阿里云盘在线自动签到-无需部署
声明:本文的代码内容来源于知乎用户小猪猪和艾欧娜传播此内容是基于学术研究和学习目的,遵循了适用的版权规定和学术研究的合理使用原则。
-
作者只对源代码进行了一点点改动,本文主要演示如何使用金山文档的每日定时任务,执行阿里云盘签到接口。
-
第一版本发布至今已经近五个月了,这段时间一直忙于学业,未能及时更新。
-
在查看了120页的评论后,大多数人都已经成功地部署了。
-
评论中许多人提到了Pushplus和Serverchan推送,以及青龙面板等各种思路和水友们在使用过程中遇到的困难。
-
感谢大家的反馈和支持,让这个项目更加完善和易用。
-------------------------------------------------------------------------------------------------------
更新内容:
1.取消邮箱通知
原因:
-
用户查看不方便,
-
对初学者来说配置邮箱难
-
反复发送雷同信息会被系统判定为垃圾邮件而封禁邮箱
-
尊敬的网易邮箱用户:您好, 经系统监测发现您的帐号(xxx)触犯了禁止发信的规则,已于 2023-08-01 09:47:00 被禁止使用网页版网易邮箱......
2.改为PushPlus、Serverchan推送,
原因:
-
配置简单,微信常用,查看方便
3.新增获取token时间大于25天提醒更换token
原因:
-
token有限期一般为一个月
-
增加此功能可以更直观的知道token获取到的天数
-
方便及时更新token
4.从原先预留二十个账号槽位减少为十个账号槽
原因:
-
一般用户基本都是两个账号或以上
-
太多空槽位只会增加空跑时间
规划中:
1.增加身份ID,实现多账号合并推送
原因:
-
减少多信息带来的打扰
-
功能介绍:当两个账号填写一个ID默认将签到内容合并,前提是推送token不为空且推送渠道相同,不同则分开发送
疑问:
1.为什么不更改为模拟登录直接自动获取token
原因:
-
自动获取 refresh_token 的流程涉及到模拟登录、使用用户名密码安全性和合法性
-
自动化模拟登录网站的行为违反网站的使用条款
-
没有官方 API 授权方式的情况下直接模拟登录可能会导致账户被封禁
-
为了用户的安全体验所以取消
我们要做的是简单易上手,而不是繁杂的步骤让用户看不懂、操作麻烦。
------------------------------------------------------------------------------------------------------
闲话少叙,开始教学
对原有步骤再次简化
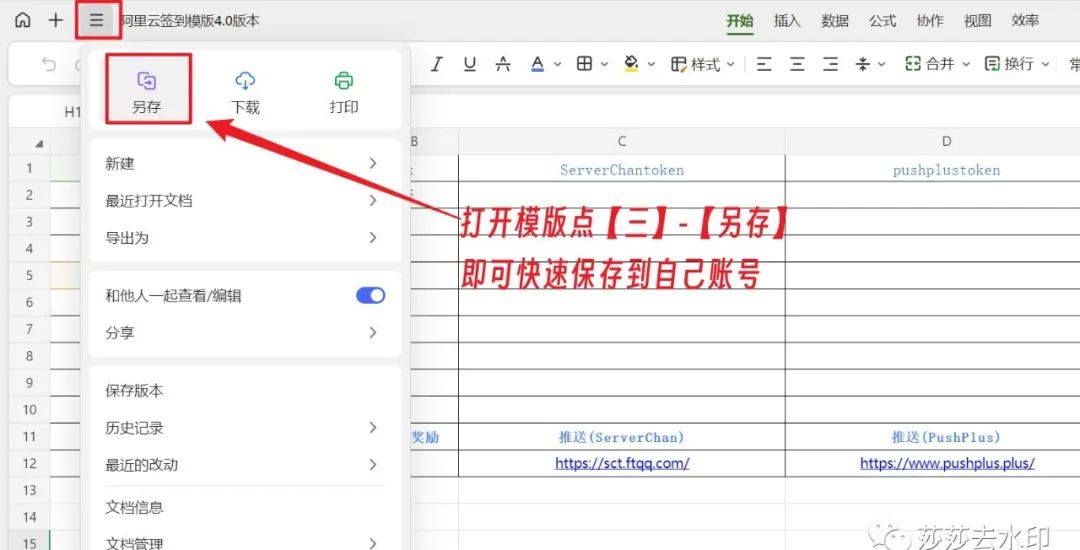
第一步:
打开签到模版,【另存】到自己账号
模版:https://kdocs.cn/l/cqn1V8kRnGQ

