Vue-25、Vue内置指令v-text与v-html
发布时间:2024年01月17日
1、v-text
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-text</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script type="text/javascript" src="./js/dayjs.min.js"></script>
<style>
</style>
</head>
<body>
<div id="root">
<h1>{{name}}</h1>
<h1 v-text="name"></h1>
<h1 v-text="str"></h1>
</div>
<script type="text/javascript">
Vue.config.productionTip=false;
new Vue({
el:"#root",
data:{
name:'尚硅谷',
str:'<h3>你好啊<h3>'
},
})
</script>
</body>
</html>

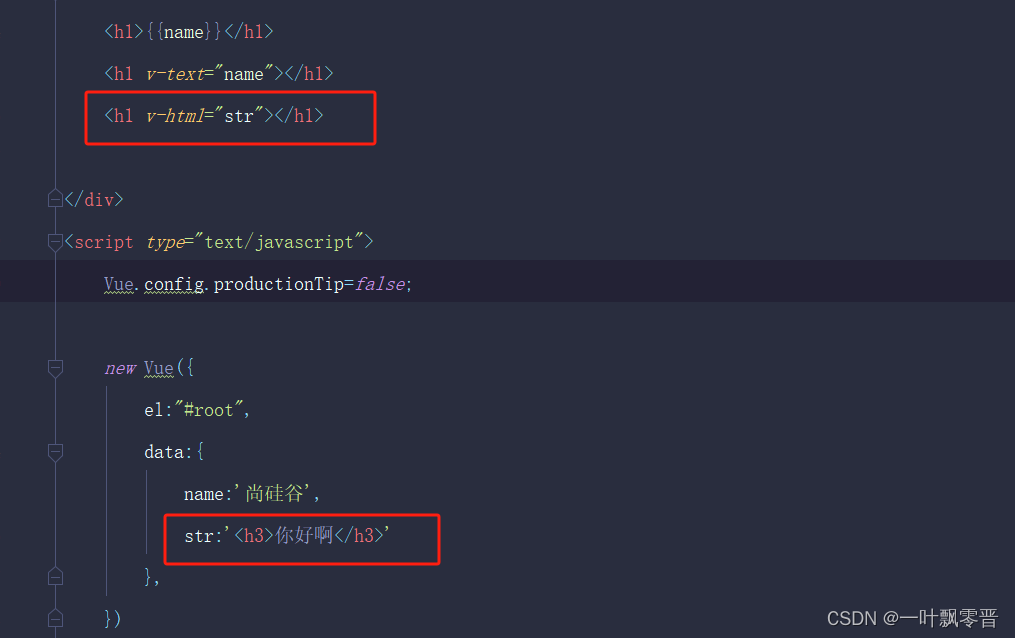
2、v-html
