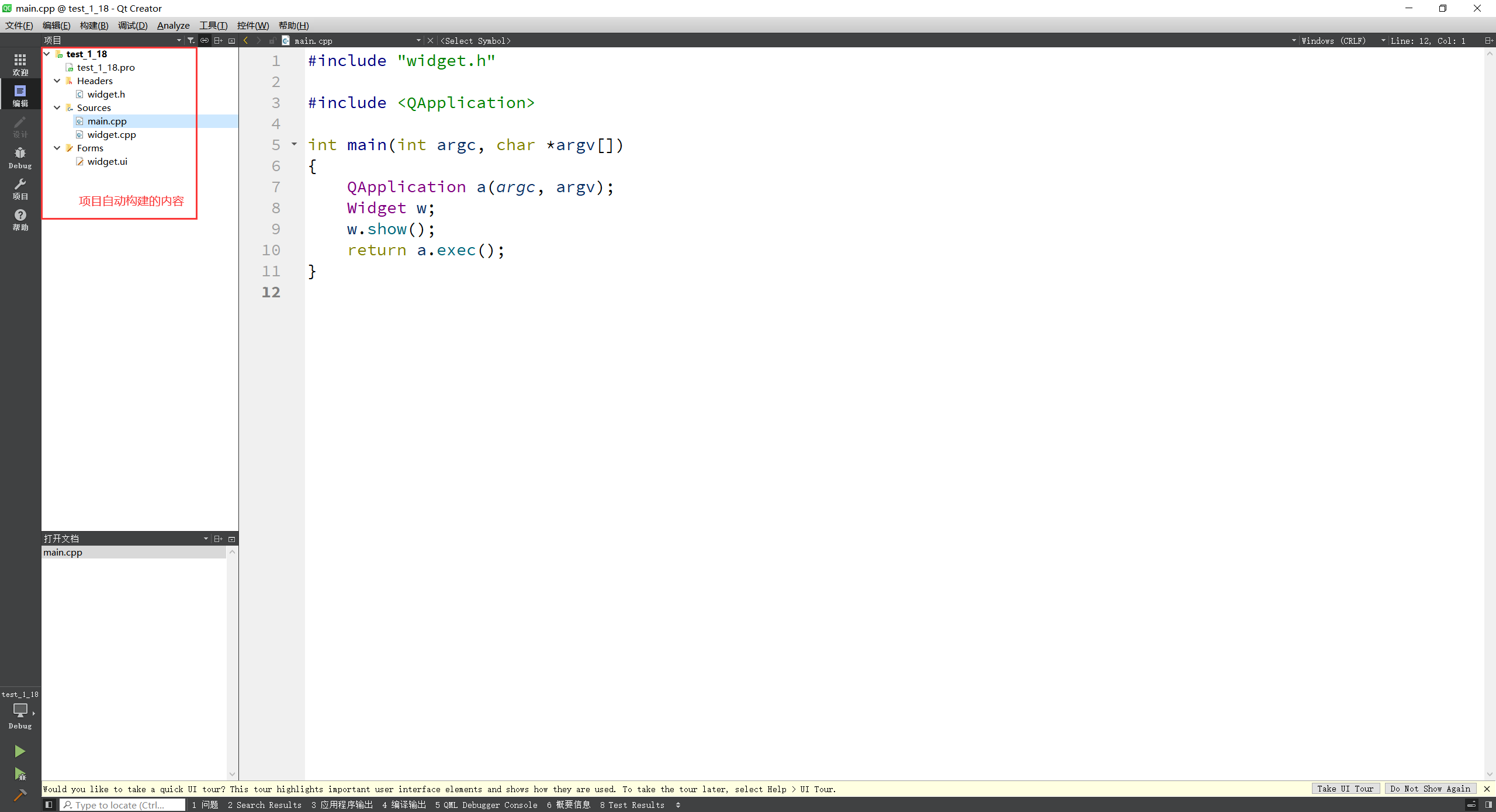
在一个Qt项目构建完成之后,会自动创建一些文件并填充内容,接下来我们分别讲解这些文件和里面的内容
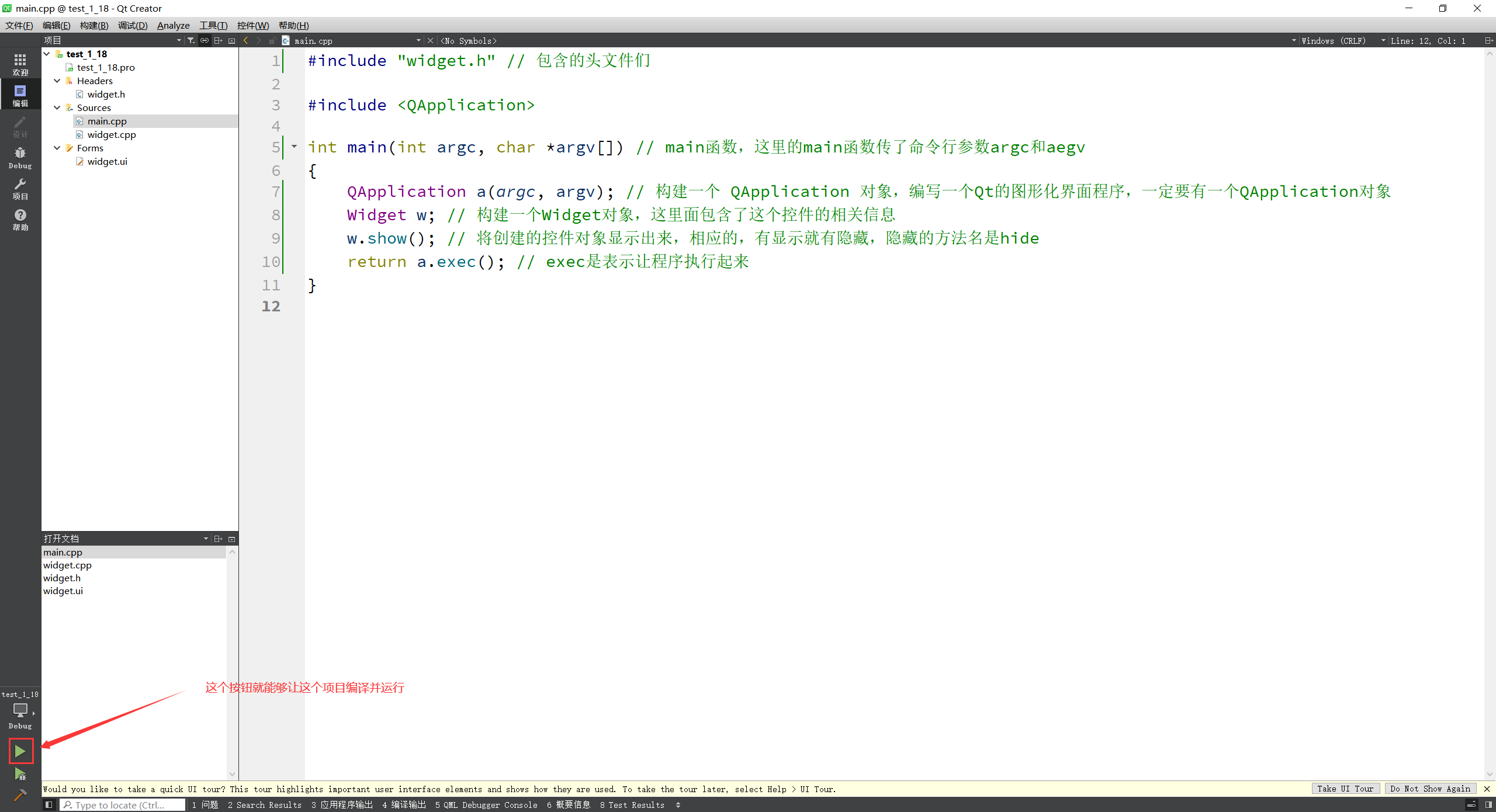
4.1 main.cpp
这个文件里包含了main函数,这个一个C/C++程序的入口

4.2 widget.h
Widget的声明

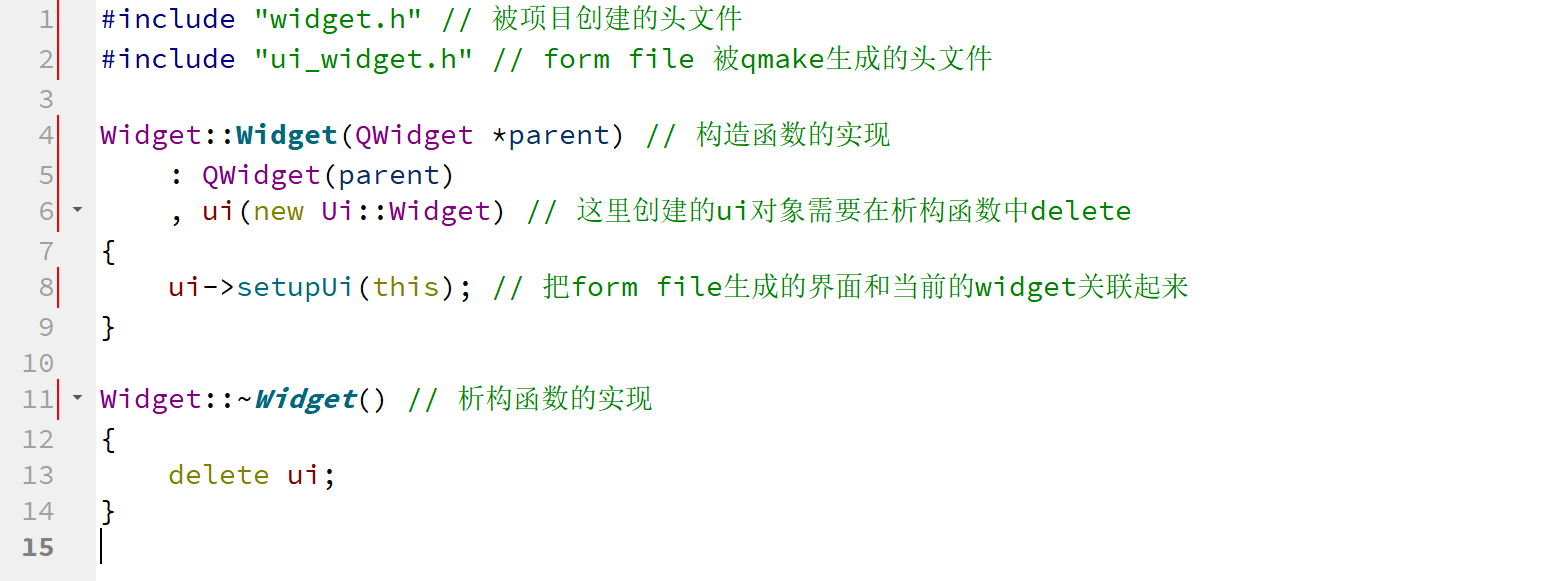
4.3 widget.cpp
Widget的实现

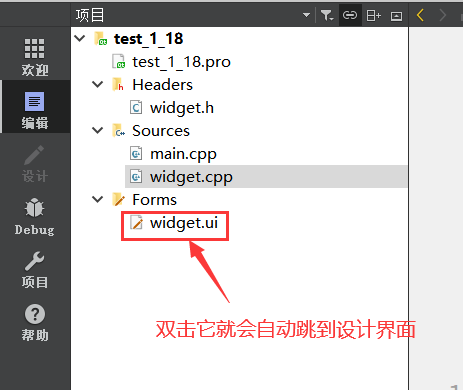
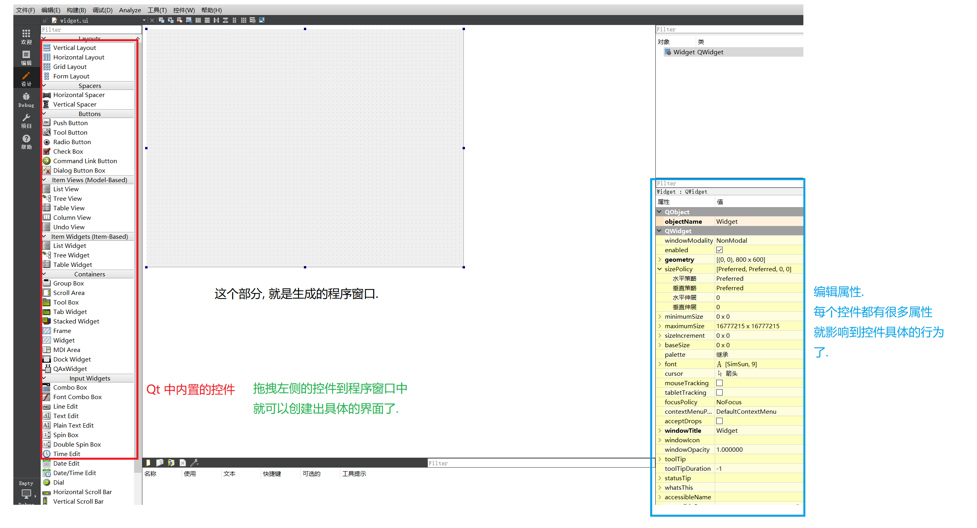
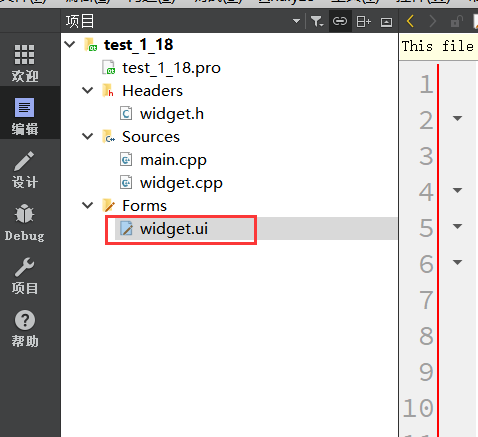
4.4 widget.ui


