四、Qt 的第一个demo
在上一篇章节里《三、Qt Creator 使用》,我们介绍了如何使用Qt Creator创建一个简单的带窗体的demo,在这一章节里,我们详细讲解一下这个demo的文件组成,及主函数,并在UI上加一些控件,实现一些简单的功能。
一、文件组成
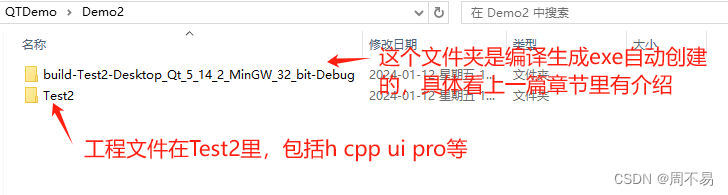
很多同学对上一篇章节里《》创建的demo的文件组成不太了解,请看下图。

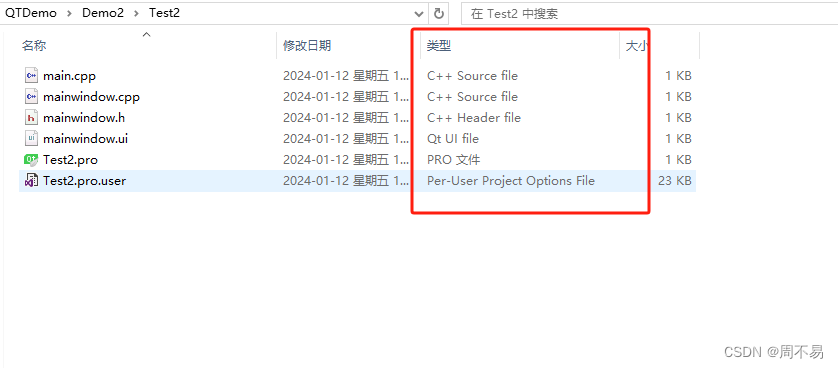
我们创建一个工程项目后,会在Test2文件夹下生成以下文件:
其实大家可能通过类型里的注释已经看出来区别了,有过C++基础的同学也应该很熟悉这个组成结构。
main.cpp 主函数代码文件(程序入口点)
mainwindow.cpp 主窗体代码文件
mainwindow.h 主窗体头文件
mainwindow.ui 主窗体文件(UI设计 控件)
Test2.pro 工程项目文件,双击此文件关联到Qt Creator,即打开Qt Creator
Test2.pro.user 工程项目的配置文件(编译器的配置等)

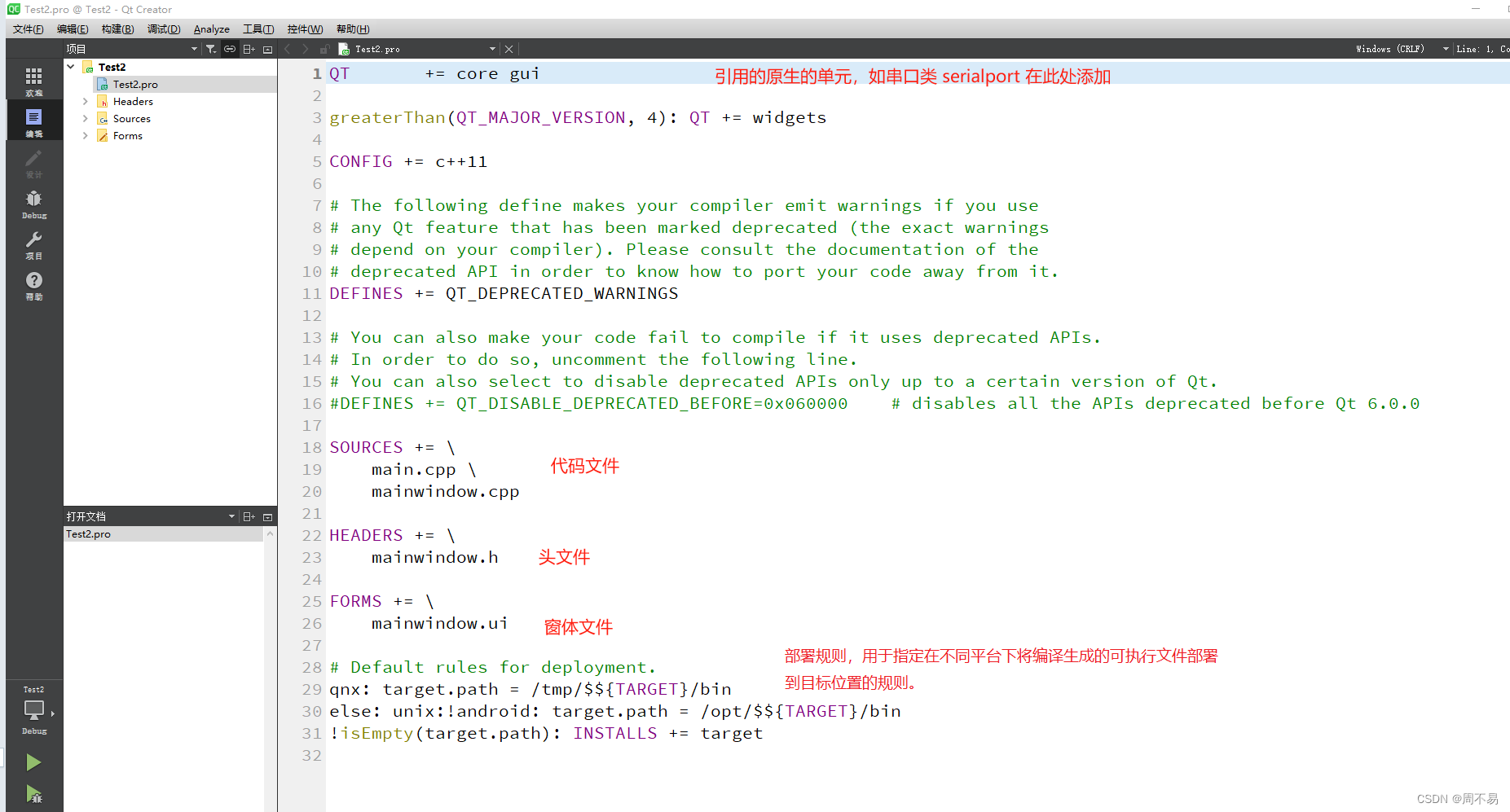
下边我们双击Test2.pro 打开 Qt Creator,点击左侧的 Test2.pro 工程文件,可以看到整个项目的组成。

