JavaScript SEO:如何为搜索引擎优化 JS
什么是 JavaScript SEO?
JavaScript SEO 是技术 SEO 的一部分,其重点是使使用 JavaScript 构建的网站更容易被搜索引擎抓取、呈现和索引。
常见任务包括以下内容:
- 优化通过 JavaScript 注入的内容
- 正确实施懒加载
- 遵循内部链接最佳实践
- 预防、查找和修复 JavaScript 问题
注:如果您需要重温基本的 JS 知识,请阅读我们的指南: 什么是 JavaScript?
Google 如何抓取和索引 JavaScript?
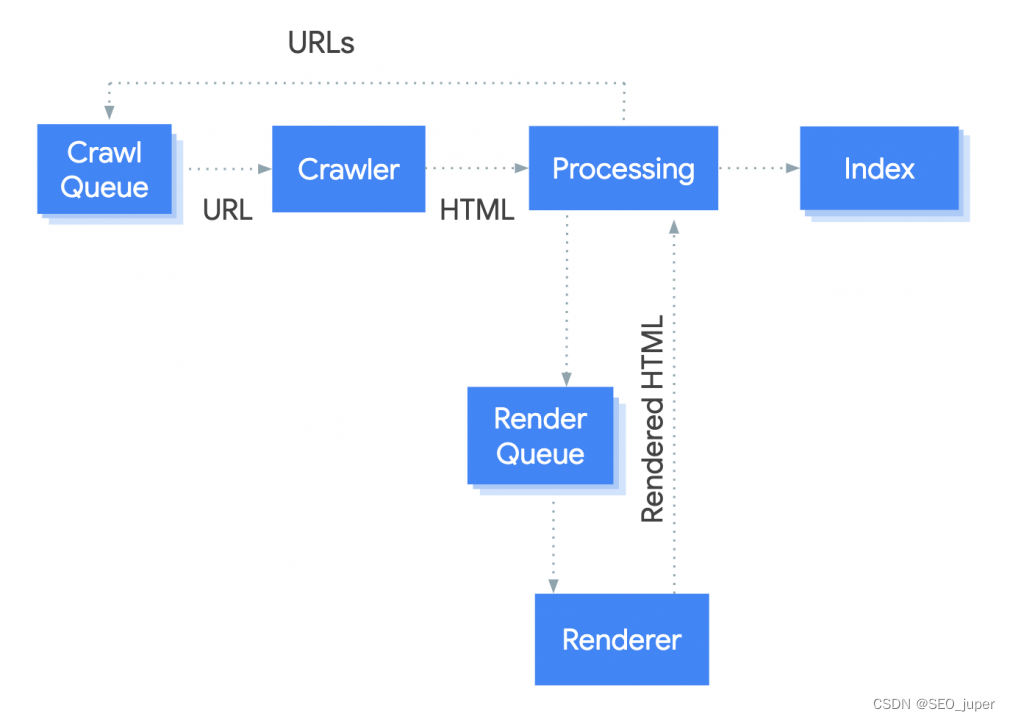
Google 分三个阶段处理 JavaScript:
- 抓取
- 渲染
- 索引

谷歌的网络爬虫(称为 Googlebot)会对网页进行排队抓取和渲染。
它抓取队列中的每个 URL。
Googlebot 发出请求。然后服务器发送 HTML 文档。
接下来,Googlebot 决定需要哪些资源来呈现页面内容。
这意味着它会抓取 HTML。而不是 JS 或 CSS 文件,因为渲染 JavaScript 需要大量资源。