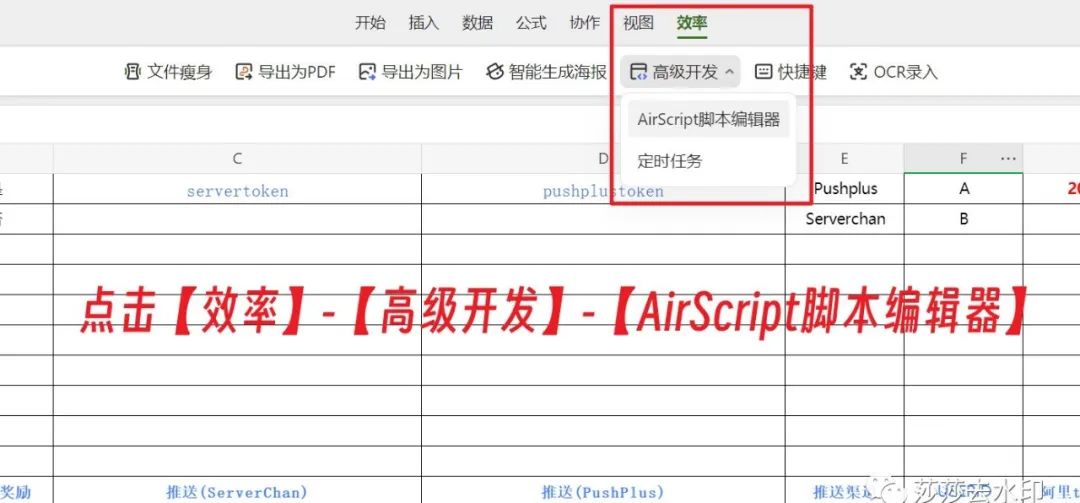
第二步:
点击【效率】-【高级开发】-【AirScript脚本编辑器】

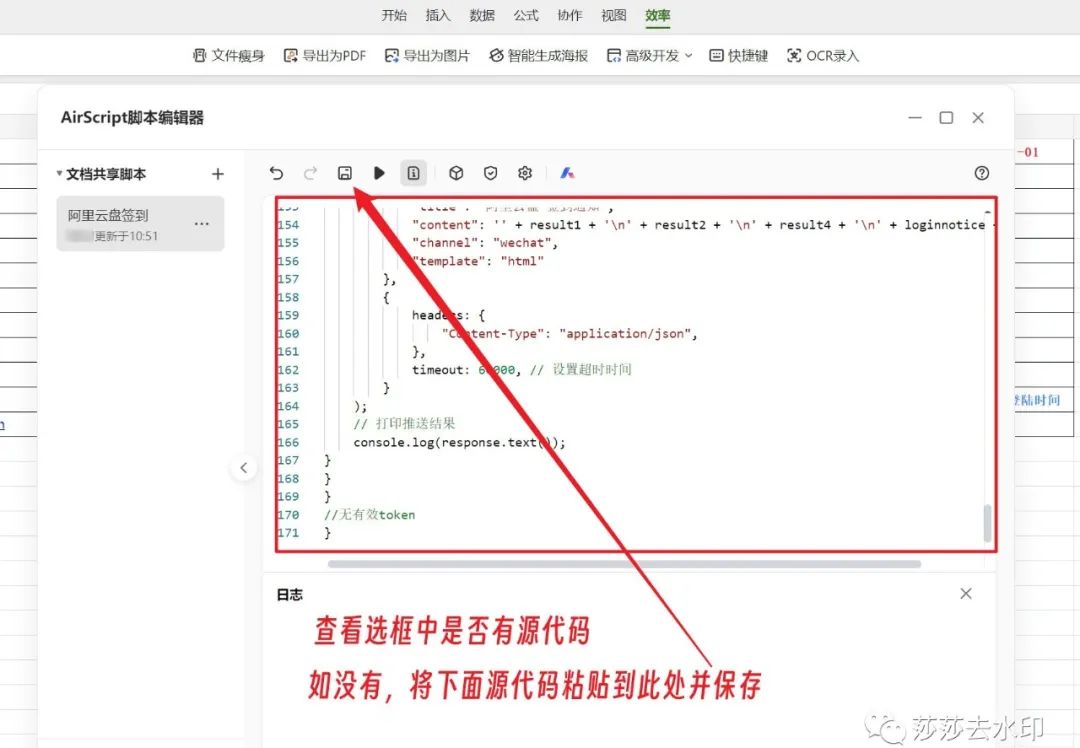
查看脚本中是否有代码
如没有将下方代码粘贴到红框处并保存

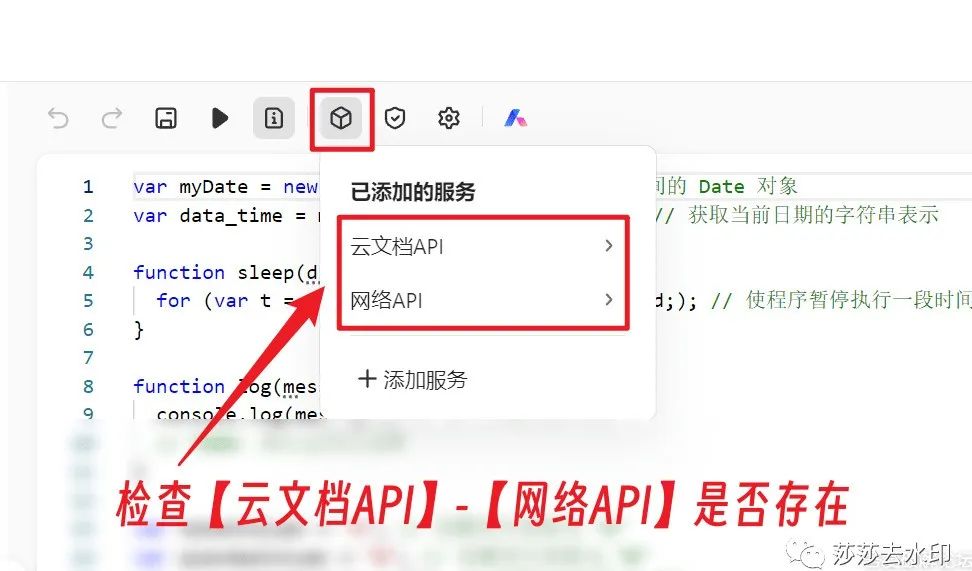
第三步:
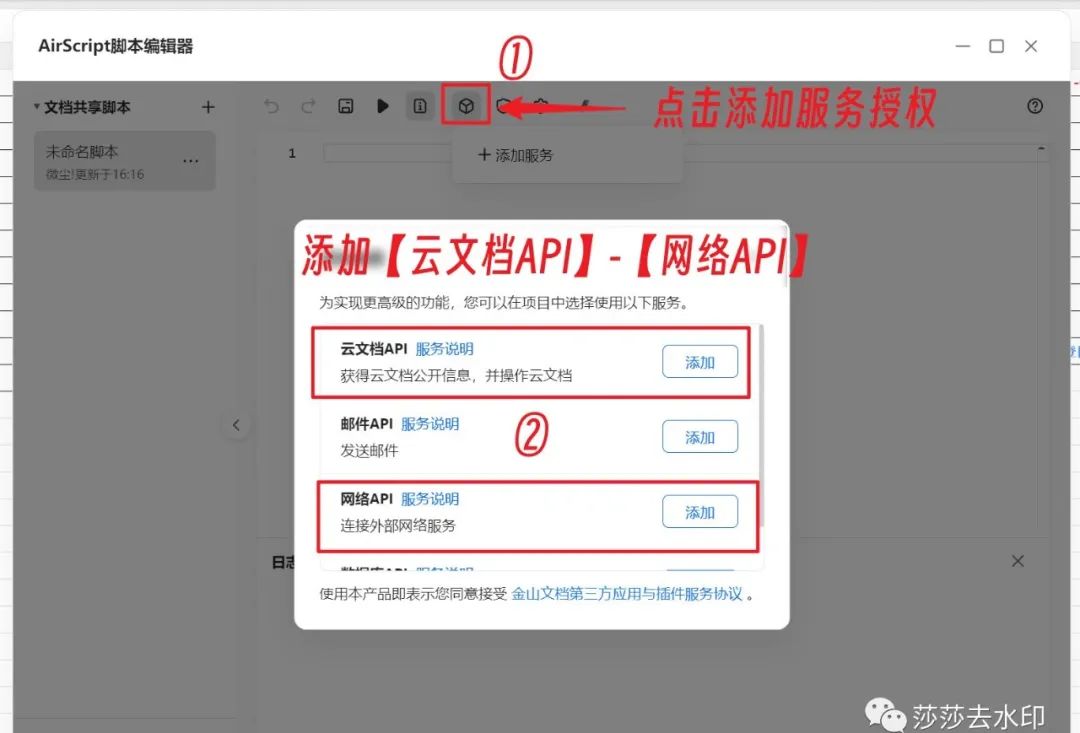
检查【云文档API】-【网络API】是否存在

