15款高效网页制作工具,助你快速建站!
冲浪时代大家对网站一定不会陌生,如今,网页制作变得越来越重要,但好消息是,网页制作也变得越来越简单,不仅专业网页设计师能够制作网页,普通用户其实也可以!这一切当然都要得益于网页制作工具的发展和进步啦~
本文中,我将为大家分享15款高效网页制作工具,帮助大家快速制作网页,高效创建网站!
摹客RP是一款专业的国产在线网页原型设计工具,拥有快速原型设计能力,可以快速创建网页页面,添加网站交互,模拟和演示网站运行动态,此外,摹客还有高效的团队协同能力。
摹客RP的亮点和优势:
-
简单易上手,界面简洁,操作简单,0基础也能轻松上手。
-
强大的交互设计能力,轻松制作各类较为复杂的交互和动画,模拟真实用户体验。
-
图标组件资源丰富,可通过拖放方式快速构建原型界面,设计效率高。
-
流畅的团队协作和共享功能,可以多人同时编辑,一键分享后可评审原型。
-
轻量级项目可以直接交付开发,快速导出切图,大大提升产研效率。
-
具备流程图模式,产品文档说明等功能,快速梳理逻辑,生成RPD文档。
-
海量项目模版例子资源:专业设计师制作的原型模版例子,一键保存即可快速复用。
-
可自建资源库:常用组件保存为资源后可快速复用。
-
支持多人实时协作,可以和团队小伙伴实时协同编辑同一个项目。
-
团队在线评审原型设计稿,快速收集意见反馈。
价格: 终身免费使用。
学习难度: 学习难度小。
使用环境: 在线工具,网页浏览器内直接使用,不受设备和系统限制。
推荐理由: 优秀国产产品原型软件,功能强大,操作简单,高性价比。
推荐评级: ★★★★★

Justinmind是一款功能丰富的一站式网页原型设计工具,它集交互设计、设备适配性、数据驱动设计、协作和版本控制、UI库和模板、用户测试和反馈等功能于一体,帮助网页设计师快速创建高用户体验的交互式网页原型。
Justinmind的主要优势包含:
-
强大的交互设计工具,通过按钮点击、页面链接、状态转换等交互元素,可以创建丰富多样的交互效果和动画;
-
使用实际数据来创建动态原型,帮助产品经理模拟真实的应用场景,提供更准确的用户体验;
-
流程的多人协作和版本控制功能,团队成员可同时协作编辑原型,跟踪和管理不同版本的设计;
-
内置了丰富的UI库和模板,涵盖常见的UI元素和组件;
-
集成了用户测试和反馈功能,创建原型的同时可进行进行测试和收集反馈。
价格:免费版和付费版(9美元/用户/月)。
学习难度:中等。
使用环境:Windows和MacOS。
推荐理由:一站式网页原型设计软件,功能丰富且强大,价格相对实惠。
推荐评级:★★★★☆

Sketch是一款适用于MacOS平台的网页原型设计软件,它提供了丰富的组件和插件,不仅可以画产品原型图,还可以制作网页UI设计稿。
Sketch的主要优势包含:
-
专注于界面设计,具有强大的矢量编辑和绘图能力,能够绘制和编辑复杂的矢量图形和图标,可制作精美的高保真网页设计图;
-
组件和样式复用,支持创建可重复使用的设计组件和样式,快速构建界面,并且提升设计一致性;
-
具备设计规范和自动化导出功能,方便生成设计规范文档;
-
强大灵活的布局和对齐能力,精确控制设计元素的位置和间距,制作精美准确的原型;
价格:免费版和付费版(9美元/月)
学习难度:难,功能设置精细,操作有一定门槛
使用环境:MacOS
推荐理由:强大的界面设计能力和丰富的插件生态系统,适用于UI设计和原型设计
推荐评级:★★★★☆

UXpin是一款功能丰富的网页原型设计工具,核心功能涵盖交互式原型设计、设计系统管理、实时协作和评论、可视化设计和布局、设备适配性和预览、用户测试和反馈等等,设计功能强大。
UXpin的主要优势包含:
-
具有强大的交互设计功能,使用按钮、链接、状态转换等交互元素,清晰展示用户体验的设计意图;
-
支持设计系统的创建和管理,可以定义和维护共享的设计元素和样式;
-
具有实时协作和评论功能,团队成员可以同时协作编辑原型;
-
可视化的设计和布局工具,包括拖拽、缩放、对齐等功能,操作简介;
-
丰富的第三方集成和插件,比如Sketch、Adobe Creative Cloud等,丰富的插件和扩展增强了设计功能。
价格:免费版和付费版(29美元/用户/月)
学习难度:中等
使用环境:基于浏览器,无设备限制
推荐理由:强大的交互设计功能,组件资源丰富,无缝对接UI设计软件
推荐评级:★★★★☆

