NodeJS安装教程
1、 官网下载安装包
可以自己在官网下载 Node.Js中文网
https://nodejs.p2hp.com/

2、安装步骤
1、双击安装包,一直点击下一步。
2、点击change按钮,更换到自己的指定安装位置,点击下一步(不修改默认位置也是可以的 )。
3、一直点击下一步,最后安装成功即可。
3、验证安装
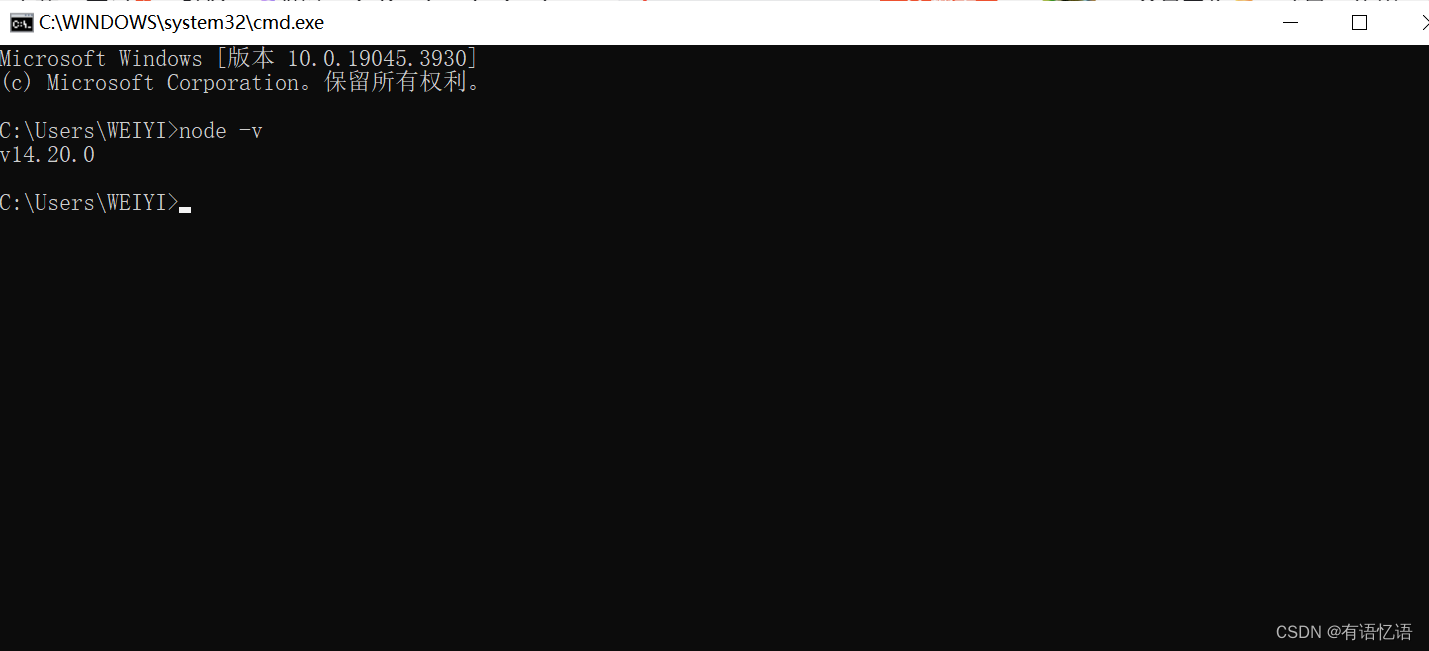
1、在键盘按下【win+R】键,输入cmd,然后回车,打开命令行界面

