前端---后端 跨域?
一、跨域 ?
跨域(Cross-Origin Resource Sharing,CORS)是浏览器的一项安全功能,它用于限制一个域名下的文档如何从另一个不同的域名、端口或协议请求资源。跨域资源共享(Cross-Origin Resource Sharing,CORS)是一种用于解决跨域问题的机制,它定义了浏览器和服务器应该如何处理来自其他源的跨源请求。 ?在没有启用CORS的情况下,浏览器的同源策略限制了从一个源加载的文档的脚本如何与来自不同源的服务器交互。同源是指协议(http或https)、域名(example.com)和端口(80)的组合相同。如果文档的源(协议、域名和端口)与请求源不同,则该请求将被浏览器阻止。 ?启用CORS需要服务器在响应中包含特定的头部信息,以告知浏览器哪些跨源请求被允许。这些头部信息包括Access-Control-Allow-Origin、Access-Control-Allow-Methods、Access-Control-Allow-Headers等。根据CORS的规则,只有被允许的跨源请求才会被浏览器执行,并且浏览器会对这些请求进行一些限制,比如不允许调用服务器的cookie或使用DOM操作。 ?可以通过在服务器端设置Access-Control-Allow-Origin头部字段来启用CORS。如果该字段被设置为*,则表示任何源都可以访问资源。如果想要更精确的控制,可以设置为具体的源域名。此外,还可以设置其他CORS头部字段来控制跨域请求的权限。
二、示例
(1)错误演示
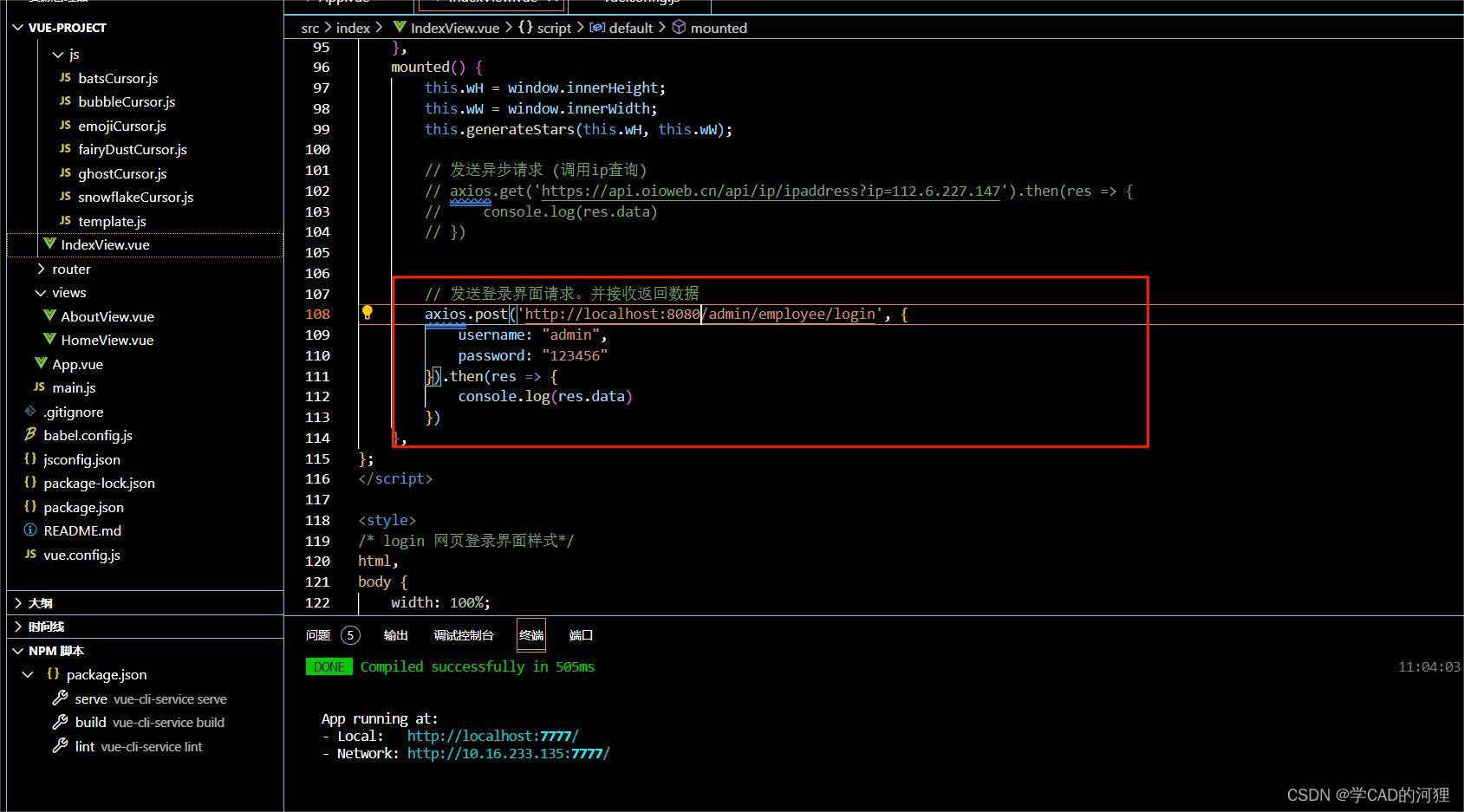
在前端脚手架中直接请求 http://localhost:8080/admin/employee/login 接口

运行后在控制台会发现出现了跨域问题 ?
?
(2)成功演示?
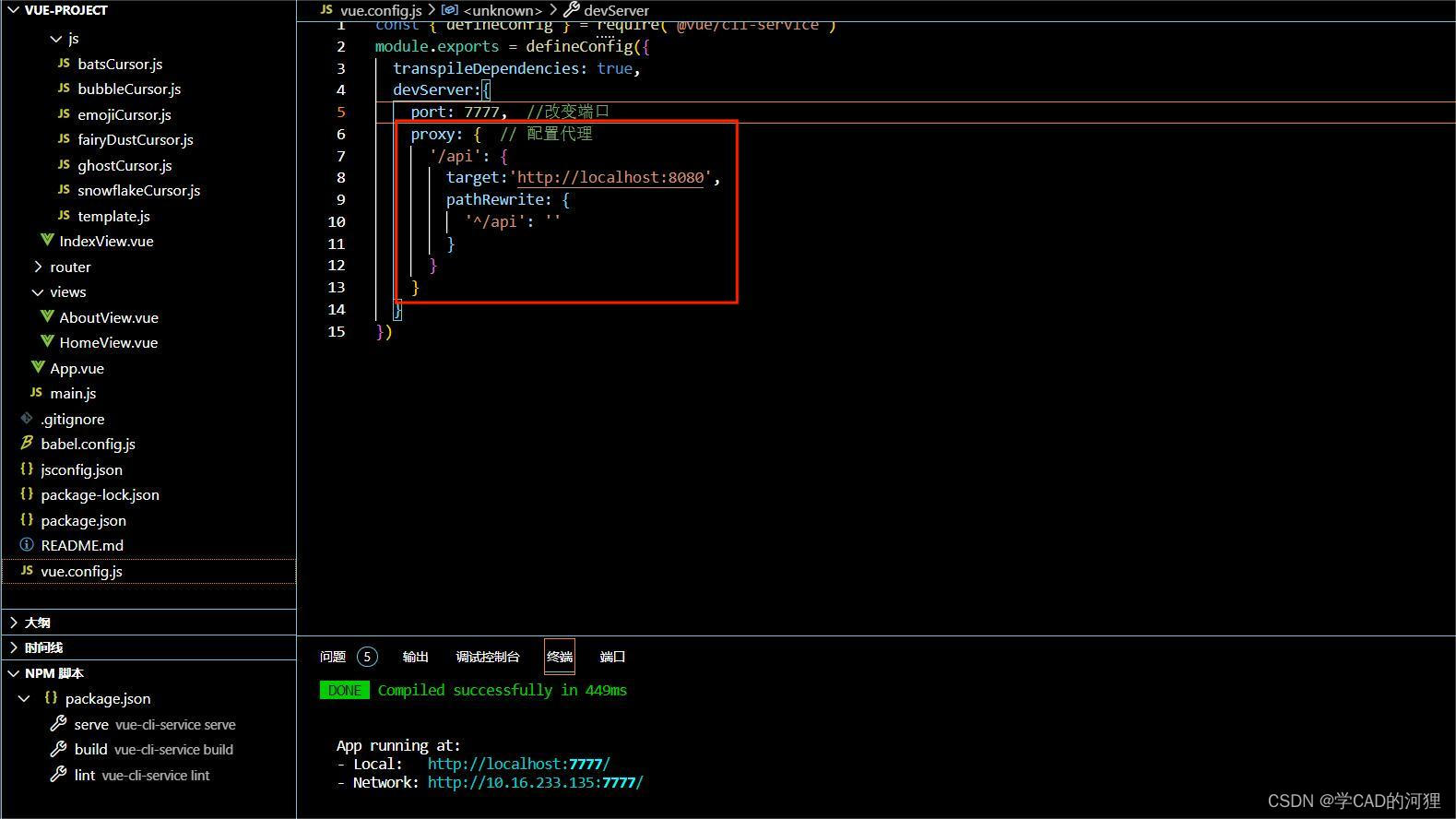
为了解决跨域问题,可以在vue.config.js文件中配置代理

运行后,后端成功返回数据 ?