想想看,Googlebot 要下载、读取和运行近 20 亿个网站上数万亿个页面的 JS,需要多少计算能力。
因此,谷歌推迟了 JavaScript 的渲染。它将未执行的内容排在队列中,待资源允许时再进行处理。
一旦资源允许,无头 Chromium(无用户界面的 Chrome 浏览器)就会渲染页面并执行 JavaScript。
Googlebot 会再次处理渲染后的 HTML 以查找链接。并将找到的 URL 列入抓取队列。
在最后一步,Google 会使用渲染的 HTML 为页面编制索引。
服务器端渲染 vs. 客户端渲染 vs. 动态渲染
Google JavaScript 索引问题主要取决于网站如何呈现这些代码:服务器端、客户端或动态呈现。
服务器端渲染
服务器端渲染(SSR)是指在服务器上渲染 JavaScript。然后将渲染好的 HTML 页面提供给客户端(浏览器、Googlebot 等)。
例如,当你访问一个网站时,你的浏览器会向保存网站内容的服务器发出请求。
请求处理完毕后,浏览器会返回渲染好的 HTML 并显示在屏幕上。
SSR 往往有助于网页的搜索引擎优化性能,因为
- 它可以缩短页面主要内容的加载时间
- 可以减少有损用户体验的布局偏移