二、主函数
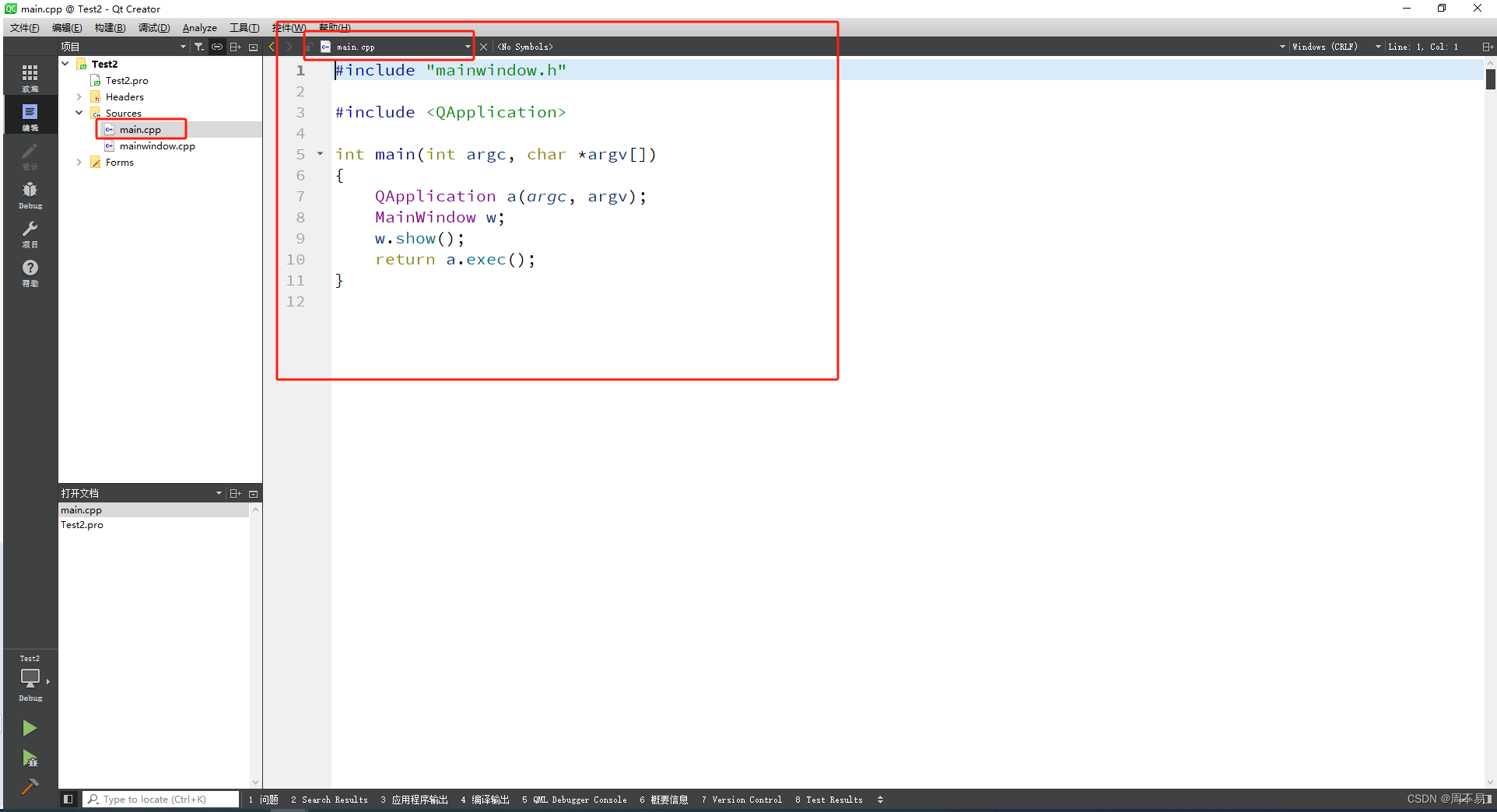
接下来我们点击左侧项目树中的 Sources -> main.cpp进入到项目的主函数代码中。
有C++或C基础的同学会知道,一段代码想要运行,必须要有一个主函数,下图中右侧int main(int argc,char *argv[])是本项目的主函数入口。

让我逐行解释:
#include "mainwindow.h":这一行包含了名为 "mainwindow.h" 的头文件。通常,这个头文件包含了 MainWindow 类的声明,其中可能定义了主窗口的界面和功能。
#include :这一行包含了Qt框架的 QApplication 类的声明。QApplication 是Qt应用程序的主要类,负责处理应用程序的控制流和事件处理。
int main(int argc, char *argv[]):这是main函数的定义,是程序的入口点。argc 是命令行参数的数量,argv 是指向命令行参数字符串数组的指针。
QApplication a(argc, argv);:在这里创建了一个 QApplication 对象 a,用于管理应用程序的整个生命周期。
MainWindow w;:创建了一个 MainWindow 对象 w,这是应用程序的主窗口。当然我们也可以调用其他的窗体,比如在主窗体显示前,需要显示登录窗体,那么就在w.show之前调用登录窗体,并做逻辑判断,关于登录窗体我们会在以后的章节中介绍。如下图所示:

w.show();:通过调用 show() 方法,显示了主窗口。
return a.exec();:启动应用程序的事件循环,等待事件的发生。a.exec()会一直运行,直到应用程序被关闭。返回值是应用程序的退出码。
以上是一个标准的Qt框架应用程序的主函数,负责创建应用程序对象、主窗口对象,并启动应用程序的事件循环。在事件循环中,Qt会监听和处理用户输入、系统事件等,并根据这些事件执行相应的操作。
三、主窗体
再介绍完主函数后,大家应该能理解了主函数与主窗体及整个应用程序之间的关系。下边我们详细介绍主窗体。
我们在新建每一个QWidget或QDialog时,都会自动生成三个文件

mainwindow.cpp 主窗体代码文件
mainwindow.h 主窗体头文件
mainwindow.ui 主窗体文件(UI设计 控件)
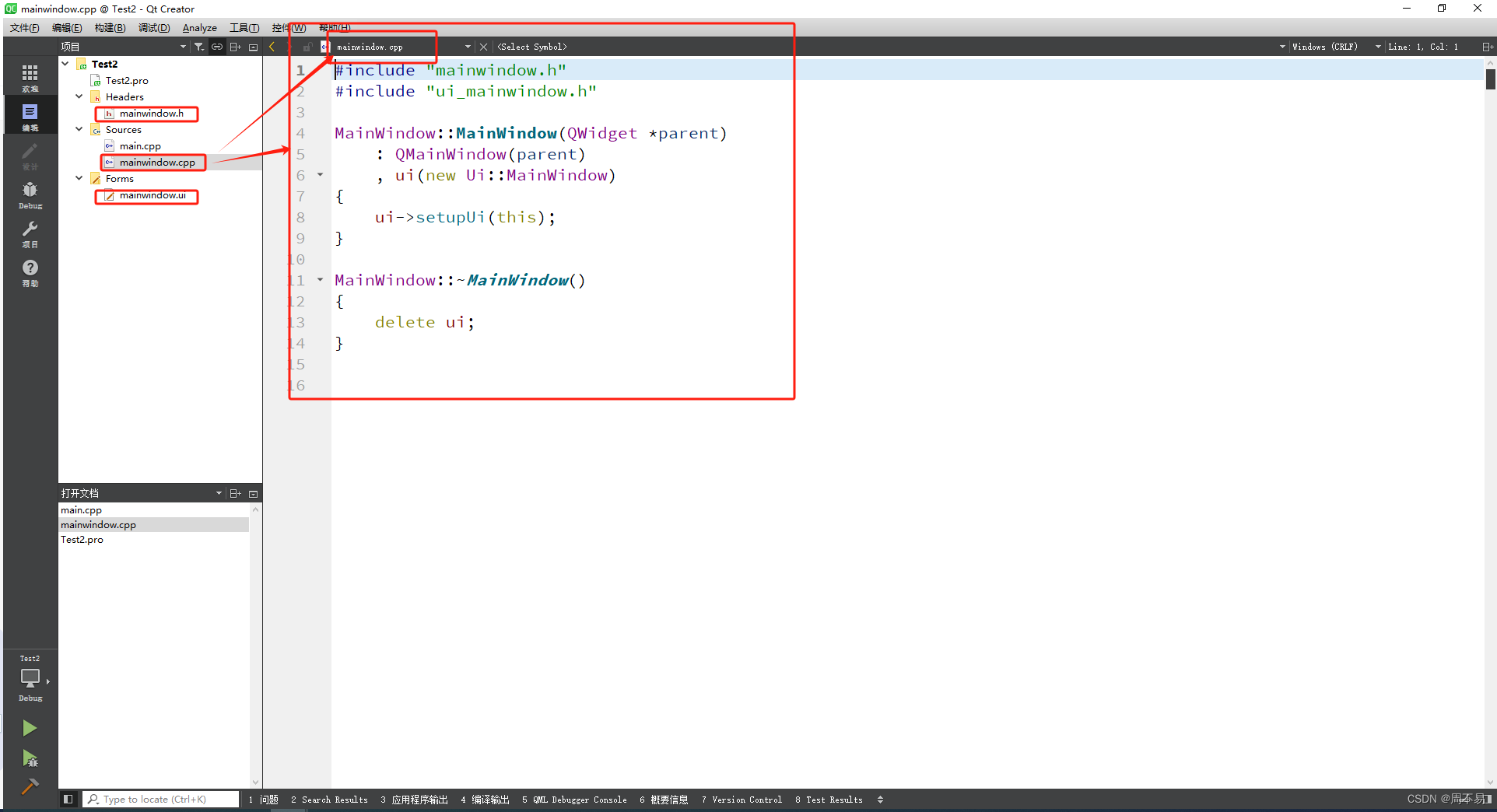
分别对应下图中的位置,现在我们打开mainwindow.cpp 主窗体代码文件,默认会有构造函数MainWindow()和析构函数~MainWindow(),这两个函数的区别是,一个是开门的,一个是关门的。开门能用到的东西都写到构造函数中,如UI的初始化,关门需要将无用的资源释放,如指针变量、本窗体对象。

