前端面试题-CSS3新增特性
增加了transition过渡和animation动画
transition过渡,可以实现元素状态的渐变效果,即当元素的状态发生变化时,元素会平滑的过渡到新的状态。要使用transition属性,需要指定要执行过渡效果的属性,过渡效果的持续时间,过渡效果的函数以及过渡效果的开始的时间。
| 属性 | 描述 |
|---|---|
| transition | 简写属性,用于在一个属性只给设置四个过渡属性 |
| transition-property | 规定应用过渡的css属性的名称 (none,all) |
| transition-duration | 定义过渡效果花费的时候。默认是0 |
| transition-timing-function | 规定过渡效果的时间曲线。默认是"ease” (linear,ease,ease-in,ease-out,ease-in-out,cubic-bezier) |
| transition-delay | 规定过渡效果何时开始。默认是0 (延迟) |
animation动画是使元素从一种样式逐渐变化为另一种样式的效果。可以改变任意多的样式和任意多的1此说。用百分比规定变化发生的时间。或用关键字"from"和"to",等同于0%和100%。(为了得到最佳浏览器的1支持,您应该始终定义0%和100%)
| 属性 | 描述 |
|---|---|
| @keyframes | 规定动画 |
| animation | 所有动画属性的简写属性 |
| animiation-name | 规定@keyframes动画的名称 |
| animiation-duration | 规定动画完成一个周期所花费的秒或毫秒,默认0 |
| animation-timing-function | 规定动画的速度曲线。默认ease |
| animation-fill-mode | 规定当动画不播放(或完成时,或延迟未开始时)要应用到的元素样式 |
| animation-delay | 规定动画何时开始 也叫做动画的延迟 |
| animation-iteration-count | 规定动画被播放的次数。默认是1 |
| animation-direction | 规定动画是否在下一周期逆向的播放。默认是’normal’ |
| animation-play-state | 规定动画是否正在运行或暂停 |
弹性盒子flex
弹性盒子是一种新的布局模式。css3弹性盒子,是一种当前页面需要适应不同改的屏幕大小以及设备类型时确保元素拥有恰当的布局方式。引入弹性布局模型的目的是提供一种更加有效的方式对一个容器的子元素进行排列,对齐和分配空白空间。
弹性各组由弹性容器和弹性子元素组成。弹性容器通过设置display属性值为flex或inline-flex将其定义为弹性容器
1.方向属性 flex-direction(父)
flex-direction属性指定了弹性子元素在父容器中的位置
1.row:横向从左到右排列(左对齐),默认的排列方式
2.row-reverse:反转横向排列(右对齐),从后往前排,最后一项排在最前面
3.colum:纵向排列
4.colum-reverse:反正纵向排列,从后往前排列,最后一项排在最上面。

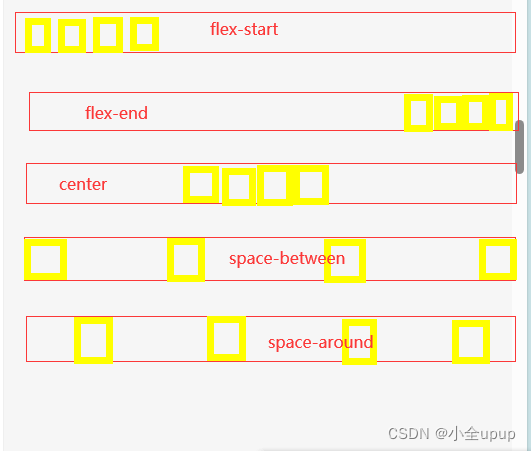
2.内容对齐属性 justify-content 横轴(父)
应用在弹性容器上。把弹性项沿着弹性容器的主轴线对齐
1.flex-start:弹性项目紧挨着行头排列 默认值
2.flex-end:弹性项目紧贴着行尾排放
3.center :弹性项目居中紧挨着填充
4.space-between :弹性项目平均分布在该行上两端占满 相邻空格相等
5.space-around:平分空白 首尾两边空白是中间的二分之一