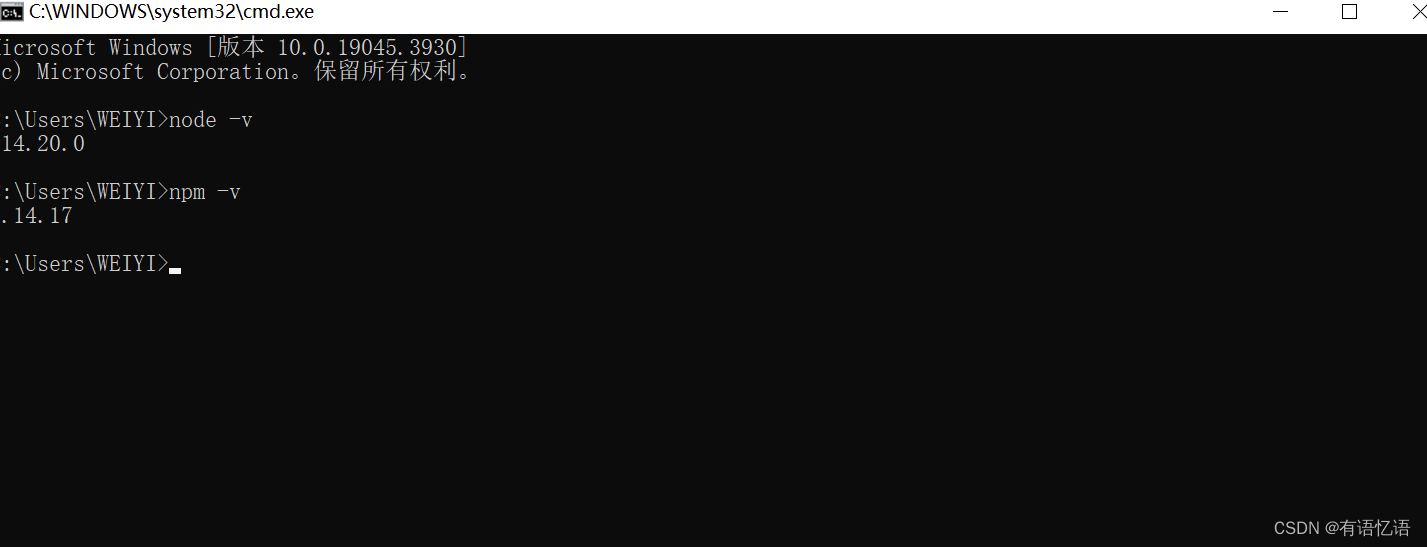
2、进入命令提示符窗口,分别输入以下命令,显示版本号,则安装成功,如图。

4、修改全局模块下载路径
1、我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\software\node】下创建两个文件夹【node_global】及【node_cache】如下图:

创建完两个空文件夹之后,跟之前操作一样,在键盘按下【win+R】键,输入cmd,然后回车,打开命令行界面,输入下面命令。
说明:
prefix = 创建的node_global文件夹所在路径
cache = 创建的node_cache文件夹所在路径
npm config set prefix “D:\software\node\node_global”
npm config set cache “D:\software\node\node_cache”
2、修改系统环境变量
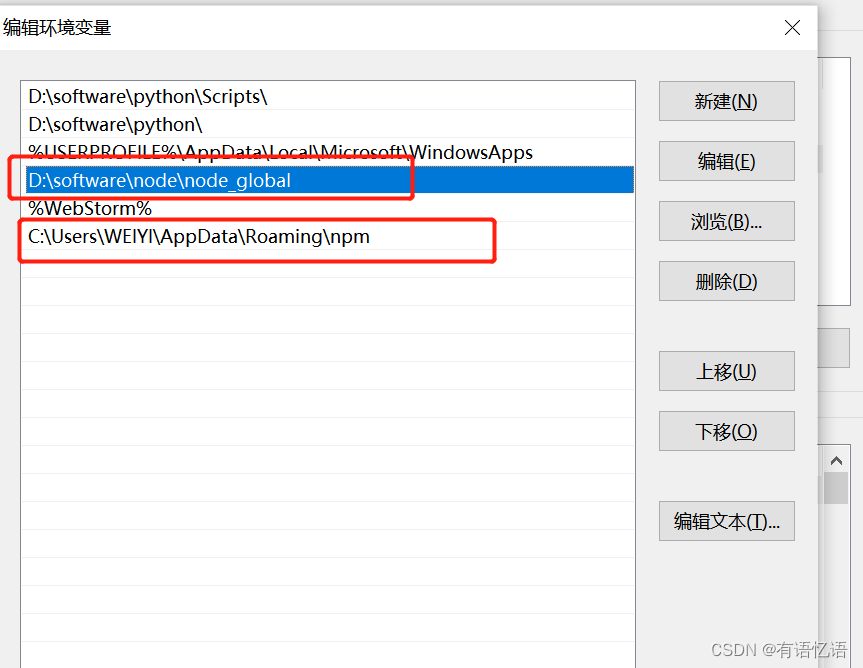
将【用户变量】下的【Path】修改为【D:\software\node\node_global】,之后点击确定。