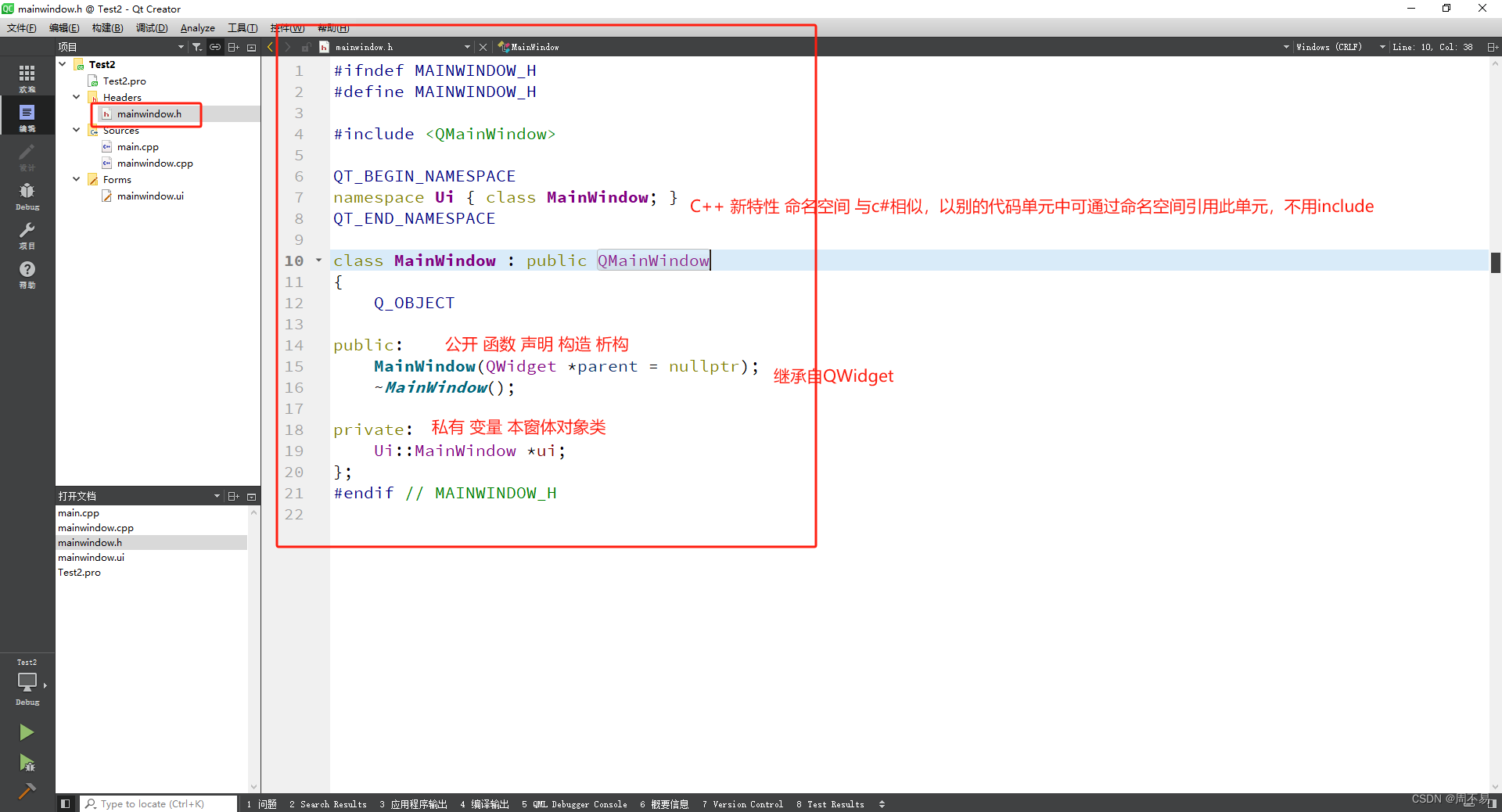
mainwindow.h 主窗体头文件,新建的函数、变量,需要在主窗体中声明,在代码文件中实现。

四、添加控件
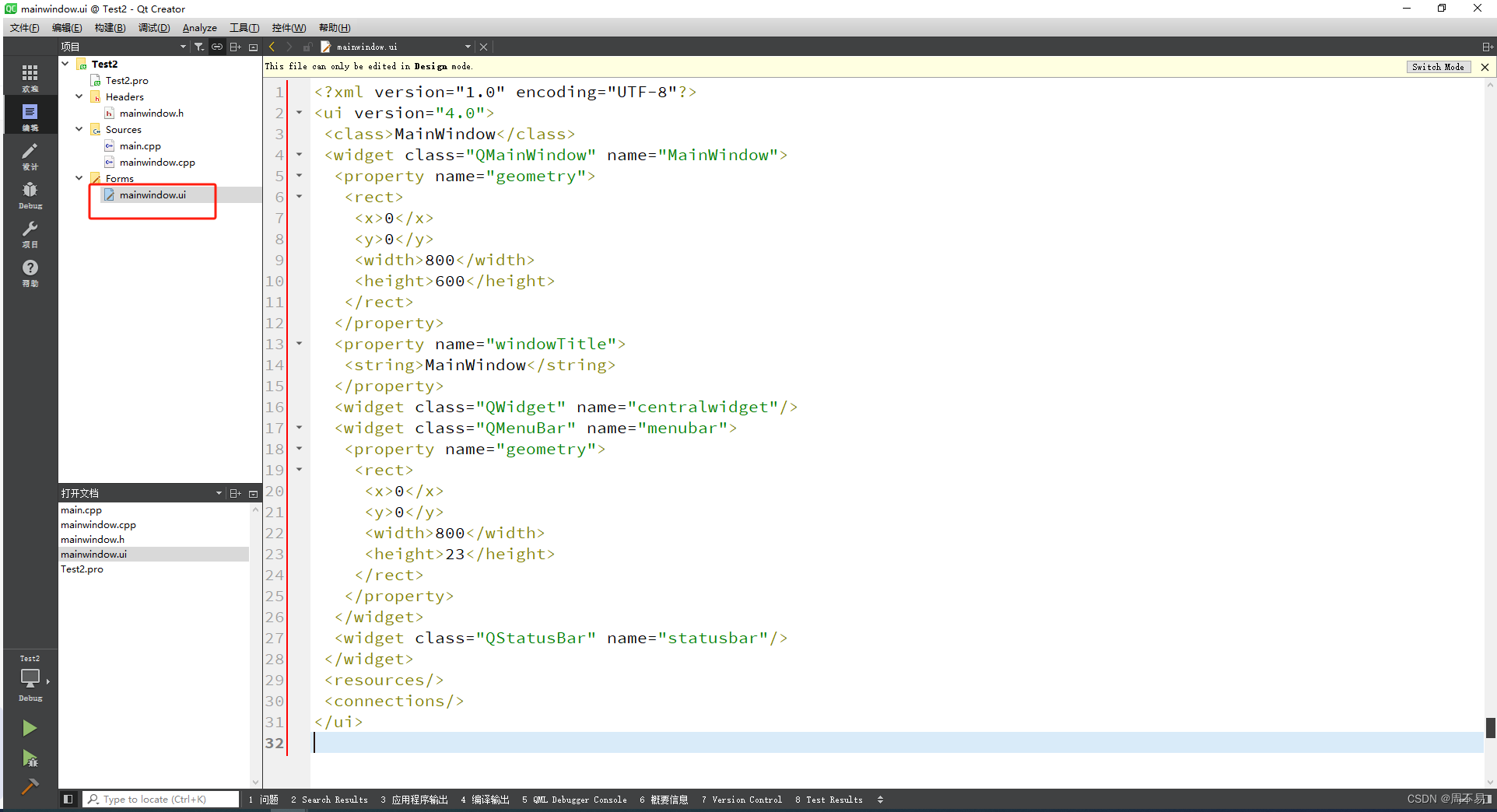
下边我们双击左侧的mainwindow.ui 主窗体文件,打开主窗体的UI文件,进行UI设计。

