vbscript和asp.net的一些整理
1、前言
? ? ? ? 因为工作中有涉及,因此就把一些常用的代码整理了一下。
2、vbscript
2.1、do while循环
Dim rs
do while not rs.Eof 'rs.eof表示结果集无法获取更多的数据即(End Of File),表示结果集遍历结束
sManagerIDs=sManagerIDs&rs("PeopleID")&";"
rs.moveNext
loop
res=Split(sManagerIDs,";")
Dim rs
if not rs.Eof then
sManagerIDs(0)=rs("ApproverID")
end if?2.2、split分割字符串
'arrManagers是一个数组,用数组去接收被分割的字符串的各个部分(按“;”分割字符串为数组)
arrManagers=Split(sManagerIDs,";")2.3、数组
'获取数组的最大下标(从0开始)
ubound(arrFields)
'定义一个数组
Dim arrManagerIDs()
在使用的时候,再重定义一下数组的大小
ReDim arrManagerIDs(1)
'ReDim 的作用是重新分配数组空间 默认情况下重新分配空间后数组内容都会清空,加上preserve后可以保留原来的数据在进行分配空间。
ReDim Preserve arrManagerIDs(2)
'判断数组是否为空
if IsArray(arrManagerIDs) then
...
end if
'遍历数组
for i=0 to UBound(arrContent)
response.write arrContent(i)
next
'1为获取行数、2为获取列数
'获取二维数组某一行有多少行
response.Write UBound(arrGroup,1)&"<br/>"
'获取二维数组某一行有多少列
response.Write UBound(arrGroup,2)&"<br/>" 2.4、数据库操作
'一个简单的update
Public Function UpdateXXXTime(idApply,dtBegin,dtEnd)
Dim cn,cmd,sSQL
Set cn = CreateObject("ADODB.Connection")
cn.Open CS_RW
Set cmd = CreateObject("ADODB.Command")
cmd.ActiveConnection = cn
sSQL="Update TPlan Set Begin=?,End=? where id="& utdb.EncodeN(idApply)
cmd.Parameters(0)=dtBegin
cmd.Parameters(1)= dtEnd
Set UpdateXXXTime= cmd.Execute()
End Function
'一个简单的select
function GetXXXApplyAmount(idApply)
dim cn,sSQL
sSQL="select * from TApply where id="& utdb.EncodeN(idApply)
Set cn = CreateObject("ADODB.Connection")
cn.Open CS_RS
'response.write sSQL
Set GetXXXApplyAmount= cn.Execute(sSQL)
end function
'一个简单的add,add成功后返回该条记录的主键
Public Function AddCandidate(idPeople,iType,iResumeType)
dim cn,cmd,rs,sSQL
dim j
sSQL="INSERT INTO TCandidate(PeopleID,Type,ResumeType) values(?,?,?);SELECT SCOPE_IDENTITY() AS [Identity]"
Set cn = CreateObject("ADODB.Connection")
cn.Open CS_RW
Set cmd = CreateObject("ADODB.Command")
cmd.ActiveConnection = cn
cmd.CommandText=sSQL
j=-1
j=j+1 : cmd.Parameters(j)= idPeople
j=j+1 : cmd.Parameters(j)= iType
j=j+1 : cmd.Parameters(j)= iResumeType
Set rs = CreateObject("ADODB.Recordset")
set rs = cmd.Execute()
AddCandidate= CLng(rs("Identity"))
rs.Close
Set rs = nothing
cn.close
Set cn = nothing
End Function2.5、日期
'当前时间+180天
Response.write "当前时间:"&DateAdd("d",180,Now)
'当前时间+15天是否等于"2022/3/17"
Response.Write "时间:"&(DateAdd("d",15,Date)="2022/3/17")
dim date1,date2
date1 = "2010-02-02"
date2 = "2009-01-01"
Response.write "日期比较大小:"&(datevalue(date1)<datevalue(date2))
Response.write "日期差:"&DateDiff("d",date,"2022/03/19")2.6、类型转换及计算
'获取字符串中的数字
dim str,tmpChar,tmpItem
str="增值税专用发票17%"
for i=1 to len(str)
tmpChar= Mid(str,i,1)
if IsNumeric(tmpChar) then
tmpItem=tmpItem&tmpChar
end if
next
response.write tmpItem '会输出17
response.write FormatNumber(100*(17/100),2)
'true表示数字带0,即:0.1,否则是.1
'字符串转换为双精度值,同类函数有CLNG,CINT等
iAmountRemain=FormatNumber(cdbl(iAmountRemain)-cdbl(rs3("XXXFeeSum")),2,true)
'把字符串转为boolean类型
if CBool(Request("IsNotifyXXX")) = True then
...