但是,SSR 会增加页面允许用户输入的时间。
这就是为什么一些大量使用 JS 的网站会选择在某些页面使用 SSR,而不在其他页面使用。
在这种混合模式下,SSR 通常只用于对搜索引擎优化有重要意义的页面。而客户端渲染(CSR)通常保留给需要大量用户交互和输入的页面。
但是,对于开发人员来说,实施 SSR 通常是复杂而具有挑战性的。
不过,还是有一些工具可以帮助实现 SSR:
- 用于 React 框架的 Gatsby 和 Next.JS
- 用于 Angular 框架的 Angular Universal
- 用于 Vue.js 框架的 Nuxt.js
客户端渲染
CSR 与 SSR 相反。在这种情况下,JavaScript 使用文档对象模型(DOM)在客户端进行呈现。
你得到的不是像服务器端渲染那样从 HTML 文档中接收内容,而是一个带有 JavaScript 文件的基本 HTML,该文件通过浏览器渲染网站的其余部分。
大多数使用 CSR 的网站都有复杂的用户界面或许多交互。
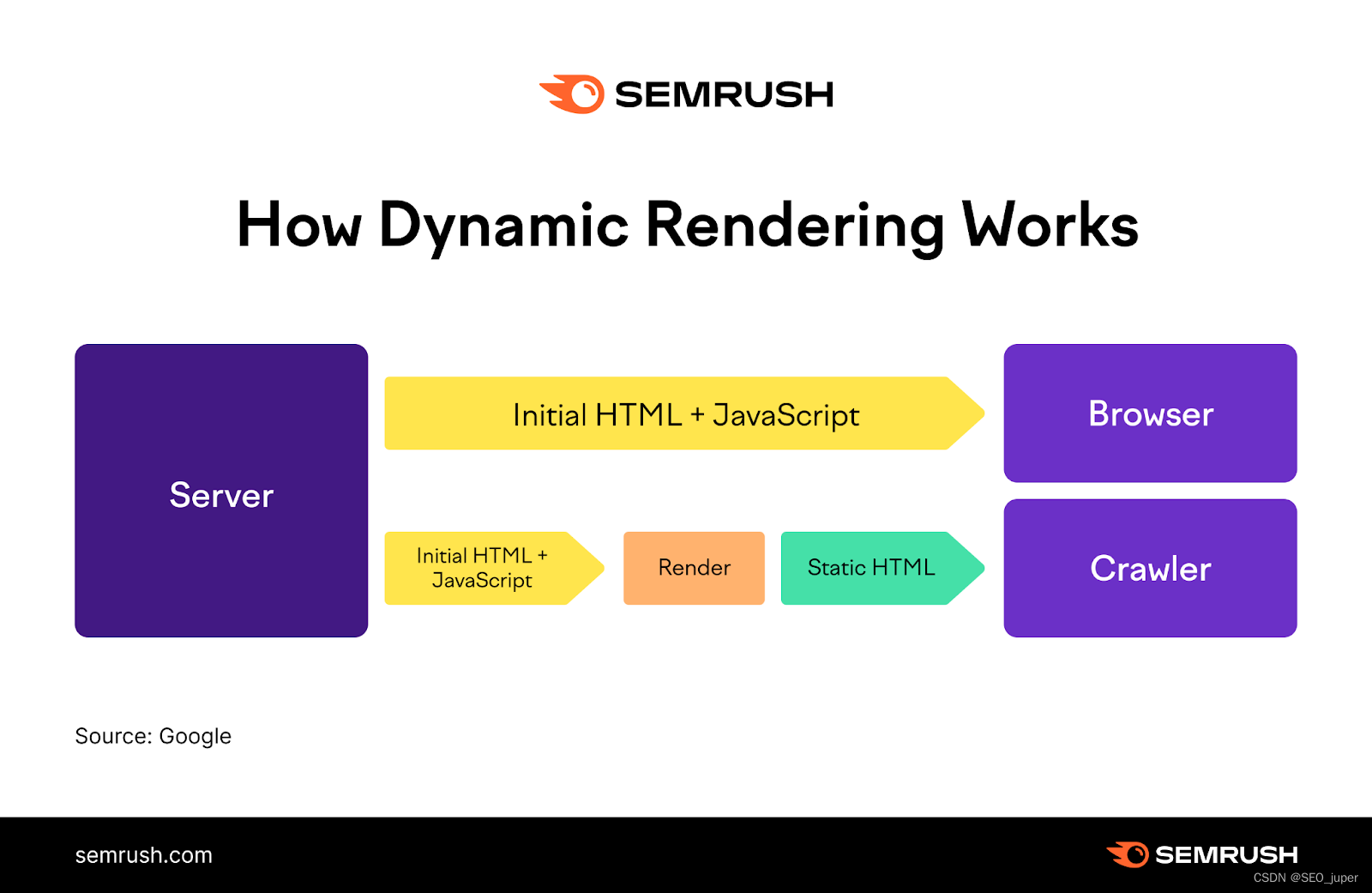
动态渲染
动态渲染是服务器端渲染的一种替代方式。