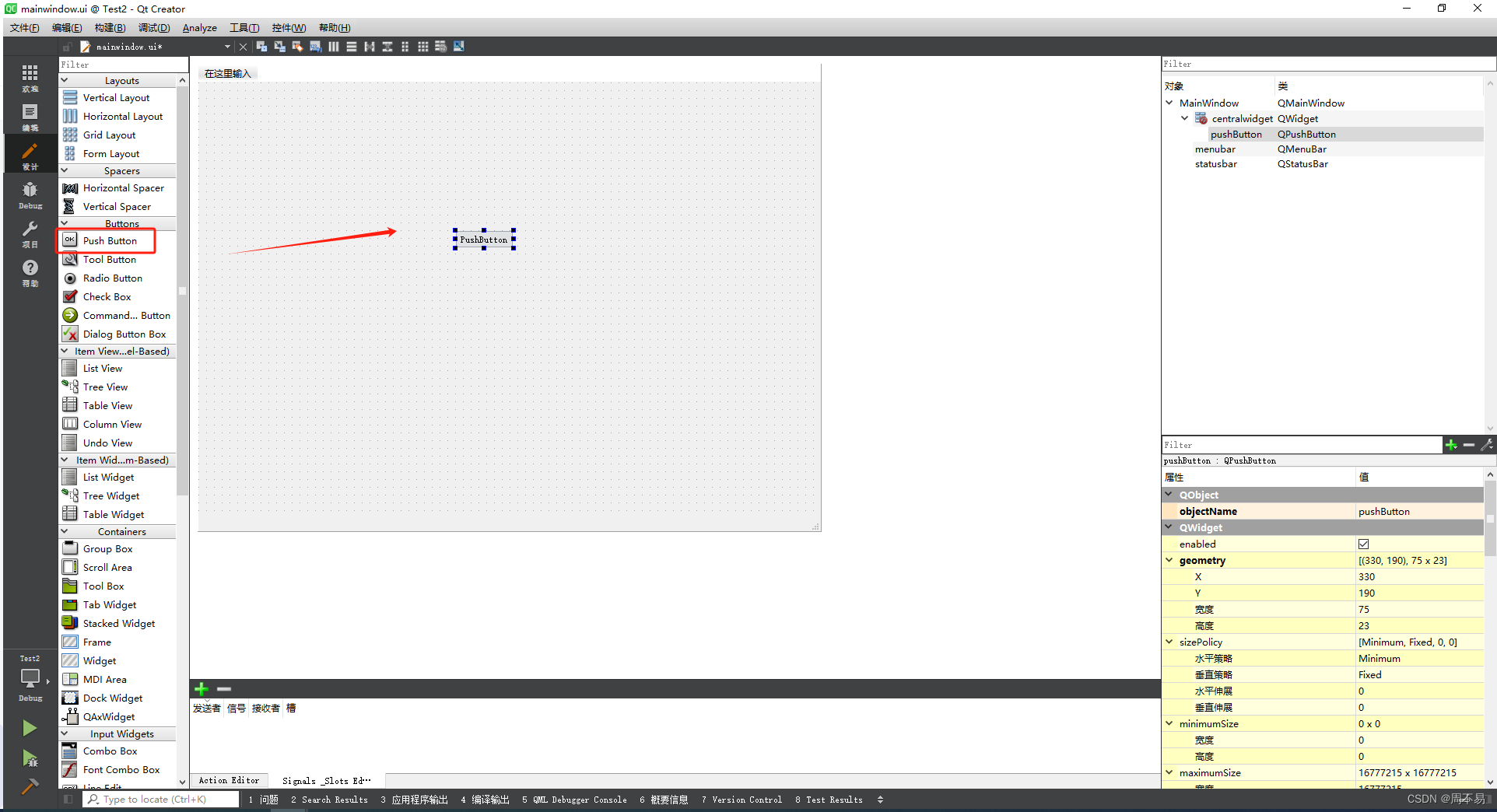
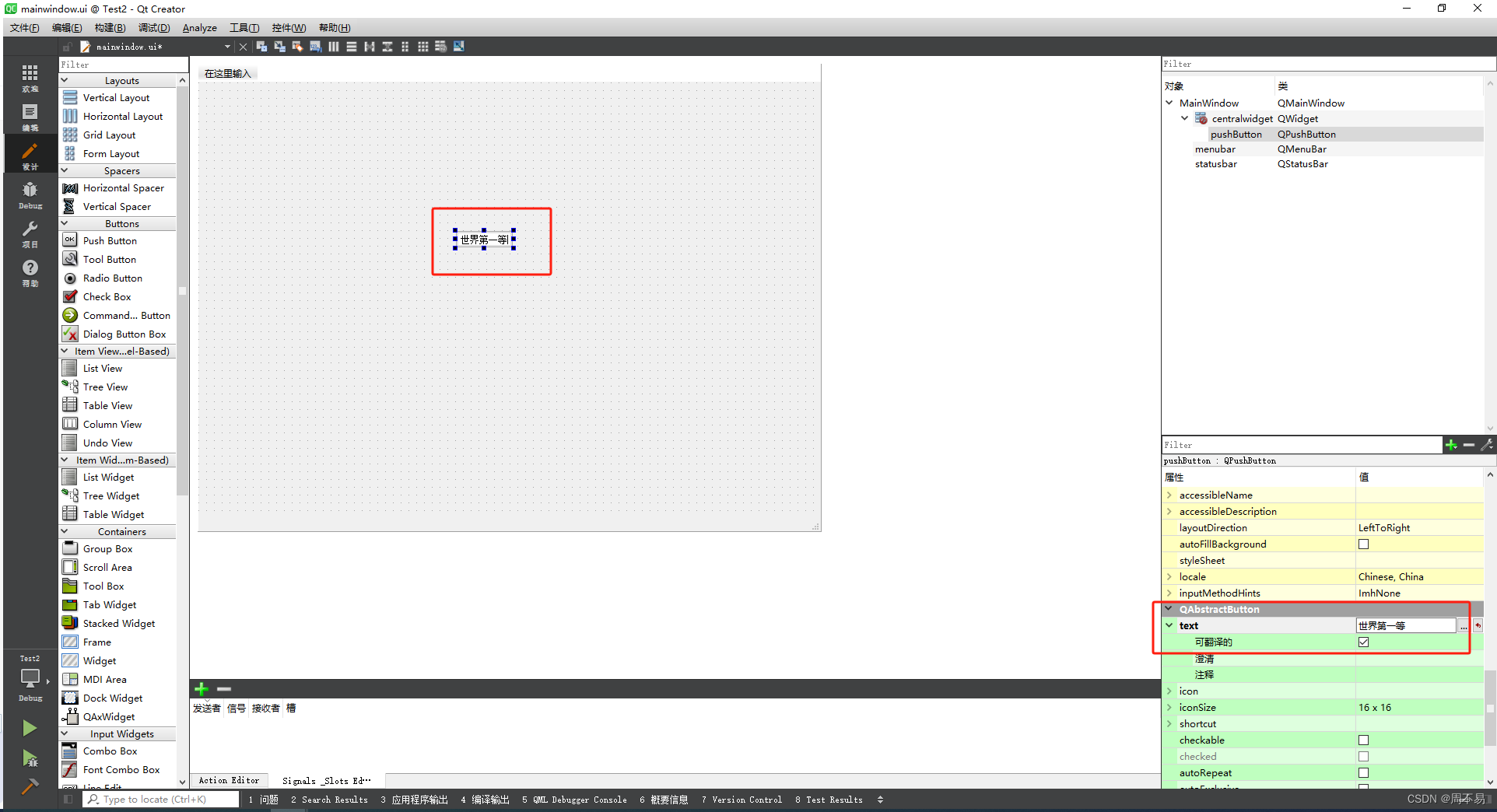
从左侧的控件列表中,鼠标左键单击 Push Button后不要松开 ,通过拖拽的方式,拖到右侧的窗体面板中,松开鼠标左键,按钮就添加成功了。