end if?2.7、vbs后端拼接html
'vbs后端拼接html
sContent="<html><head><meta http-equiv=""Content-Type"" content=""text/html; charset=gb2312""></head><body>"
sContent=sContent&"<a ?target='_blank' href='" & utilXXX.GetRootUrl(3) & "/XXX/YYY/ZZZ/Content.asp?ID="&rs("ID")&"'>XXX申请#"&rs("ID")&"即将到期"&"</ a>"&"</body></html>"2.8、动态重定向传递多个参数
Response.Redirect "AAAContent.asp?ApplyID="&idApply&"&status=submited"2.9、判断字符串中是否包含某个字符
Response.write InStr(1,"上海华力有限公司","华为")2.10、Cookie操作
'设置Cookie的值
Response.Cookies("PPCookie") = "agree"
'设置Cookie过期时间为10个月
Response.Cookies("PPCookie").expires=dateadd("M",10,now())
'设置Cookie过期时间为10分钟
Response.Cookies("PPCookie").expires=dateadd("n",10,now())
'获取Cookie的值
Response.write Request.Cookies("PPCookie")
2.11、Session操作
'获取Session
response.write Session.Contents.Item("CandidateID")
'设置Session的值
Session.Contents.Item("CandidateID")="123"2.12、判断是不是数字
if isnumeric(Request("iPOCount")) then
iPOxxCount=Request("iPOCount")
else
iPOxxCount=0
end if2.13、取不大于某个数字的最近整数
Response.write Int(cdbl(1.2))
输出结果为:1
2.14、去除字符串数组最左边的字符
'arrsPOD(i)=right(join(arrsUNew,","),len(join(arrsUNew,","))-1)
'去除数组第一个元素第一个字符
arrsUNew=Array("Sun","Mon","Tue","Wed","Thu","Fri","Sat")
sstr=right(join(arrsUNew,","),len(join(arrsUNew,","))-1)
response.write sstr '输出:un,Mon,Tue,Wed,Thu,Fri,Sat2.15、数组去重
'arrsU为原数组,arrsUNew为去重后的数组
arrsU=Array("Sun","Mon","Tue","Wed","Thu","Fri","Sat","Wed","Wed1","Mon")
i1=0
j=0
k=0
flag=1
redim arrsUNew(k)
for i1=0 to UBound(arrsU)
flag=1
for j=0 to UBound(arrsUNew)
if arrsUNew(j)=arrsU(i1) then
flag=0
end if
next
if flag=1 then
k=k+1
redim preserve arrsUNew(k)
arrsUNew(k)=arrsU(i1)
end if
next
for i=0 to UBound(arrsUNew)
Response.write arrsUNew(i)&","
next2.16、VBS获取文件名后缀
FileName="myfile.xls"
fileType = Right(FileName,Len(FileName)-InStrRev(FileName,"."))