它能检测到可能会对 JS 生成的内容产生问题的机器人,并提供不含 JavaScript 的服务器渲染版本。
同时向用户显示客户端渲染版本。
动态呈现只是一种变通方法,并不是 Google 推荐的解决方案。它为 Google 带来了额外的、不必要的复杂性和资源。
如果您的网站规模较大,内容变化较快,需要快速索引,您可以考虑使用动态呈现。
或者,如果您的网站依赖于社交媒体和聊天应用程序,需要访问页面内容,也可以考虑使用动态呈现。
或者,如果对网站很重要的爬虫无法支持 JS 的某些功能。
但实际上,动态呈现很少是一个长期的解决方案。您可以从 Google 的指南中了解更多有关设置动态呈现的信息和一些替代方法。
注意:Google 一般不认为动态呈现是 “隐身”(向搜索引擎和用户呈现不同内容的行为)。虽然由于其他原因,动态呈现并不理想,但它不太可能违反 Google 垃圾邮件政策中的隐匿规则。
如何使网站的 JavaScript 内容对搜索引擎友好
您可以遵循以下几个步骤来确保搜索引擎正确抓取、呈现和索引您的 JavaScript 内容。
使用Google Search Console查找错误
Googlebot 基于 Chrome 浏览器的最新版本。但它的行为方式与浏览器不同。
