JavaEE-微服务-Vuex
发布时间:2024年01月23日
Vuex
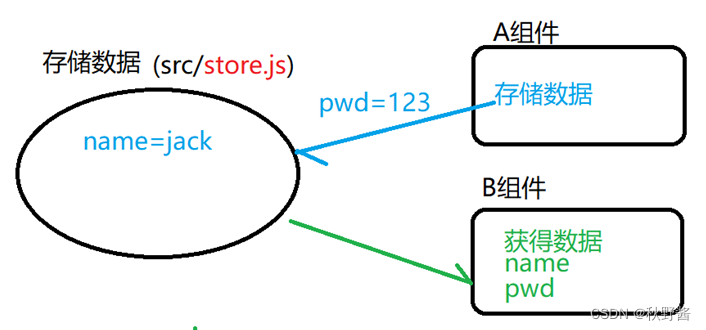
2.1 什么是Vuex
-
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
-
Vuex在组件之间共享数据。

2.2 使用 vue cli 构建项目

2.3 入门案例
2.3.1 定义数据
export default new Vuex.Store({
state: { // 状态区域(定义变量区域)
user: '',
token: ''
},
mutations: { //修改变量
setUser(state, value) {
state.user = value
},
setToken(state, value){
state.token = value
}
},

2.3.2 调用数据
- 获得数据:调用state区域,和计算属性结合,使数据可以实时更新
<template>
<div>
{{token}}
</div>
</template>
<script>
export default {
computed: { // 计算属性
token() {
return this.$store.state.token
}
},
}
</script>
<style>
</style>
- 设置数据:调用mutations区域
<template>
<div>
{{token}} <br/>
<input type="button" value="切换数据" @click="setToken('tom')">
</div>
</template>
<script>
export default {
computed: { // 计算属性
token() {
return this.$store.state.token
}
},
methods: {
setToken(value) {
this.$store.commit('setToken',value)
}
},
}
</script>
<style>
</style>
2.4 总结
| 属性 | 描述 | 实例 |
|---|---|---|
| state | 用于定义对象的状态 (需要共享的数据) 获得方式: this.$store.state.username | state: { username: ‘jack’, password: ‘6666’ } |
| getters | vuex的计算属性,获得依赖的缓存数据,只有依赖的值发生改变,才重新计算 获得方式: this.$store.getters.getUsername | getters: { getUsername(state) { return state.username } } |
| mutations | 唯一可以修改对象状态的方式 修改方式 this.$store.commit(‘setUsername’,‘肉丝’) | mutations: { setUsername(state,value){ state.username = value } } |
| actions | 可以执行mutations,action运行有异步操作 执行方式: this.$store.dispatch(‘uesrnameAction’,‘肉丝666’) | actions: { //事件区域 uesrnameAction(context,value){ context.commit(‘setUsername’,value) } } |
| module | vuex的模块,允许有独立的以上4个属性 |
2.5 高级:全局引用(映射)
- 在vuex中提供一组map用于简化vuex的操作
2.5.1 入门
- 步骤一:导入对应map
//1 导入需要map
import {mapState} from 'vuex'
- 步骤二:获得数据
<template>
<div>
{{token}} <br/>
{{user}} <br/>
</div>
</template>
<script>
//1 导入需要map
import {mapState} from 'vuex'
/*
1. mapState() vuex中定义函数
2. 通过数组参数,确定从vuex中获得哪些变量的值
mapState(['token','user'])
此函数返回如下:
{
token() {
return this.$store.state.token
},
user() {
return this.$store.state.user
}
}
3. { { } } 此语法是错误,需要将 mapState函数 返回对象抽取,即只要内容
...mapState(['token','user'])
返回的内容如下:
token() {
return this.$store.state.token
},
user() {
return this.$store.state.user
}
*/
export default {
computed: {
...mapState(['token','user'])
},
}
</script>
<style>
</style>
- 步骤三:设置数据
<template>
<div>
{{token}} <br/>
{{user}} <br/>
<input type="button" value="切换数据" @click="setToken('tom')">
</div>
</template>
<script>
//1 导入需要map
import {mapState,mapMutations} from 'vuex'
export default {
computed: {
...mapState(['token','user'])
},
methods: {
...mapMutations(['setToken'])
},
}
</script>
<style>
</style>
2.5.2 完整参考
- 编写store.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: { //存储数据
name : 'jack'
},
mutations: { //修改数据
changeName(state , value){
state.name = value
}
},
actions: { //触发mutation
changeNameFn(content, value){
content.commit("changeName", value);
}
},
getters: { //获得数据
getName: state => state.name,
getNameLen : (state, getters) => getters.getName.length
}
})
- About.vue
<template>
<div class="about">
<h1>This is an about page</h1>
<!-- 1.4 显示改变后的数据 -->
{{showName}} <br/>
<!-- 2.2 显示计算属性映射到的“属性别名” -->
{{showName2}} <br/>
<!-- 3.2 显示计算属性映射到的“默认属性别名” -->
{{name}} <br/>
<input type="text" placeholder="请输入存储的数据" v-model="username" value="" ><br/>
<input type="button" value="点击切换" @click="nameclick" >
</div>
</template>
<script>
import {mapState,mapMutations,mapActions,mapGetters} from 'vuex'
export default {
data() {
return {
username : "" //绑定数据
}
},
methods: {
nameclick(){
//this.$store.commit("changeName", this.username ); //提交数据,用于修改vuex中的数据
//this.$store.dispatch("changeNameFn" , this.username);
this.changeName(this.username); //1.2 执行映射后的新函数 this.changeName()
console.info(this.$store.getters.getName)
},
...mapMutations(['changeName']) //1.1 将 `this.changeName()` 映射为 `this.$store.commit('changeName')`
},
computed: {
showName(){
return this.$store.state.name; //1.3 显示vuex中的数据,通过“计算属性”实时显示
},
...mapState({
showName2 : state => state.name //2.1 将 `this.showName2` 映射为 `this.$store.state.name`
}),
...mapState(['name']) , //3.1 将 `this.name` 映射为 `this.$store.state.name`
...mapGetters(['getName']) //4.1 将 `this.getName` 映射为 `this.$store.getters.getName`
},
}
</script>
2.6 流程总结
-
步骤一:package.json 确定vuex版本 (自动生成)
"vuex": "^3.0.1"