Response.write "fileType="&fileType&"<br/>"2.17、返回字符串中某个字符第一次出现的位置
str=22.0
InStr(str,".") //"."从左到右第一次出现的位置
InStrRev(str,".") //"."从右到左第一次出现的位置2.18、大小写转换
str=LCase("ABC) //大写转小写
str=UCase("abc") //小写转大写2.19、ByRef
????????vb中ByRef相当C语言中的指针,用来传递地址。
function AAA(ByRef str)
str=str+" world"
end function
function BBB()
dim str
str="hello"
Call AAA(str)
response.write str '会输出hello world
end function
Call BBB() '会输出hello world2.20、vbs在“空格”和“Tab”的问题
'同时去除中间"空格"和中间"TAB" Chr(9)表示“Tab键”
sXXNumber = Replace(Replace(Request("sXXNumber "),Chr(9),"")," ","")2.21、数组转为字符串 join
arrSign=Array("Sun","Mon","Tue","Wed","Thu","Fri","Sat","Wed","Wed1","Mon")
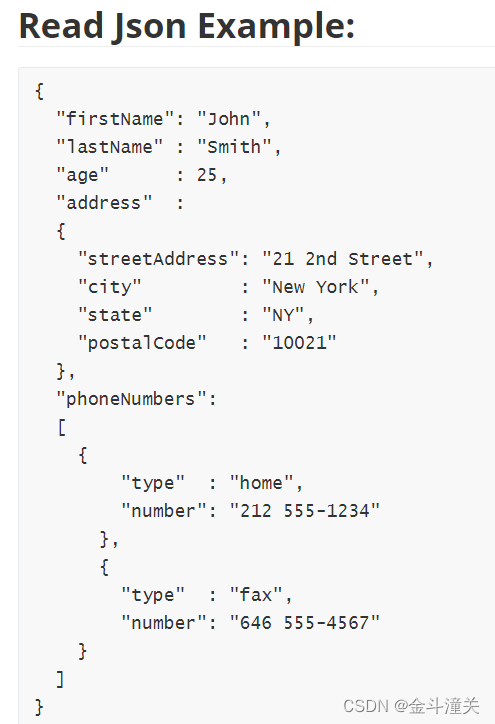
Response.write join(arrSign,",") '输出的是一个字符串2.21、vbs解析json

<%
Set oJSON = New aspJSON
'Load JSON string
oJSON.loadJSON(jsonstring)
'Get single value
Response.Write oJSON.data("firstName") & "<br>"
Response.Write oJSON.data("address").item("streetAddress") & "<br>"
'Loop through collection
For Each phonenr In oJSON.data("phoneNumbers")
Set this = oJSON.data("phoneNumbers").item(phonenr)
Response.Write _
this.item("type") & ": " & _
this.item("number") & "<br>"
Next
'Update/Add value
oJSON.data("firstName") = "James"
'Return json string
Response.Write oJSON.JSONoutput()
%>2.22、vbs去除文件名后缀
sfile="AAA.txtx"
Response.write Left(sfile,InStrRev(sfile,".")-1)&"<br/>"2.23、vbs统计字符串中某个字符出现的次数?
'根据html中的<tr>标签统计总行数
dim arrColumn,iTotalColumn
iTotalColumn=0
arrColumn=Split(arrDetail(1,i),"</tr>")
iTotalColumn=UBound(arrColumn)2.24、vbs把数字转为千分位格式
Response.write FormatNumber(123456,0)![]()
Response.write FormatNumber(123456789.122)?![]()
2.25、switch case(select case)
select case i
case 5
bNeed = bNeedApprover2Sign
case 6
bNeed = bNeedApprover3Sign
case 7
bNeed = bNeedApprover4Sign
case 9
bNeed = bNeedSpecialSign
case else
bNeed = true
end select2.26、for循环
for i=0 to UBound(arrStep)
Response.write arrStep(i)&";"
next
for i=0 to UBound(arrStep)
if arrStep(i)=2 then
exit for
end if
next2.27、去除字符串中的回车和换行
Replace(Replace(sMemo,vbCr, ""), vbLf, "") 'vbcr是回车符,vbLf是换行符2.28、设置输出编码
Response.Charset="GB2312"2.29、vbscript代码换行
????????换行的地方要加下划线_,如果不加下划线直接代码换行,会报编译错误的
Public Function AddXXX(param1,param2,param3,param4,param5,param6,param7,param8,param9,_
param10,param11,param12,param13,param14,param15,param16,param17)2.30、二维数组定义
n=-1:Redim Preserve arr(3,n)
n=n+1:Redim Preserve arr(3,n)
for i=0 to 6
n=n+1:Redim Preserve arr(3,n) '注意:Vbs中的二维数组只能列数动态增加,但行数必须是固定的
arr(0,n)=12
arr(1,n)="hhh"&i
arr(2,n)=0
arr(3,n)=1
next
for i=0 to UBound(arr,2) 'UBound(arr,1)行数, UBound(arr,2)列数
Response.write arr(0,i)&"~"&arr(1,i)&"~"&arr(2,i)&"~"&arr(3,i)&"<br/>"
next3、asp
????????jquery函数要加$(function
$(function () {
$("#btn_agree").click(function(){
$("#frmPolicy").attr("action", "LoginForm.asp");