在这里就可以手动的设计显示的窗口中的内容

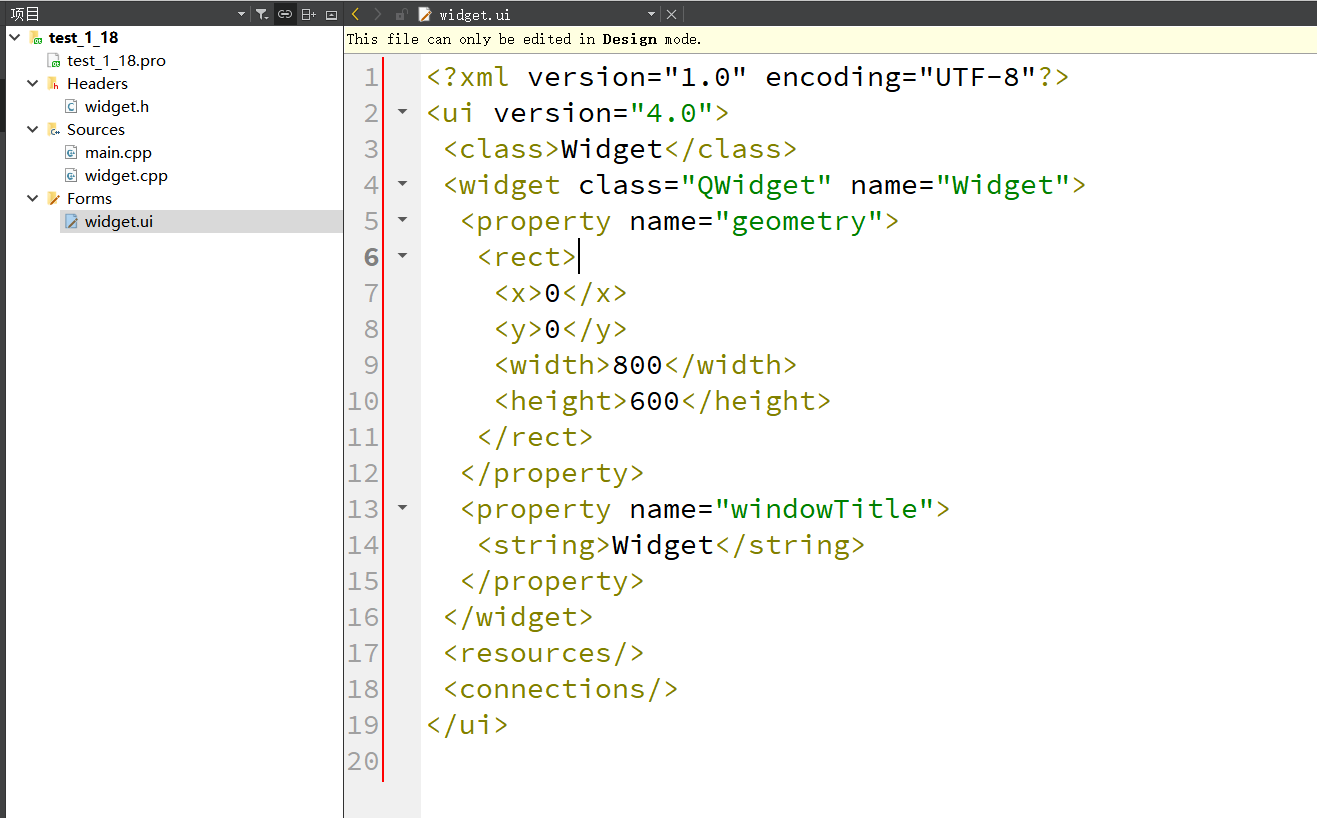
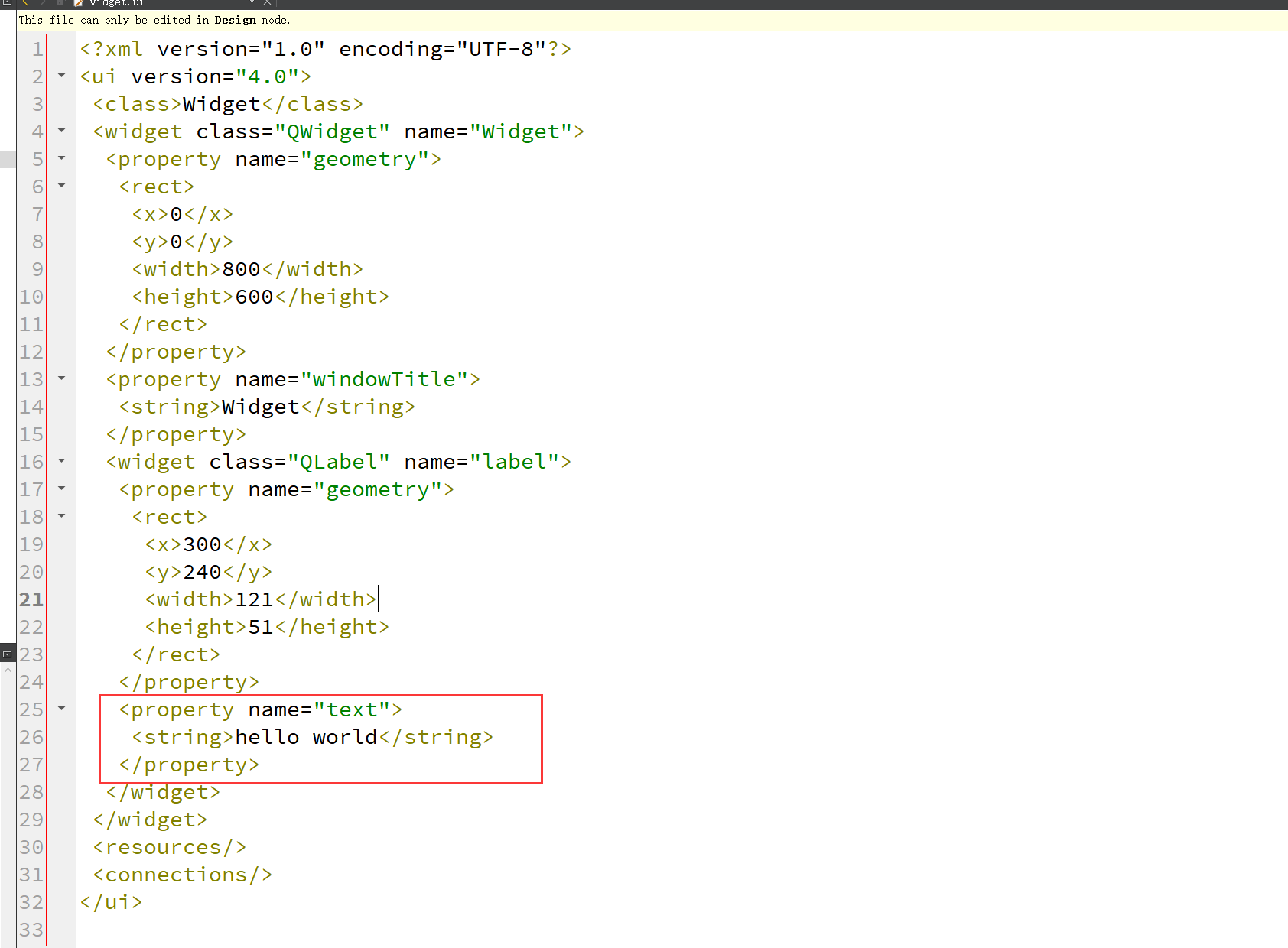
此时再点击编辑,就能看到widget.ui的内容

本质上是一个xml文件。
Qt中就是使用xml文件描述程序的界面是什么样的,进一步的qmake就会调用相关的工具,依据这个xml文件生成一些C++代码,从而把完整的界面构造出来
注意:我们自己编写的代码并不会直接被编译,而是需要被qmake调用的相关工具处理后,编译生成后的代码
4.5 test_1_18.pro
这个文件是qmake构建这个Qt项目的依赖信息,我们不深究。
可以类比Linux下自动构建工具make和makefile,这个文件就是和makefile一样的功能。
一般文件名为项目名.pro,这里的项目是test_1_18,所以显示为上述文件名。

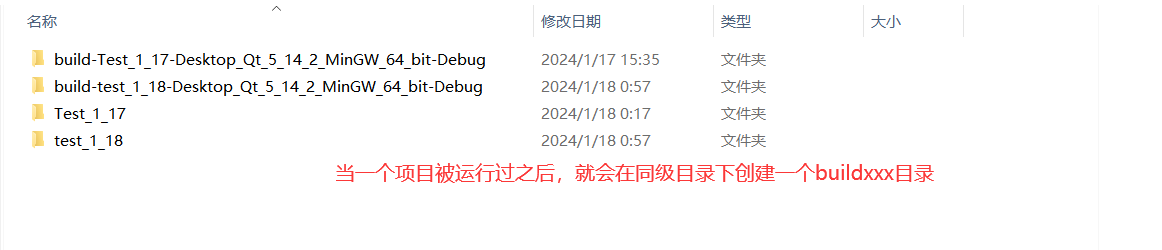
4.6 一些中间文件
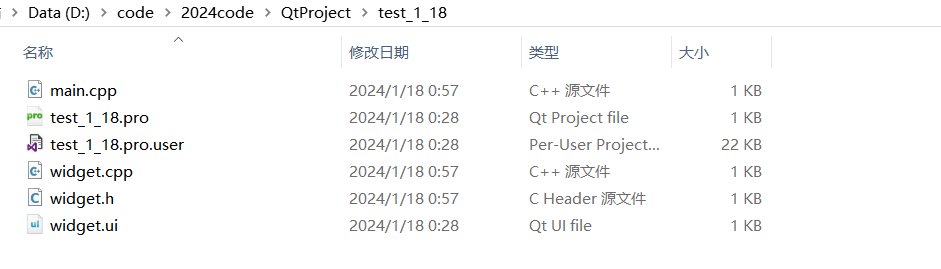
右键xxx.pro文件,点击在Explorer中显示,让项目在文件资源管理器中显示


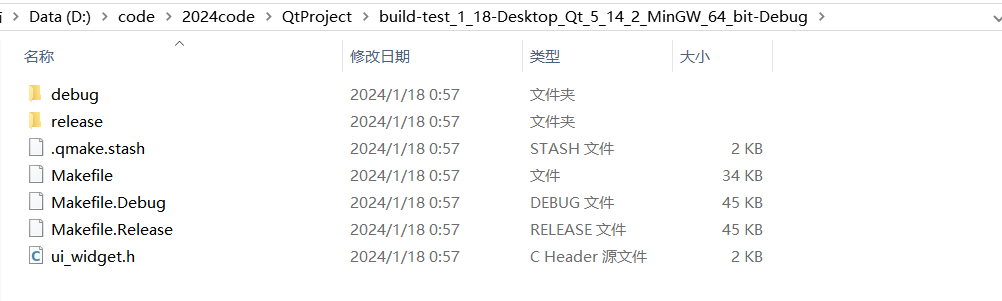
在上级目录中,我们可以看到

里面就是一些中间文件

其中ui_widget.h文件就是xml生成的.h文件!!!

