微信小程序底部按钮适配iPhoneX以上,显示遮挡问题
发布时间:2024年01月23日
只需要在给底部按钮加个样式
/* 底部导航栏容器 */
.button-box {
/* 使用 safe-area-inset-bottom 属性适配 iPhone X 及以上型号设备 */
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
/* 其他样式属性 */
}
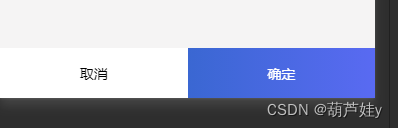
iPhone6/7/8效果

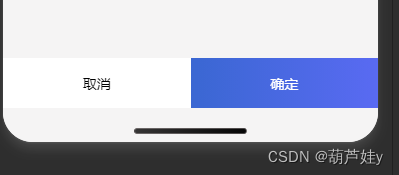
iphoneX以上:

文章来源:https://blog.csdn.net/weixin_43857653/article/details/135784285
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 2024年【G2电站锅炉司炉】考试报名及G2电站锅炉司炉复审考试
- 浅谈安科瑞ADL200仪表在爱尔兰工厂的应用
- 花店花卉管理系统-计算机毕业设计源码27787
- 一键转换,轻松将PDF转换为TXT文本!
- 排序嘉年华———快速排序优化版和非递归思想
- Leetcoder Day12| 二叉树 part02
- k8s之存储卷
- 淘宝、抖音、视频号直播电商“赛马”
- 看到这个数据库设计,我终于明白了我和其他软测人的差距
- 大厂代码面手撕基础题