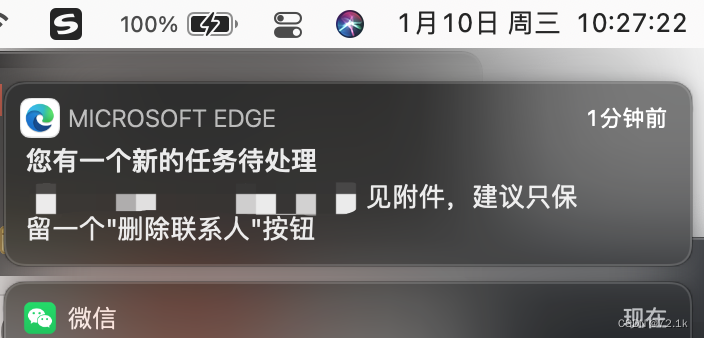
JIRA新BUG单浏览器通知
发布时间:2024年01月10日

以下代码请放在油猴内使用:
// ==UserScript==
// @name JIRA未处理任务通知
// @namespace https://blog.csdn.net/weixin_43515759
// @version 1.0
// @description Polls an API endpoint and sends a notification if conditions are met
// @author 72.1k
// @match http://10.1.1.200:8080/*
// @grant GM_notification
// ==/UserScript==
(function () {
'use strict';
// 每10s查询一次
const INTERVAL = 10 * 1000;
// 设置api接口
const API_URL = '/rest/issueNav/1/issueTable';
const CACHE_KEY = 'jira-bug-cache'
// 开始运行
run()
function run() {
pollAPI()
setInterval(pollAPI, INTERVAL);
}
// Function to poll the API endpoint
function pollAPI() {
fetch(API_URL, {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8',
'X-Atlassian-Token': 'no-check',
'X-Requested-With': 'XMLHttpRequest',
},
// body内容从/issues/?filter=-1页面中的接口/rest/issueNav/1/issueTable获取
body: 'startIndex=0&filterId=-1&jql=resolution+%3D+Unresolved+AND+assignee+in+(currentUser())+ORDER+BY+updatedDate+DESC&layoutKey=split-view'
})
.then(response => response.json())
.then(data => {
const issueTable = data.issueTable || {}
const table = issueTable.table || []
// 检测第一次运行
const cacheData = readCache()
if (cacheData.length <= 0) {
const keys = table.map(item => item.key)
saveCache(keys)
return
}
table.map(item => {
const { key, status, summary } = item || {}
if (["挂起"].includes(status)) return
// 新数据
if (!cacheData.includes(key)) {
saveCache(key)
sendNotification(key, '您有一个新的任务待处理', summary)
}
})
})
.catch(error => console.error(error));
}
// 发送通知
function sendNotification(key, title, text) {
const NOTIFICATION_OPTIONS = {
title,
text,
image: '/favicon.ico',
timeout: 0,
onclick() {
window.open(`/browse/${key}`)
},
};
GM_notification(NOTIFICATION_OPTIONS);
}
// 保存key到缓存
function saveCache(key) {
if(typeof key === 'object'){
setStorageJSON(CACHE_KEY, key)
return
}
// 读缓存
const cacheData = readCache()
// 修改值
if (!cacheData.includes(key)) {
cacheData.push(key)
// 写缓存
setStorageJSON(CACHE_KEY, cacheData)
}
}
// 读取key缓存
function readCache() {
return getStorageJSON(CACHE_KEY, '[]')
}
/**
* Storage
* @param {*} name 名称
* @param {*} value 值
*/
function setStorage(name, value) {
return localStorage.setItem(name, value)
}
function getStorage(name) {
return localStorage.getItem(name)
}
function setStorageJSON(name, value = {}) {
return localStorage.setItem(name, JSON.stringify(value))
}
function getStorageJSON(name, defultData = '{}') {
return JSON.parse(localStorage.getItem(name) || defultData)
}
function removeStorage(name) {
return localStorage.removeItem(name)
}
function clearStorage() {
return localStorage.clear()
}
})();
刷新JIRA页面即可开始工作
缺点:需要浏览器和页面一直开启,才会有通知
解决方案:
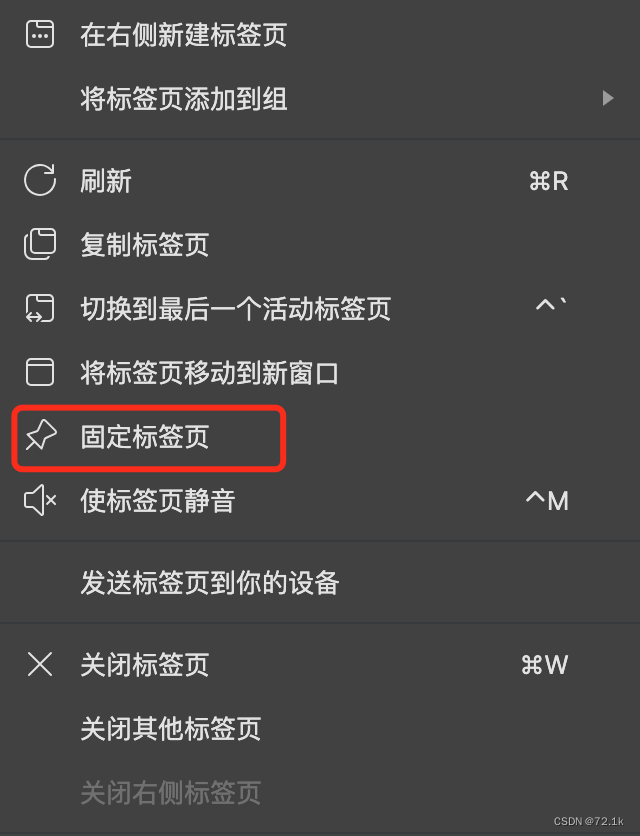
将JIRA加入固定标签页

文章来源:https://blog.csdn.net/weixin_43515759/article/details/135496743
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- /etc/profile文件一不小心改坏了,所有命令无法执行了怎么办?
- 已解决Error:AttributeError: module ‘numpy‘ has no attribute ‘int‘.
- 一文讲清楚js中的this指向
- QT上位机开发(权限管理)
- 【MAC】M2 安装mysql
- 电商数据分析方法有哪些?
- 10个必备VSCode插件,助你提升200%效率
- 【zlm】针对单个设备的码率的设置
- Trying to get property ‘name‘ of non-object
- Electron自定义通知Notification