vue的语法模板与数据绑定的说明
vue的两大模板语法:
1.插值语法
2.指定语法
插值语法:{{}} ????????
功能:用于解析标签体的内容
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性
指定语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件...) 读取为js表达式
举例:v-bind:href:"xxx"或 简写成:href="xxx",xxx同样要写js表达式且可以直接读取到data中的所有属性
备注:Vue中有很多的指令 且形式都是v-????,此处我们只是拿V-bind举个例子
代码演示:
<div id="root">
<h1>插值法</h1>
<h3>你好,{{name}}</h3>
<hr/>
<h1>指令语法</h1>
<!-- v-bind:value 单向数据绑定 简写成 :value -->
<a :href='school.url'>点我去学习1{{school.name}}</a>
<!-- <a v-bind:href="url">点我去学习2</a> -->
</div>
new Vue({
el:'#root',
data:{
name:'jack',
school:{
name:'尚硅谷',
url:'http://www.atguigu.com'
}
}
})运行结果:

?Vue中2种数据绑定数据的方式:
? ? ? ? ? ? 1.单向数据绑定(v-bind):数据只能从data流向页面
? ? ? ? ? ? 2.双向数据绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data
单向数据绑定(v-bind):
数据只能从data流向页面
一般使用指定语法:v-bind:value简写成为::value
双向数据绑定(v-model):
数据不仅能从data流向页面,还可以从页面流向data
1.双向数据绑定一般都应用在表单类元素上(如:input、select等)
2.v-model:value 可以简写成v-model,因为v-model默认收集的就是value值
代码演示:
<!-- 准备好一个容器 -->
<div id="root">
<!-- 普通写法 -->
<!-- 单向数据绑定: <input type="text" v-bind:value="name"><br/>
双向数据绑定: <input type="text" v-model:value="name"><br/> -->
<!-- 简写方式 -->
单向数据绑定 <input type="text" :value="name"><br/>
双向数据绑定 <input type="text" v-model="name">
<!-- 如下代码是错误的 因为v-model只能应用于表单类元素上(输入类元素) -->
<!-- <h2 v-model:x="name"></h2> -->
</div>
<script>
new Vue({
el:'#root',
data:{
name:'尚硅谷'
}
})?
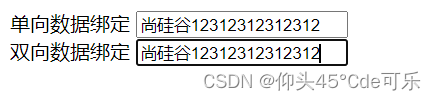
?当双向数据绑定的时候 name改变name的值? 单向数据绑定的值也会发生改变,如下:

el与data的两种写法:
el:
//el两种写法
const v = new Vue({
//el:'#root',
data:{
name:'尚硅谷'
}
})
v.$mount('#root') //第二种写法data:
new Vue({
el:'#root',
//data的第一种写法:对象式
/*data:{
name:'尚硅谷'
}*/
//data的第二种写法:函数式
//data:function(){}
//箭头函数没有自己的this
//简写方式
data(){
console.log('@@@',this);//此处的this是vue的实例对象
return{
name:'尚硅谷'
}
}
})总结:
el与data的2种写法:
1.el有2种写法
(1).new Vue时候配置el属性
(2).先创建Vue实例,随后再通过vm.#mount('#root')指定el的值
2.data有2种写法
(1).对象式
(2).函数式
如何选择:目前哪种写法都可以 以后学习到组件时 data必须使用函数式,否则就会报错
3.一个重要的原则:
由Vue管理的函数,一定不要写见箭头函数,一旦写了箭头函数,this就不再是Vue实例了
这里的函数是由vue调用的
如果写箭头函数 那函数就向外找this 找到window
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!