如没有
1.点击添加服务授权
2.添加【云文档API】-【网络API】

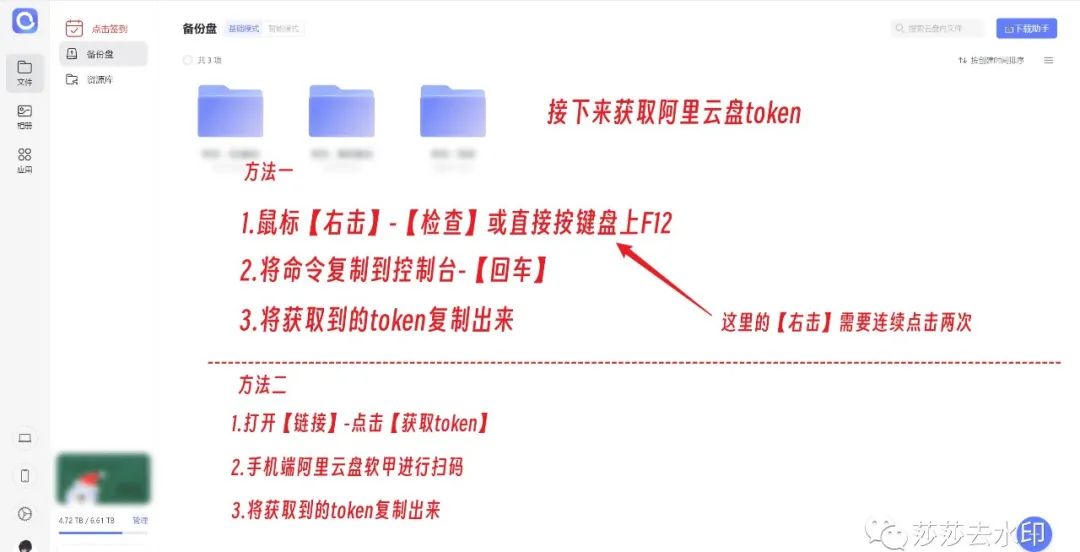
第四步:
获取阿里云盘token
阿里云盘:https://www.aliyundrive.com/