在按钮上双击,可以修改按钮中的文本,也可以通过右下角的按钮属性列表修改按钮中的文本。

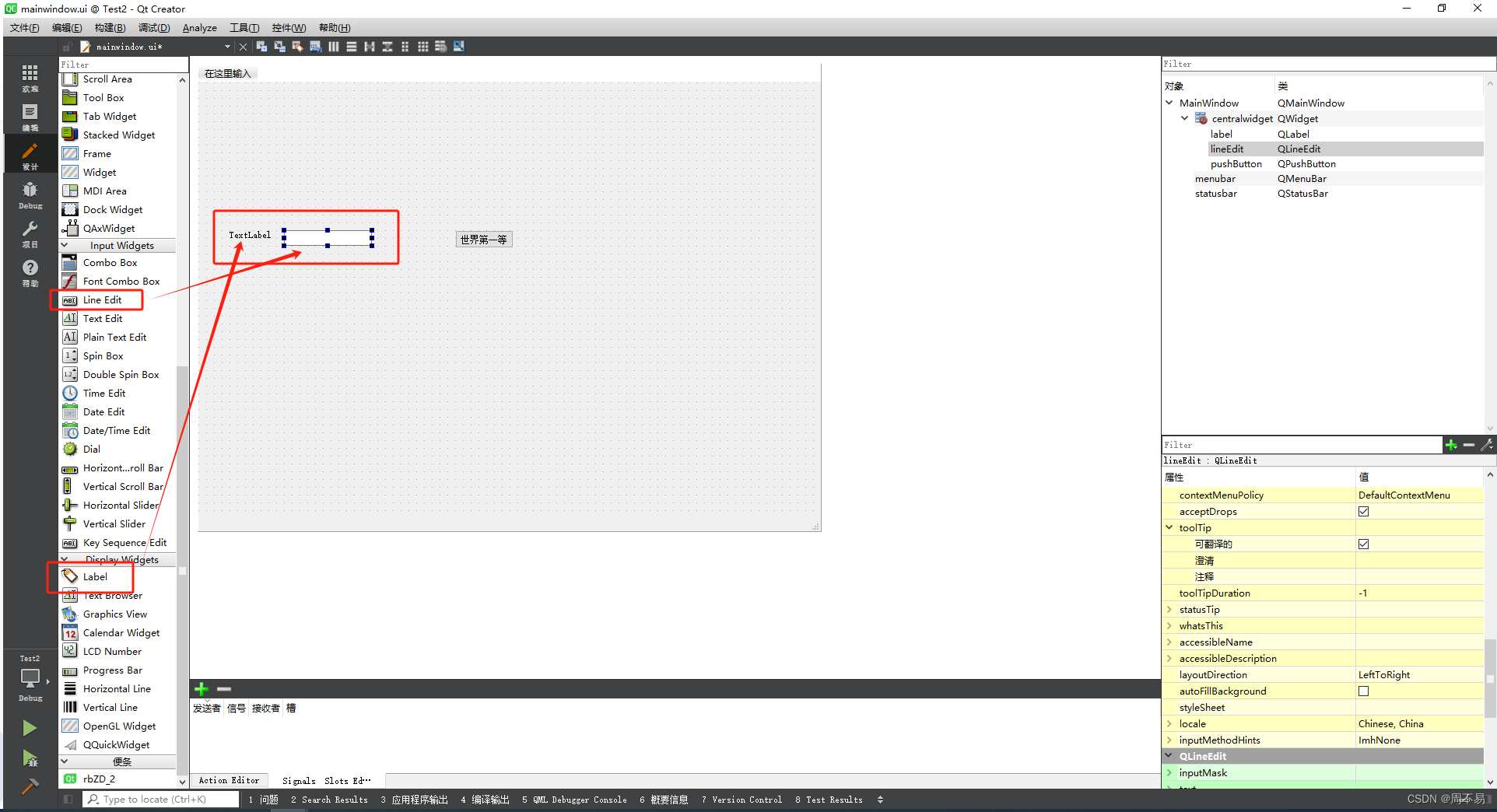
接下来我们通过以上的方式,添加文本框和标签页到窗体中。

五、添加按钮事件
接下来我们实现一个小功能,通过单击按钮给文本框中赋值。
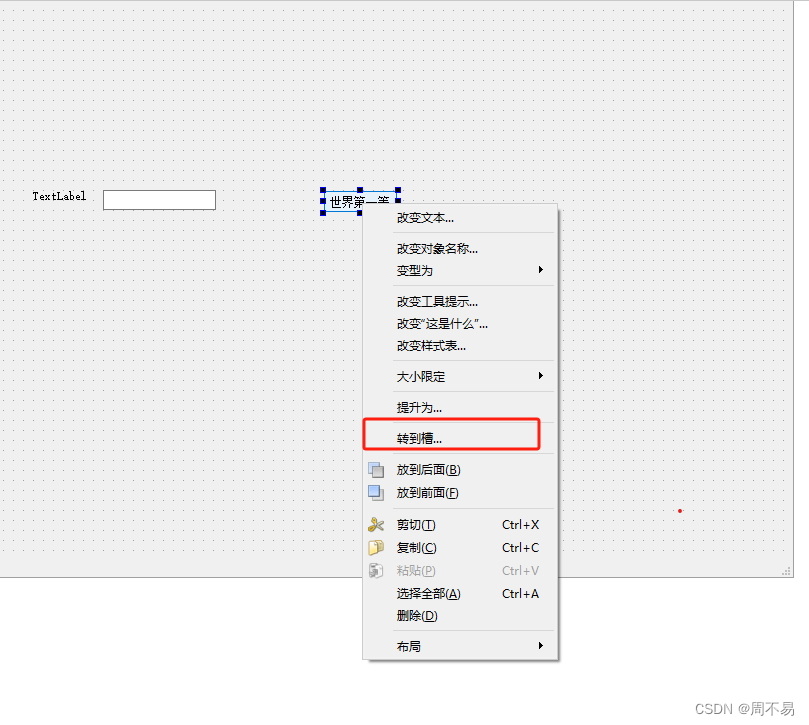
鼠标右键单击按钮,选择“转到槽”。

