vue 本地中导入 maptalks
发布时间:2024年01月24日
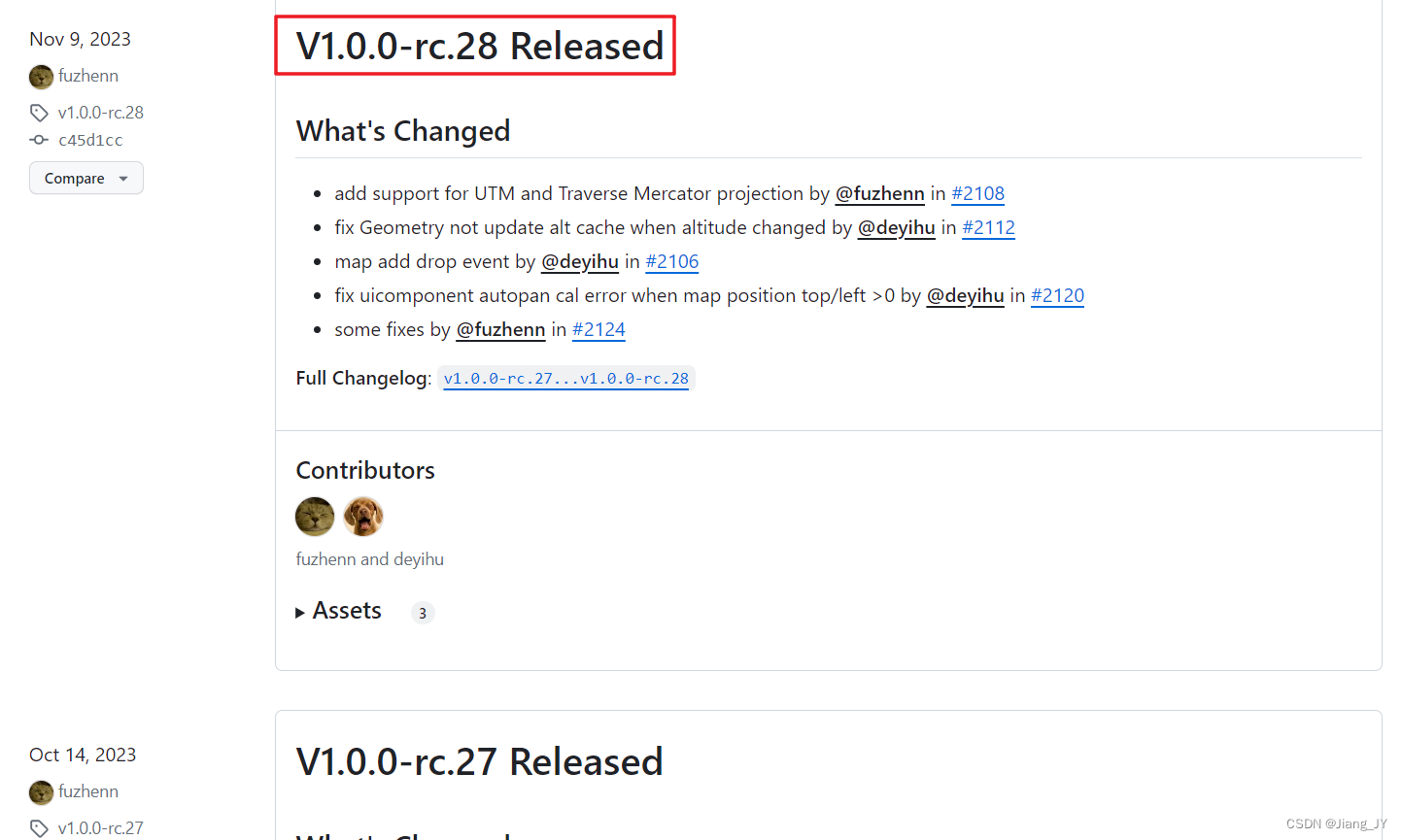
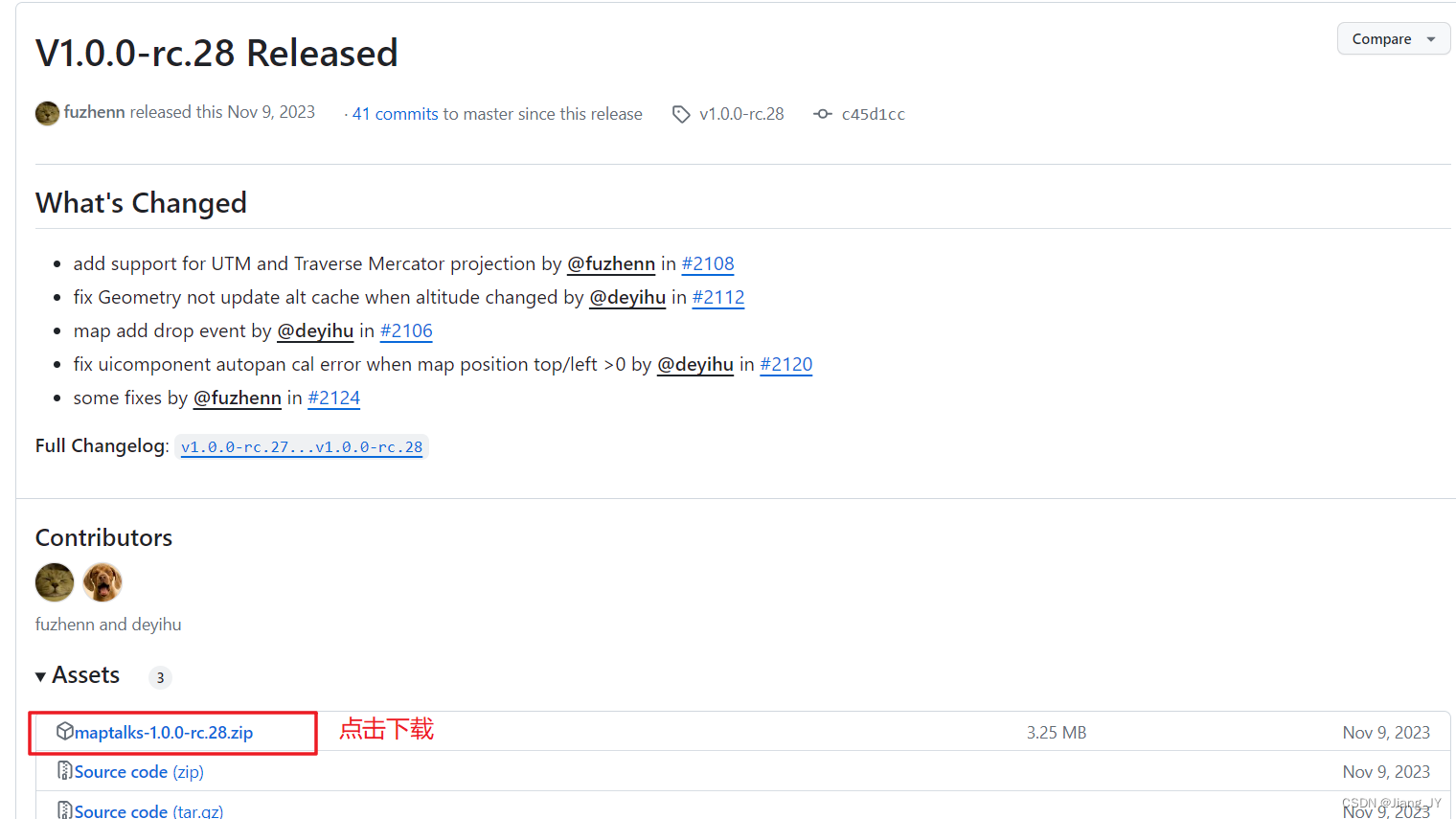
1、进入 github 中 maptalks 文件下载页面(https://github.com/maptalks/maptalks.js/releases)
这里可能会有朋友应为网络问题打不开 github ,可以查看作者另一篇关于解决该问题的文章👉GitHub 打不开问题解决


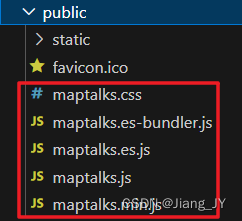
2、将下载好的文件放入项目的 public 文件下

3、在 index.html 中引入
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title> vue 本地中导入 maptalks </title>
<link href="./public/maptalks.css" rel='stylesheet' type="text/css" />
<script src="./public/maptalks.min.js" type="text/javascript"></script>
<script src="./public/maptalks.js" type="text/javascript"></script>
</head>
<body>
<div id="app"></div>
</body>
</html>
4、导入后,直接在方法中 new maptalks 就能创建 maptalks 对象了
methods:{
createMap(){
let myMap = new maptalks.Map(...)