5. Qt在窗口显示内容
接下来我们将使用两种方式在窗口上显示hello world
5.1 通过图形化的方式显示
1、双击widget.ui,到设计界面

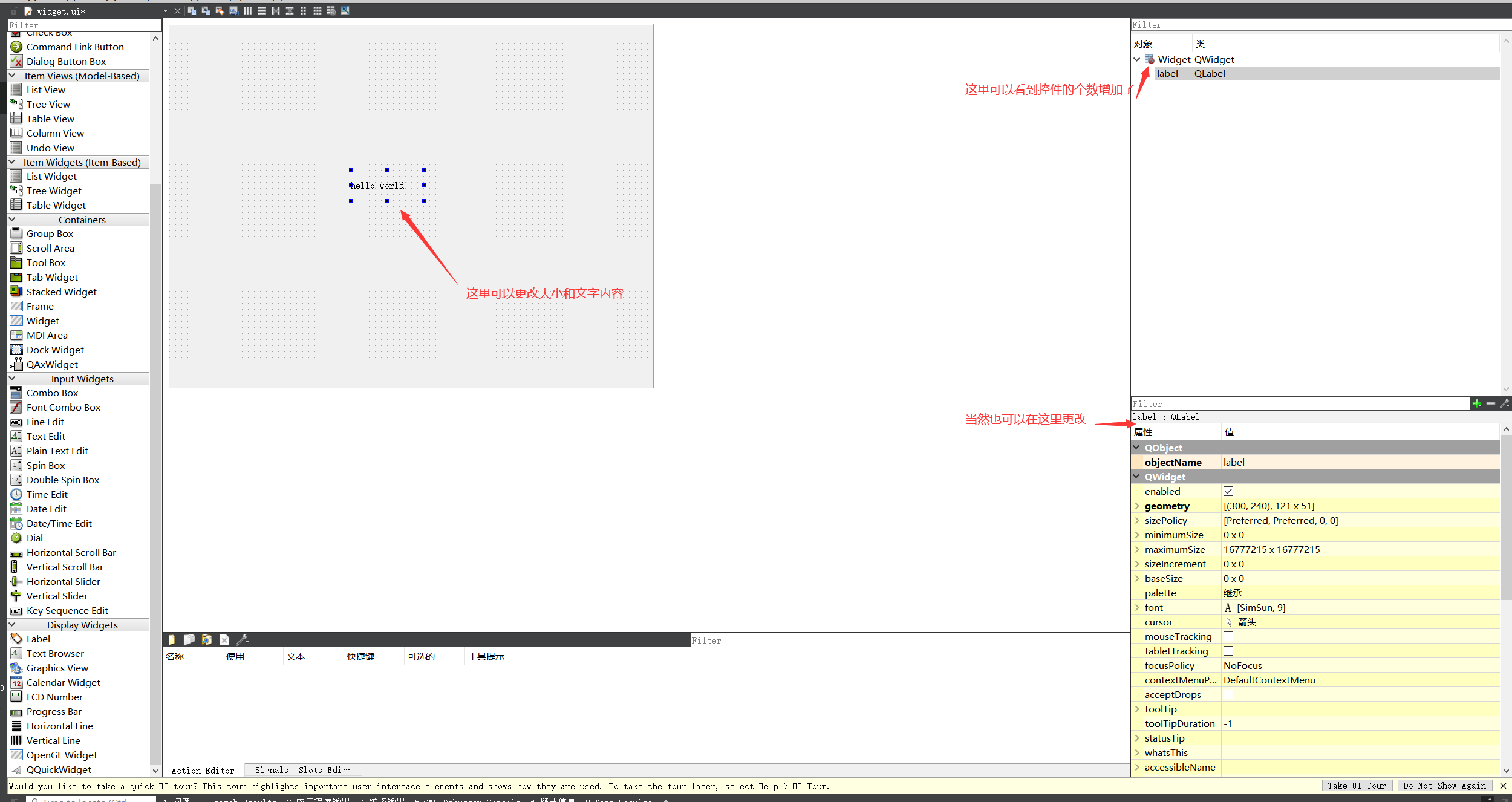
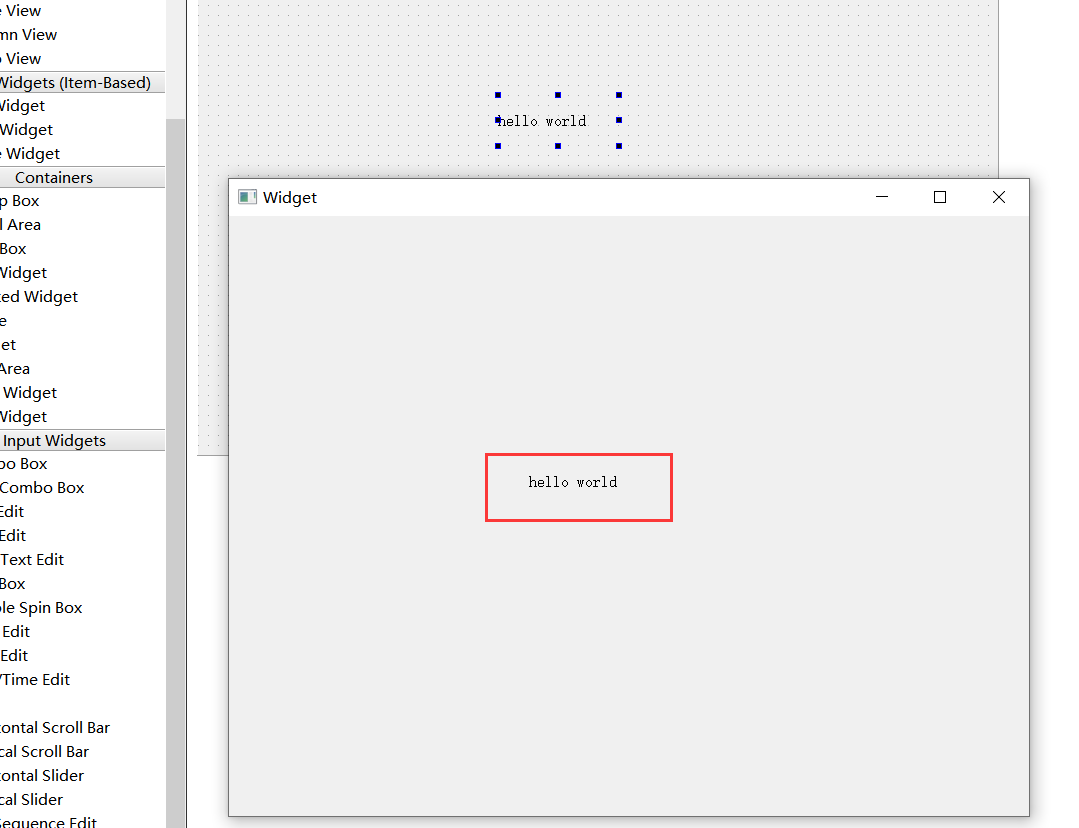
2、在组件里面找到Display Widgets中的Label标签

3、鼠标左键按住,将标签拖到窗口

4、 CTRL+R快速编译运行,可以看到hello world就被打印出来

回到widget.ui文件中,可以看到多了一些描述这个Label的内容

5.2 通过纯代码的方式显示
重新创建一个新项目,这次使用纯代码的方式来实现
我们要显示的内容可以理解成是存放在Widget对象中的,然后通过show方法显示出来,所以如果想要显示出来相关控件的话,可以在Widget类的构造函数中创建
一般通过代码来构造界面的时候,通常会把构造界面的代码放到Widget/MainWindow的构造函数中
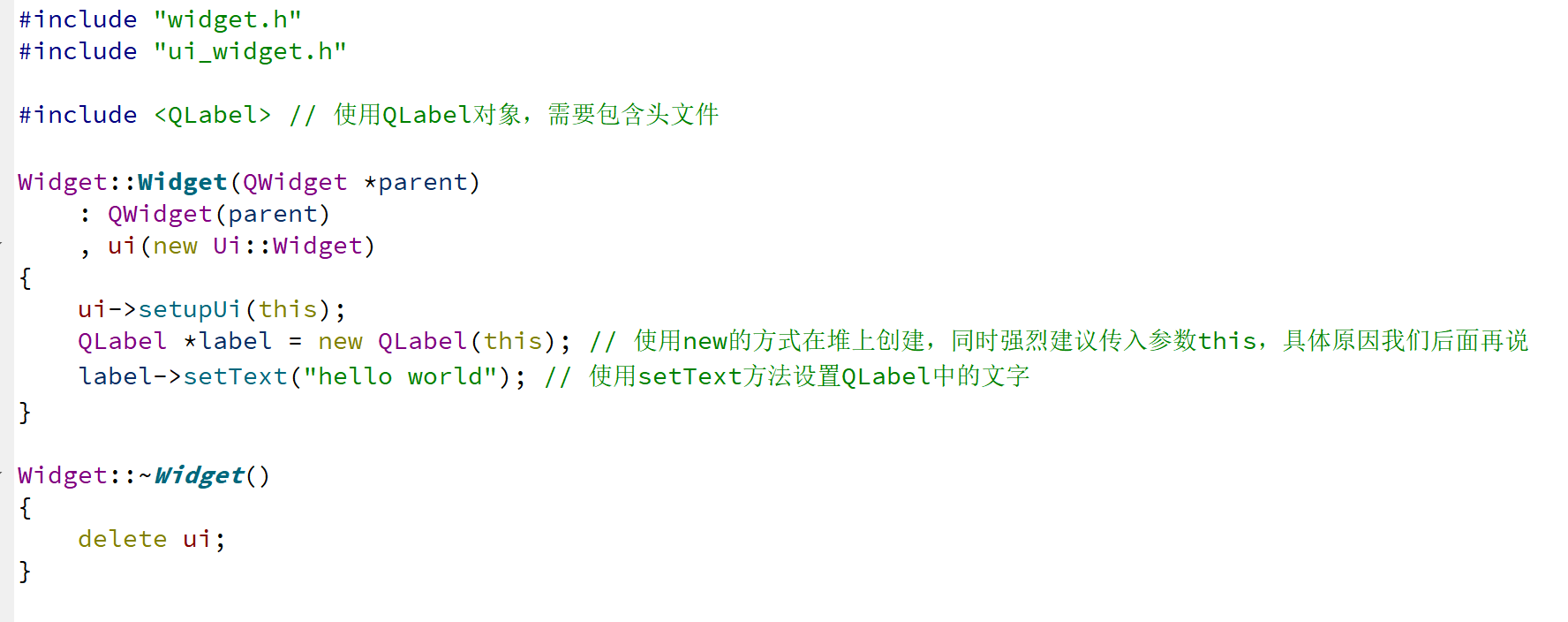
所以在widget.cpp文件中找到构造函数的实现,在里面增加一个QLabel对象即可

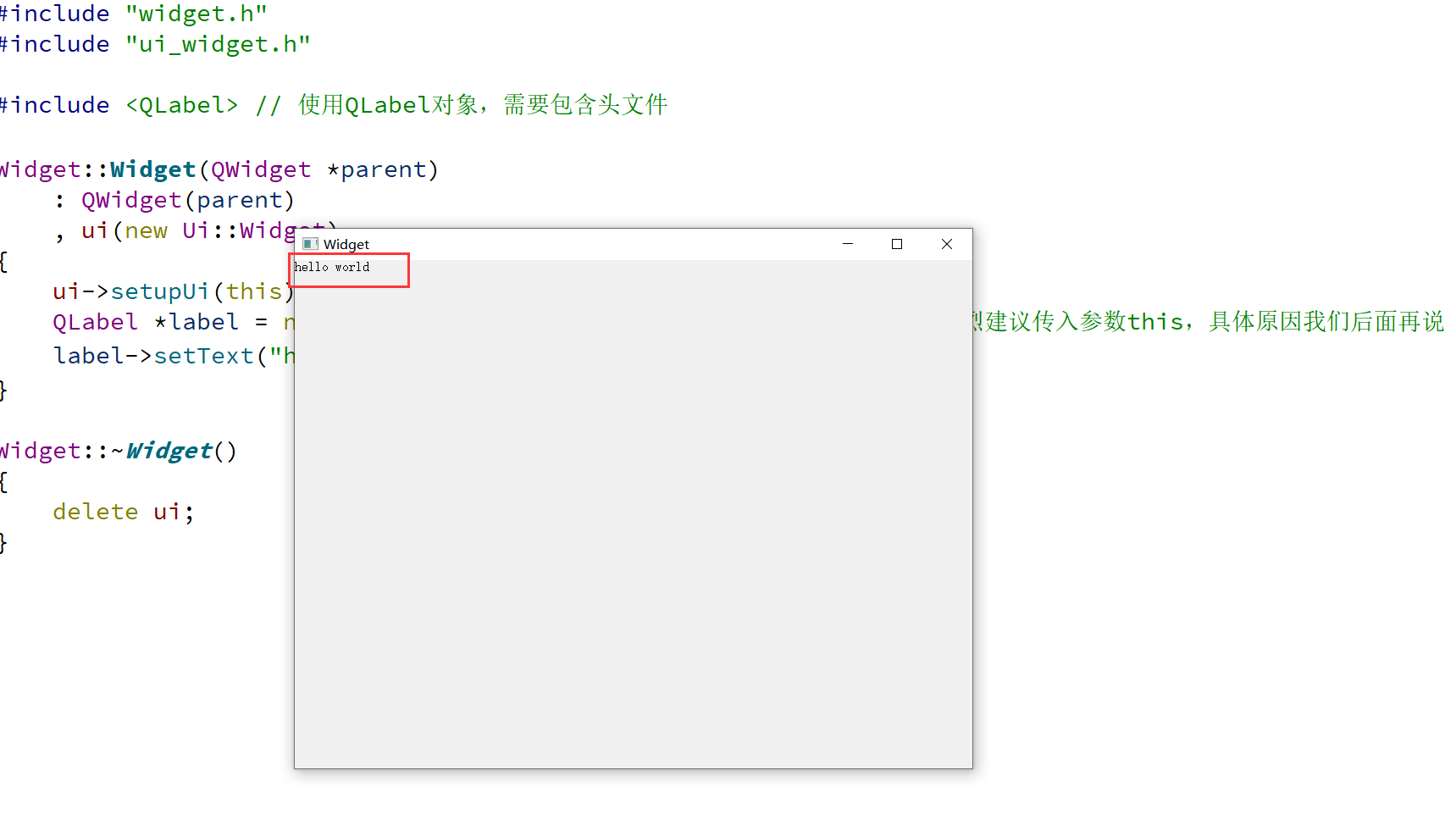
通过这三行代码我们就能实现这个功能,接下来运行看看结果

可以看到已经成功在窗口显示内容,但是这个位置不太对劲,这是因为我们没有设定QLable对象的显示位置,所以默认在左上角
6. Qt的内存回收机制(对象树)
在上面使用代码实现创建的过程中,我们写了new,但是好像没有写delete,这样会不会造成内存泄漏呢?
答案是不会,这是因为Qt中使用了对象树机制,实现了仿内存回收机制
原理是:每创建一个控件对象,都传入他的父对象指针,从而把当前对象和父对象链接起来,这样递归创建之后,就产生了一个对象树(这是一个N叉树),当一个窗体关闭的时候,再统一释放这个窗体为祖先节点所有控件对象,也就是说只要我们在创建对象的时候传入了this指针,就会在合适的时候自动释放资源,不需要我们手动释放了。这也就是为什么前面我们创建QLabel对象的时候需要传入this指针。同时,强烈建议在堆上创建对象,在栈上创建的话可能会在不合适的时候被销毁掉
当然只说的话可能咱们用起来还是有点心虚的,生怕出现了内存泄漏,作为一个C/C++ coder,应该总是把内存管理放在心上的,所有咱们做个实验看一看
实验的基本思路:自己实现一个类,去继承Qt提供的QLabel类,然后在析构函数中加上一行输出,让我们能够显示的看到析构的过程
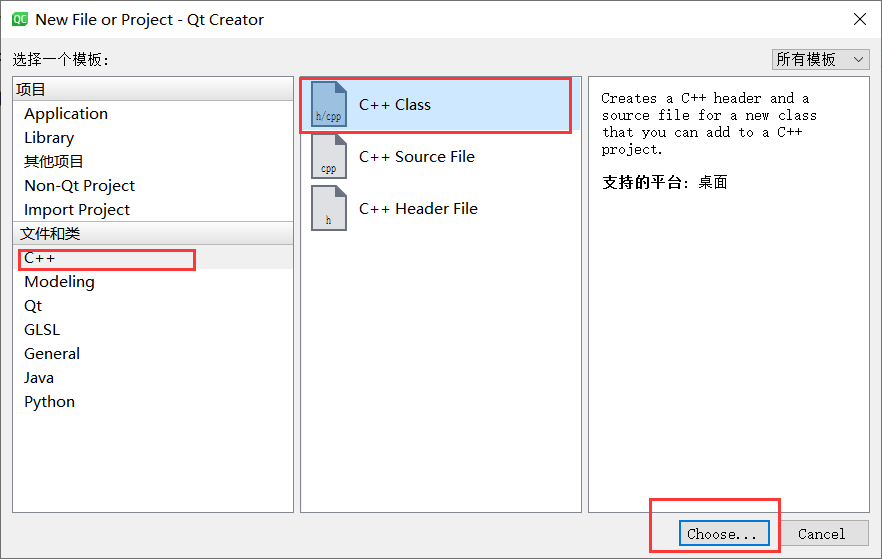
1、文件-新建文件或项目:选择C++ - C++ Class

