HarmonyOS4.0系统性深入开发12 卡片数据交互说明
卡片数据交互说明
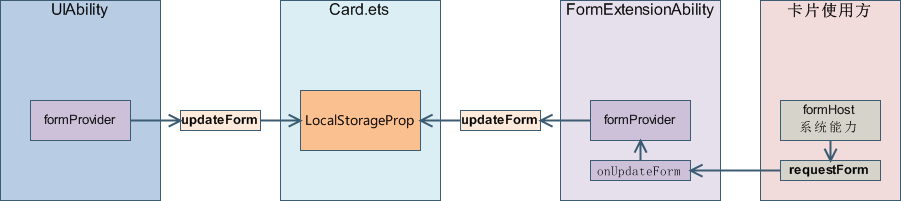
ArkTS卡片框架提供了updateForm()接口和requestForm()接口主动触发卡片的页面刷新。

| 接口 | 是否系统能力 | 约束 |
|---|---|---|
| updateForm | 否 | 1. 提供方调用。2. 提供方仅允许刷新自己的卡片,其他提供方的卡片无法刷新。 |
| requestForm | 是 | 1. 使用方调用。2. 仅允许刷新添加到当前使用方的卡片,添加到其他使用方的卡片无法刷新。 |
下面介绍卡片页面刷新的典型场景。
定时刷新和定点刷新
当前卡片框架提供了如下几种按时间刷新卡片的方式:
-
定时刷新:表示在一定时间间隔内调用
onUpdateForm
的生命周期回调函数自动刷新卡片内容。可以在form_config.json配置文件的
updateDuration
字段中进行设置。例如,可以将刷新时间设置为每小时一次。注意:updateDuration(定时刷新)优先级比scheduledUpdateTime(定点刷新)高,配置定时刷新后,定点刷新将失效。
{ "forms": [ { "name": "widget", "description": "This is a service widget.", "src": "./ets/widget/pages/WidgetCard.ets", "uiSyntax": "arkts", "window": { "designWidth": 720, "autoDesignWidth": true }, "colorMode": "auto", "isDefault": true, "updateEnabled": true, // 使能刷新功能 "scheduledUpdateTime": "10:30", "updateDuration": 2, // 设置卡片定时刷新的更新周期(单位为30分钟,取值为自然数) "defaultDimension": "2*2", "supportDimensions": ["2*2"] } ] } -
定点刷新:表示每天在某个时间点刷新,在form_config.json文件中配置,详见
scheduledUpdateTime
字段。例如,每天在10:30更新卡片内容。
说明
当同时配置了定时刷新(updateDuration)和定点刷新(scheduledUpdateTime)时,定时刷新的优先级更高。如果想要配置定点刷新,则需要将updateDuration配置为0。
{ "forms": [ { "name": "widget", "description": "This is a service widget.", "src": "./ets/widget/pages/WidgetCard.ets", "uiSyntax": "arkts", "window": { "designWidth": 720, "autoDesignWidth": true }, "colorMode": "auto", "isDefault": true, "updateEnabled": true, // 使能刷新功能 "scheduledUpdateTime": "10:30", // 设置卡片的定点刷新的时刻 "updateDuration": 0, "defaultDimension": "2*2", "supportDimensions": ["2*2"] } ] } -
下次刷新:通过setFormNextRefreshTime接口指定卡片的下一次刷新时间(最短时间5分钟),例如,在接口调用的5分钟后刷新卡片内容。
import formProvider from '@ohos.app.form.formProvider'; let formId = '123456789'; // 实际业务场景需要使用正确的formId try { // 设置过5分钟后更新卡片内容 formProvider.setFormNextRefreshTime(formId, 5, (err, data) => { if (err) { console.error(`Failed to setFormNextRefreshTime. Code: ${err.code}, message: ${err.message}`); return; } else { console.info('Succeeded in setFormNextRefreshTimeing.'); } }); } catch (err) { console.error(`Failed to setFormNextRefreshTime. Code: ${err.code}, message: ${err.message}`); }
在触发定时、定点或主动刷新后,系统会调用FormExtensionAbility的onUpdateForm生命周期回调,在回调中,可以使用updateForm进行提供方刷新卡片。onUpdateForm生命周期回调参考通过FormExtensionAbility刷新卡片内容。
说明
- 定时刷新有配额限制,每张卡片每天最多通过定时方式触发刷新50次,定时刷新包含卡片配置项updateDuration和调用setFormNextRefreshTime两种,当达到50次配额后,无法通过定时方式再次触发刷新,刷新次数会在每天的0点重置。
- 当前定时刷新使用同一个计时器进行计时,因此卡片定时刷新的第一次刷新会有最多30分钟的偏差。比如第一张卡片A(每隔半小时刷新一次)在3点20分添加成功,定时器启动并每隔半小时触发一次事件,第二张卡片B(每隔半小时刷新一次)在3点40分添加成功,在3点50分定时器事件触发时,卡片A触发定时刷新,卡片B会在下次事件(4点20分)中才会触发。
- 定时刷新和定点刷新仅在屏幕亮屏情况下才会触发,在灭屏场景下仅会将记录刷新动作,待亮屏时统一进行刷新。
刷新本地图片和网络图片
在卡片上通常需要展示本地图片或从网络上下载的图片,获取本地图片和网络图片需要通过FormExtensionAbility来实现,如下示例代码介绍了如何在卡片上显示本地图片和网络图片。
-
下载网络图片需要使用到网络能力,需要申请ohos.permission.INTERNET权限,配置方式请参见配置文件权限声明。
-
在EntryFormAbility中的onAddForm生命周期回调中实现本地文件的刷新。
import formBindingData from '@ohos.app.form.formBindingData'; import formProvider from '@ohos.app.form.formProvider'; import FormExtensionAbility from '@ohos.app.form.FormExtensionAbility'; import request from '@ohos.request'; import fs from '@ohos.file.fs'; export default class EntryFormAbility extends FormExtensionAbility { ... // 在添加卡片时,打开一个本地图片并将图片内容传递给卡片页面显示 onAddForm(want) { // 假设在当前卡片应用的tmp目录下有一个本地图片:head.PNG let tempDir = this.context.getApplicationContext().tempDir; // 打开本地图片并获取其打开后的fd let file; try { file = fs.openSync(tempDir + '/' + 'head.PNG'); } catch (e) { console.error(`openSync failed: ${JSON.stringify(e)}`); } let formData = { 'text': 'Image: Bear', 'imgName': 'imgBear', 'formImages': { 'imgBear': file.fd }, 'loaded': true } // 将fd封装在formData中并返回至卡片页面 return formBindingData.createFormBindingData(formData); } ... } -