?
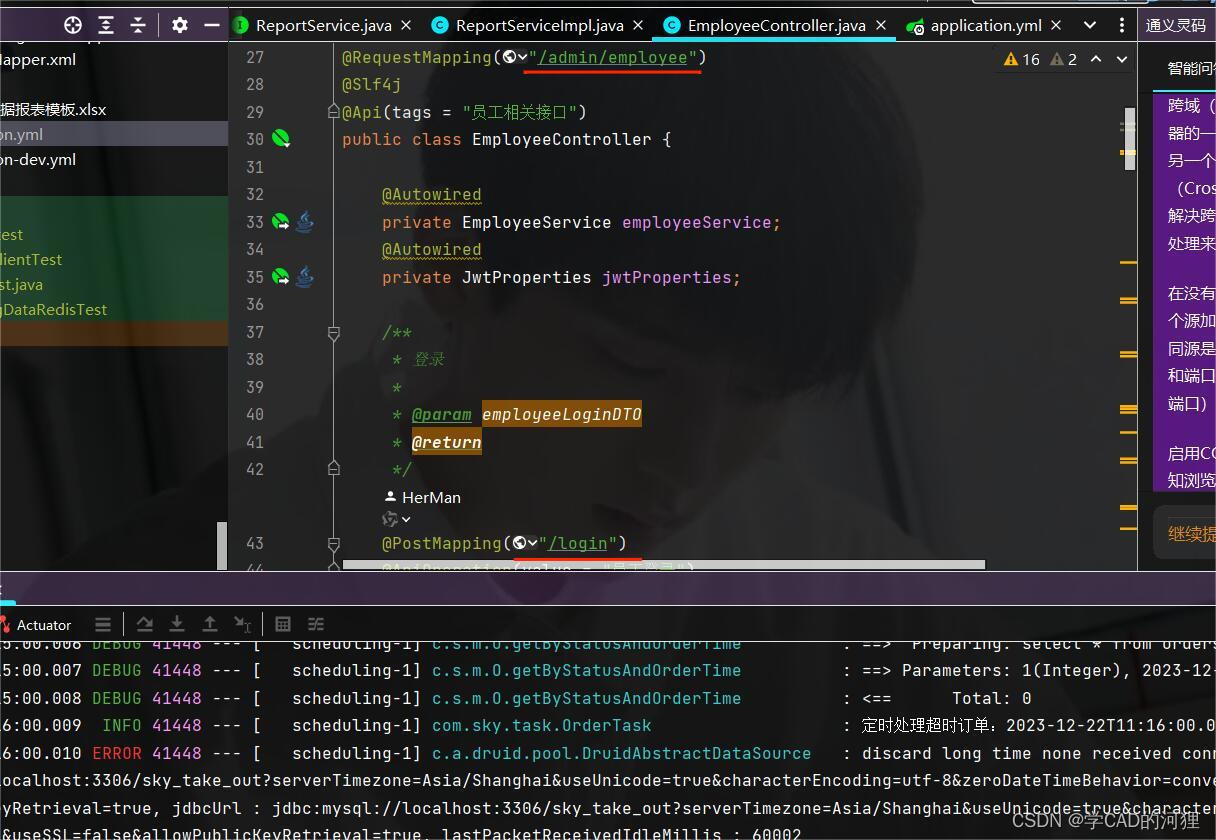
?在此上面前提我是已经运行起了后端---
可以看到使用前端发起post请求的地址(红线标注)

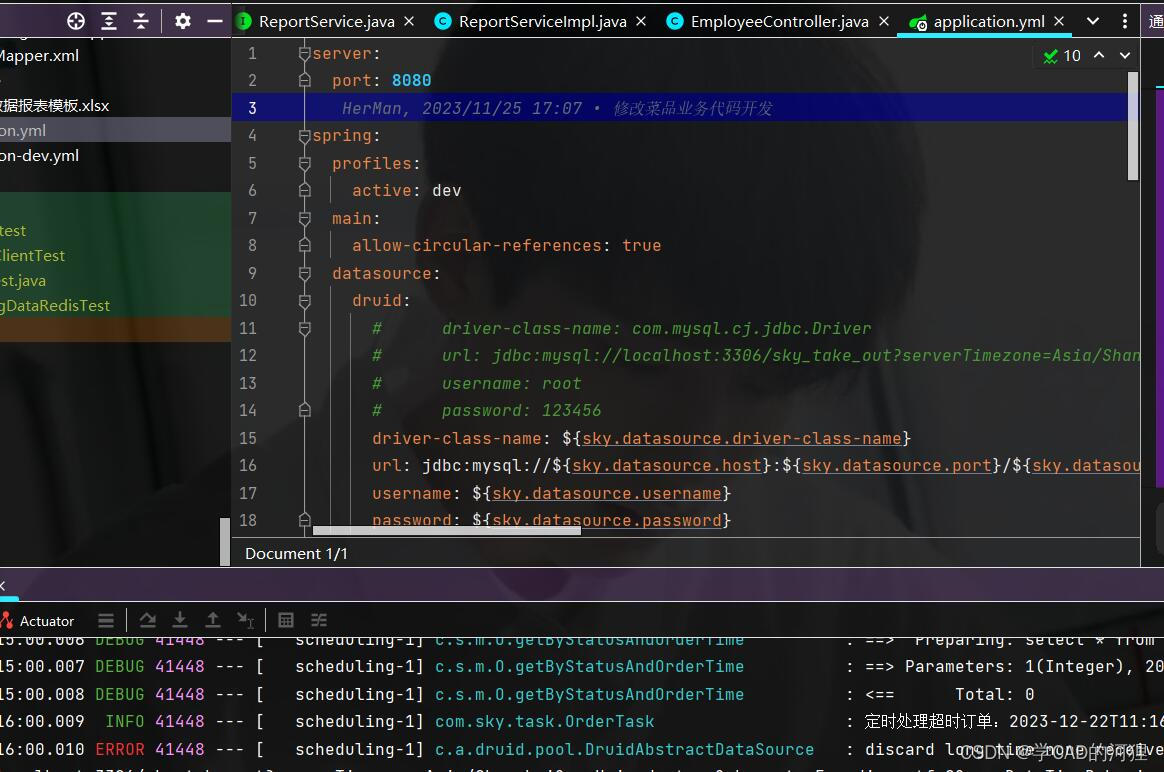
?并且这里的Tomcat端口号为8080,所以前端就可所以配置代理8080端口号

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【C++】命名空间详解
- C++核心编程二:引用(持续更新)
- python自动化操作安卓app
- 03_LearnOpenGL 索引缓冲对象
- 数据库用户映射报错用户、组或角色在当前数据库中已存在 错误15023
- Nestjs 微服务实战 - 动态微服务创建链接
- AOP(面向切面编程)基于XML方式配置
- GeoTrust SSL证书详细介绍
- 手把手带你死磕ORBSLAM3源代码(三十五)Tracking.cc CreateInitialMapMonocular
- 如何实现服务器主动向客户端推送实时数据