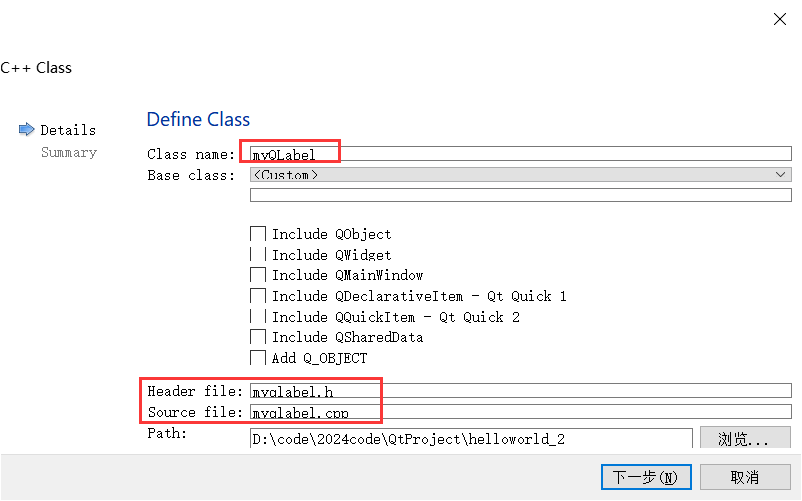
2、给这个类命名,然后头文件和源文件都会自动被命名,点击下一步-完成 被创建

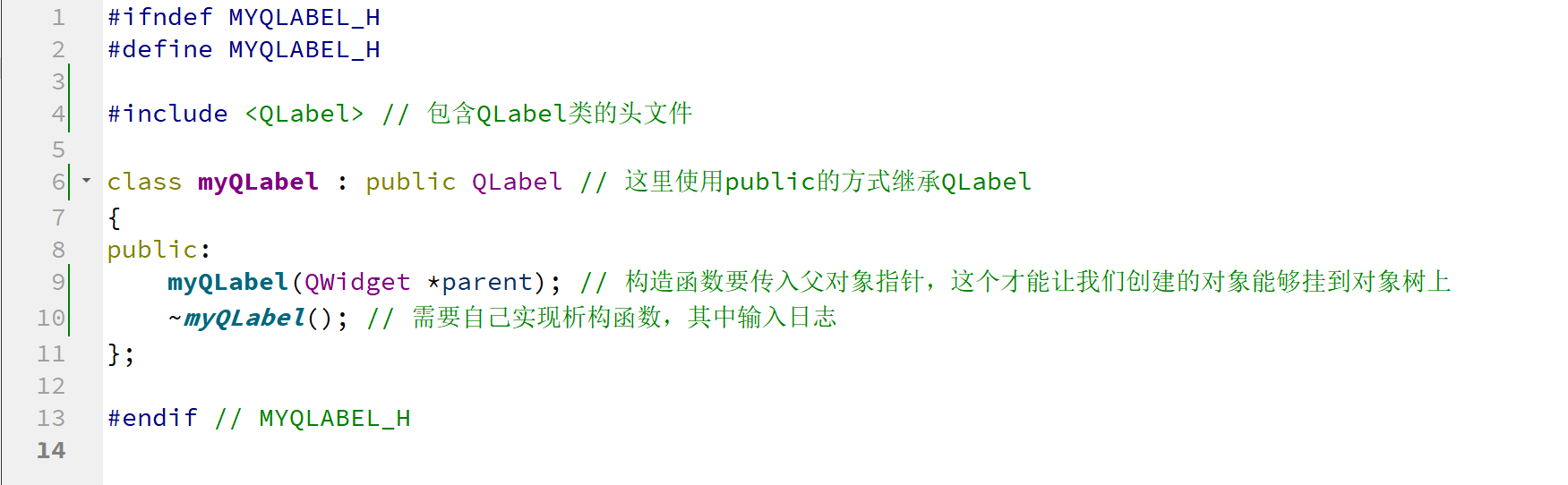
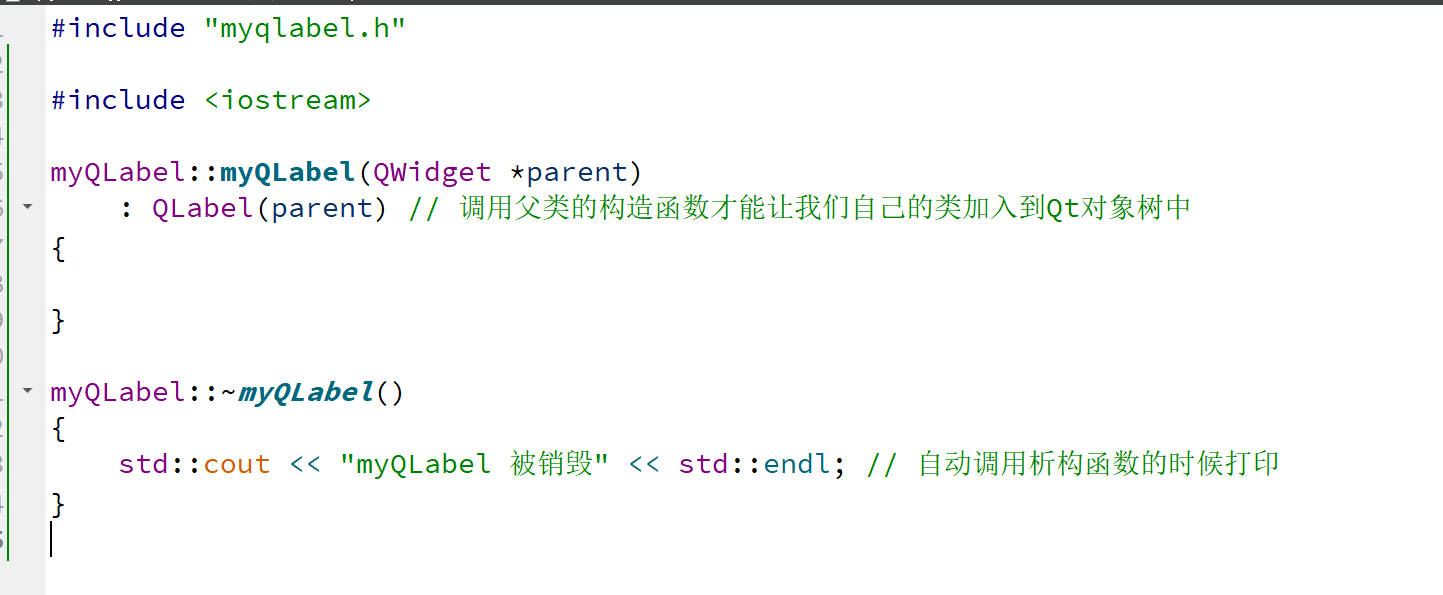
3、实现myQLabel类
myQLabel.h

myQLabel.cpp

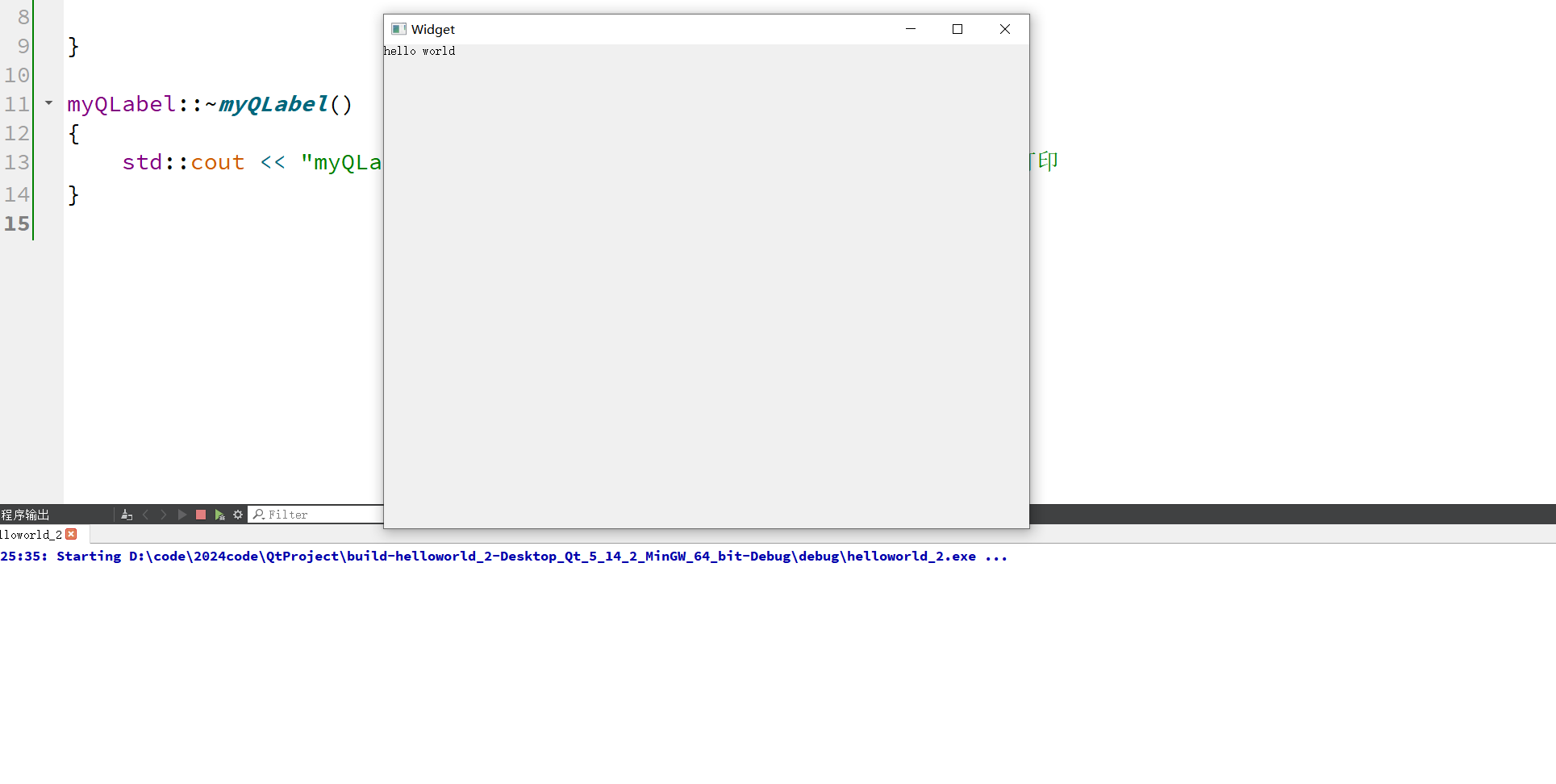
运行结果:
1、能够正常打印结果:

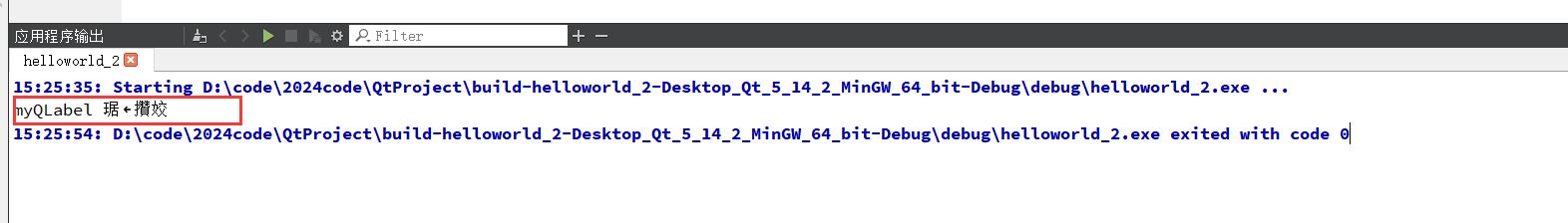
2、关闭窗口之后,应用程序输出窗口显示打印结果,证明确实能够自动调用析构函数

所以只要对象挂载在对象树上,我们就不用担心释放的问题啦
Qt中的字符编码格式问题
在上面的实验中,我们发现使用
std::cout打印出来的内容中,中文出现了乱码的情况。所有的乱码情况的原因都是编码方式的问题,在Windows下,简体中文的编码格式是GBK,但是Qt中程序输出的内容的编码方式是utf8,并且似乎没办法更改,所以这里使用qDebug()这个工具来完成日志的打印
7. 输入框显示内容
同样的,使用编辑框也能够显示内容,编辑框分为两种:单行编辑框QLineEdit、多行编辑框QTextEdit
7.1 图形化方式实现
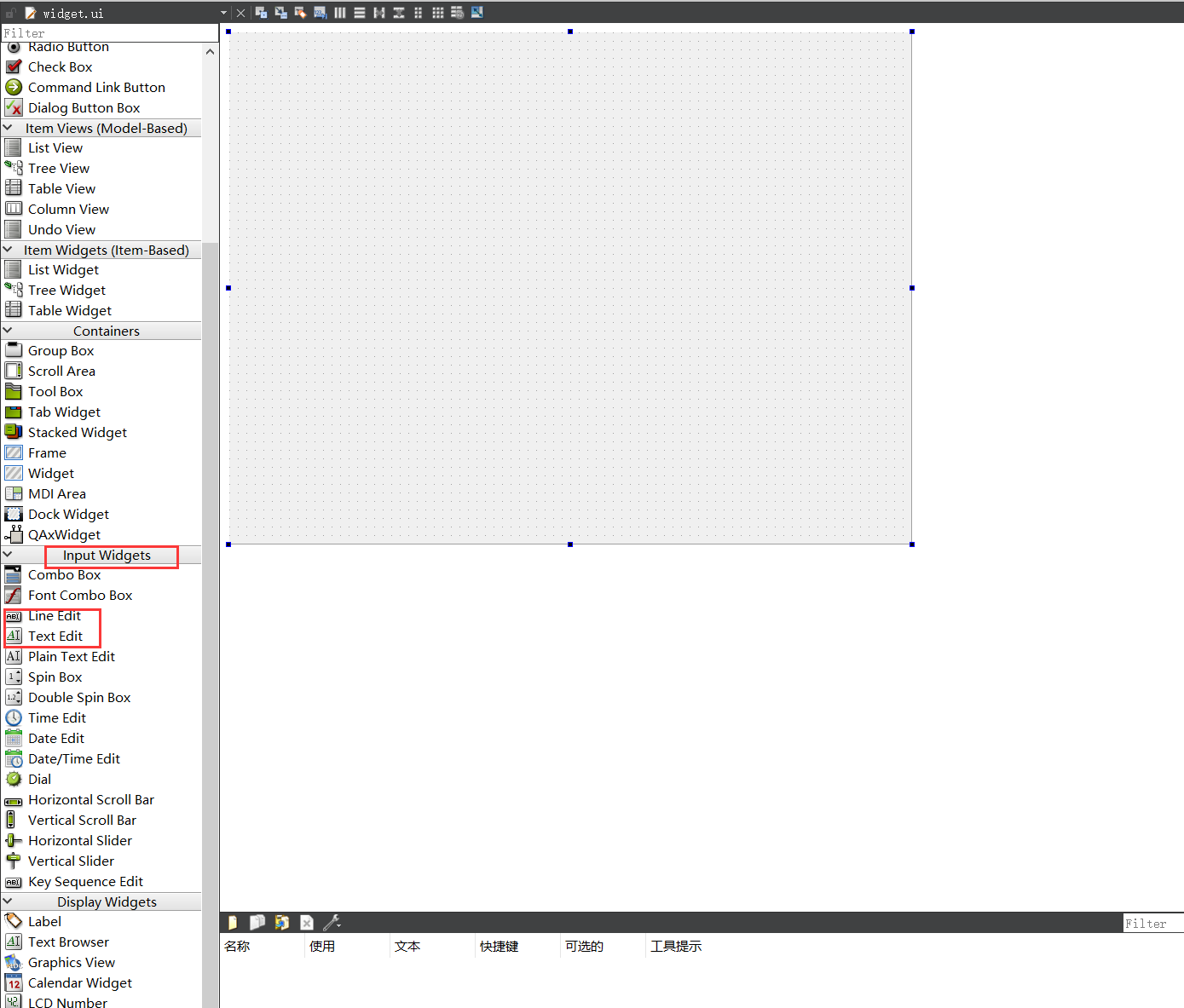
1、在控件中找到Input Widgets,其中有Line Edit和Text Edit,这里我们以Line Edit为例

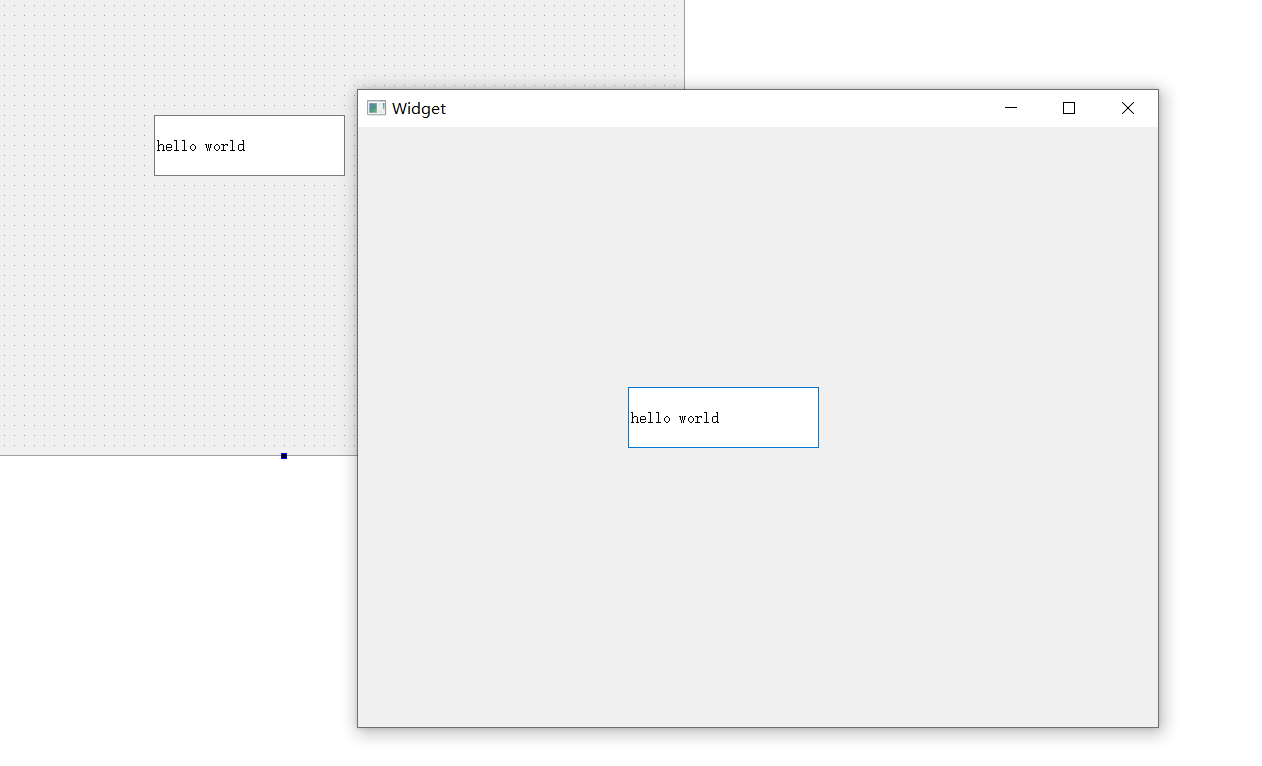
2、拖动到窗体中即可,双击可以输入需要显示的内容

3、运行结果

这是个输入框,所以里面的内容是可以进行编辑的
7.2 纯代码方式实现
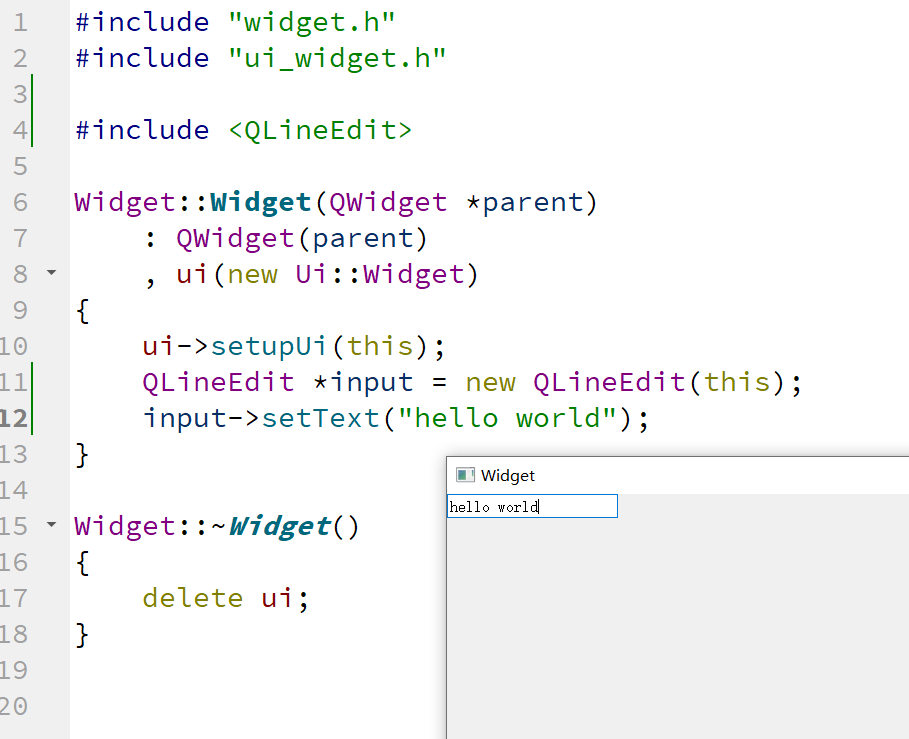
使用代码创建就需要用到QLineEdit类

8. 按钮控件
同样的可以使用按钮控件显示内容,这里使用最普通的push Button来实现
8.1 图形化方式实现
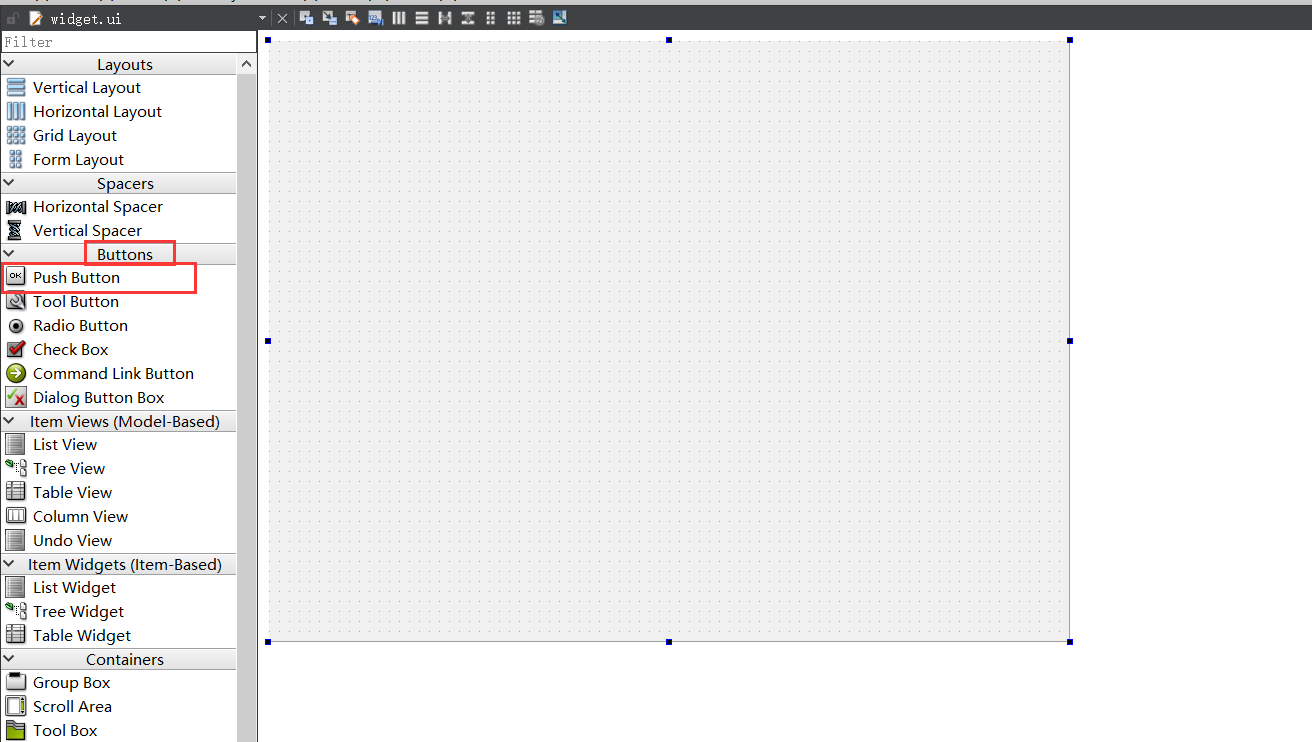
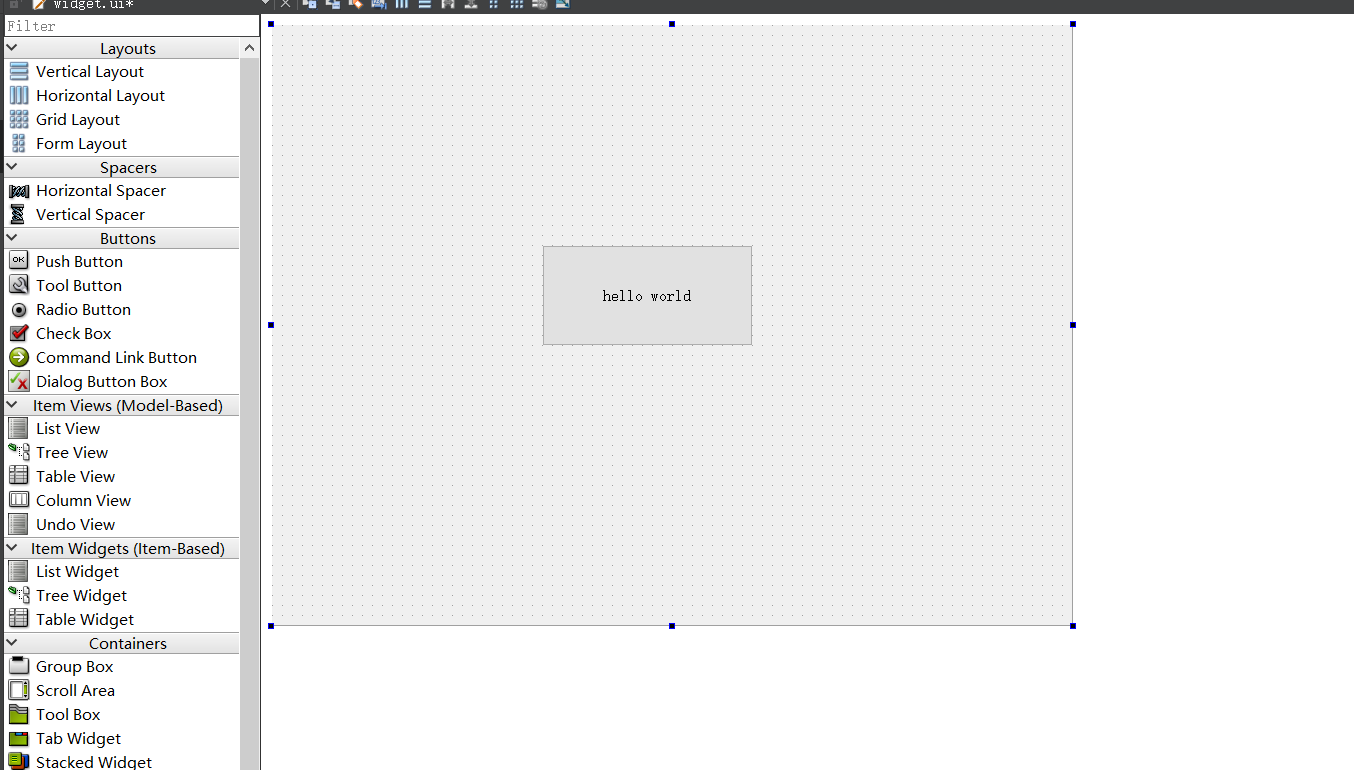
1、在Button中找到Push Button,拖动到指定位置

