promise的async/await,让你的代码像同步一样执行
发布时间:2024年01月16日
await 会暂停函数的执行,直到 promise 状态改变,让你的代码得到的结果,像同步一样执行
const getApi = async () => {
console.log('步骤1')
await new Promise((resolve, reject) => {
console.log('步骤2')
setTimeout(() => reject("报错了1"), 1000)
}).catch(error => console.log('error', error))
console.log('步骤3') // 暂停,因为需要上一步的promise有结果,才会执行
await new Promise((resolve, reject) => {
console.log('步骤4')
setTimeout(() => reject("报错了2"), 1000)
}).catch(error => console.log('error', error))
console.log('步骤5')
}
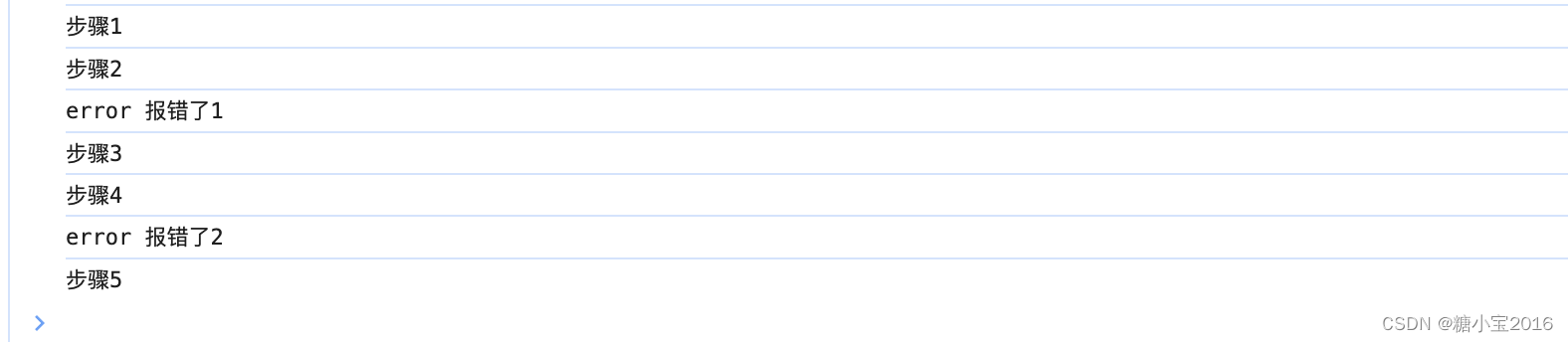
运行getApi()得到的结果是: then的写法,转成async/await的写法
then的写法,转成async/await的写法
// async/await 的写法更优雅,便于解读,避免嵌套
const getApi = async () => {
console.log('getApi1')
let promise = new Promise((resolve, reject) => {
setTimeout(() => resolve("done!"), 1000)
});
let result = await promise; // 等待,直到 promise返回状态
console.log('getApi1_result', result)
}
// then
const list = () => {
console.log('list1')
let promise = new Promise((resolve, reject) => {
setTimeout(() => resolve("done!"), 1000)
}).then(value => {
console.log('list1_result', value)
})
}
//getApi1
//list1
//getApi1_result done
//list1_result done
注意:async和await是需要搭配使用,要不然代码报错
关键字 await 让 JavaScript 引擎等待直到 promise 改变状态,并返回结果。
文章来源:https://blog.csdn.net/tangxiaobao2016/article/details/135630871
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 黑马程序员——javase基础——day04——方法
- 【无标题】
- Visual Studio中 设置代码显示行号
- Python接口自动化测试项目实战详解(requests+excel)
- YoloV8改进策略:自研频域和空间注意力,超越GAM,CBAM等注意力|注意力创新改进|高效涨点|代码注释与改进|包括改进后的结构图
- jmeter自动录制脚本功能
- 软件测试/测试开发丨Python 错误与异常
- 如何在 Ubuntu 22.04 上使用 LEMP 安装 WordPress
- 众和策略股市行情分析:大盘股指数有哪些?
- Vue学习day_02