$("#frmPolicy").submit();
})
});
Response.Write Request.form&"<br/>"
Response.Write Request.form.Count&"<br/>"3.1、jquery控制radiobutton是否被选中
//jquery控制radiobutton是否被选中
$("#XXXType0").attr("checked","checked");
$("#XXXType1").attr("checked",false);
//判断checkbox是否被选中
$("#test1").prop("checked")和$("#test1").is(":checked")
if($("#CkAgree").prop("checked") ==true){
xxx
}3.2、?js获取form表单中的元素
<script type="text/javascript">
window.onload = function() {
jquery获取form
var objFrm = document.all("frmEdit");
var objFrm = document.all.frmEdit;
alert(objFrm.txt.value)
}
</script>
<form name="frmEdit">
<input type="text" id="txt" value="123456" />
</form>3.3、?页面初始化执行js函数
<script type="text/javascript">
window.onload = function() { //页面初始化执行js函数
$("#IsNotifyXXX").attr('checked','checked'); //设置checkbox被选中
$("#EmailInputXXX").show();
}
</script>
<script type="text/javascript">
window.onload = function() { //页面初始化执行js函数
//异步向其他页面传参
$.ajax({
url:"/AAA/BBB/info.asp",
type:"post",
data:{
"ID":xxx,
"State1":$("#xxx").val(),
"State2":$("#yyy").val()
},
dataType:"html",
success:function(html){
$("#spanDIV").html(html)
},
error: function(xml, err) {
alert(err);
}
})
}
</script>
<div id="spanDIV"></div>3.4、根据name获取控件的值? 20240117
//通过name获取值
alert($("[name='XXXType']").val())
//通过name获取radio取值
console.log($("[name='XXXType']:checked").val())
console.log(document.getElementsByName('XXXNo'+(i+1))[0].value)3.5、 ajax
$("#btnRefresh").click(function(){
$.ajax({
type:'post',
url: '/GetContract.asp',
data: {ContractID:$("#ContractID").val()},
dataType: "json"
}).success(function(data){
alert(data);
})
});
$("#btnRefresh").click(function(){
$.ajax({
type:'post',
url: '/GetContractJSON.asp',
data: {ContractID:$("#ContractID").val()},
dataType: "json"
}).success(function(data){
$("#ContractNo").val(data.no) //val()给控件赋值
$("#ContractAmount").val(data.amount);
})
});<%
'GetContract.asp
Response.Charset="gb2312"
idContract=1234567
%>
<%=idContract%><%
'GetContractJSON.asp
response.CharSet = "gb2312"
%>
{
"no":"<%=123456%>",
"amount":"<%=1500%>"
}3.6、checkbox 选中和不选中的值分别设置
<!--checkbox 选中和不选中的值分别设置-->
<td><input type="checkbox" name="IsNotifyClient" id="IsNotifyClient" onclick="this.value=(this.value=='uncheck')?'checked':'uncheck'"/>发送邮件通知客户</td>
<!--选中则显示EmailXXXField,否则隐藏EmailXXXField-->
<script type="text/javascript">
$("#IsNotifyClient").change(function(){
var bIsNotifyClient=$("#IsNotifyClient").val();
if(bIsNotifyClient=="checked"){
$("#EmailXXXField").show();
}
else{
$("#EmailXXXField").hide();
}
})
</script>?3.7、去掉url后面的指定参数
var url = window.location.href;
if(url.indexOf("IsSendOut")!=-1){
url = url.replace("&IsSendOut=1",""); //去掉&IsSendOut=1
window.history.pushState({}, 0, url);
//window.location.reload()
}可参考:js去掉浏览器地址后面指定的参数_码上敲享录的博客-CSDN博客_js去除url后面的参数?