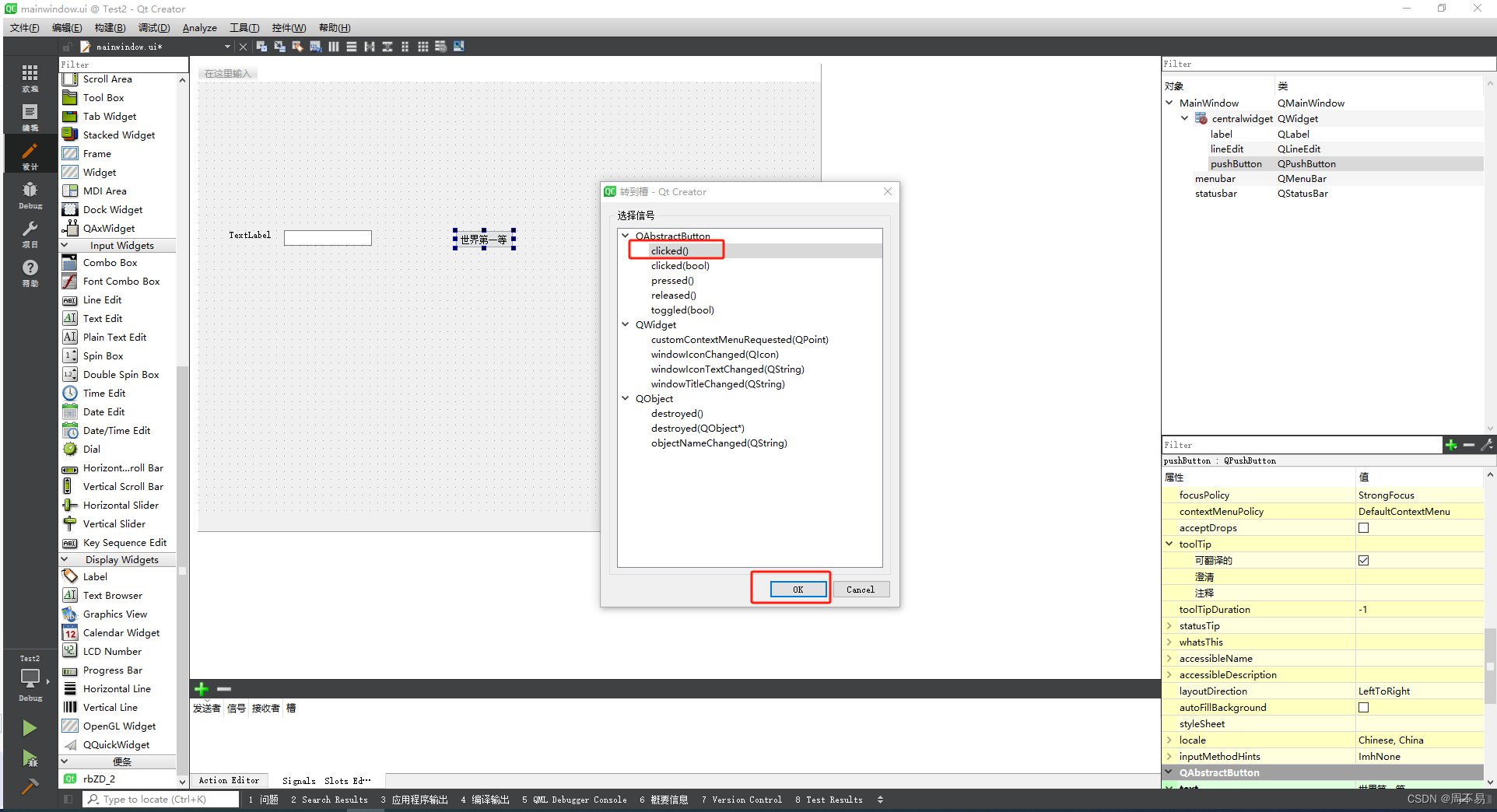
选择clicked(),并点击 ok

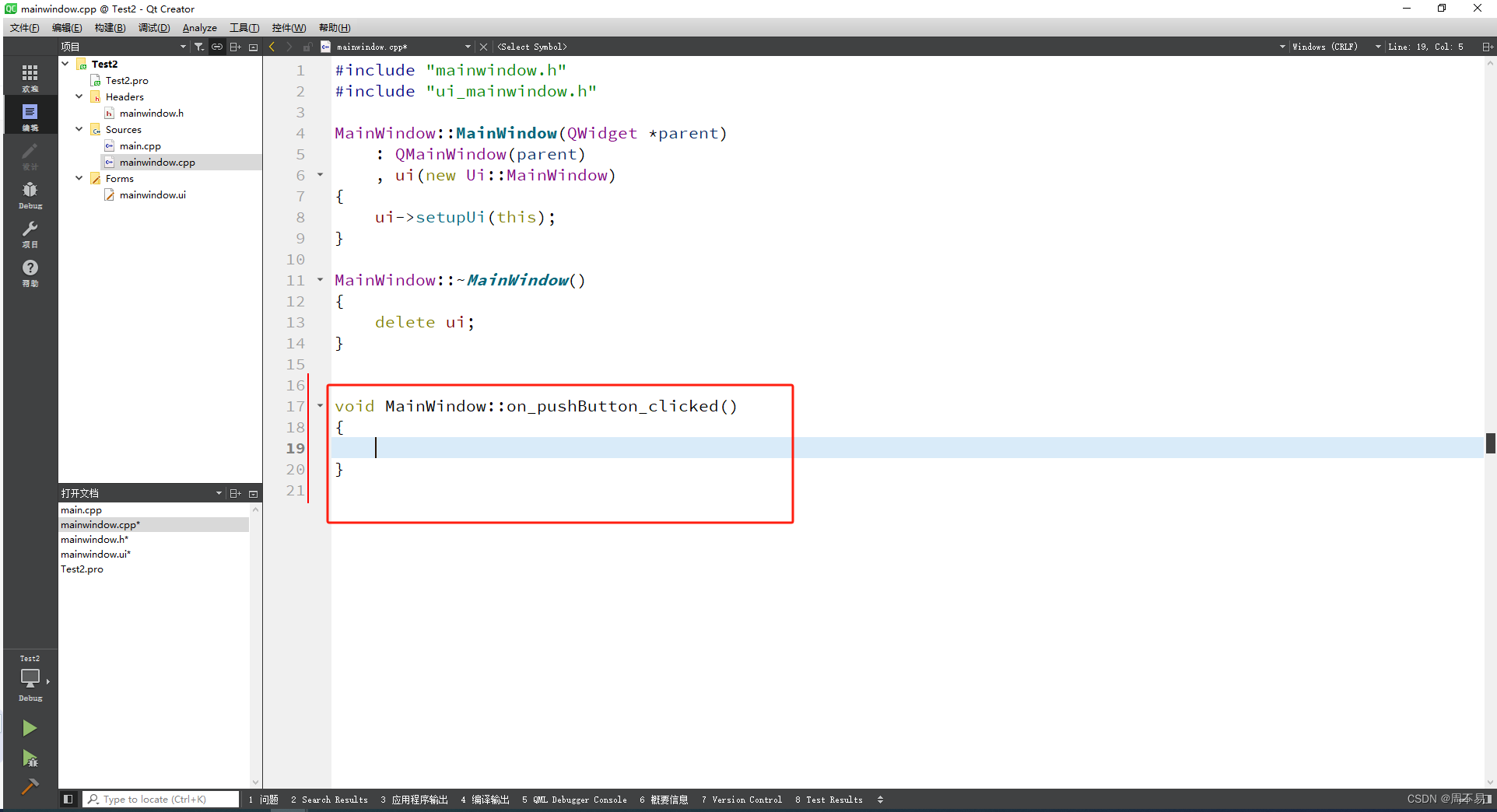
Qt Creator会给头文件和代码文件自动添加 这个按钮的单击事件(信号和槽)。