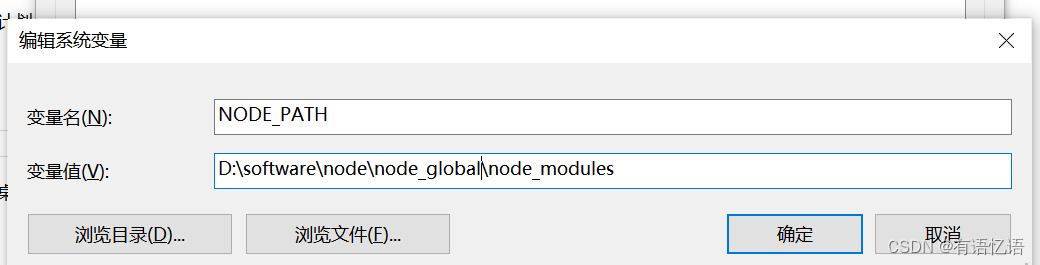
在【系统变量】下新建【NODE_PATH】【D:\software\node\node_global\node_modules】

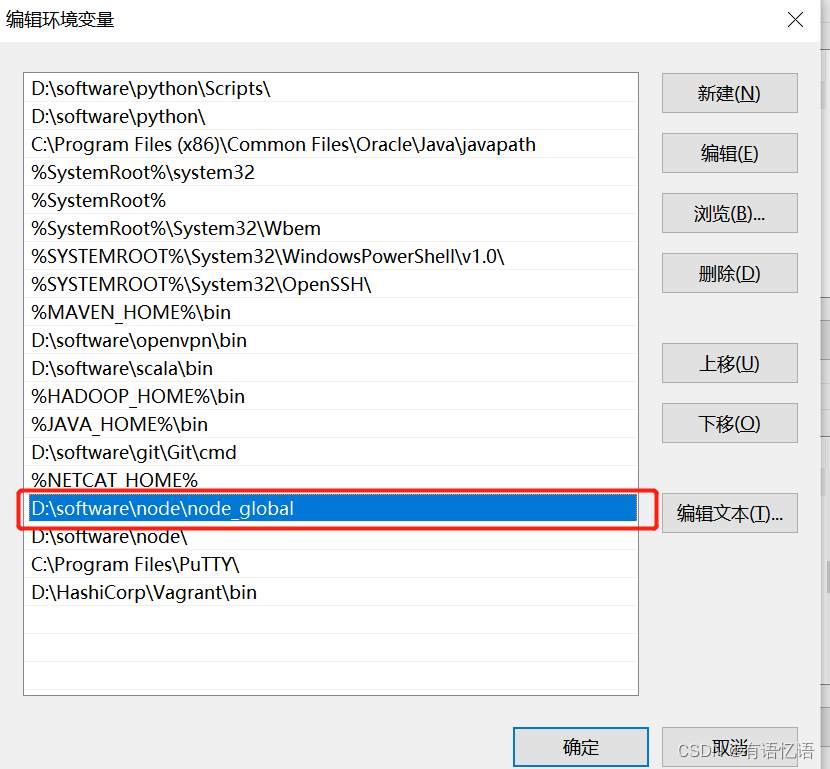
在【系统变量】下的【Path】新建添加node全局文件夹【D:\software\node\node_global】,之后点击确定。

经过上面的步骤,nodejs 下载的模块就会自动下载到我们自定义的目录,接下来我们测试一下。输入下面的命令:
npm install express -g # -g是全局安装的意思,不加 -g 就是默认下载到当前目录
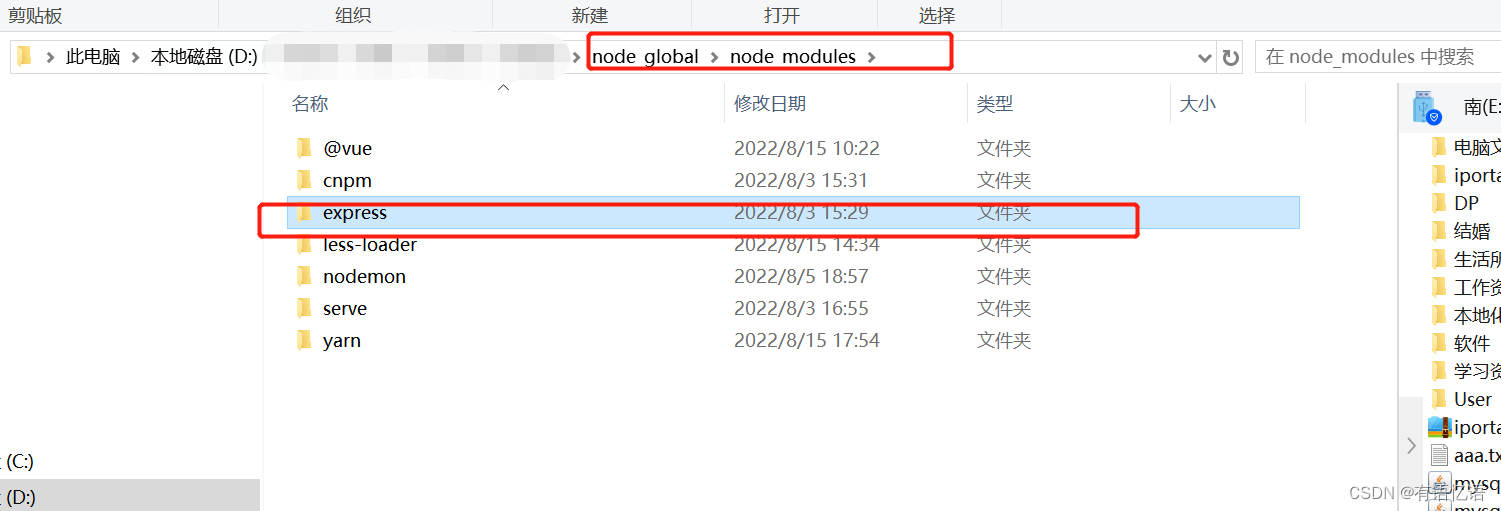
如图,下载成功,我们回到我们定义的目录查看。