3.8、html中空格
(不换行空格)
 (半角空格)
 (全角空格)
 (窄空格)
‌(零宽不连字)
‌(零宽不连字)3.9、$(this)
? ? ? ? $(this)用于指代当前的控件对象。
<script type="text/javascript" src="./js/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
$("#btnTestId").click(function(){
console.log($(this).val());
console.log($(this).text());
console.log($(this).attr('id'));
console.log($(this).attr('name'));
});
});
</script>
<button type="button" id="btnTestId" name="btnTestName" value="这是一个测试按钮">测试按钮
3.10、显示&隐藏
//隐藏
$("#btnXXXAdd").hide();
document.getElementById('btnXXXAdd').style.display="none";
$("#btnXXXAdd").css("visibility","hidden");
//显示
$("#btnXXXAdd").show();
document.getElementById('btnXXXAdd').style.display="display";
$("#btnXXXAdd").css("visibility","visible")
//获取显示/隐藏状态
var flag = $("#btnXXXAdd").css("visibility")
<input type="text" id="txt1" value="visibility" style="visibility: hidden;"/>
<input type="text" id="txt2" value="display" style="display: none;"/>3.11、判断选项是否被隐藏
//判断选项是否是隐藏?只有没被隐藏的选项才能被选中
if( $("#ItemID" + i).css('display')!='none'){
$("#ItemID" + i).attr("checked", true)
}
//判断选项是否是隐藏?只有没被隐藏的选项才能被选中
if( !$("#ItemID" + i).is(":hidden")){
$("#ItemID" + i).attr("checked", true)
}? ?可参考:jquery判断元素是否隐藏的多种方法 - 蓝蓝设计_UI设计公司 (lanlanwork.com)
3.12、js跳转至其他页面
location.href='xxxForm.asp'
location.href="URL"
//或者
location.replace("URL")
//或者
location.assign("URL")3.13、js获取文件名及其后缀
//取文件名
<input type="file" id="uploadFileForm" name="uploadFileForm"/>
var fileName=$("#uploadFileForm").val();
var res=fileName.split("\\");
var name=res[res.length-1]
//只获取后缀
var suffix = name.match(/[^.]+$/)[0];
$(function () {
$("#uploadFileForm").change(function(){
var fileName=$("#uploadFileForm").val();
var res=fileName.split("\\");
var name=res[res.length-1]
var fileType="pdf,xlsx,docx"
var suffix = name.match(/[^.]+$/)[0];//txt
console.log(suffix);
console.log(fileType.)
})
});
3.14、js禁用按钮
//禁用按钮方式一
$("#btnRead").attr("disabled","disabled");
$("#btnRead").removeAttr("disabled");
//禁用按钮方式二
$("#btnRead").attr("disabled",true);
$("#btnRead").attr("disabled",false);
//禁用按钮方式三(不建议使用,部分环境解除禁用会失效)
$("#btnRead").attr("disabled","disabled");
$("#btnRead").attr("disabled","");
//禁用按钮方式一(多个值)
$("#btnRead").attr({"disabled":true,"readonly":true});
$("#btnRead").attr({"disabled":false,"readonly":false});
//禁用按钮方式二(多个值)
$("#btnRead").attr({"disabled":"disabled","readonly":"readonly"});
$("#btnRead").removeAttr("disabled readonly");
<button type="button" id="btnRead" name="btnRead">测试按钮</button>3.15、判断字符串中是否包含某个字符
if(sLineNumber.indexOf(".")==-1){ //判断是否包含"."
...