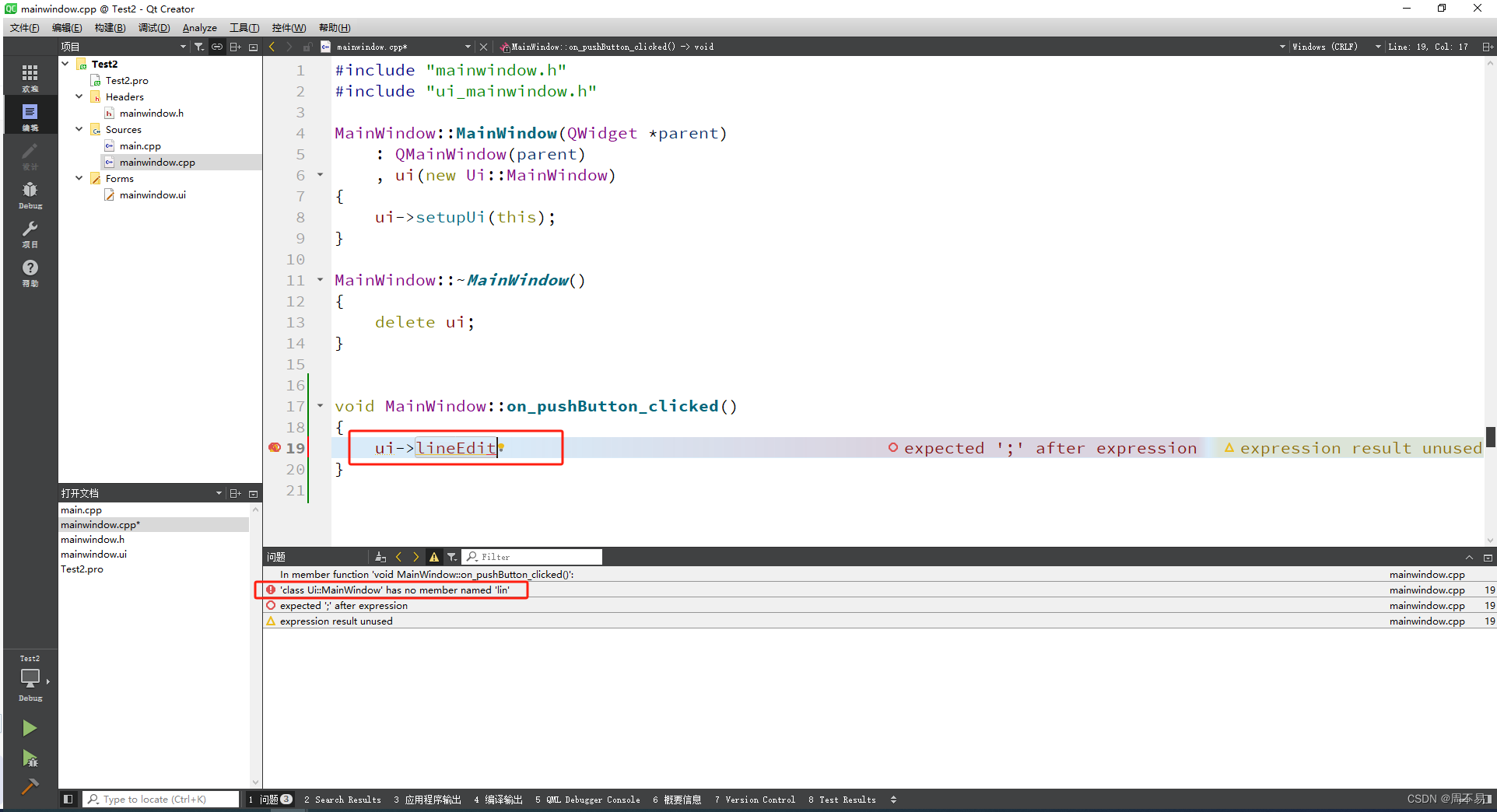
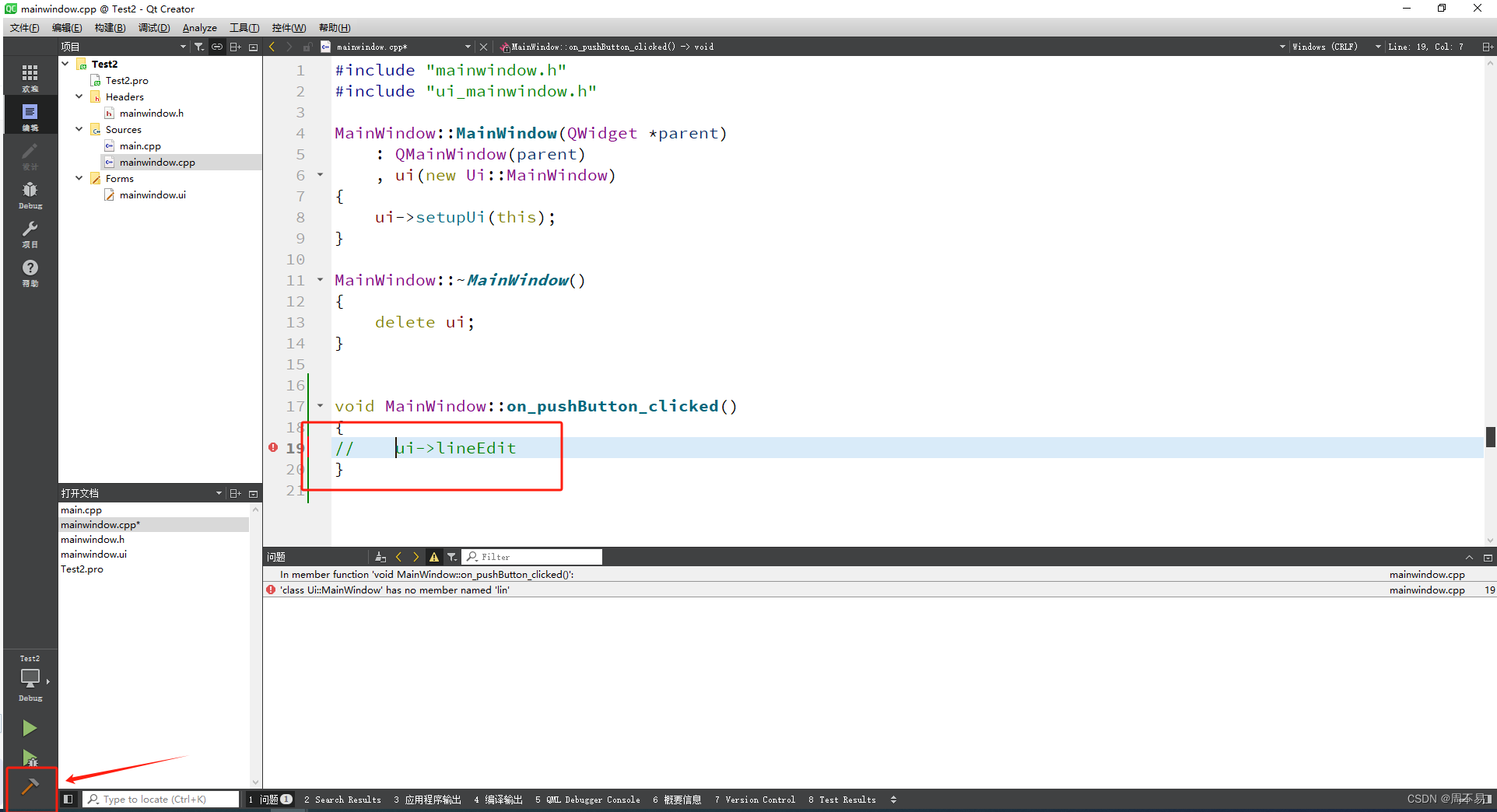
我们在此处写代码到ui->时,会自动列出UI下所有控件的名称,包括 刚才添加的文本框的名称,如果没有自动列出,也可以先编译一下,因为刚才在UI中添加的文本框控件还没有和对应编译生成和moc_*文件对应,所以可以先用Ctrl+B编译一下程序,编译成功后,再写代码就可以ui->自动列出所有的控件。