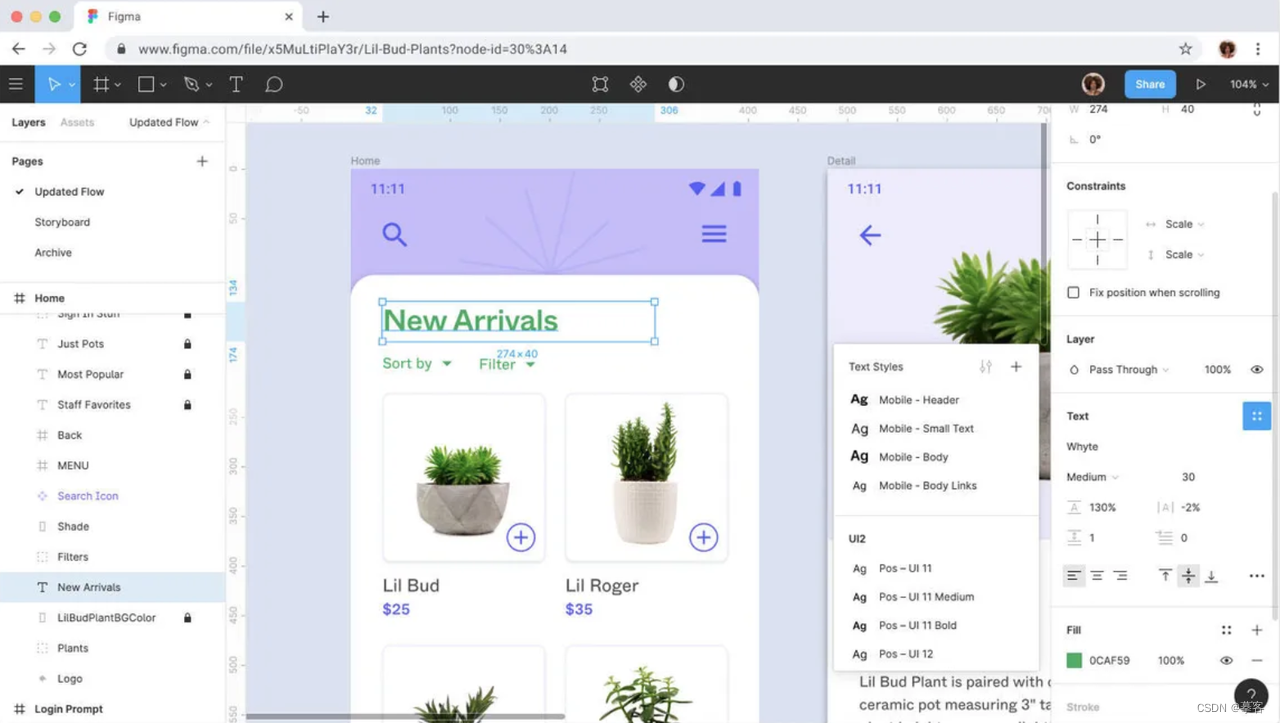
Figma 是一款在线的网页原型设计工具,具有轻量级的产品体系和丰富易用的设计能力。
Figma的主要优势包含:
-
丰富而灵活的布局和排版工具,包含自动布局、网格系统、对齐工具等;
-
开放的插件生态系统,可以接入第三方扩展软件,集成其他工具功能,定制产品设计需求和工作流程;
-
强大的设计组件和样式库功能,设计师可以将常用的UI元素、图标、按钮等制作成组件,并且在不同项目中重复使用;
-
设计开发一体化,Figma设计文件可以直接与开发工具(如 Zeplin、Avocode 和摹客CC)集成,轻松交付开发,打通设计开发全流程;
-
提供设计系统的创建和管理功能,团队可以建立一致的设计规范、组件和样式库;
价格:免费版和付费版(12美元/用户/月)
学习难度:比较简单
使用环境:基于浏览器,无设备限制
推荐理由:轻量级设计神器,界面超美,使用体验感极佳,UI设计师也爱用
推荐评级:★★★★★