}3.16、jquery改变控件class属性
$("#btnCanCopy").change(function(){
if($(this).attr("checked")=="checked"){ //电子版
$("#CustosID").removeClass("validate[required]");
$(this).val(0);
}
else{ //纸质版
$("#CustosID").addClass("validate[required]");
$(this).val(1);
}
});
<input type="hidden" id="CustosID" name="CustosID" class="my_InputField_Person" data-nullstring="[请选择]" value="<%=idCustos%>"/>3.16、判断至少勾选了一个checkbox
$("[name='btnDelete']").click(function () {
if (confirm('是否取消选中的xxx')) {
if ($("input:checkbox[name='SelectOpt']:checked").length>0){
$("#frmContent").attr("action","CancelXXX.asp");
$("#frmContent").submit();
}
else{
alert("请至少勾选一项")
}
};
});
<td><input type="CheckBox" name="SelectOpt" value="<%=arrMixed(i,13)%>"></td>3.17、jquery实现点击一个按钮就打开一个自定义弹窗页面
方法一、web网页弹窗
$("#btnFileUpload").click(function () {
window.open ('/FileUploadForm.asp?UploadFileId=123&BillID=<%=idBill%>&RtnUrl=<%=Request.ServerVariables("SCRIPT_NAME")%>','newwindow', 'height=600, width=1200, top=0,left=0, toolbar=no, menubar=no, scrollbars=no, resizable=no,location=no, status=no');
});方法二、dialog弹窗
$("#btnImport").click(function(){
$("#div_SelectInvoice").html("");
$("#div_SelectInvoice").dialog({ height: 600, width: 1200, modal: true, title: "请选择发票" })
$.ajax({
url: "/InvoiceDialog.asp?BillID="+<%=idBill%>,
data: { },
dataType: "html",
success: function (data) {
$("#div_SelectInvoice").html(data)
}
});
});3.18、父页面获取子页面的返回值
//父页面,要弹窗的子页面为ImportInvoiceDialog.asp
<script type="text/javascript">
$(document).ready(function() {
$("#btnImport").click(function(){
wd=window.open ("ImportInvoiceDialog.asp?BillID="+<%=idBill%>+"&Type=UploadInvoice", "newwindow", "height=600, width=1200, toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no, status=no")
if (wd) {
window.wd.focus();//判断窗口是否打开,如果打开,窗口前置
winTimer=window.setInterval("wisclosed()",500); //监听窗口关闭
}
});
});
function wisclosed(){
if(wd.closed){
alert(window.returnVaule);//子窗体返回值
//这里可以做赋值操作
window.clearInterval(winTimer);
}
}
</script>
//注意button一定要加type="button",如果不加type的话就会默认是submit,点击按钮就会刷新父页面了,因为要监听,所以不能刷新父页面
<button type="button" class="btn btn-info" id="btnImport" name="btnImport">批量导入发票</button>
//子页面为ImportInvoiceDialog.asp
$("#btnOK").click(function () {
var sChkSelDetail = "";
$('input:checkbox[name=chkSelDetail]:checked').each(function (i) {
if (0 == i) {
sChkSelDetail = $(this).val();
} else {
sChkSelDetail += ("," + $(this).val());
}
});
window.opener.window.returnVaule=sChkSelDetail; //子页面返回值
parent.window.close();
});可参考:window.open返回值实例详解(子窗口向父窗口回显)_js中window.open的返回值-CSDN博客?
3.19、Jquery根据name取得所有选中的Checkbox值
$("#btnOK").click(function () {
var sChkSelDetail = "";
$('input:checkbox[name=chkSelDetail]:checked').each(function (i) {
if (0 == i) {
sChkSelDetail = $(this).val();
} else {
sChkSelDetail += ("," + $(this).val());
}
});
//window.opener.window.returnVaule=sChkSelDetail;
//parent.window.close();
});3.20、刷新弹窗dialog中的<div>
$("#btnBack").click(function(){
$("#div_ShowInvoice").html("")
$.ajax({
url: "/ImportInvoiceDialog.asp?BillID="+<%=idBill%>+"&Type=UploadInvoice",
data: { },
dataType: "html",
success: function (data) {
$("#div_ShowInvoice").html(data)
}
});
});3.21、遍历<select>下拉框中的所有元素
var obj=$("#selGroup").get(0);
for(var i = 0; i < obj.options.length; i++){
console.log(obj.options[i].value)
};
<select name="GroupID" id="selGroup">
<option value="">[请选择]</option>
<option value="1">总公司</option>
<option value="2">公司A</option>
<option value="3">公司B</option>
<option value="4">公司C</option>
<option value="5">公司D</option>
<option value="6">公司E</option>
<option value="7">公司F</option>
</select>
3.22、多选下拉框组件select2(select2-container select2-container-multi)
前端插件之Select2使用 - ops-coffee - 博客园 (cnblogs.com)
3.23、jquery刷新页面 自动滑动到页面某一位置
//刷新页面后自动定位到当前步骤的位置
$("html, body").scrollTop(0).animate({scrollTop: $("#step-icon-txt<%=iStepNum-1%>").offset().top});可参考:jquery刷新页面 自动滑动到页面某一位置_jq 刷新回滚到当前位置-CSDN博客?