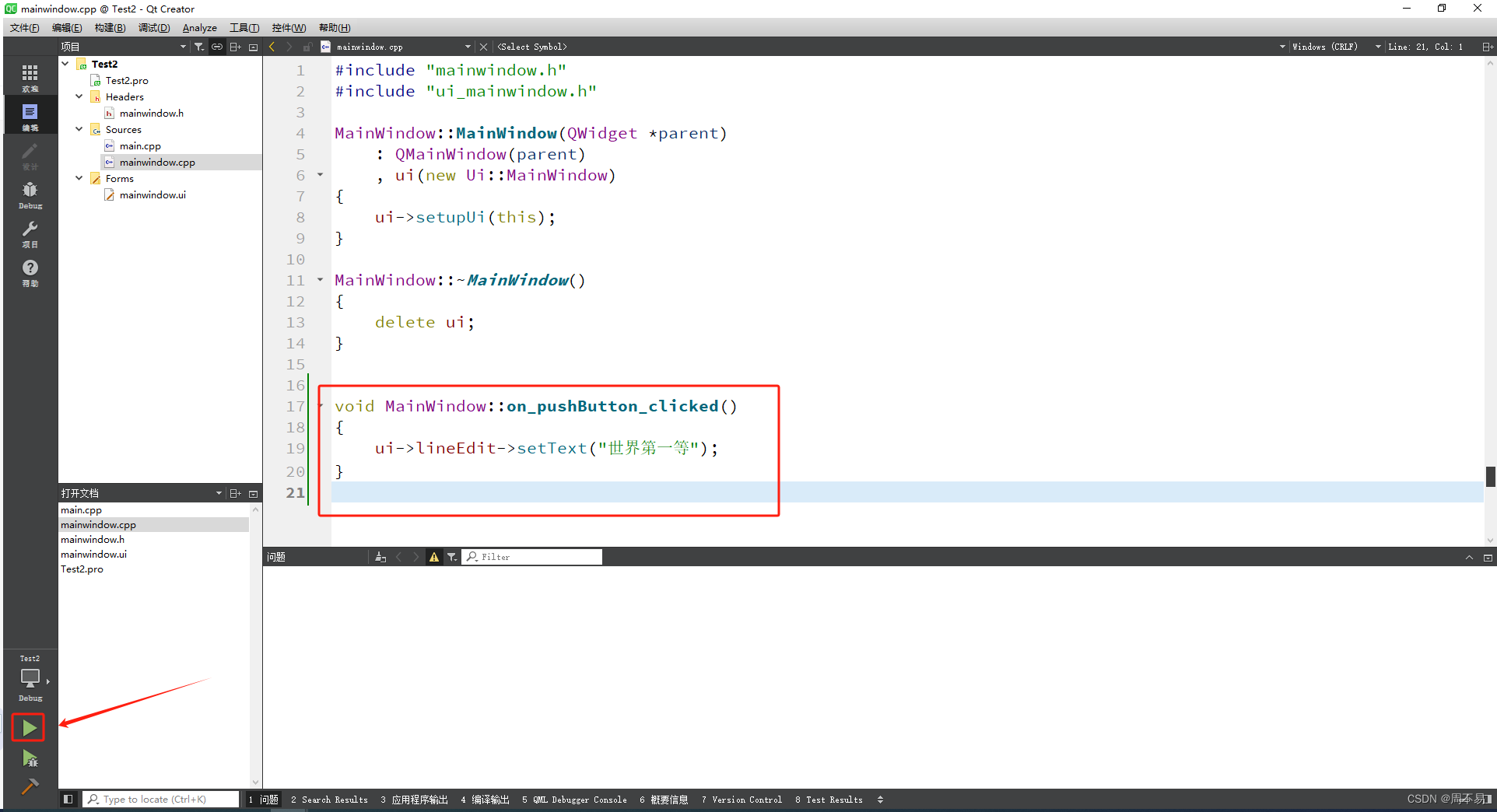
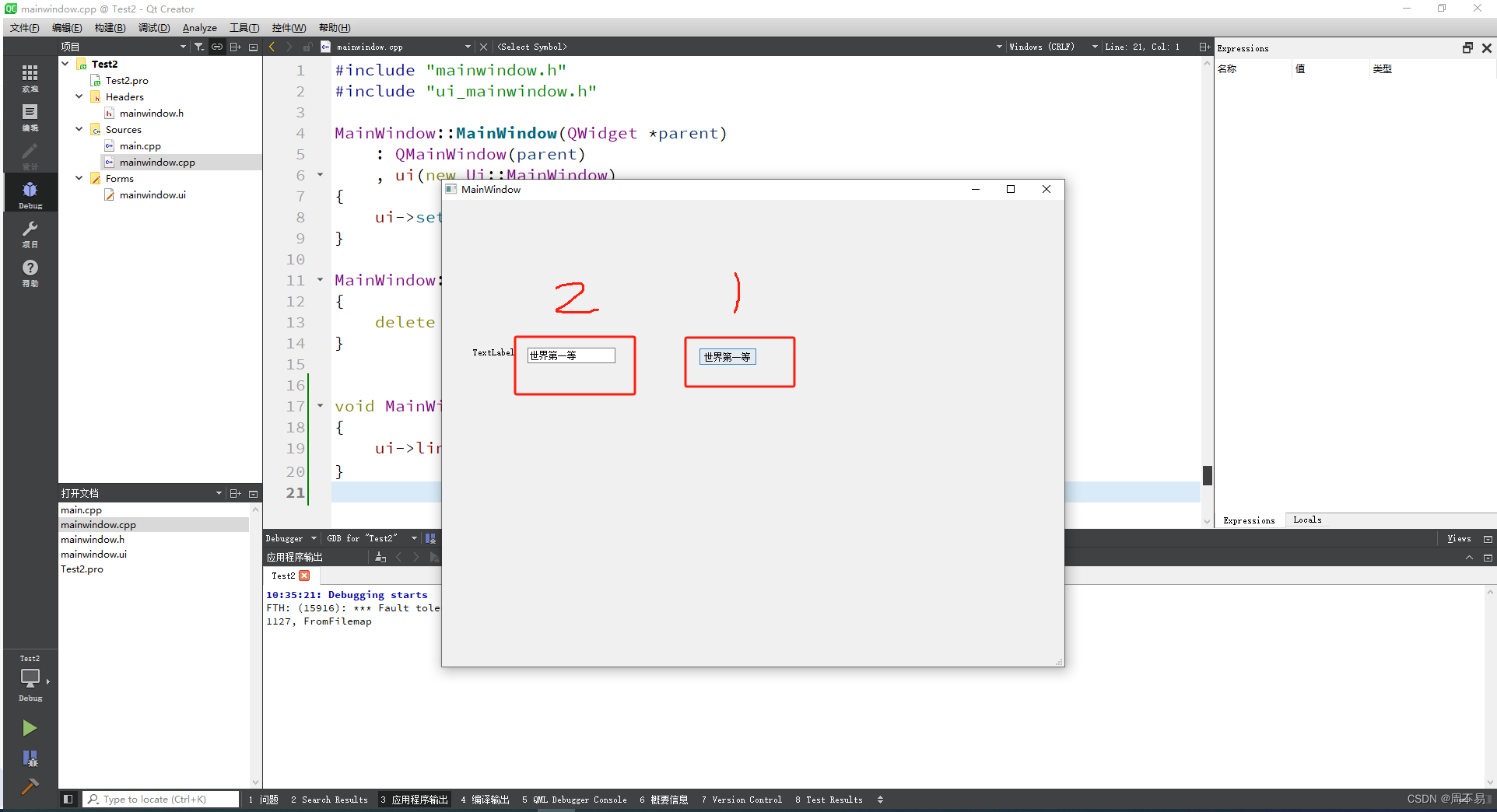
在下图中此处写下如下代码,点击左侧的绿色三角,可以运行程序,也可以使用Ctrl+R运行程序,也可以F5按键调试程序。

程序正常运行后,点击按钮,我们可以看到文本框被赋值。

以下是我们做的第一个demo的源码,各位同学下载到本地运行时,需要确认编译完的路径。
https://download.csdn.net/download/zhouhui1982/88736785
注意代码所在路径及编译完的程序所在路径不要用中文,否则在编译时会出错误。
《写在最前边》![]() https://blog.csdn.net/zhouhui1982/article/details/135550465
https://blog.csdn.net/zhouhui1982/article/details/135550465
《一、QT的前世今生》![]() https://blog.csdn.net/zhouhui1982/article/details/135550566
https://blog.csdn.net/zhouhui1982/article/details/135550566
《二、QT下载、安装及问题解决(windows系统)》![]() https://blog.csdn.net/zhouhui1982/article/details/135550949
https://blog.csdn.net/zhouhui1982/article/details/135550949
《三、Qt Creator使用》?![]() https://blog.csdn.net/zhouhui1982/article/details/135565568??????????????
https://blog.csdn.net/zhouhui1982/article/details/135565568??????????????
《四、Qt的第一个demo》![]() https://mp.csdn.net/mp_blog/creation/editor/135566987
https://mp.csdn.net/mp_blog/creation/editor/135566987
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Java 多线程之自定义线程池(ThreadPool)使用方法
- 响应式编程WebFlux基础实战练习
- 基于java的宿舍管理系统设计与实现
- 应急响应中的溯源方法
- 强化学习应用(五):基于Q-learning算法的无人车配送路径规划(通过Python代码)
- 实现vue加载指令 v-loading
- SpringBoot实用开发(七)-- RedisTemplate处理List类型的数据
- Phoncent博客,AI写作助手,助力文学创作
- HTML JavaScript 数字变化特效
- mac 安装指定版本python