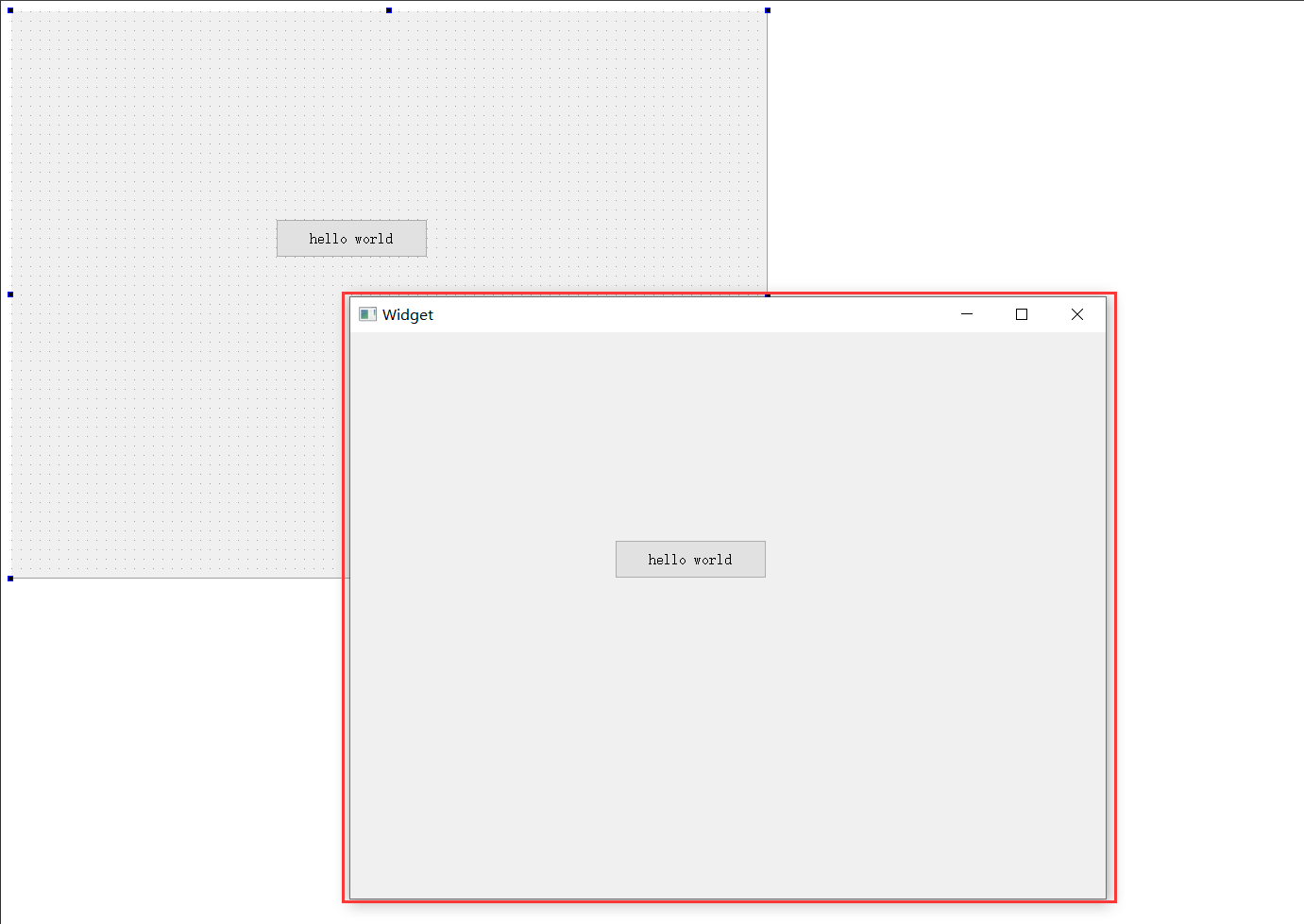
2、运行结果:

8.2 纯代码方式实现
纯代码方式只需要在Widget的构造函数中创建QPushButton对象并设置显示内容即可

8.3 初识Qt中的信号槽机制
我们知道,按钮就是用来点击的,但是如果尝试了就会发现,我们创建的这个按钮点击了没什么反应,这是因为我们没有给这个按钮一个规定,被点击之后需要进行反应,如果想让一个按钮被点击之后出现一些反应,需要实现一个反应的函数,将按钮的点击操作于这个反应链接起来。
1、链接操作和反应
链接需要使用一个函数叫做connect,通过这个函数,指明了哪一个控件收到了什么信号之后,执行上面指令
2、 需要执行的反应
我们需要实现一个函数用于完成接收到指定信号之后需要执行的内容,使用connect去链接
8.3.1 使用图形化的方式实现
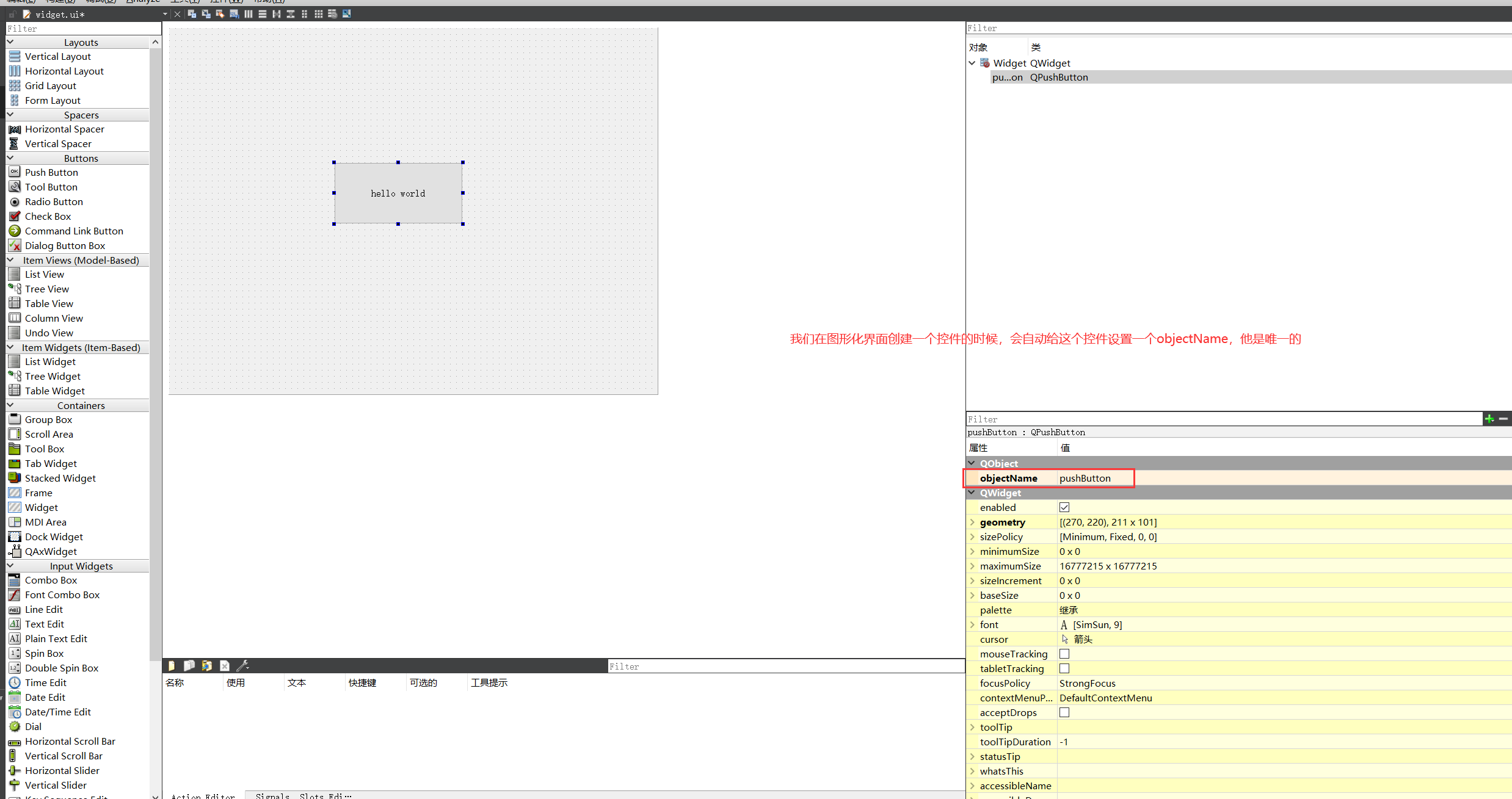
1、首先在窗体上创建一个按钮显示指定内容