方法一:
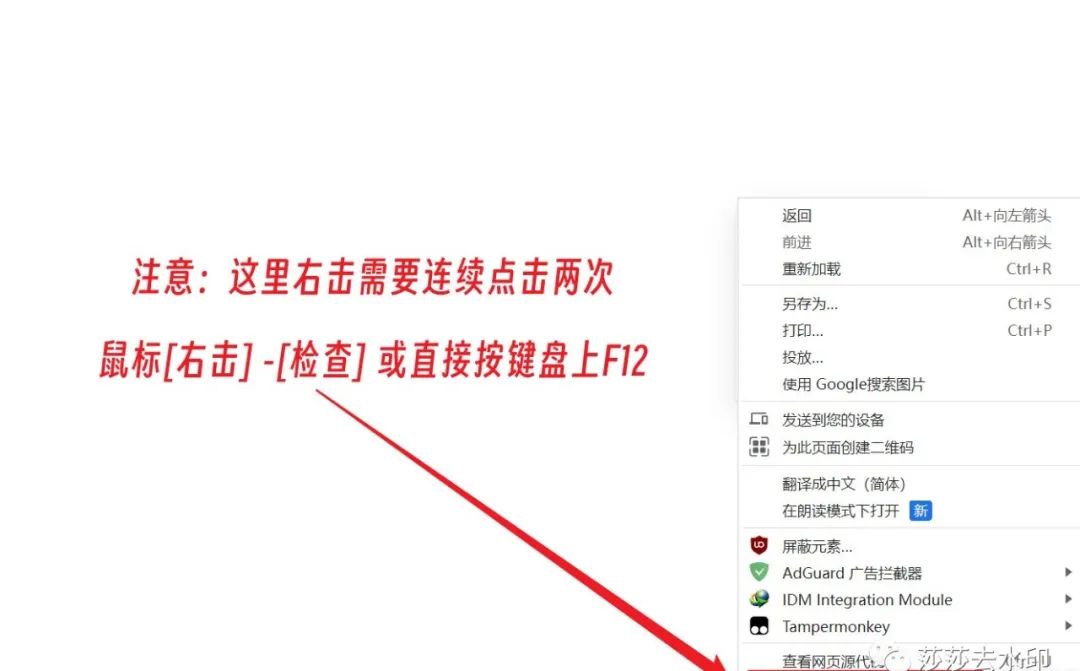
控制台获取

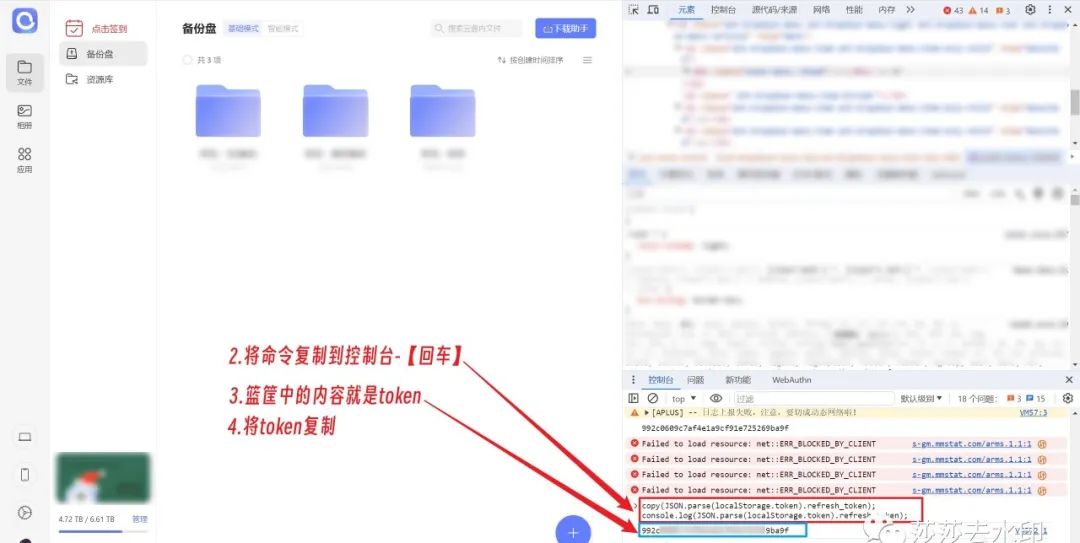
将命令粘贴到【控制台】-【回车】

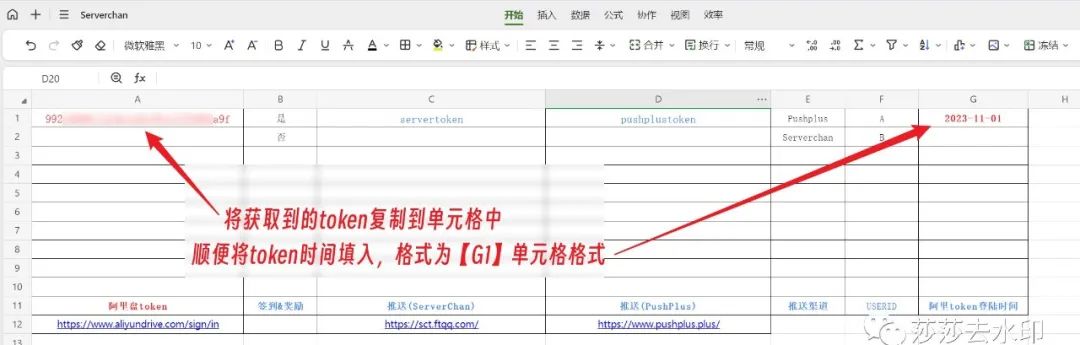
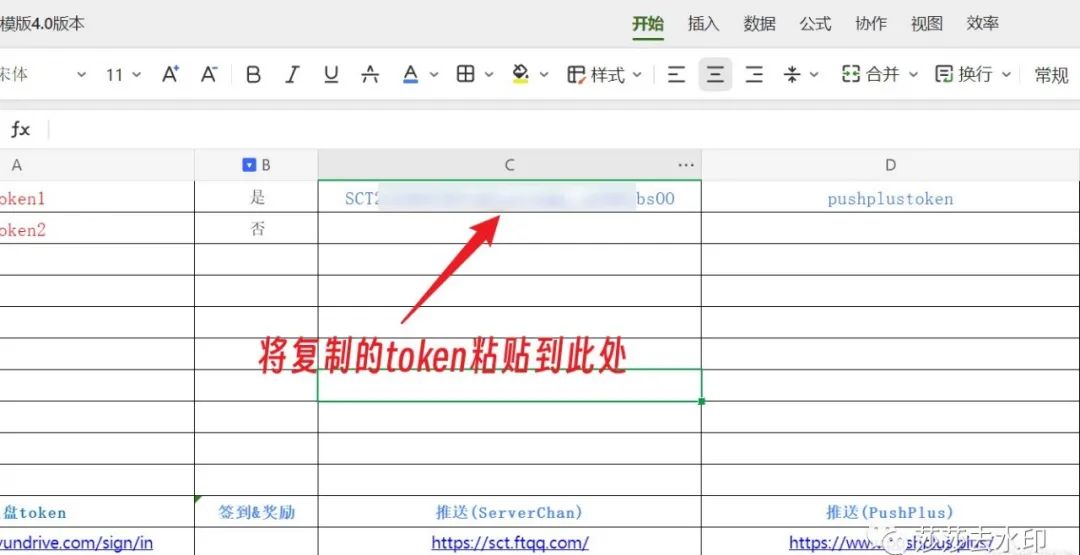
将获取到的token粘贴到【A1】单元格
顺便将token获取时间填入,不填当token大于25天不提醒

方法二:
1.点击获取token
2.使用阿里云盘APP扫码
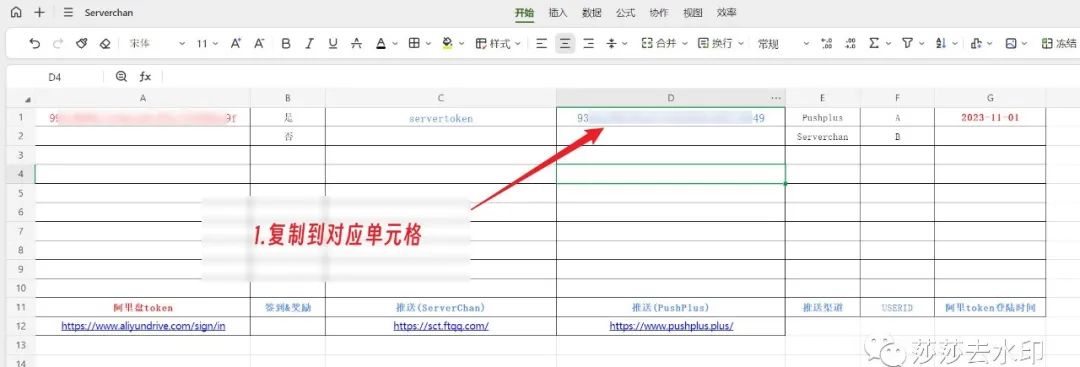
3.将出现的token复制到表格相应位置
链接:https://alist.nn.ci/zh/guide/drivers/aliyundrive.html#%E5%88%B7%E6%96%B0%E4%BB%A4%E7%89%8C