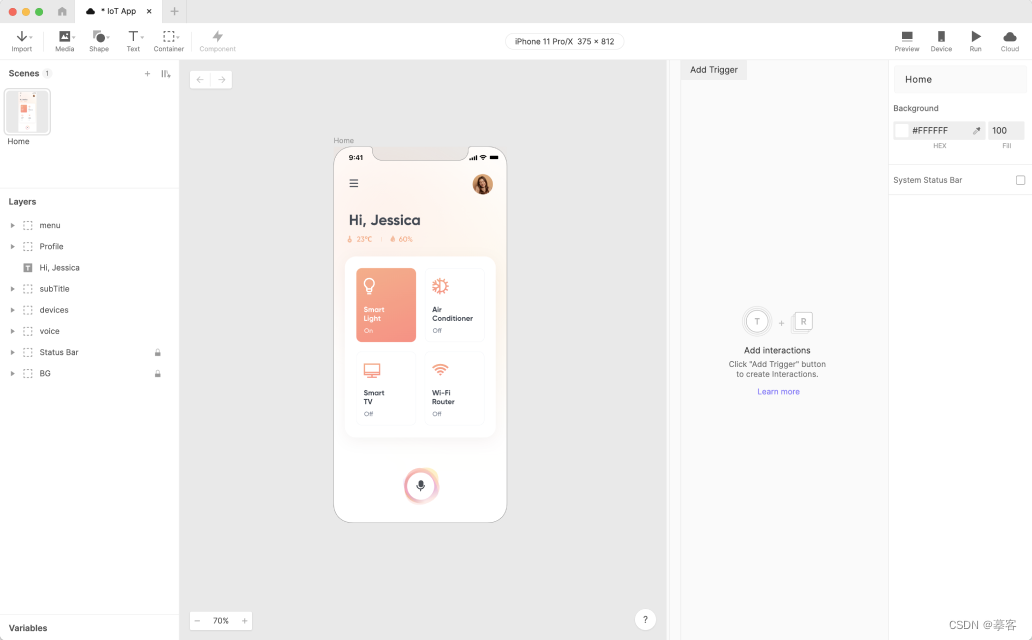
ProtoPie是一款专注于交互设计的网页原型设计图软件,特点包含无代码交互设计功能、直观的界面以及多设备支持,能设计出高度接近真实用户体验的网站原型。
ProtoPie的主要优势包含:
-
丰富多样的交互动画和互动效果,可以创建高度交互的原型,实现复杂项目的用户体验和流程;
-
内置了丰富的交互组件和预设动画,可以直接拖拽使用,提升原型制作的速度;
-
支持多平台和多设备的原型展示,虽然强项是移动设计原型,但仍旧可以在不同的设备上无缝切换和预览;
-
直观的可视化编程方式,无需编写复杂的代码,通过简单的拖拽和链接就可以实现复杂的交互逻辑;
-
可云端协作,实时共享和协作原型项目,团队成员高效沟通和协作;
价格:免费版和付费版(67美元/用户/月)
学习难度:中等
使用环境:Windows和MacOS
推荐理由:强大而易用的原型图工具,丰富的交互和模拟功能,高质量的移动端交互原型设计利器
推荐评级:★★★★☆

Balsamiq 在网页原型设计软件中风格独特,是简洁的手绘风格界面和元素,可以快速制作草图式的网站线框图。
Balsamiq的主要优势包含:
-
快速原型设计,基于其简洁且易于使用的界面,产品经理能够快速绘制草图式的线框图原型;
-
独特的手绘风格的界面,类似于纸笔草图,具有非常简单和直观的外观,手绘风格有助于减少对细节的关注,更专注于布局、交互和整体结构;
-
强调功能和布局的表达,提供了丰富的预定义UI元素和组件,快速构建界面的结构和交互;
-
快速编辑和迭代功能,只需通过简单的拖放和编辑功能,可以快速调整界面元素、布局和交互;
-
非常适合早期快速原型设计阶段,产品经理可以在短时间内快速制作多个变体和版本。
主要功能点和亮点:丰富的组件和插件,团队协作和版本控制功能。
价格:按项目收费(起价$9/月)
学习难度:中等
使用环境:Windows和MacOS
推荐理由:着重于产品概念的表达,而非视觉效果,专注于用户体验和功能流程的原型设计,低保真原型工具首选
推荐评级:★★★★☆

作为老牌的高保真网页原型设计工具,Axure RP 提供了丰富的交互效果和自定义样式,可以让设计师和团队成员更好地制作高保真的网站原型图。
Axure RP的主要优势包含:
-
强大的交互设计功能,具有丰富的交互元素和动画效果,可以创建互动链路、状态变化和过渡效果等高度交互性的原型;
-
内置丰富的组件库,涵盖了常见的UI元素和交互模式,快速拖放即可使用;
-
生成专业可交付的设计文档,便于与开发人员和利益相关者沟通。
-
可扩展性高,支持插件和脚本的集成。
价格:免费版和付费版(29美元/月)
学习难度:难度大,交互设计复杂深奥,有一定的门槛
使用环境:Windows和MacOS
推荐理由:功能强大,可以制作丰富的交互效果和自定义样式
推荐评级:★★★★☆