这意味着启动网站并不能保证 Google 可以呈现网站内容。
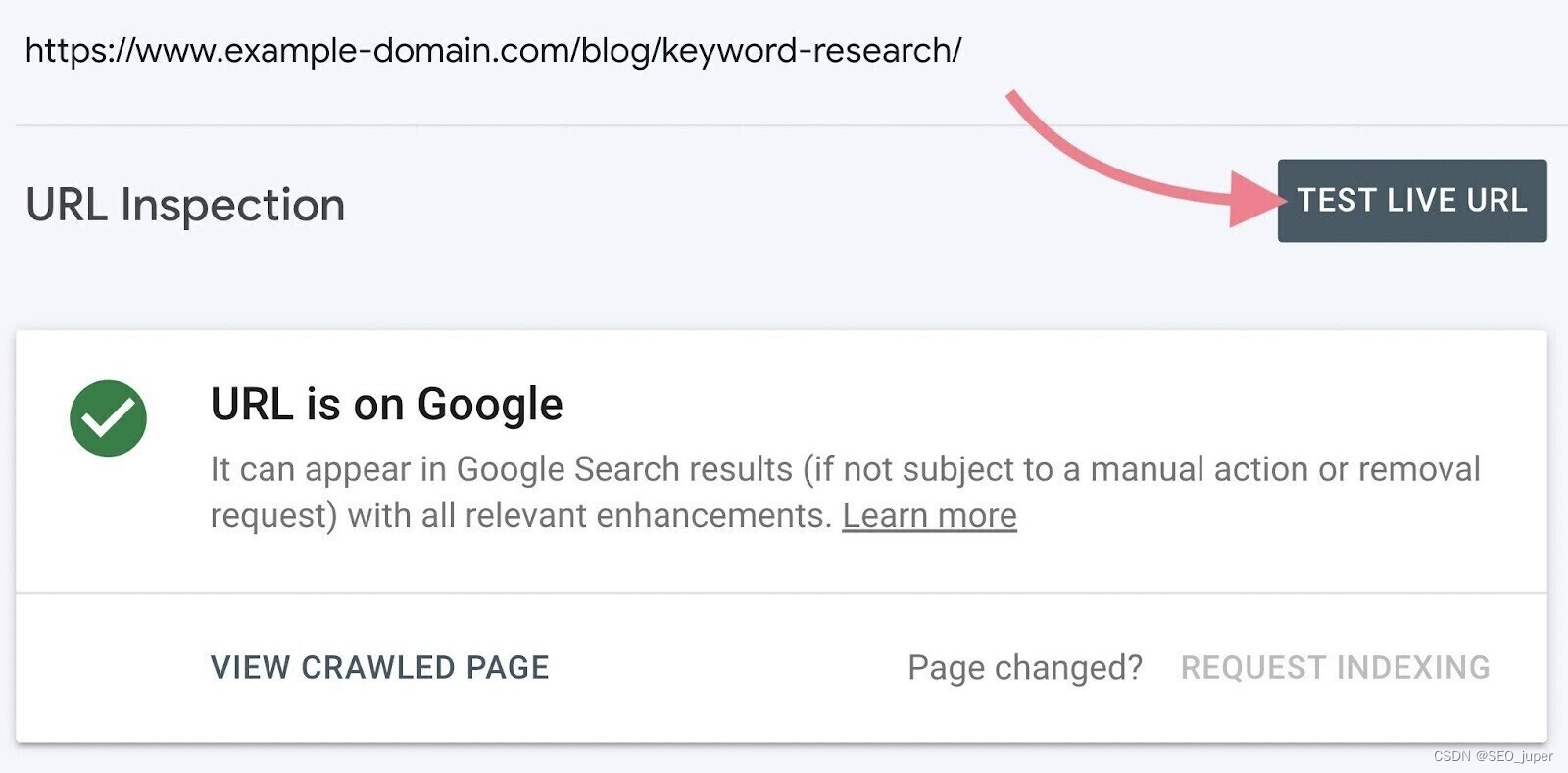
Google Search Console(GSC)中的URL检测工具可以检查谷歌是否能呈现你的网页。
在顶部输入您要测试的页面的 URL。然后点击回车。

然后,点击最右侧的 "测试实时 URL "按钮。

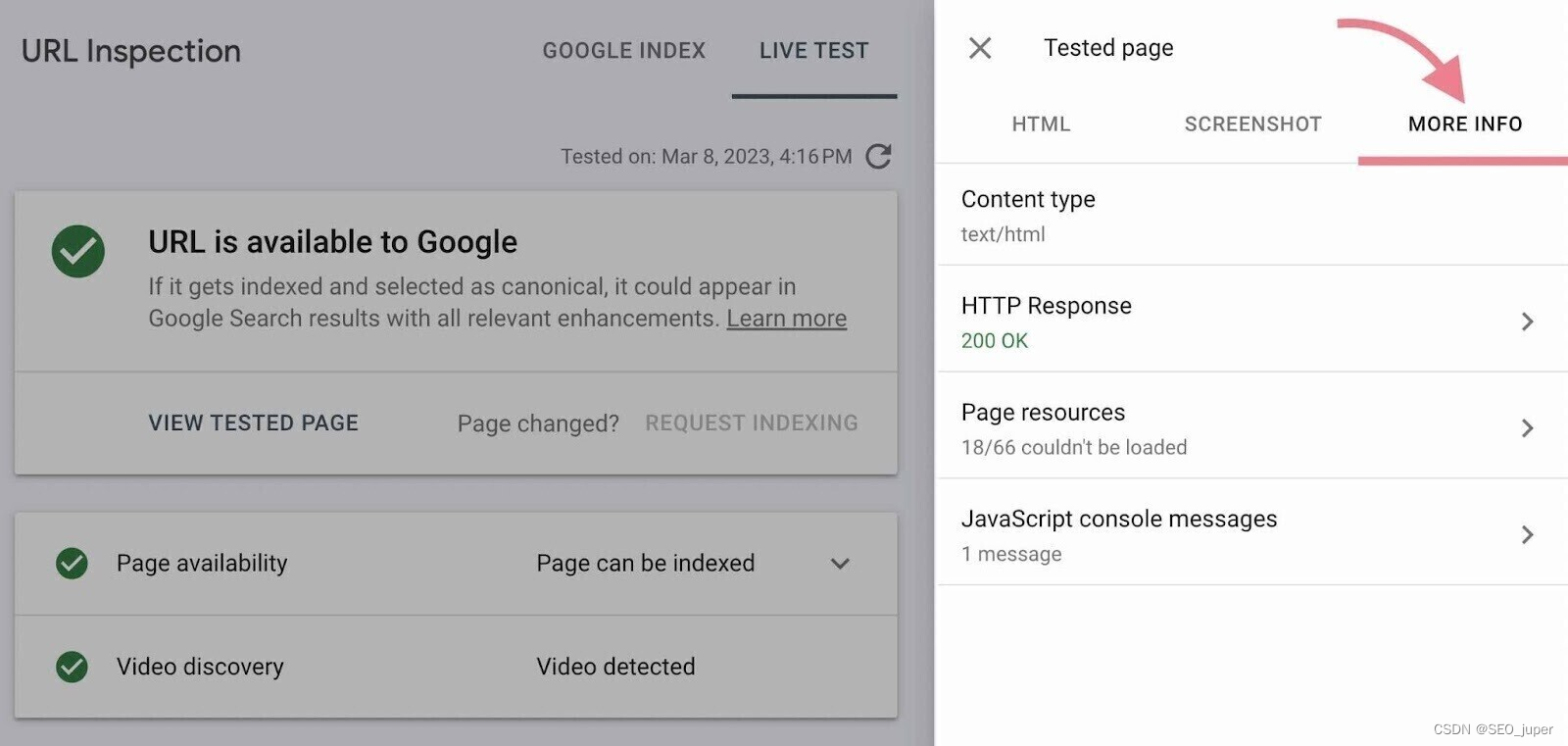
一两分钟后,工具会显示一个 "实时测试 "选项卡。现在,点击 “查看测试过的页面”,就会看到页面代码和截图。

点击 "更多信息 "选项卡,检查是否有任何不一致或缺失的内容。

Google 无法呈现 JS 页面的一个常见原因是您网站的 robots.txt 文件阻止了呈现。这通常是意外造成的。
在 robots.txt 文件中添加以下代码,确保关键资源不会被阻止抓取:
User-Agent: Googlebot
Allow: .js
Allow: .css
注意:Google 不会在搜索结果中索引 .js 或 .css 文件。它们用于呈现网页。
没有理由阻止这些关键资源。这样做可能会阻止您的内容被呈现,进而被索引。