2、在代码中添加connect

当然这个objectName可以手动修改,但是一定要保证唯一。qmake在预处理.ui文件的时候,就会根据这里的objectName生成对应的C++代码

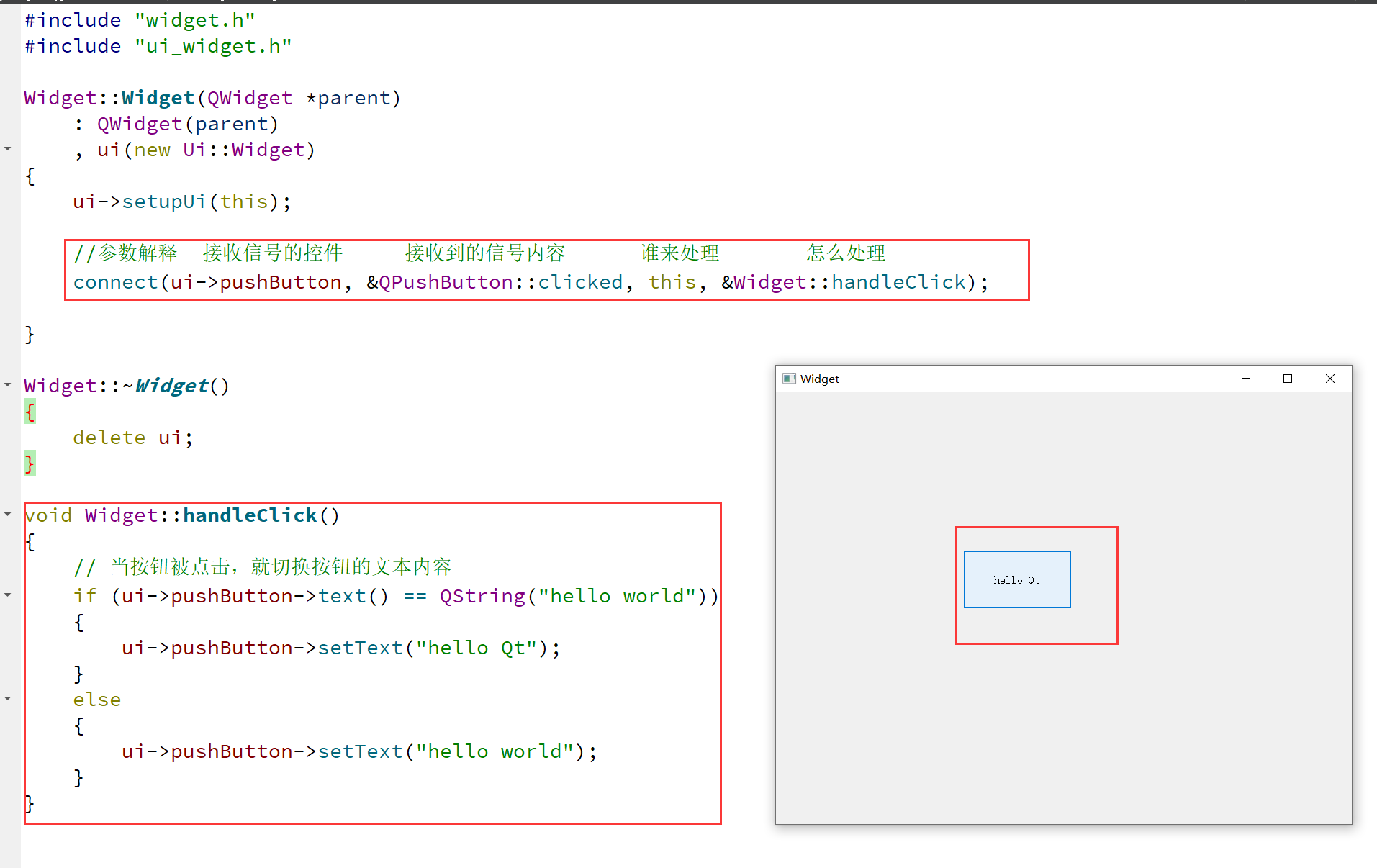
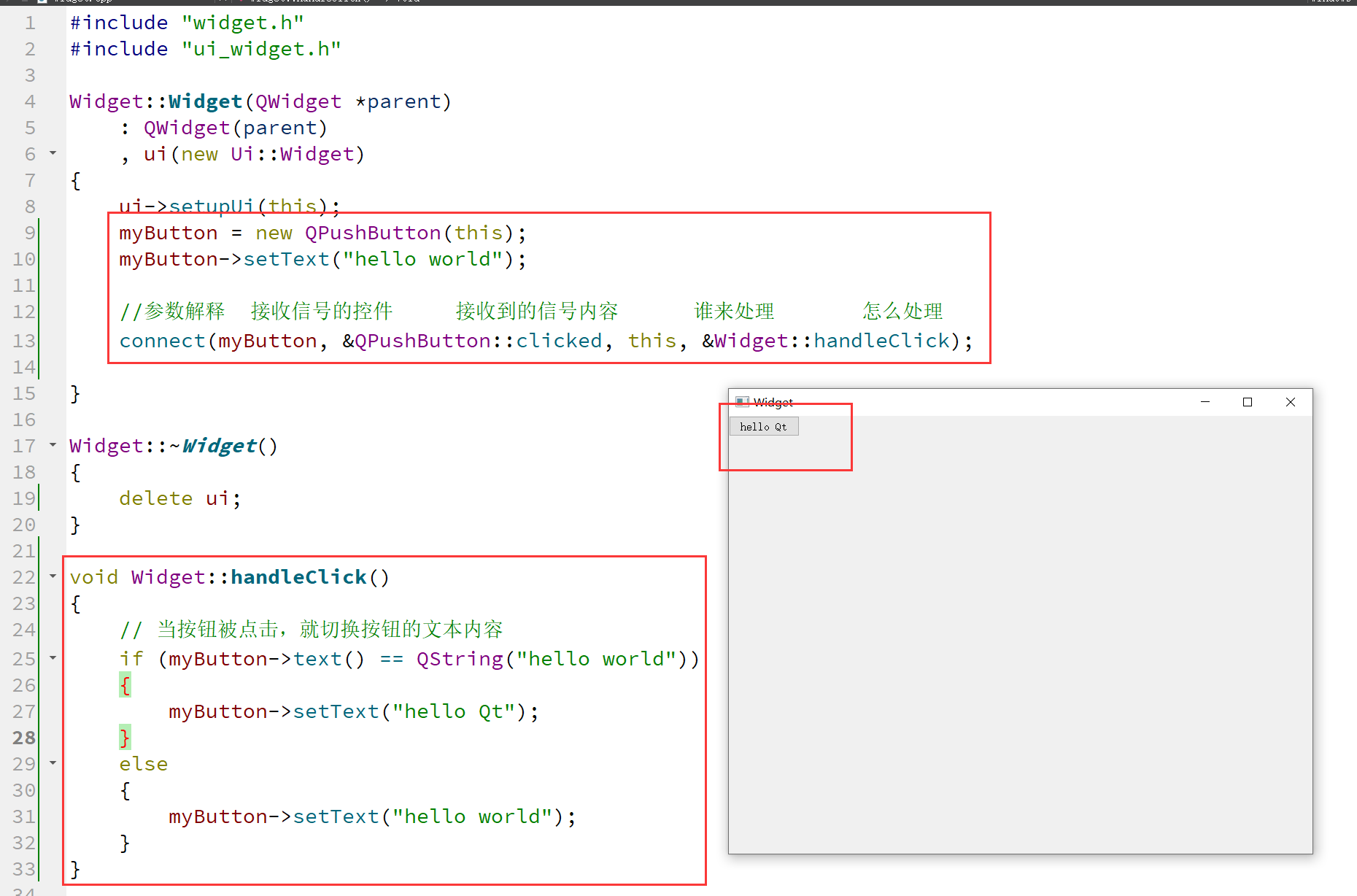
8.3.2 使用纯代码的方式实现
同样的道理,首先创建一个按钮,然后链接反应
但是,这里出现一个问题,我们在实现handleClick的时候会出现一个问题,这个按钮对象是在构造函数中创建的局部变量,没有办法被handleClick访问到,所以我们选择把这个控件设置为Widget的成员变量

上述的三个控件,我们都使用了图形化界面和纯代码的方式实现了,在实际环境中,这两种方式都很重要,我们的使用原则是那种方式更方便就使用那种。
9. Qt的一些小tips
9.1 变量的命名方式
在之前的学习中,我们已经了解,在给 变量/文件/函数/类 起名字都最好要有描述性,不要使用无规律的名字来描述
如果名字比较长,由多个单词构成,就需要使用适当的方式来区分不同的单词。
一般的区分方式有两种:蛇形命名法和驼峰命名法
-
蛇形命名法:使用
_来分割单词例子:unordered_map, priority_queue等等
-
驼峰命名法:使用大写字母来分割
分为小驼峰和大驼峰,一般小驼峰给变量和函数命名,大驼峰给类命名
例子:QLabel,studentCount等等
使用的标准:入乡随俗,开发的项目是什么命名法,就使用什么明明风格
9.2 查询文档的方式
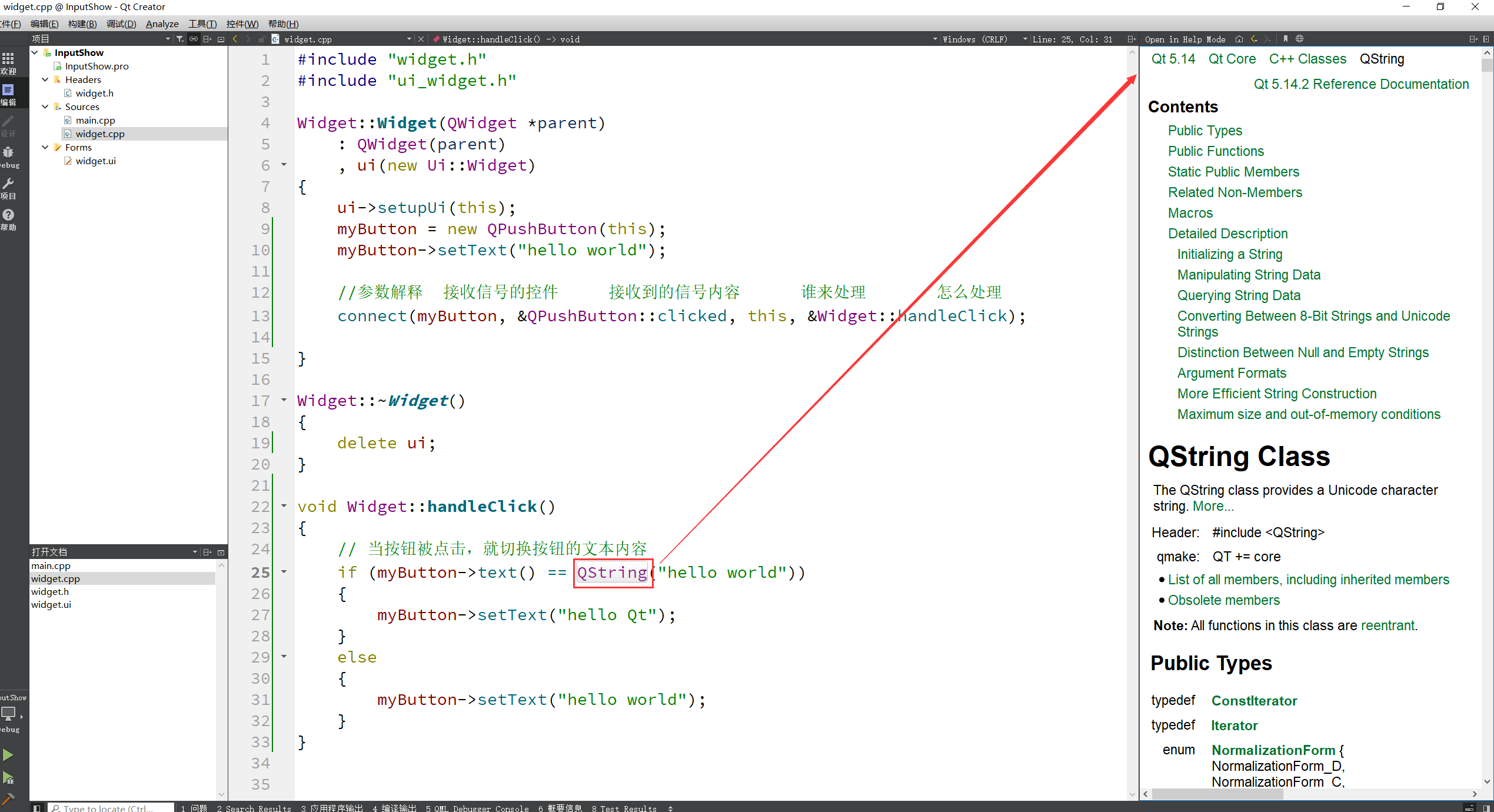
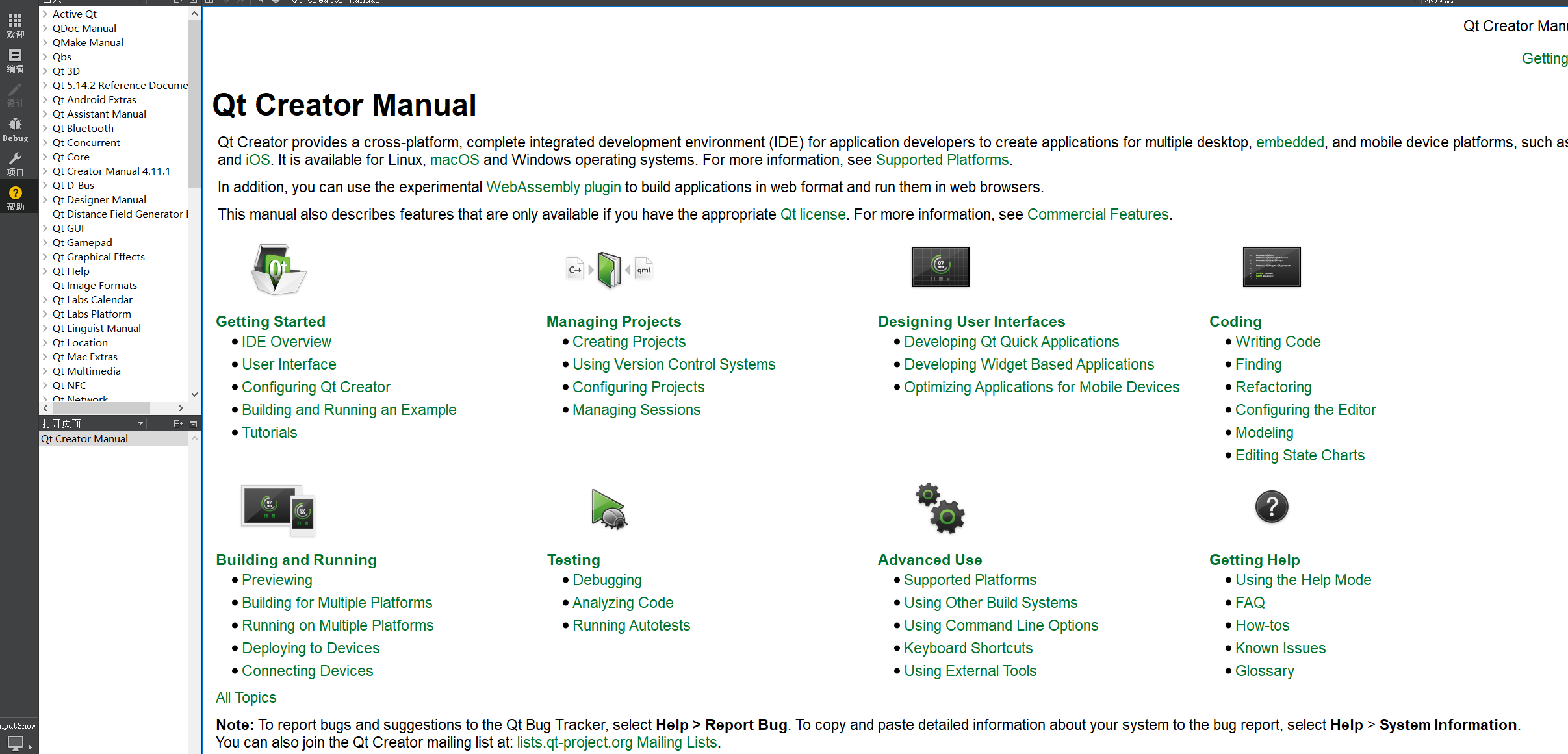
查询文档在任何开发中都是非常重要的,在QtCreator中有三种查询文档的方式,我们都可以使用
1、光标放在需要查询的类名/方法名上,然后按F1,就会在右边出现相关文档
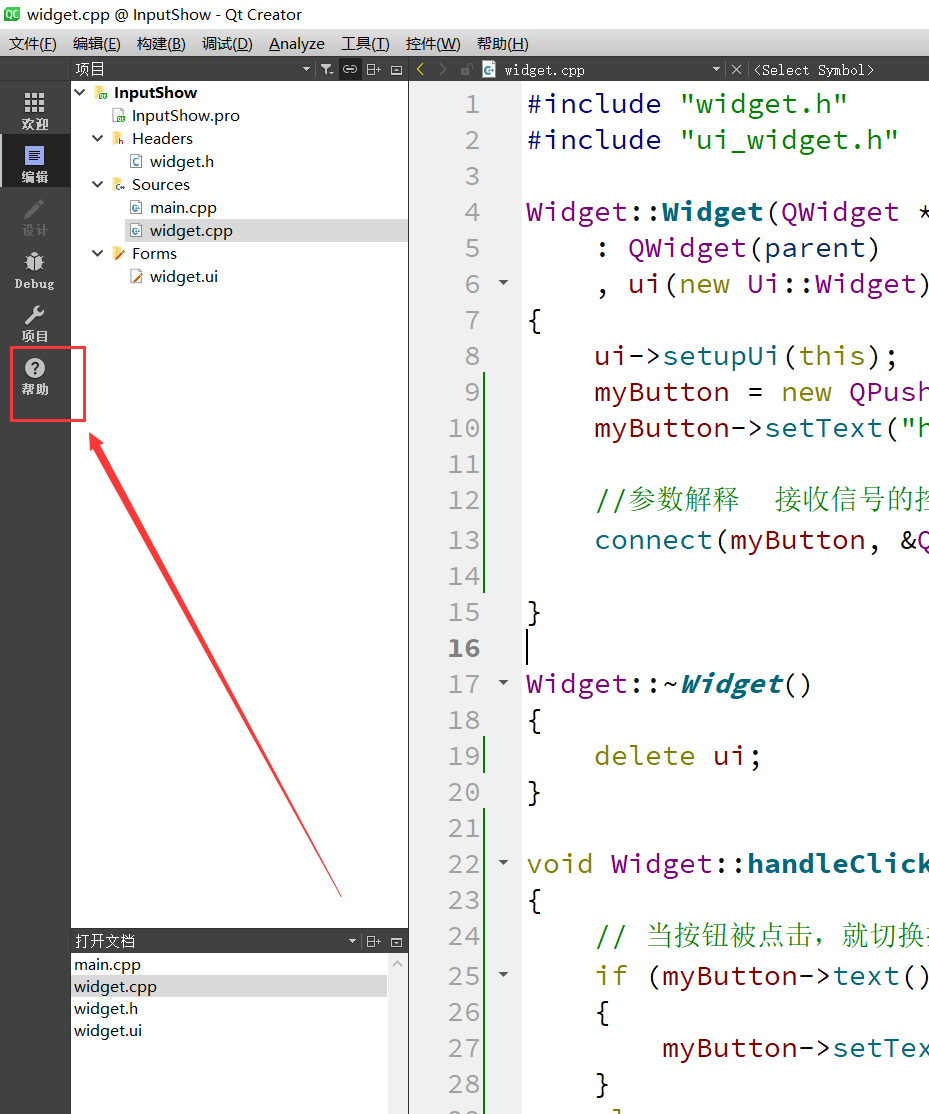
2、QtCreator左侧边栏中直接??标单击"帮助"按钮