第五步:
获取pushplus和Serverchan的token
两个选择一个即可,推荐pushplus

第一种:
pushplus-扫码登录
pushplus:https://www.pushplus.plus/

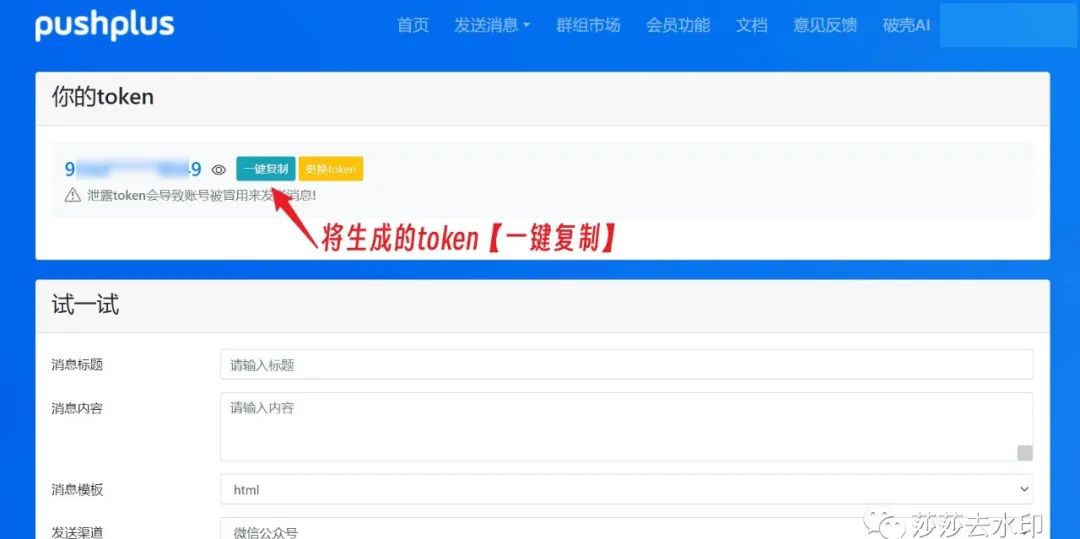
点击【发送消息】-【一对一消息】

将生成的token【一键复制】

复制到【D1】单元格

第二种
Serverchan-扫码登录
Serverchan:https://sct.ftqq.com/

复制获取到的token

复制到相应单元格

第六步:
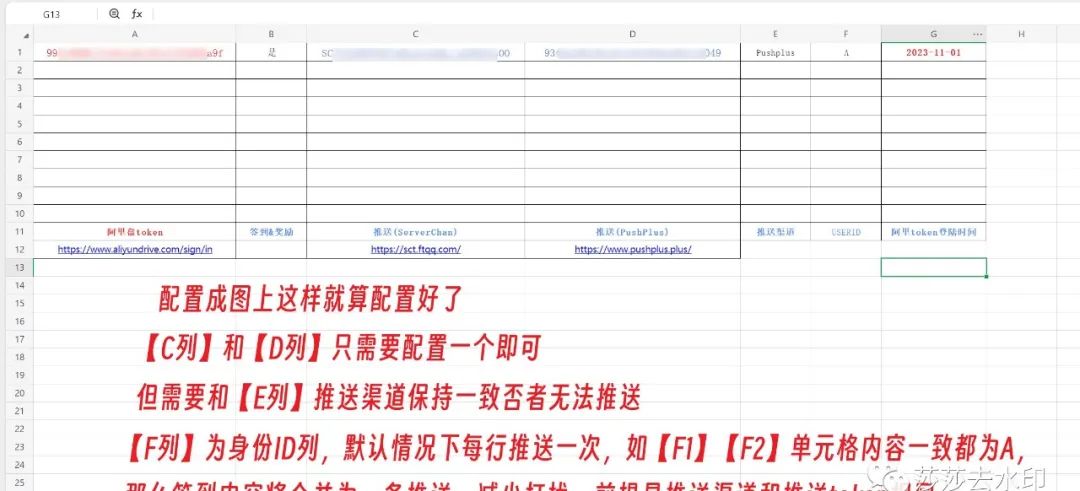
1.配置成图中这样就算配置好了
2.【C列】和【D列】只需要配置一个即可
3.但需要和【E列】推送渠道保持一致否者无法推送
4.【F列】为身份ID列,默认情况下每行推送一次,如 [F1] [F2] 单元格内容一致都为A那么签到内容将合并为一条推送,减少打扰。前提是推送渠道和推送token相同(规划中)

第七步:
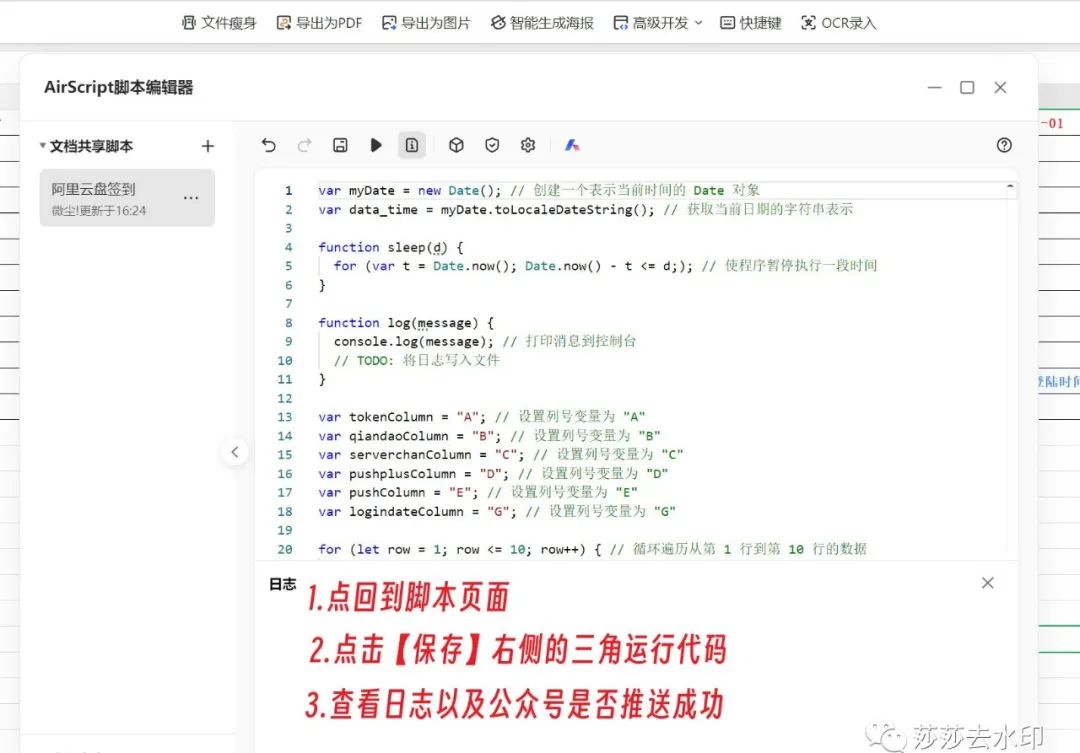
1.点回到脚本页面
2.点击三角运行按钮
3.查看日志以及公众号是否推送成功