确保 Google 索引 JavaScript 内容
一旦确认页面呈现正常,请确保它们被索引。
您可以在 GSC 或搜索引擎本身进行检查。
要在 Google 上检查,请使用 "site: "命令。例如,将下面的 yourdomain.com 替换为您要测试的页面的 URL:
site:yourdomain.com/page-URL/
如果页面已被索引,就会显示结果。就像这样

如果没有,说明页面不在 Google 索引中。
如果页面已被收录,请检查 JavaScript 生成的部分内容是否已被收录。
同样,使用 "site: "命令并在页面中包含一段 JavaScript 内容。
例如
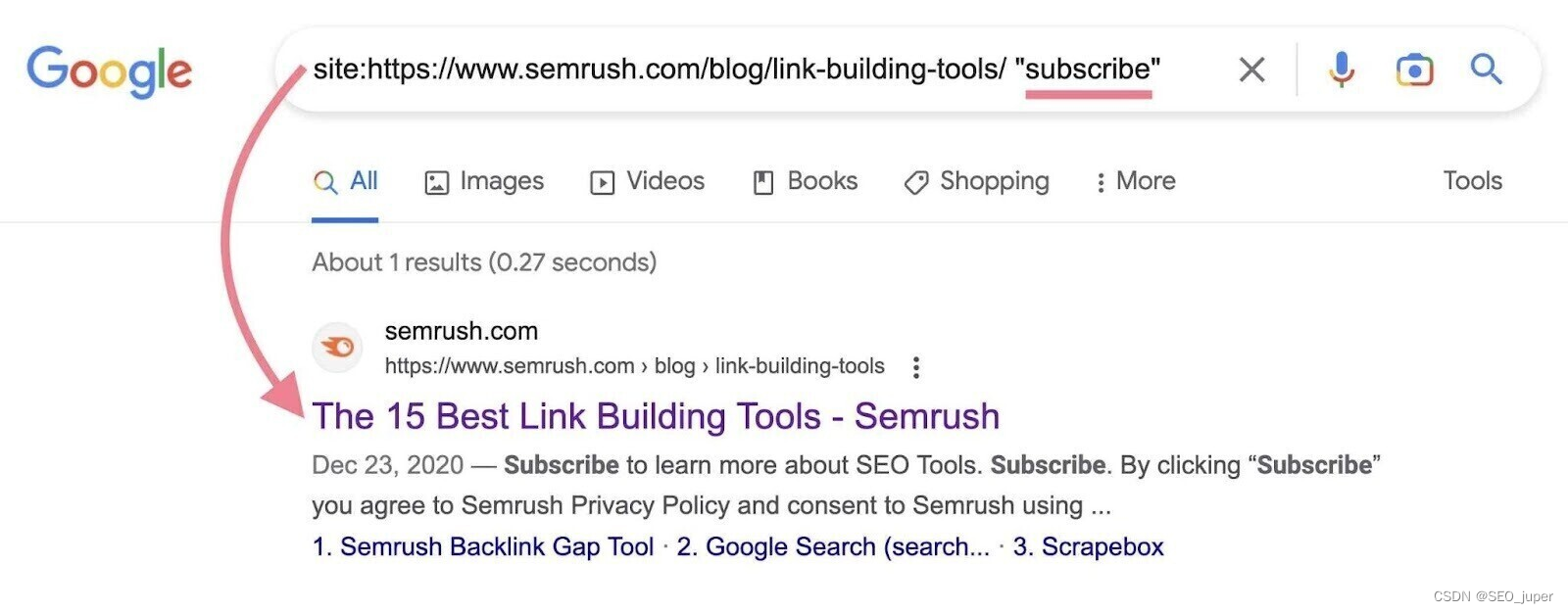
site:yourdomain.com/page-URL/ "snippet of JS content"
您正在检查 JS 内容的这一特定部分是否已被索引。如果已被收录,您将在片段中看到它。
就像这样

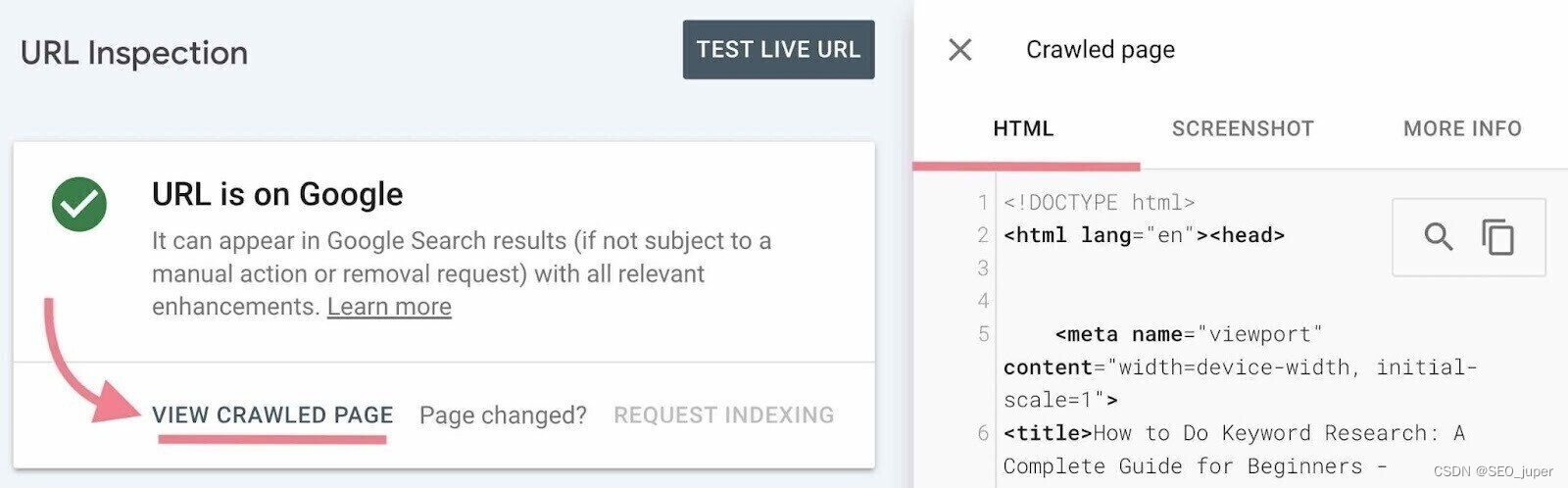
您还可以使用 GSC 查看 JavaScript 内容是否被索引。再次使用 URL 检测工具。