3.24、js截取某个字符后面的字符串
let str ="2021-04";
let index = str.indexOf("-");
let result = str.substr(index + 1,str.length); //043.25、jquery获取一组checkbox选中的值
<body>
<script type="text/javascript">
$(document).ready(function() {
$("#btnExport").click(function() {
var ck_array=new Array();
$('input[name="ck"]:checked').each(function(){
//ck_array.push($(this).val()); //获取选中checkbox的值
ck_array.push($(this).attr('id')); //获取选中checkbox的id
});
var idstr=ck_array.join(',');//将数组元素连接起来以构建一个字符串
alert(idstr);
});
});
</script>
<button name="btnExport" id="btnExport" class="btn">导出</button>
<input type="checkbox" id="ck1" name="ck"/>ck1
<input type="checkbox" id="ck2" name="ck"/>ck2
<input type="checkbox" id="ck3" name="ck"/>ck3
<input type="checkbox" id="ck4" name="ck"/>ck4
<input type="checkbox" id="ck5" name="ck"/>ck5
<input type="checkbox" id="ck6" name="ck"/>ck6
<div id="div1">
</div>
</body>3.26、checkbox全选和取消全选
$("#selectAll").click(function(){
//console.log("hhh")
if($(this).attr('checked')){
$('input[name="select"]:not(:checked)').each(function(){ //获取所有未选中的checkbox
//console.log($(this).attr('id'))
$("#"+$(this).attr('id')).attr('checked',true);
});
}else{
$('input[name="select"]:checked').each(function(){ //获取所有选中的checkbox
//console.log($(this).attr('id'))
$("#"+$(this).attr('id')).attr('checked',false);
});
}
})4、sql
4.1、如何查询一列相同但另一列不同的数据
--sql如何查询一列相同但另一列不同的数据
--同一个合同编号但合同金额币种不同
select sc.ContractNo from TSContract sc group by sc.ContractNo having COUNT(distinct sc.CurrencyCode)>14.2、把一张表中某一行中的数据插入另一张表中?
insert into Users(userName,password) select name,tel from VIPCustomers where name='张三';4.3、sql把getdate()转为字符串
Select CONVERT(varchar(100), GETDATE(), 0): 05 16 2006 10:57AM
Select CONVERT(varchar(100), GETDATE(), 1): 05/16/06
Select CONVERT(varchar(100), GETDATE(), 2): 06.05.16
Select CONVERT(varchar(100), GETDATE(), 3): 16/05/06
Select CONVERT(varchar(100), GETDATE(), 4): 16.05.06
Select CONVERT(varchar(100), GETDATE(), 5): 16-05-06
Select CONVERT(varchar(100), GETDATE(), 6): 16 05 06
Select CONVERT(varchar(100), GETDATE(), 7): 05 16, 06
Select CONVERT(varchar(100), GETDATE(), 8): 10:57:46
Select CONVERT(varchar(100), GETDATE(), 9): 05 16 2006 10:57:46:827AM
Select CONVERT(varchar(100), GETDATE(), 10): 05-16-06
Select CONVERT(varchar(100), GETDATE(), 11): 06/05/16
Select CONVERT(varchar(100), GETDATE(), 12): 060516
Select CONVERT(varchar(100), GETDATE(), 13): 16 05 2006 10:57:46:937
Select CONVERT(varchar(100), GETDATE(), 14): 10:57:46:967
Select CONVERT(varchar(100), GETDATE(), 20): 2006-05-16 10:57:47
Select CONVERT(varchar(100), GETDATE(), 21): 2006-05-16 10:57:47.157
Select CONVERT(varchar(100), GETDATE(), 22): 05/16/06 10:57:47 AM