步骤二:vuex配置文件(src/store.js) (自动生成)

import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: { //数据存储区域
},
mutations: { //函数声明区域(修改数据)
},
actions: { //事件区域(执行函数)
}
})
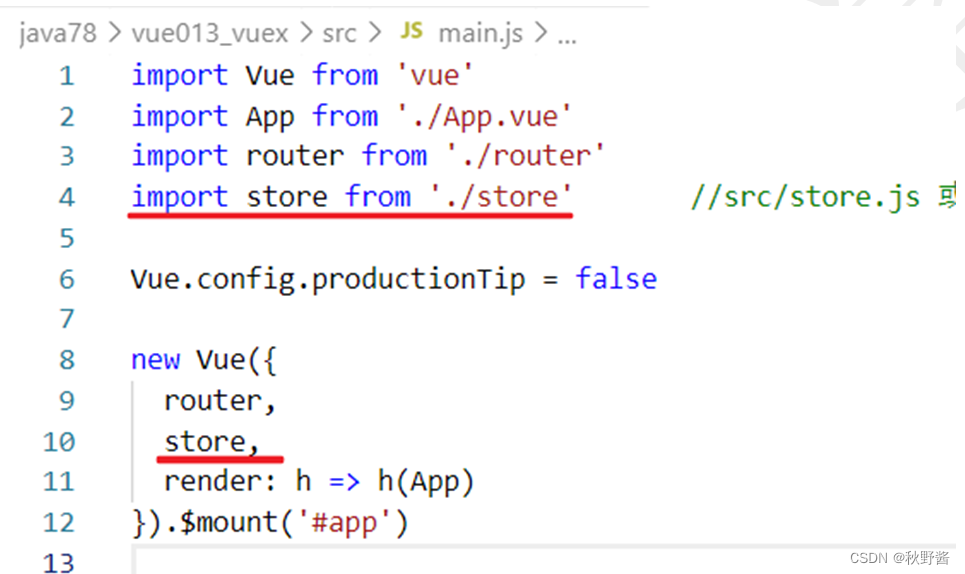
- 步骤三:main.js中配置vuex (自动生成)

文章来源:https://blog.csdn.net/qiuyeyyy/article/details/135785702
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Qt拖拽组件与键盘事件
- 数据分析-Pandas如何轻松处理时间序列数据
- 人工智能主流技术详解
- 关于嵌入式开发的一些信息汇总:开发模型以及自托管开发(二)
- 群晖:storagepanel:群晖硬盘插槽显示面板修改插件使用说明(存储管理器/总览/硬盘信息)
- 基于YOLOv8的目标跟踪技术
- Leetcode的AC指南 —— 链表:142.环形链表II
- 【STM32】STM32学习笔记-DMA数据转运+AD多通道(24)
- ABAP SQL & CDSView Entity中使用正则RegEx表达式(Regular Expressions)
- AI向所有的绝症宣战?2024年将被AI颠覆的行业-医疗健康