鸿蒙HarmonyOS ArkUI开发-服务卡片-今天吃什么
发布时间:2024年01月10日
????????今天做一个鸿蒙的服务卡片,具体效果如图所示。
一、效果图

二、实现方法
(1)创建卡片
参照开发者官网给出的开发方法,只需要简单操作就能实现一个服务卡片的创建:
在已有的应用工程中,创建ArkTS卡片,具体操作方式如下。
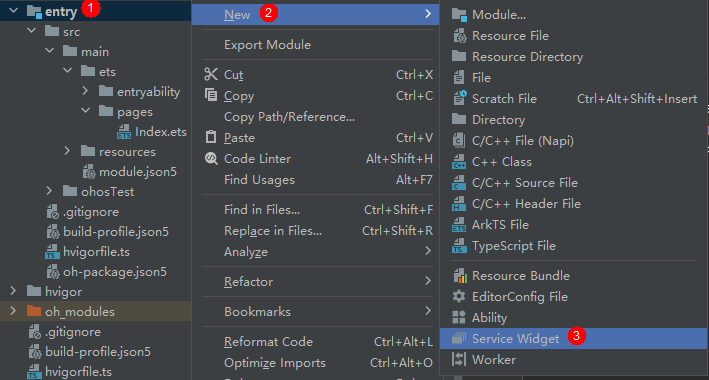
- 创建卡片

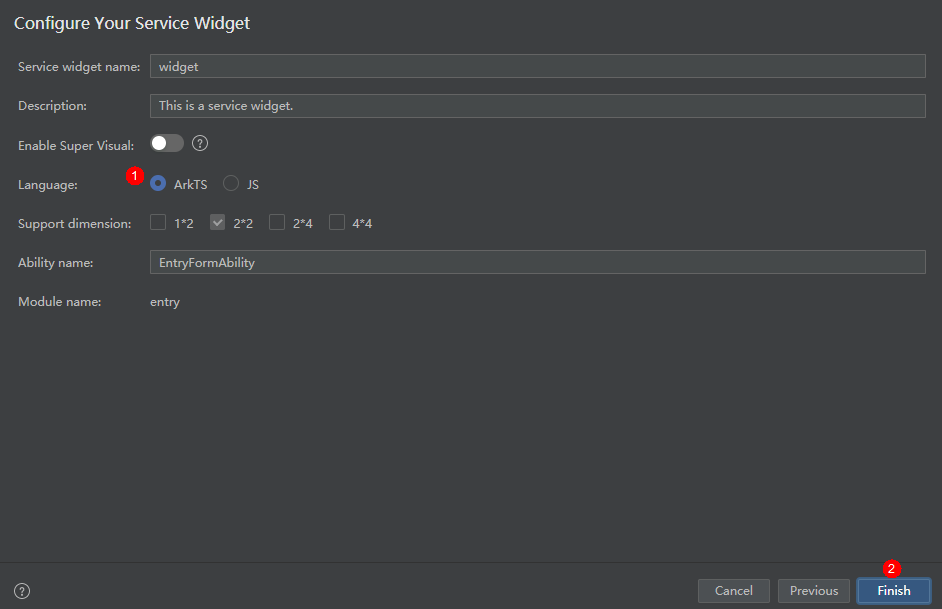
- 根据实际业务场景,选择一个卡片模板。

- 在选择卡片的开发语言类型(Language)时,选择ArkTS选项,然后单击“Finish”,即可完成ArkTS卡片创建。

- ArkTS卡片创建完成后,工程中会新增如下卡片相关文件:卡片生命周期管理文件(EntryFormAbility.ts)、卡片页面文件(WidgetCard.ets)和卡片配置文件(form_config.json)。

(2)编写卡片布局
????????开发者可以使用声明式范式开发ArkTS卡片页面。如下卡片页面由DevEco Studio模板自动生成,开发者可以根据自身的业务场景进行调整。

????????ArkTS卡片具备JS卡片的全量能力,并且新增了动效能力和自定义绘制的能力,支持声明式范式的部分组件、事件、动效、数据管理、状态管理能力,详见“ArkTS卡片支持的页面能力”。
实现本文效果图中的效果只需要修改两个文件,WidgetCard.ets和EntryFormAbility.ets文件。

