vue前端开发自学,使用yarn脚手架创建vue项目
发布时间:2024年01月15日
vue前端开发自学,使用yarn脚手架创建vue项目!下面展示一下,如何在本机操作,使用yarn这款脚手架,创建一个vue项目。
第一步,你需要先创建好,即将存档项目的文件夹。我的路径是在:"D:\yarn\wb\manage".

如图,我放在了d盘下面。单独建立了一个文件夹方便对项目的管理。
然后再命令行模式下,进入该文件夹。

如图,我已经进入这个文件夹里面了。

如图,你可以使用命令“vue -V”来查看一下,当前你使用的cli的版本情况。
我的版本是5.0.8.
有些公司里面可能使用的4.0的版本。
接下来就是创建项目了。非常简单。使用命令:“vue create my-app”。

声明:项目的名字,不能使用驼峰命名法!会报错的。你可以使用中横,或者下划线。
它会提示你,让你选择vue的版本。默认vscode开发环境,会自动选择到vue3.、你可以使用键盘的上下箭头,控制,我选择了vue2版本。
之后,它还会再次提示你,让你选择,使用哪个脚手架。我们肯定是勾选yarn。来管理项目啊!

如图,在你配置参数后,它会自动执行安装依赖。
success。绿色的。当你看见,下面出现2行蓝色的内容,就说明安装初始化完毕了。

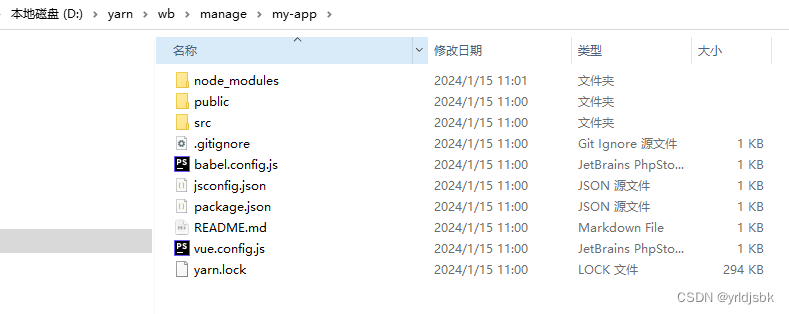
如图,my-app。就出现了。里面就是初始化之后的vue项目了。
后续执行,就是,进入该文件夹。然后使用yarn serve。指令,执行启动它。

里面初始化的内容,其实很少。如图。就仅仅几个文件夹而已。

如图,启动项目打开了本地浏览器,看见这个页面。说明你的本地vue项目,启动成功了。
文章来源:https://blog.csdn.net/yrldjsbk/article/details/135596609
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【已解决】修改了网站的class样式name值,会影响SEO,搜索引擎抓取网站及排名吗?
- Python Pandas 处理缺失值(第11讲)
- 代码随想录算法训练营Day1 | 704.二分查找、27.移除元素
- Javascript 正则表达式零宽断言
- 模拟算法 蓝桥杯备赛系列 acwing
- Typescript新手入门1
- 百度搜索exgraph图执行引擎设计与实践
- go slice源码探索(切片、copy、扩容)和go编译源码分析
- Jave实现分页功能
- HTML表单