Select CONVERT(varchar(100), GETDATE(), 23): 2006-05-16
Select CONVERT(varchar(100), GETDATE(), 24): 10:57:47
Select CONVERT(varchar(100), GETDATE(), 25): 2006-05-16 10:57:47.250
Select CONVERT(varchar(100), GETDATE(), 100): 05 16 2006 10:57AM
Select CONVERT(varchar(100), GETDATE(), 101): 05/16/2006
Select CONVERT(varchar(100), GETDATE(), 102): 2006.05.16
Select CONVERT(varchar(100), GETDATE(), 103): 16/05/2006
Select CONVERT(varchar(100), GETDATE(), 104): 16.05.2006
Select CONVERT(varchar(100), GETDATE(), 105): 16-05-2006
Select CONVERT(varchar(100), GETDATE(), 106): 16 05 2006
Select CONVERT(varchar(100), GETDATE(), 107): 05 16, 2006
Select CONVERT(varchar(100), GETDATE(), 108): 10:57:49
Select CONVERT(varchar(100), GETDATE(), 109): 05 16 2006 10:57:49:437AM
Select CONVERT(varchar(100), GETDATE(), 110): 05-16-2006
Select CONVERT(varchar(100), GETDATE(), 111): 2006/05/16
Select CONVERT(varchar(100), GETDATE(), 112): 20060516
Select CONVERT(varchar(100), GETDATE(), 113): 16 05 2006 10:57:49:513
Select CONVERT(varchar(100), GETDATE(), 114): 10:57:49:547
Select CONVERT(varchar(100), GETDATE(), 120): 2006-05-16 10:57:49
Select CONVERT(varchar(100), GETDATE(), 121): 2006-05-16 10:57:49.700
Select CONVERT(varchar(100), GETDATE(), 126): 2006-05-16T10:57:49.827
Select CONVERT(varchar(100), GETDATE(), 130): 18 ??? ??? 1427 10:57:49:907AM
Select CONVERT(varchar(100), GETDATE(), 131): 18/04/1427 10:57:49:920AM4.4、sql中要注意“空格键”和“Tab”键,虽然看起来一样,但是却是不相等的
--去除中间"空格"
SELECT Replace('EE12345-227张三 ABC',' ','');
--去除中间"TAB"
SELECT Replace('EE12345-227张三 ABC',char(9),' ');
--同时去除中间"空格"和中间"TAB"
SELECT Replace(Replace('EE12345-227张三 ABC',' ',''),' ','');4.5、sql将一个表中的数据插入到另一个表中
1、如果两表字段相同
--a b 两表结构一样
insert into b select * from a
2、若两表只是有部分(字段)相同
insert into b(col1,col2,col3,col4,...) select col1,col2,col3,col4,... from a where...
3、把表a插入到表b中去
--b表不存在
select * into b from a
//
select (字段1,字段2,...) into b from a 5、总结
1、注意测试和生产数据库可能环境配置不同,一些数据会有差异。比如Int类型可能默认值为0,也可能为null。
2、注意 2022-10-08 15:24:53.000? 和? ?2022/10/14 14:36:40的区别!
3、http传输中文最好不要直接传输,可能会出现乱码,建议escape一下。
6、参考资料
js去掉浏览器地址后面指定的参数_码上敲享录的博客-CSDN博客_js去除url后面的参数
https://www.jb51.net/article/4633.htm
https://jingyan.baidu.com/article/d169e186039987436611d8ee.html
VB中的转义字符(回车、换行、Tab等)_小鸿1983的博客-CSDN博客_vb 回车换行
sql: 去除数据库表中tab、空格、回车符等特殊字符的解决方法 去除tab、空格、回车符等使用replace语句 按照ASCII码_Marcus丶的博客-CSDN博客
未完待续。。。。。。?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Docker创建镜像的方式---Dockerfile
- Python进行网页爬取,使用Python中的那些库和工具。
- go语言gin框架的基本使用
- 几何_直线方程 Ax + By + C = 0 的系数A,B,C几何含义是?
- Tailwind CSS
- 「优选算法刷题」:长度最小的子数组
- 运维讲堂:LVS负载均衡模式与F5负载均衡盘点
- 2023年“中银杯”四川省职业院校技能大赛“云计算应用”赛项样题卷②
- C语言学习NO.12-字符函数(二)-strcpy,strcat,strcmp长度不受限制的字符串函数
- 初中数学:一元二次方程和一元二次函数的相关总结