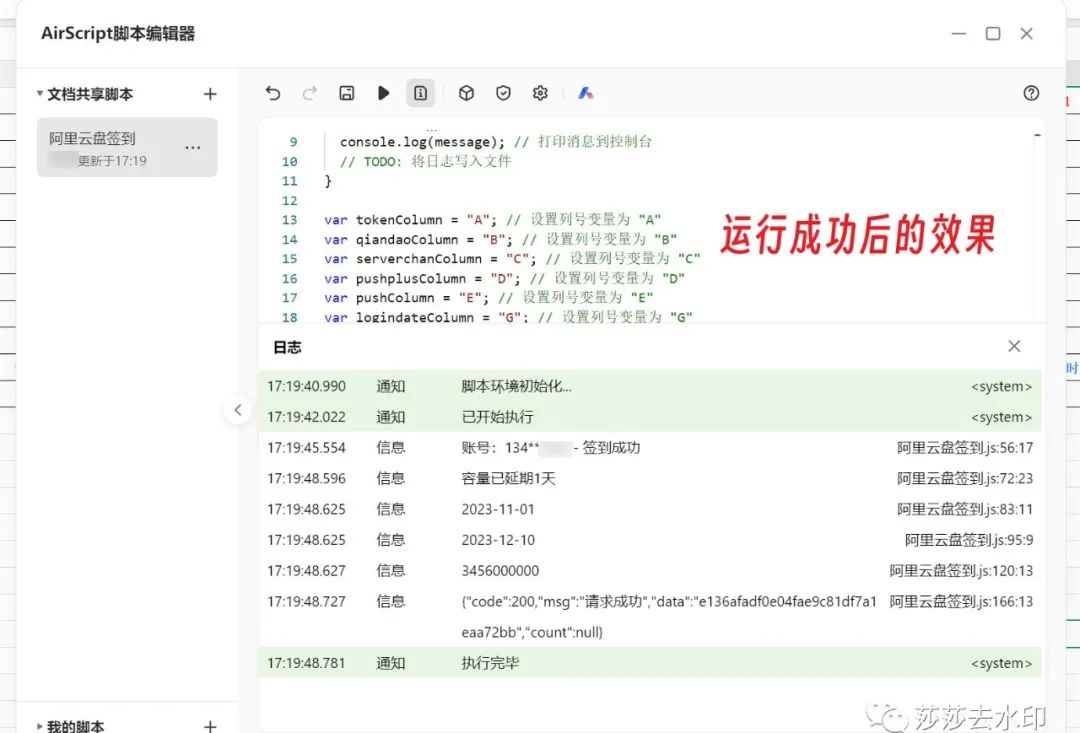
运行成功后的日志

手机微信端效果

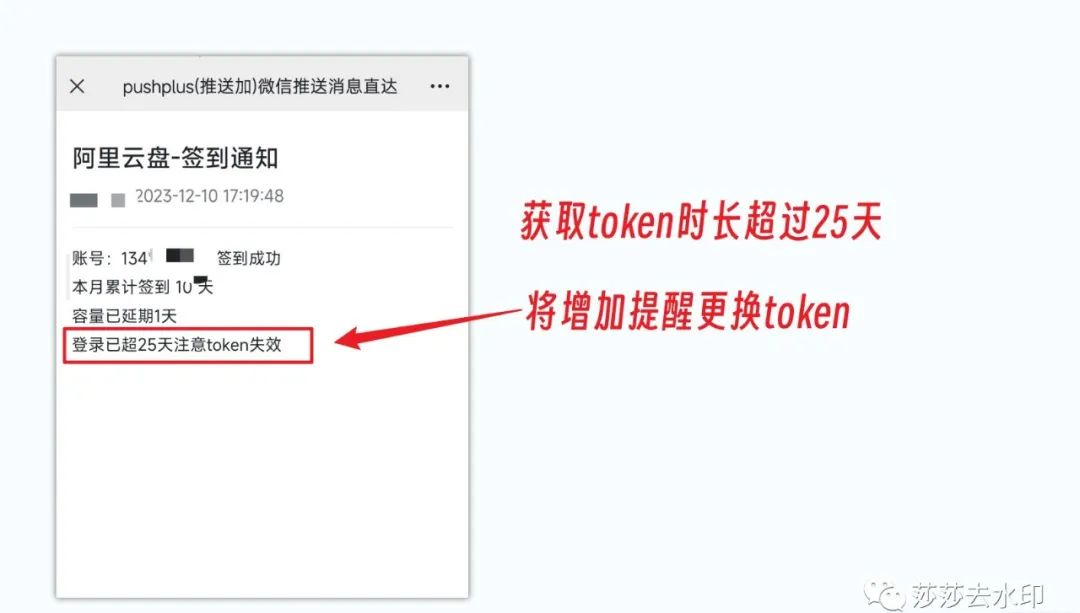
详情页面
获取token时长大于25天将增加一条提醒更换token

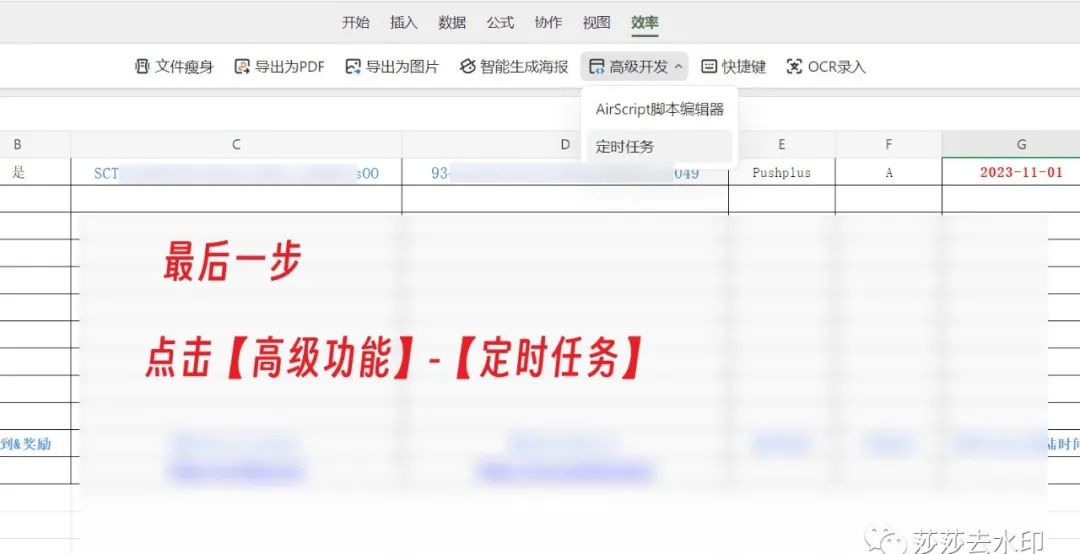
最后一步
点击【高级功能】-【定时任务】

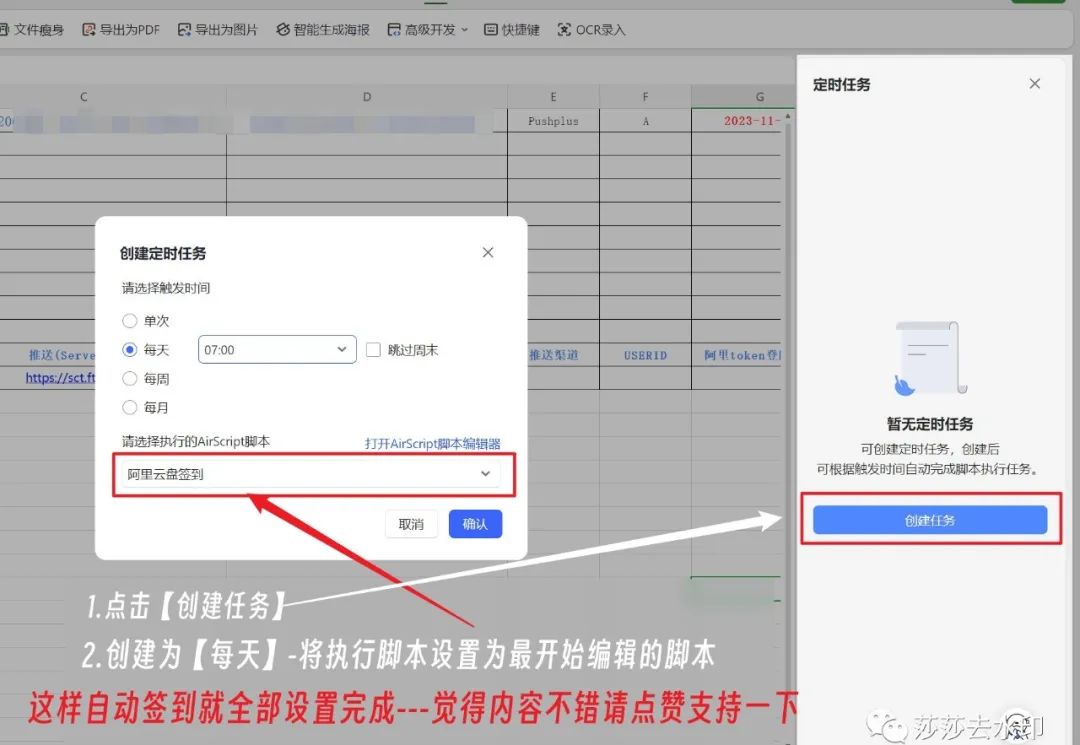
创建任务
创建为【每天】将脚本设置为最开始创建的名称

青龙面板支持:https://github.com/mrabit/aliyundriveDailyCheck
代码:
var myDate = new Date(); // 创建一个表示当前时间的 Date 对象
var data_time = myDate.toLocaleDateString(); // 获取当前日期的字符串表示
var dengdai = 2
//意思是 等待多少分钟去登录 等待多少分钟去签到 默认1-15分钟之间 改了15就是1-X分钟之间 取随机的
var date = `${new Date().getMonth() + 1}-${new Date().getDate().toString().padStart(2, '0')}`
var renwu = 3 //定时2个任务 就写1 定时3个任务就写2 定时任务-1或者-2都可以 他是从1到renwu之间 取一个随机数
var zong = 10 //总任务 就是你有几个号你就写几 就行 默认10 也可以 如果多10行 就在10行以内 右键 插入行
function sleep(d) {
for (var t = Date.now(); Date.now() - t <= d;); // 使程序暂停执行一段时间
}
function log(message) {
console.log(message); // 打印消息到控制台
// TODO: 将日志写入文件
}
var tokenColumn = "A"; // 设置列号变量为 "A"
var qiandaoColumn = "B"; // 设置列号变量为 "B"
var serverchanColumn = "C"; // 设置列号变量为 "C"
var pushplusColumn = "D"; // 设置列号变量为 "D"
var pushColumn = "E"; // 设置列号变量为 "E"
var logindateColumn = "G"; // 设置列号变量为 "G"
var signinresult = "H"//签到的结果 设置列号变量为 "H"
for (let row = 1; row <= zong; row++) { // 循环遍历从第 1 行到第 10 行的数据
var refresh_token = Application.Range(tokenColumn + row).Text; // 获取指定单元格的值
var qiandao = Application.Range(qiandaoColumn + row).Text; // 获取指定单元格的值
var servertoken = Application.Range(serverchanColumn + row).Text; // 获取指定单元格的值
var pushtoken = Application.Range(pushplusColumn + row).Text; // 获取指定单元格的值
var push = Application.Range(pushColumn + row).Text; // 获取指定单元格的值
var ldate = Application.Range(logindateColumn + row).Text; // 获取指定单元格的值
var signin = Application.Range(signinresult + row).Text; // 获取签到结果
if (refresh_token != "") { // 如果刷新令牌不为空
if (qiandao == "是") {//签到&领奖开关
if (signin !== date + '已签到') {
var randomInt = Math.floor(Math.random() * renwu) + 1
//randomInt 中的3 可以修改 写3就是 从1到3取一个随机整数 比如2 当他 = 1 的时候 签到才会执行
if (randomInt === 1) {//等于1 就开始签到 不等于1 都不签到
//获取Bearer-token
var mtid = parseInt(Math.floor(Math.random() * 60000 * dengdai)) + 6000
var loginresult = "登录延迟" + parseFloat((mtid / 120000).toFixed(2)) + "分,即" + + parseFloat((mtid / 2000).toFixed(2)) + "秒"
console.log("登录延迟" + parseFloat((mtid / 120000).toFixed(2)) + "分,即" + + parseFloat((mtid / 2000).toFixed(2)) + "秒")