首先WidgetCard.ets文件是卡片布局代码,具体代码如下:
let storage = new LocalStorage();
@Entry(storage)
@Component
// 定义 WidgetCard 数据结构
struct WidgetCard {
@LocalStorageProp('detail') detail: string = '今天吃什么';
@State translateY1: number = 50; // 第一个文本的垂直位移
@State translateY2: number = 50; // 第二个文本的垂直位移
@State opacityValue1: number = 1; // 第一个文本的透明度,初始值为 1 用于淡入效果
@State opacityValue2: number = 1; // 第二个文本的透明度,初始值为 1 用于淡入效果
flag: boolean = true; // 用于切换动画状态的标志位
// 渲染函数
build() {
Column() {
Stack() {
// 第一个文本
Text(`${this.detail}`)
.fontSize(20)
.lineHeight(24)
.translate({ x: 0, y: this.translateY1 })
.width('100%')
.textAlign(TextAlign.Center)
.animation({
curve: Curve.EaseInOut,
playMode: PlayMode.Normal,
duration: 400,
})
.opacity(this.opacityValue1)
.fontColor("#F6F6F6")
.fontWeight(FontWeight.Bold)
// 第二个文本
Text(`${this.detail}`)
.fontSize(20)
.lineHeight(24)
.translate({ x: 0, y: this.translateY2 }) // 使用 translateY2 作为第二个文本的垂直位移
.width('100%')
.textAlign(TextAlign.Center)
.animation({
curve: Curve.EaseInOut,
playMode: PlayMode.Normal,
duration: 400,
})
.opacity(this.opacityValue2)
.fontColor("#F6F6F6")
.fontWeight(FontWeight.Bold)
}
}
.alignItems(HorizontalAlign.Center)
.justifyContent(FlexAlign.Center)
.backgroundColor(Color.Blue)
.onClick(() => {
// 发送卡片动作消息
postCardAction(this, {
'action': 'message',
'params': {
'msgTest': 'messageEvent',
},
});
// 切换动画状态
if (this.flag) {
this.flag = !this.flag
this.translateY1 = -50;
this.translateY2 = 0;
this.opacityValue1 = 0;
this.opacityValue2 = 1;
} else {
this.flag = !this.flag
this.translateY1 = 0;
this.translateY2 = 50;
this.opacityValue1 = 1;
this.opacityValue2 = 0;
}
})
.width('100%')
.height('100%')
.backgroundColor("#00B0FF") // 设置背景颜色
}
}
? ? ? ? 以上代码主要实现的功能是通过点击事件触发两个文本的属性动画,一个淡入界面,一个淡出界面。 同时,点击事件还调用了postCardAction方法,这个方法触发的message事件可以拉起FormExtensionAbility,然后由FormExtensionAbility刷新卡片内容。
(3)通过message事件刷新卡片内容
? ? ? ?具体来说,通过message事件来刷新卡片内容的方法如下:在FormExtensionAbility中,通过onFormEvent方法处理从WidgetCard发送过来的事件,并切换菜单数据。相关的EntryFormAbility.ets文件代码如下:
import formInfo from '@ohos.app.form.formInfo';
import formBindingData from '@ohos.app.form.formBindingData';
import FormExtensionAbility from '@ohos.app.form.FormExtensionAbility';
import formProvider from '@ohos.app.form.formProvider';
export default class EntryFormAbility extends FormExtensionAbility {
data: string[] = [
'红烧肉',
'清蒸鲈鱼',
'香辣牛肉面',
'麻辣火锅',
'糖醋排骨',
'梅菜扣肉',
'宫保鸡丁',
'西红柿鸡蛋面'
];
onAddForm(want) {
// Called to return a FormBindingData object.
let formData = {};
return formBindingData.createFormBindingData(formData);
}
onCastToNormalForm(formId) {
// Called when the form provider is notified that a temporary form is successfully
// converted to a normal form.
}
onUpdateForm(formId) {
// Called to notify the form provider to update a specified form.
}
onChangeFormVisibility(newStatus) {
// Called when the form provider receives form events from the system.
}
onFormEvent(formId, message) {
let number = this.data.length;
let formData = {
'detail': this.data[Math.round(Math.random() * (number - 1))], // 和卡片布局中对应
};
let formInfo = formBindingData.createFormBindingData(formData)
formProvider.updateForm(formId, formInfo).then((data) => {
console.info('FormAbility updateForm success.' + JSON.stringify(data));
}).catch((error) => {
console.error('FormAbility updateForm failed: ' + JSON.stringify(error));
})
}
onRemoveForm(formId) {
// Called to notify the form provider that a specified form has been destroyed.
}
onAcquireFormState(want) {
// Called to return a {@link FormState} object.
return formInfo.FormState.READY;
}
};在onFormEvent方法中,通过formProvider.updateForm刷新了卡片的状态。
三、项目地址
文章来源:https://blog.csdn.net/liuhaikang/article/details/135492553
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 树莓派,mediapipe,Picamera2利用舵机云台追踪人手(PID控制)
- 珠宝饰品品牌网站建设的效果如何
- 爬虫代理IP在电商行业的应用
- Linux脚本的作用是监控IP登录失败次数
- php+mysql社区交流系统
- 以超市数据微案例-fineBI可视化分析
- Linux环境安装Hadoop
- 大厂面试题一文讲通jvm,Java虚拟机高频面试题
- 社交媒体的力量:独立站如何利用海外社媒进行引流
- uniapp Vue3 日历 可签到 跳转