<h1 v-html="str"></h1>


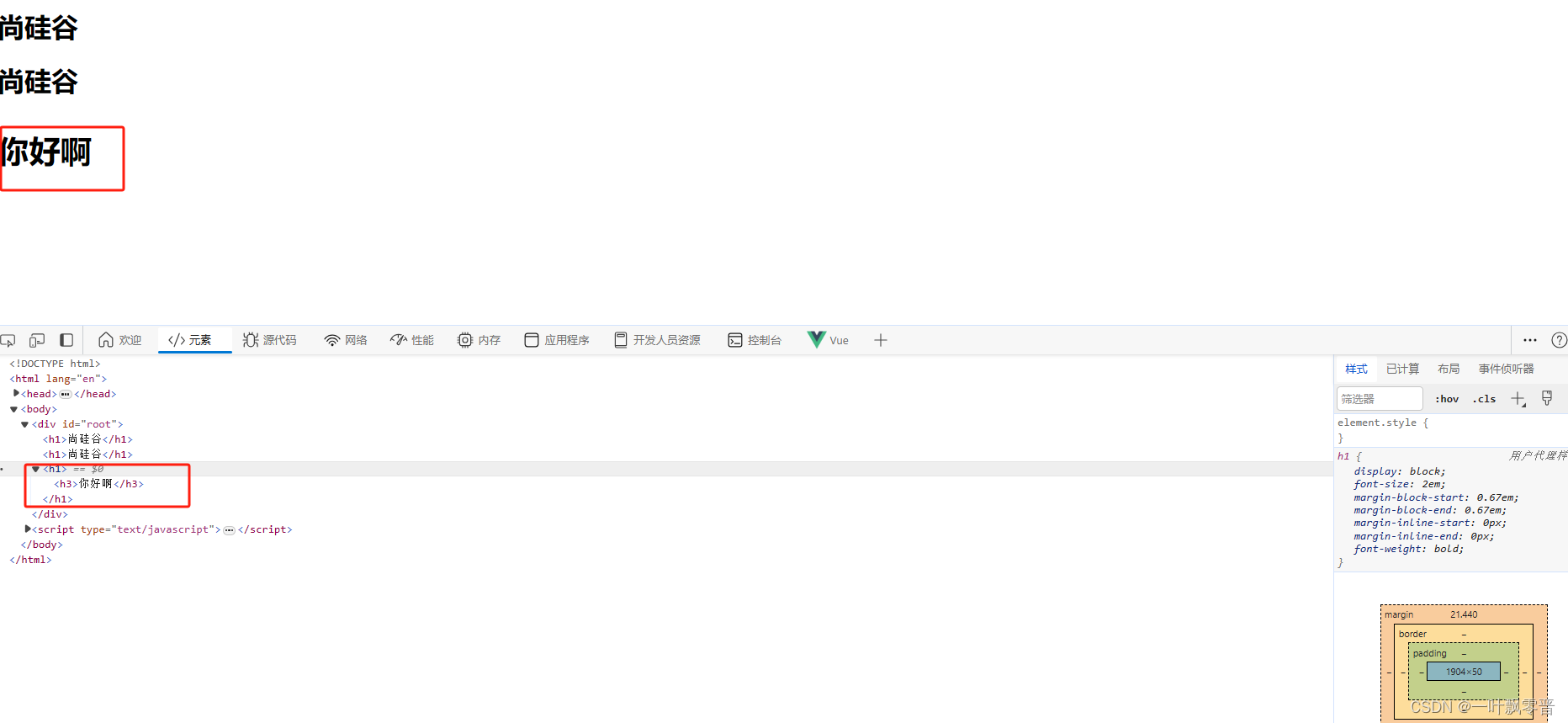
可以解析标签

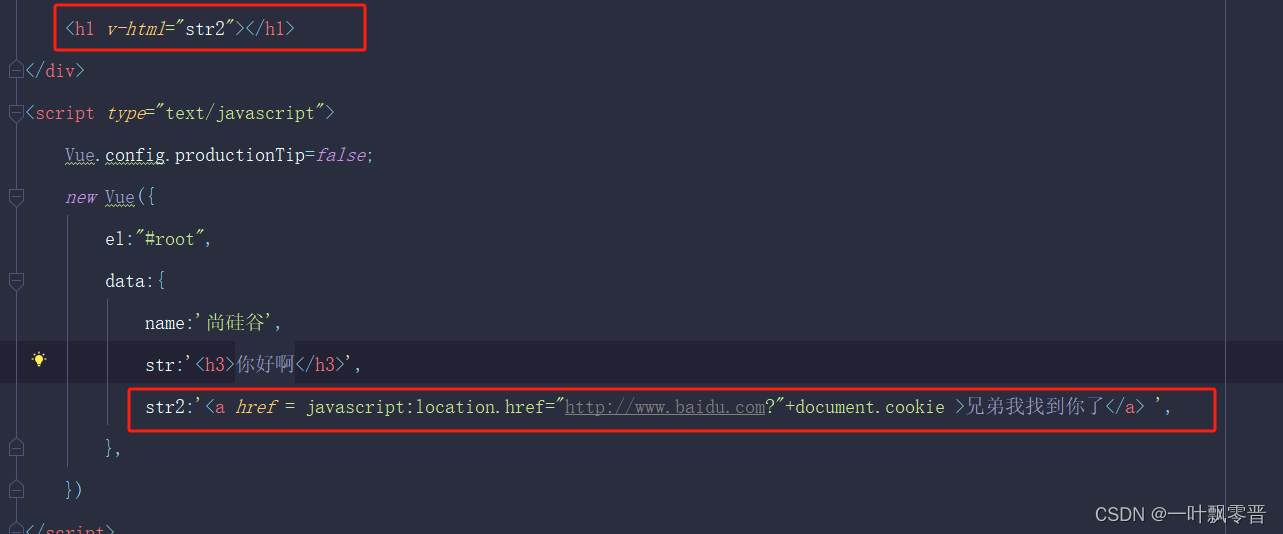
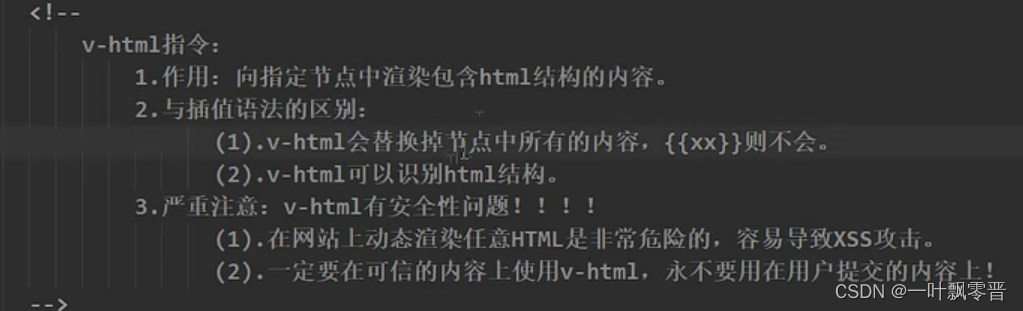
总结:

文章来源:https://blog.csdn.net/ChenJin_2/article/details/135641001
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- python 写自动点击爬取数据
- App防止恶意截屏功能的方法:iOS、Android和鸿蒙系统的实现方案
- 操作系统:可变分区管理
- 【基于Flask、MySQL和Echarts的热门游戏数据可视化平台设计与实现】
- 3分钟告诉你如何成为一名黑客|零基础到黑客入门指南,你只需要掌握这五点能力
- (力扣记录)739. 每日温度
- Spring AOP 和 Spring Boot 统一功能处理
- 一个div内有好几个p元素,如何清空 / 删除 p元素的数据
- Shell编程--grep、egrep
- 超低温冰箱这个技术,简单又直观!