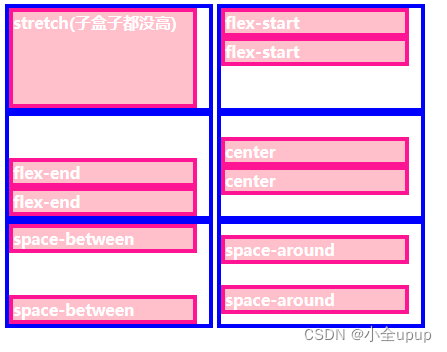
3.内容对齐属性 align-items属性 纵轴(父)
设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式
1.flex-start:弹性盒子元素的侧轴起始位置开始排列
2.flex-end:弹性盒子元素的侧轴结束位置开始排列
3.center:弹性盒子侧轴中间排列
4.baseline :如弹性盒子元素的行内轴和侧轴位同一条则等于1
5.stretch:如果指定侧轴大学的属性值为auto,则其值会使项目的边距和的尺寸尽可能的接近所在行的尺寸 但同时会遵循 max min的限制

4.flex-wrap(父)
用于指定弹性盒子的子元素换行方式
1.nowrap 默认 弹性容器为单行。该情况下弹性子项肯呢个会溢出容器。
2.wrap:弹性容器为多行。该情况下子弹性项溢出部分会被放置到新行
3.wrap-reverse 反转wrap排列

5.align-content属性(父)
用于修改flex-wrap的行为。类似与align-items,但它不设置子元素的对齐。而是设置各个行的对齐。
1.stretch 默认,各行将会伸展以占用剩余的空间
2.flex-start 各行向弹性盒容器的起始位置堆叠
3.flex-end 各行向弹性盒子容器的结束位置堆叠
4.center 各行向弹性盒子的中间位置堆叠
5.space-between 各行在弹性盒子容器中平均分布
6.space-around 平分空白

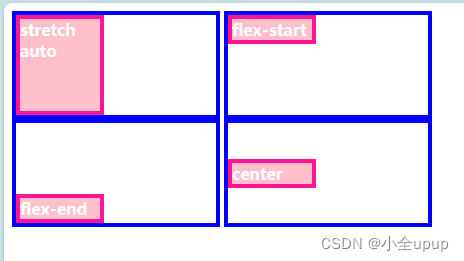
6.align-self(子)
用于设置弹性元素自身在侧轴方向上的对齐方式
1.auto 如果align-self的值为auto,则其计算值为元素的父元素的align-items值。如果其没有父元素,则计算值为’stretch’
2.flex-start 弹性盒子元素的侧轴其实位置的边界紧靠该行的侧轴起始边界。
3.flex-end 弹性盒子元素的侧轴起始位置的边界紧靠住该行的侧轴结束边界
4.center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
5.baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与’flex-start’等效。其它情况下,该值将参与基线对齐。
6.stretch:如果指定侧轴大小的属性值为’auto’,则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照’min/max-width/height’属性的限制。

7.flex(子)
flex-grow:子盒子除了基础宽度外所占父盒子多余空间的比例
flex-basis:子盒子的基础宽度
flex-basis决定了子盒子一开始的宽度,假如width设置了200,flex-basis不设置默认就是auto,最终宽度就会采用width,如果width不设置就是auto,flex-basis设置100,最终宽度就会采用100,如果两者都不设置,就都为auto,那么子盒子的最终宽度就是内容大小来决定,被内容撑开;如果两者都设置,则flex-basis会覆盖width,最终采用flex-basis;
flex-shrink:子盒子除了基础宽度外所占父盒子溢出空间的比例
shrink和grow则相反,假如父盒子500,子盒子的宽度加起来为600,那么就溢出了100,flex-shrink就决定了每个子盒子占100的比例,子盒子的最终宽度就是基础宽度或者width加上溢出这一部分的宽度;
媒体查询
css3根据设置自适应显示。媒体查询可用于检测很多事情
1.viewport(视窗)的宽度与高度
2.设备的宽度与高度
3.朝向(智能手机横屏,竖屏)
4.分辨率
@media screen and (max-width: xxxpx) {}
@media screen and (min-width: xxxpx) {}

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【前端】一步步教你制作一个精致的HTML个人网页
- Android学习记录(二)
- buffer pool和查询缓存的区别
- 人工智能--认知放大器(上)
- 三菱plc仿真模拟软件FX-TRN-BEG-C学习资料从入门到精通视频教程
- .net core IResultFilter 的 OnResultExecuted和OnResultExecuting的区别
- 网络安全学习-NTFS安全权限、文件共享
- 如何利用腾讯文档提升办公效率?
- .xlsx不符合OOXML规范的导入问题
- Docker 部署