注:若执行命令 npm install express -g 出现如下报错
是由于权限的原因,右击Nodejs文件夹->属性->安全,点击编辑,将所有权限都 ?即可。
或者以 管理员身份运行 cmd

5、更换npm源为淘宝镜像
说明:npm 默认的 registry ,也就是下载 npm 包时是从国外的服务器下载,国内很慢,一般都会指向淘宝 https://registry.npm.taobao.org。
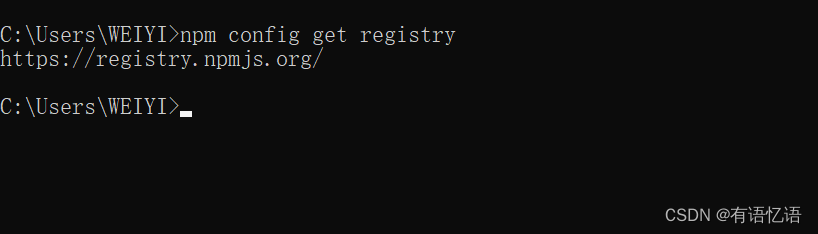
1、查看初始npm源,如图:
npm config get registry

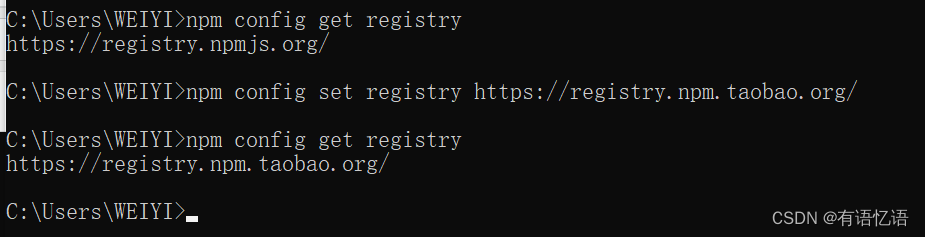
2、更换镜像为淘宝镜像
npm config set registry https://registry.npm.taobao.org/
查配置是否成功
npm config get registry

6、全局安装基于淘宝源的cnpm
说明:由于npm的服务器在海外,所以访问速度比较慢,访问不稳定 ,cnpm的服务器是由淘宝团队提供 服务器在国内cnpm是npm镜像,一般会同步更新,相差在10分钟,所以cnpm在安装一些软件时候会比较有优势。但是一般cnpm只用于安装时候,所以在项目创建与卸载等相关操作时候我们还是使用npm。
1、全局安装基于淘宝源的cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
2、下载完后,我们在本地就能看到cnpm模块

3、执行命令查看cnpm是否安装成功
cnpm -v
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 正则表达式大全(汇总)
- 数据的确权、流通、入表与监管研究(一):数据与确权(上)
- 期货日数据维护与使用_日数据维护_主力合约计算逻辑
- BGP最通俗易懂的讲解——BGP状态机详解
- 【编译原理】基于词法分析器的LL1语法分析器
- 《佛法修学概要》期中座谈(三)
- Volta简单介绍
- Java_单元测试、反射
- 【方案】世微AP5127平均电流型LED降压恒流IC 12-50V /6V2.5A双色LED灯
- HarmonyOS应用开发者基础认证