Time.sleep(mtid / 2)
let data = HTTP.post("https://auth.aliyundrive.com/v2/account/token",
JSON.stringify({
"grant_type": "refresh_token",
"refresh_token": refresh_token
})
)
data = data.json()
var access_token = data['access_token']
var phone = data["user_name"]
if (access_token == undefined) { // 如果报错
console.log("单元格【" + tokenColumn + row + "】token执行出错,请检查token或者API接口");
continue; // 跳过当前行的后续操作()
}
var mtid = parseInt(Math.floor(Math.random() * 60000 * dengdai / 2)) + 6000
var signresult = "签到延迟" + parseFloat((mtid / 60000).toFixed(2)) + "分,即" + + parseFloat((mtid / 1000).toFixed(2)) + "秒"
console.log("签到延迟" + parseFloat((mtid / 60000).toFixed(2)) + "分,即" + + parseFloat((mtid / 1000).toFixed(2)) + "秒")
Time.sleep(mtid)
try {
// 签到
var access_token2 = 'Bearer ' + access_token; // 构建包含访问令牌的请求头
let data2 = HTTP.post("https://member.aliyundrive.com/v1/activity/sign_in_list",
JSON.stringify({ "_rx-s": "mobile" }),
{ headers: { "Authorization": access_token2 } }
);
data2 = data2.json(); // 将响应数据解析为 JSON 格式
var signin_count = data2['result']['signInCount']; // 获取签到次数
var result1 = "账号:" + phone + " - 签到成功";
var result2 = "本月累计签到 " + signin_count + " 天";
console.log(result1)
} catch (error) {
console.log("单元格【" + tokenColumn + row + "】签到出错,请检查API接口");
continue; // 跳过当前行的后续操作()
}
Time.sleep(3000)
try {
// 领取奖励
let data3 = HTTP.post(
"https://member.aliyundrive.com/v1/activity/sign_in_reward?_rx-s=mobile",
JSON.stringify({ "signInDay": signin_count }),
{ headers: { "Authorization": access_token2 } }
);
data3 = data3.json(); // 将响应数据解析为 JSON 格式
var result3 = data3["result"]["name"]; // 获取奖励名称
var result4 = data3["result"]["notice"]; // 获取奖励描述
Application.Range(signinresult + row).Value = date + '已签到'
//把签到结果 写入文档内
console.log(result4)
} catch (error) {
console.log("单元格【" + tokenColumn + row + "】领奖出错,请手动确认");
continue; // 跳过当前行的后续操作()
}
var loginnotice = "" //25天登陆提醒
var ldate = Application.Range(logindateColumn + row).Text; // 获取指定单元格的值
if (ldate !== '') {
Application.Range(logindateColumn + row).NumberFormat = 'yyyy-mm-dd;@'
var formatlogindate = Application.Range(logindateColumn + row).Text
console.log(formatlogindate)
function formatDateTime(date) {
const year = date.getFullYear();
const month = date.getMonth() + 1;
const day = date.getDate();
return `${year}-${pad(month)}-${pad(day)} `;
}