}
}
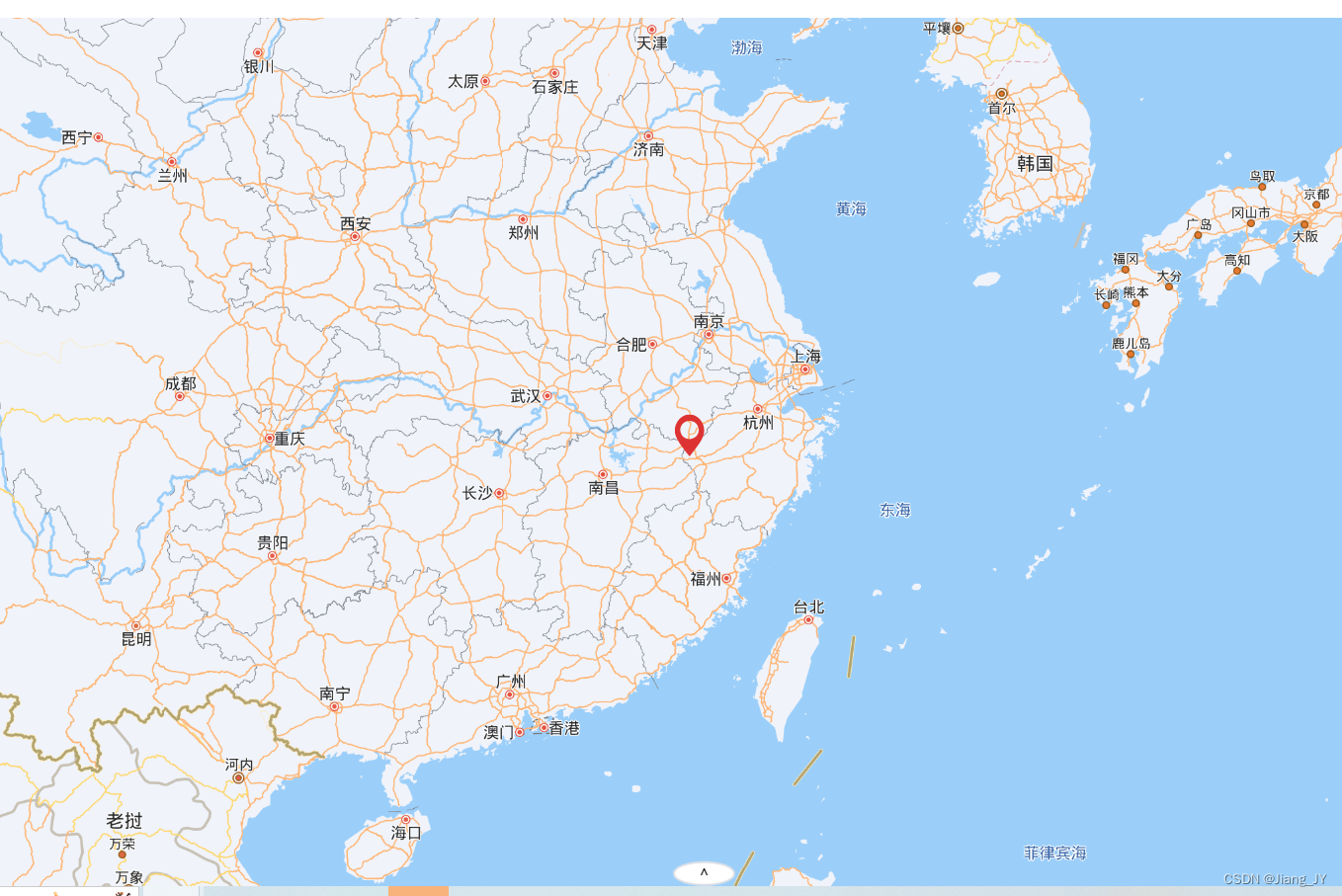
5、添加标注后的效果

文章来源:https://blog.csdn.net/jiangjunyuan168/article/details/135817344
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 一篇文章带你了解Nacos的发展史
- 数据工程实践:从网络抓取到API调用,解析共享单车所需要的数据
- 软件测试用例经典方法 | 单元测试法案例
- 图灵机:计算机科学的奠基之作
- “30天化学探索旅程”提纲
- std::setlocale详解
- 【MySQL】utft8mb4 字符集及其排序规则(字符集校验规则)
- 文件句柄数设置-linux
- Redis:原理速成+项目实战——Redis实战9(秒杀优化)
- 2024.1.5力扣每日一题——队列中可以看到的人数