这次不要检测实时 URL,而是点击 "查看抓取的页面 "按钮。然后检查页面的 HTML 源代码。

扫描 HTML 代码,查找 JavaScript 内容片段。
如果看不到 JavaScript 内容,可能有以下几种原因:
- 内容无法呈现
- 无法发现 URL,因为在点击时,JS 正在生成指向它的内部链接
- 在 Google 索引内容时页面超时
运行网站审计
定期对网站进行审计是搜索引擎优化的最佳技术实践。
Semrush的网站审计工具可以像谷歌一样抓取JS。即使它是在客户端渲染的。
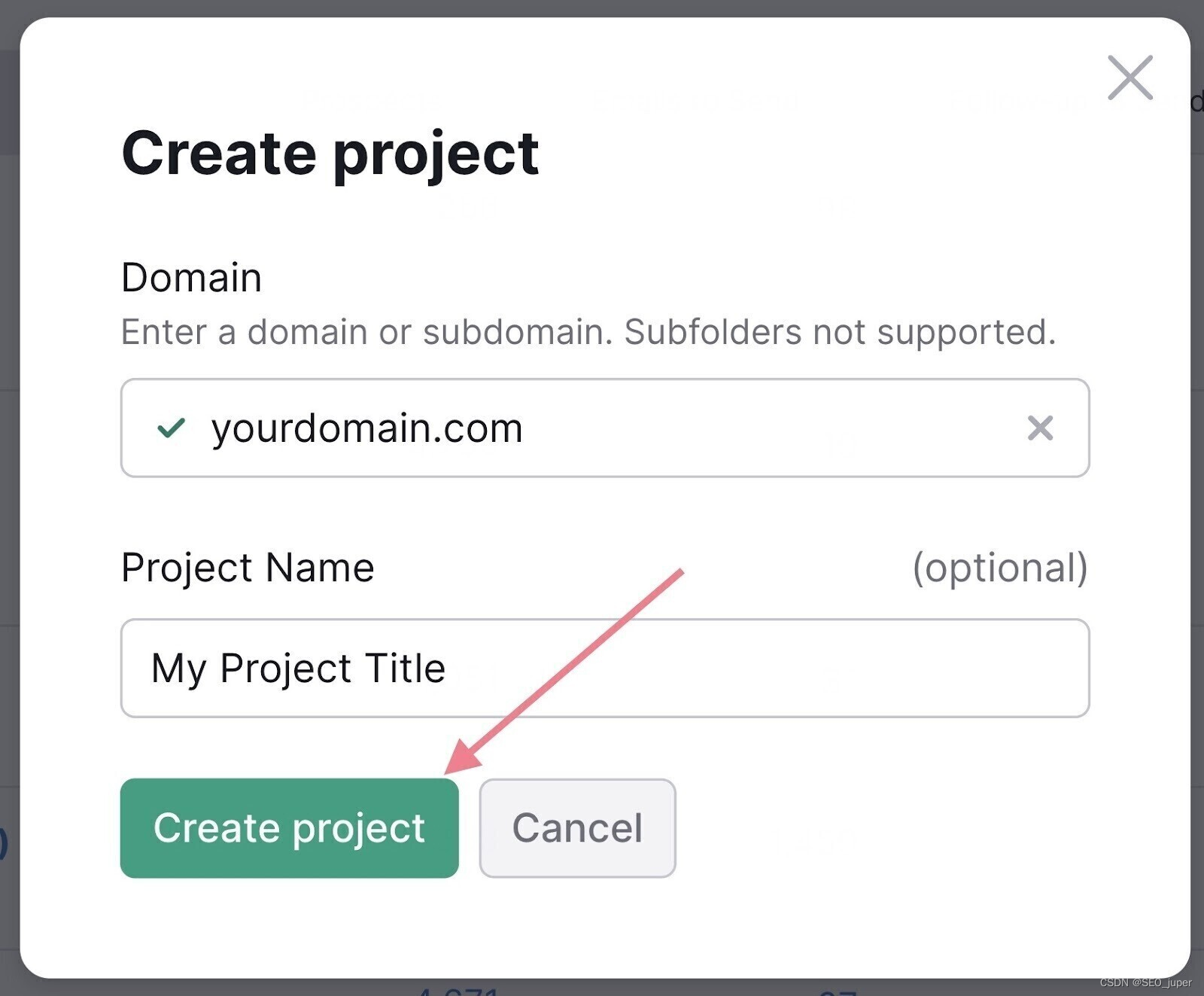
要开始,请输入您的域名,然后点击 “创建项目”。

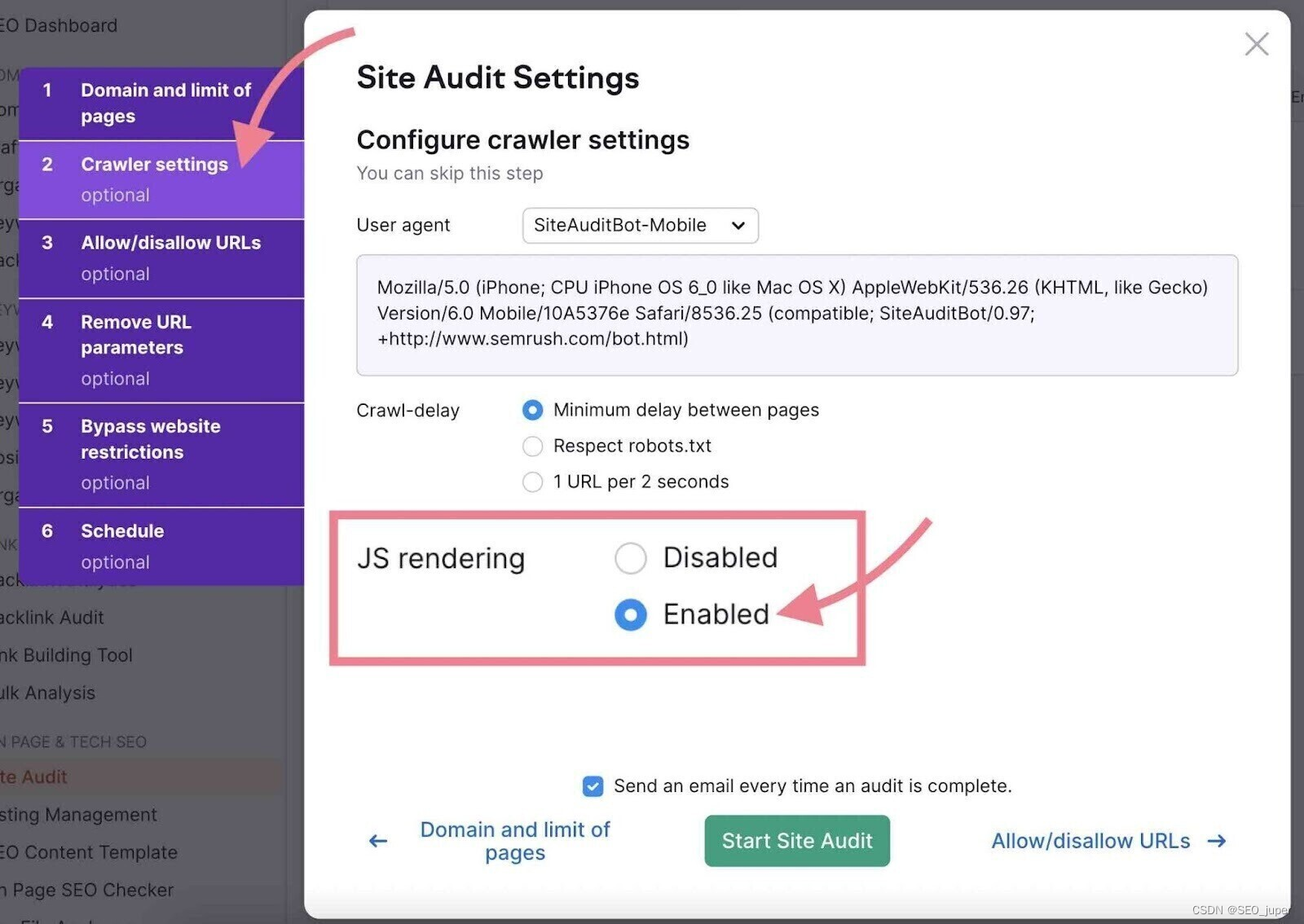
然后,在爬虫设置中为 JS 渲染选择 “已启用”。

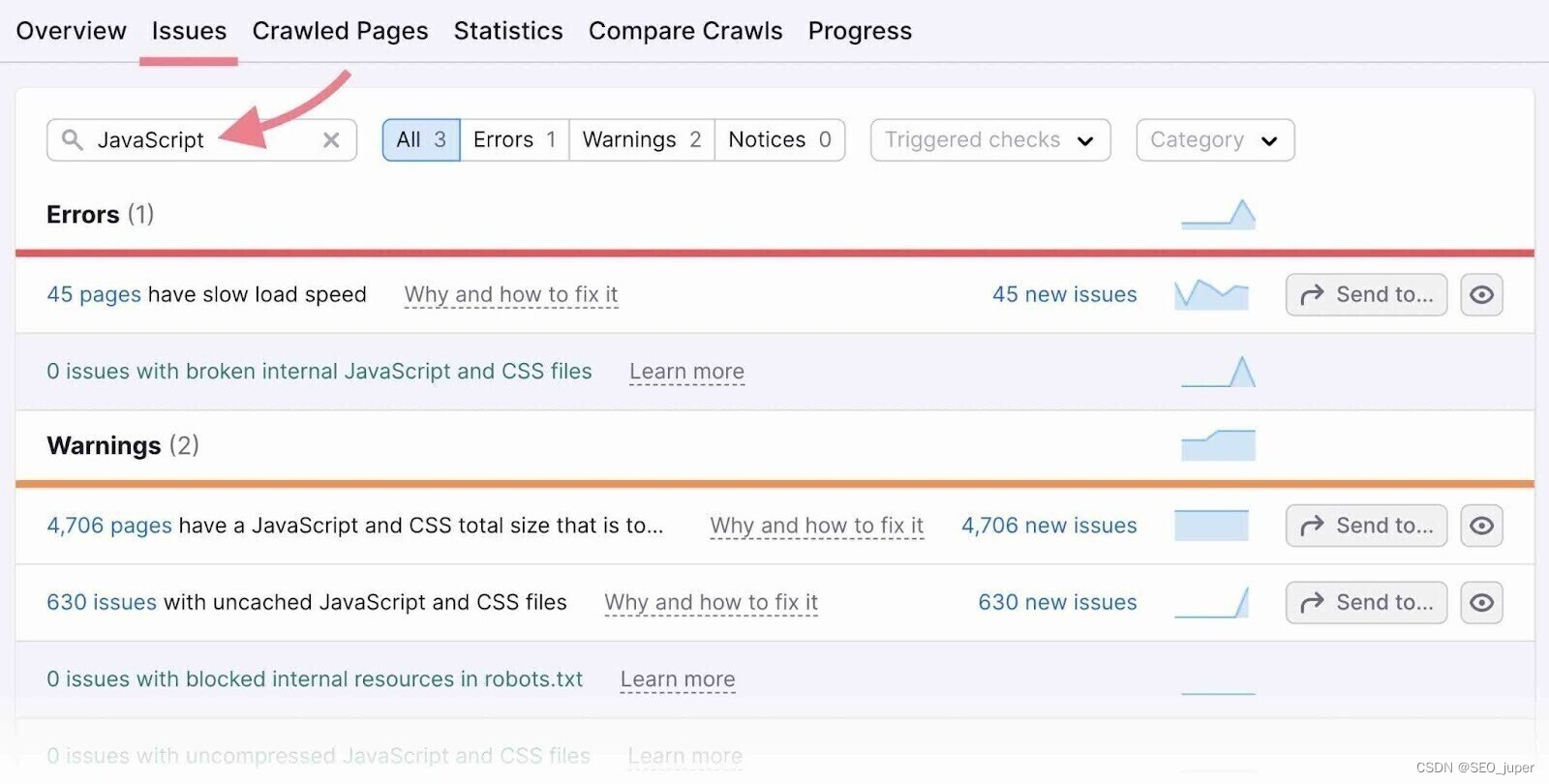
抓取后,您可以在 "问题 "选项卡下找到任何问题。

常见的 JavaScript SEO 问题及如何避免这些问题
以下是一些最常见的问题,以及一些 JavaScript SEO 最佳实践:
- 在 robots.txt 文件中阻止 .js 文件会阻止 Googlebot 抓取这些资源。这意味着它无法呈现和索引这些资源。允许抓取这些文件可避免这一问题。
- Google 不会长时间等待 JavaScript 内容呈现。您的内容可能会因为超时错误而无法被索引。
- 搜索引擎不会点击按钮。使用内部链接帮助 Googlelebot 发现网站页面。
- 在使用 JavaScript 懒加载页面时,不要延迟加载应被索引的内容。在设置懒加载时,主要关注图片而非文本内容。
- Google 通常会忽略哈希值,因此请确保为网站网页生成静态 URL。确保您的网址看起来像这样:(yourdomain.com/web-page)。而不是这样(yourdomain.com/#/web-page)或这样(yourdomain.com#web-page)。
更进一步
如果你能运用所学到的 JavaScript SEO 知识,你就能创建出排名靠前、深受用户喜爱的高效网站。
最后
如果你想学好SEO这门技术或者你需要seo的学习资料可通过下方的图片扫描后或者seo的学习资料

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!