QT设置QTableWidget左上角文字(CornerButton)
关于这个左上角
在QTableWidget中,左上角有一个可以点击的空白区域,如图:

默认情况下,点击它会全选所有的单元格。
它即不属于列表头,也不属于行表头,它的名称叫Corner Button
在QTableWidget中,有几个操作Corner Button的方法:
setCornerButtonEnabled();??//设置是否启用这个按钮,如果值为false则不能被点击
setCornerWidget();??//给这个按钮设置其它QWidget类型的对象
cornerWidget();??//获取这个按钮所包含的QWidget对象原本以为通过setCornerWidget()方法就可以设置它的文本等,不过很遗憾,设置之后发现左上角并没有变化!?在启用横向和纵向滚动条后:
QTableWidget *tab = ui->tableWidget;
tab->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOn); //始终启用横向滚动条
tab->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOn); //始终启用纵向滚动条发现设置的QWidget对象出现在右下角的这个位置:
设置的竟然是右下角,尴尬~~
设置方法
查了不少资料,QTableWidget中似乎并没有提供直接修改左上角按钮的方法!
网上有大佬提供了一段代码,通过事件过滤器捕捉Paint(绘制)事件,然后重绘按钮。。
测试可行,但我总觉得过于复杂了~~
另类的方法
一番研究后,还是让我找到了一个简单的方法!
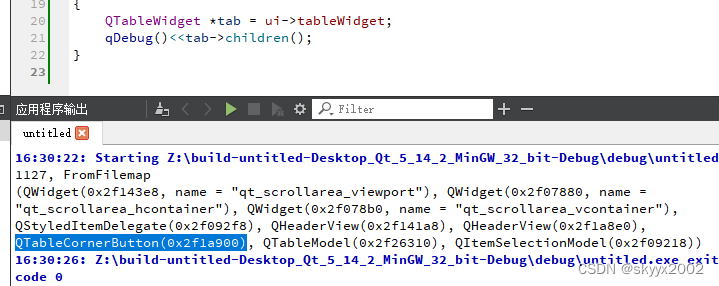
首先,查看一下QTableWidget的子对象信息:
QTableWidget *tab = ui->tableWidget;
qDebug() << tab->children();
如图:

我判断图中选中的部分就是左上角的按钮对象!但是QTableCornerButton是QTableWidget的内部对象,QT没有直接引用和创建的方法。不管,先测试一下能不能操作它!
.h头文件中加入:
#include <QWidget>
#include <QDebug>
#include <QLabel>
#include <QHBoxLayout>.cpp文件:
QTableWidget *tab = ui->tableWidget;
QWidget *ww = (QWidget*) tab->children().at(5); //使用一个QWidget对象来承载QTableCornerButton对象
QHBoxLayout *hbox = new QHBoxLayout(ww); //创建一个水平布局器,并绑定到ww
hbox->setMargin(0); //设置布局器边界为0,否则会影响后面组件的显示
QLabel *lab = new QLabel("sky"); //创建一个文本标签,打上想要显示的文本
lab->setAlignment(Qt::AlignCenter); //设置文本为居中显示
hbox->addWidget(lab); //把文本标签添加到布局器
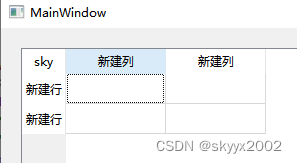
设置后,效果如图:

搞定收工~~
一些注意事项
1、QTableCornerButton这个对象,在不同参数的QTableWidget对象中位置可能不一样,QTableWidget的参数设置好后,请先查看其子对象:qDebug() << tab->children();?以确定位置。
2、默认情况下QTableWidget 表格需要有行和列,左上角才会显示。如果没有行和列想显示它,可以通过ww->setFixedSize(50,30);来强制显示,但不推荐这种方式,会影响到表格显示
3、QTableCornerButton对象不能使用QPushButton类型来承载,虽然操作不会报错,但是文本不会显示!
4、此方法完全原创,转载请注明~
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- SemanticNeRF:基于 NeRF 的语义分类方法
- (二十三)Kubernetes系列之prometheus+grafana安装
- 、写入Shellcode到注册表上线
- ES6规范
- Spring IOC
- Next.js 导航和路由跳转
- Redis-Day2实战篇-短信登录(基于Session实现登录, 集群的session共享问题, 基于Redis实现共享session登录)
- Centos系统安全设置
- 在Linux安装卸载文件
- 长风破浪会有时