function pad(num) {
return num.toString().padStart(2, '0');
}
const currentDate = new Date();
var formacurrentdate = formatDateTime(currentDate);
console.log(formacurrentdate)
function getDate(strDate) {
if (strDate == null || strDate === undefined) return null;
var date = new Date();
try {
if (strDate == undefined) {
date = null;
} else if (typeof strDate == 'string') {
strDate = strDate.replace(/:/g, '-');
strDate = strDate.replace(/ /g, '-');
var dtArr = strDate.split("-");
if (dtArr.length >= 3 && dtArr.length < 6) {
date = new Date(dtArr[0], dtArr[1], dtArr[2]);
} else if (date.length > 8) {
date = new Date(Date.UTC(dtArr[0], dtArr[1] - 1, dtArr[2], dtArr[3] - 8, dtArr[4], dtArr[5]));
}
} else {
date = null;
}
return date;
} catch (e) {
alert('格式化日期出现异常:' + e.message);
}
}
var timeslong = getDate(formacurrentdate).getTime() - getDate(formatlogindate).getTime();
console.log(timeslong)
if (timeslong > 2160000000) {//时间差单位毫秒
var loginnotice = "登录已超25天注意token失效";
}
}
//推送
if (servertoken !== '' && push == "Serverchan") {//serverchan通道推送
const urls = "https://sctapi.ftqq.com/" + servertoken + ".send"
let response = HTTP.post(
urls,
{
title: result1,
desp: loginresult + '\n\n' + signresult + '\n\n' + '' + result2 + '\n\n' + result4 + '\n\n' + loginnotice + '',
},
{
headers: {
"Content-Type": "application/json",
},
timeout: 60000, // 设置超时时间
}
);
// 打印推送结果
console.log(response.text());
}
if (pushtoken !== '' && push == "Pushplus") {//pushplus通道推送
const urlp = "https://www.pushplus.plus/send"
let response = HTTP.post(
urlp,
{
"token": pushtoken,
"title": "阿里云盘-签到通知",
"content": loginresult + '\n' + signresult + '\n' + '' + result1 + '\n' + result2 + '\n' + result4 + '\n' + loginnotice + '',
"channel": "wechat",
"template": "html"
},
{
headers: {
"Content-Type": "application/json",
},
timeout: 60000, // 设置超时时间
}
);
// 打印推送结果
console.log(response.text());
}
} else {//randomInt 不等于1 不签到
console.log('取得随机值不是1,不签到')
}
} else {//签到了
console.log(date + '已签到')
}
}//不需要签到
}//令牌为空
//无有效token
}本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 运算符重载(C++)
- 【开题报告】基于SSM的超市商品管理系统设计与实现
- LabVIEW的便携式车辆振动测试分析
- 2023年度总结—你是你的年度MVP吗?
- FreeRTOS互斥量解决优先级反转问题
- @PostConstruct 注解分析
- 怎么使用【jmeter正则表达式提取器】解决返回值作参数的问题
- 软件工程期末复习习题
- Python实验报告十一、自定义类模拟三维向量及其运算
- 211.【2023年华为OD机试真题(C卷)】求字符串中所有整数的最小和(贪心+双指针模拟-Java&Python&C++&JS实现)