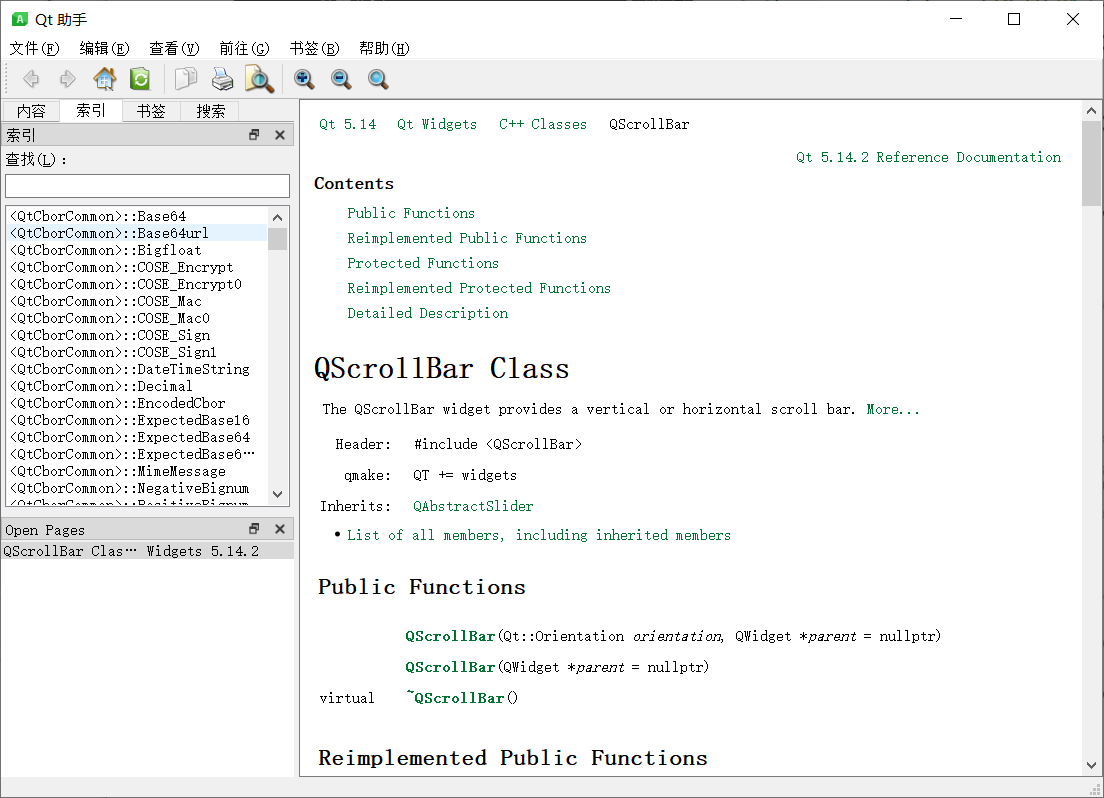
3、打开assistant.exe程序,其中内置了离线版本的帮助文档

9.3 Qt中的一些快捷键
- 注释:ctrl+/
- 运?:ctrl+R
- 编译:ctrl+B
- 字体缩放:ctrl+?标滑轮
- 查找:ctrl+F
- 整?移动:ctrl+shift+?/?
- 帮助?档:F1
- ?动对?:ctrl+i;
- 同名之间的.h和.cpp的切换:F4
- ?成函数声明的对应定义:alt+enter
10. Qt的坐标系
我们在之前的代码实现中,创建的所有控件都是在窗口的左上角的,但是在生产环境中,我们肯定不能把所有的控件都堆在左上角,那么怎么描述这个控件的位置呢?
使用坐标系
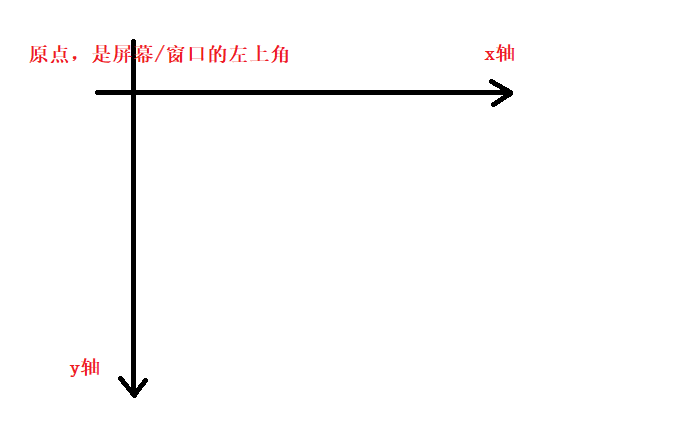
是的,在界面设计中,我们需要引入平面直角坐标系,但是这里的坐标系是一个左手坐标系

坐标系的原点是屏幕/窗口的左上角,这里的原点取决于父对象,如果没有父对象,原点就是屏幕左上角,如果有父对象,那就是父对象的左上角
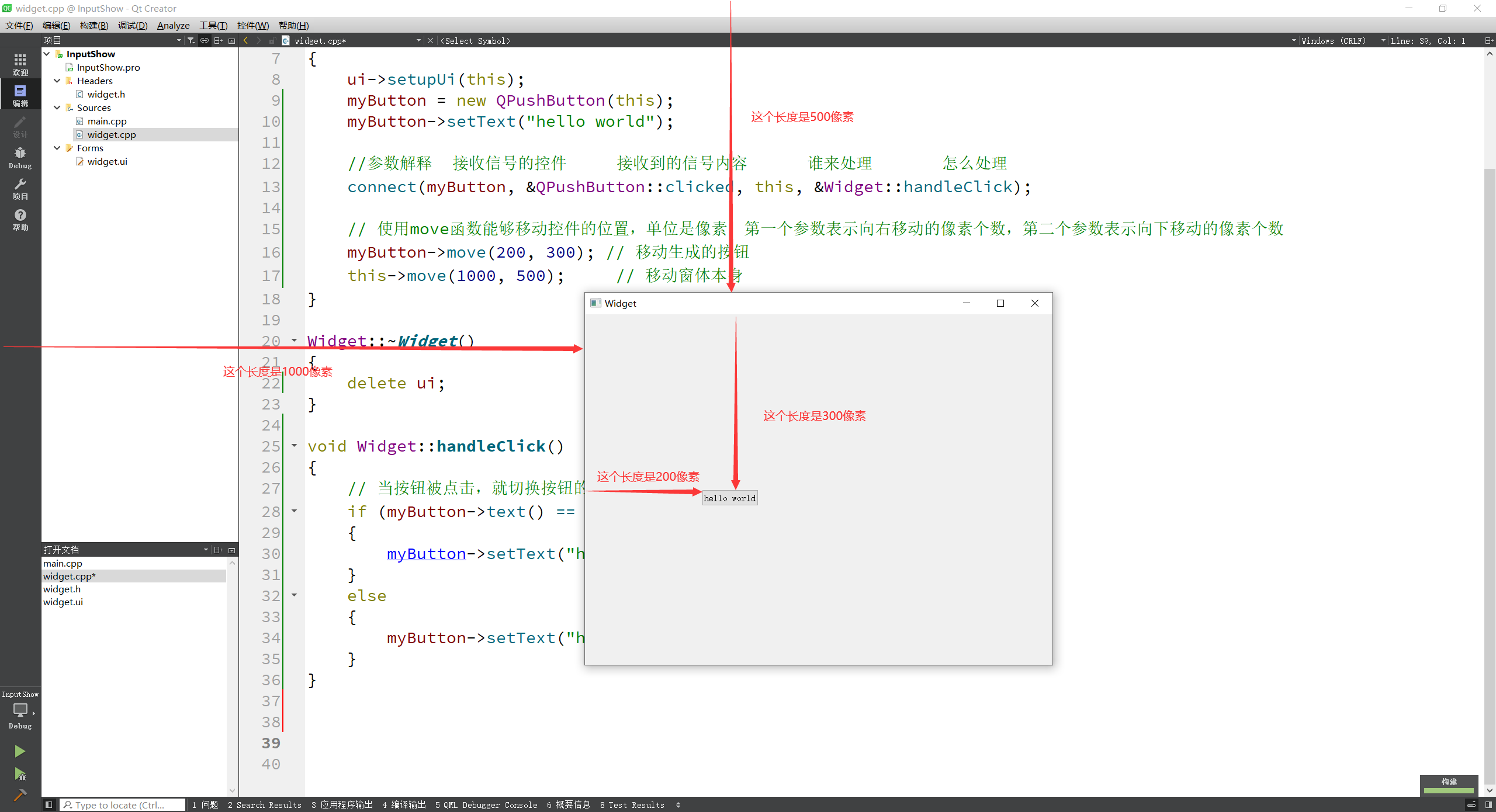
例子:接下来我们创建一个窗口Widget和按钮PushButton,使用坐标系来移动控件的位置

本节完….
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- pc端vue封装高德地图实现定位 PlaceSearch搜索
- 秒级弹性!探索弹性调度与虚拟节点如何迅速响应瞬时算力需求?
- 12.1.4 在构造函数中使用new时应注意的事项
- python获取文件的创建日期
- (菜鸟自学)搭建虚拟渗透实验室——安装Kali Linux
- 网络编程的理论基础
- AcWing--小苹果-->模拟
- vscode无法自动补全
- Python兼职接单,30天收益近16.5K,分享详细方法!
- JCL开发及常见命令