在EntryFormAbility中的onFormEvent生命周期回调中实现网络文件的刷新。
import formBindingData from '@ohos.app.form.formBindingData'; import formProvider from '@ohos.app.form.formProvider'; import FormExtensionAbility from '@ohos.app.form.FormExtensionAbility'; import request from '@ohos.request'; import fs from '@ohos.file.fs'; export default class EntryFormAbility extends FormExtensionAbility { // 在卡片页面触发message事件时,下载一个网络图片,并将网络图片内容传递给卡片页面显示 onFormEvent(formId, message) { let formInfo = formBindingData.createFormBindingData({ 'text': '刷新中...' }) formProvider.updateForm(formId, formInfo) // 注意:FormExtensionAbility在触发生命周期回调时被拉起,仅能在后台存在5秒 // 建议下载能快速下载完成的小文件,如在5秒内未下载完成,则此次网络图片无法刷新至卡片页面上 let netFile = 'https://xxxx/xxxx.png'; // 需要在此处使用真实的网络图片下载链接 let tempDir = this.context.getApplicationContext().tempDir; let tmpFile = tempDir + '/file' + Date.now(); request.downloadFile(this.context, { url: netFile, filePath: tmpFile }).then((task) => { task.on('complete', function callback() { console.info('ArkTSCard download complete:' + tmpFile); let file; try { file = fs.openSync(tmpFile); } catch (e) { console.error(`openSync failed: ${JSON.stringify(e)}`); } let formData = { 'text': 'Image: Https', 'imgName': 'imgHttps', 'formImages': { 'imgHttps': file.fd }, 'loaded': true } let formInfo = formBindingData.createFormBindingData(formData) formProvider.updateForm(formId, formInfo).then((data) => { console.info('FormAbility updateForm success.' + JSON.stringify(data)); }).catch((error) => { console.error('FormAbility updateForm failed: ' + JSON.stringify(error)); }) }) task.on('fail', function callBack(err) { console.info('ArkTSCard download task failed. Cause:' + err); let formInfo = formBindingData.createFormBindingData({ 'text': '刷新失败' }) formProvider.updateForm(formId, formInfo) }); }).catch((err) => { console.error('Failed to request the download. Cause: ' + JSON.stringify(err)); }); } ... }; -
在卡片页面通过Image组件展示EntryFormAbility传递过来的卡片内容。
let storage = new LocalStorage(); @Entry(storage) @Component struct WidgetCard { @LocalStorageProp('text') text: string = '加载中...'; @LocalStorageProp('loaded') loaded: boolean = false; @LocalStorageProp('imgName') imgName: string = 'name'; build() { Column() { Text(this.text) .fontSize('12vp') .textAlign(TextAlign.Center) .width('100%') .height('15%') Row() { if (this.loaded) { Image('memory://' + this.imgName) .width('50%') .height('50%') .margin('5%') } else { Image('common/start.PNG') .width('50%') .height('50%') .margin('5%') } }.alignItems(VerticalAlign.Center) .justifyContent(FlexAlign.Center) Button('刷新') .height('15%') .onClick(() => { postCardAction(this, { 'action': 'message', 'params': { 'info': 'refreshImage' } }); }) } .width('100%').height('100%') .alignItems(HorizontalAlign.Center) .padding('5%') } }
说明
- Image组件通过入参(memory://fileName)中的memory://标识来进行远端内存图片显示,其中fileName需要和EntryFormAbility传递对象(‘formImages****’: {key****: fd})中的key相对应。
- Image组件通过传入的参数是否有变化来决定是否刷新图片,因此EntryFormAbility每次传递过来的imgName都需要不同,连续传递两个相同的imgName时,图片不会刷新。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于STM32单片机设计的智能水温控制系统
- C/C++汇编学习(六)——数据结构汇编实例:链表、树、图。
- Keil中文报错提示为: [-Winvalid-source-encoding]问题解决
- 主干网络篇 | YOLOv8 更换骨干网络之 ResNet50/ResNet101 | 原论文一比一复现
- 项目篇:基于UDP通信模型的网络聊天室
- 基于Web的智慧城市实验室主页系统设计与实现论文
- Vue学习计划-Vue3--核心语法(一)OptionsAPI、CompositionAPI与setup
- EBU7140 Security and Authentication(四)网络安全,邮件安全,威胁
- 860. 柠檬水找零
- 多账号统一登录,如何设计