Wordpress是一款广泛用于网页和博客制作的开源内容管理系统(CMS),它提供了一个强大的平台,让用户可以轻松创建和管理网站,不需要深入了解编程知识。WordPress的优势包含灵活性、可扩展性和强大的社区支持。
主要功能点和亮点:
-
易于使用:WordPress具有直观的用户界面,使初学者和非技术用户能够轻松创建和编辑内容。
-
丰富的插件和主题:WordPress拥有庞大的插件和主题库,允许用户轻松扩展网站功能和自定义外观。
-
强大的社交媒体集成:WordPress支持社交媒体分享和集成,使您能够轻松分享内容并与受众互动。
-
SEO友好:WordPress提供了丰富的SEO工具和插件,有助于优化网站以提高搜索引擎排名。
-
多用户支持:如果需要,WordPress允许多个用户合作编辑和管理网站,适用于团队博客或多作者网站。
-
安全性:WordPress定期发布安全更新,以保护网站免受潜在威胁。
价格: 免费版+¥500起
学习难度: 小
使用环境: WordPress可以在大多数共享主机环境上运行,也可以通过云托管或虚拟专用服务器(VPS)来自行托管。支持多种操作系统,包括Linux、Windows和macOS。
推荐理由: 强大且多功能的工具,适用于各种类型的网站,包括博客、企业网站、电子商务平台、社交媒体网站等。
推荐评级:★★★★☆

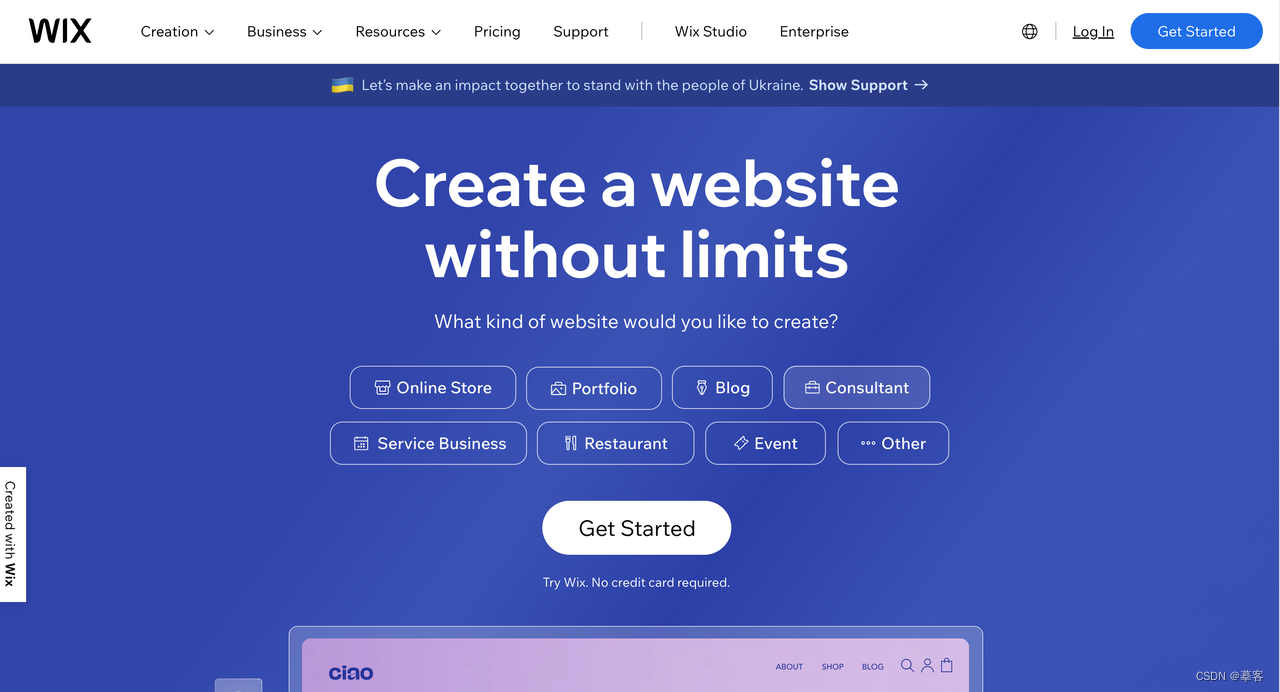
Wix是一个广受欢迎的在线网页制作平台,适用于各种类型的网站,从博客到电子商务网站都可以。
主要功能点和亮点:
-
可视化编辑:Wix提供了直观的拖放编辑器,使用户可以轻松创建和自定义网站。
-
丰富的模板库:Wix拥有大量美观的模板,涵盖各种行业,使用户可以快速启动项目。
-
应用市场:用户可以访问Wix应用市场,以添加额外的功能,如在线预订、电子邮件营销等。
-
免费托管:Wix允许免费托管网站,但也提供了付费计划,其中包括自定义域名和更多功能。
价格: 免费版+¥1200/月
学习难度: 小,Wix非常适合初学者,因为它的拖放编辑界面非常易于使用,无需编程知识。
使用环境: Wix是一个云托管平台,可以在任何现代网络浏览器中使用。
推荐理由: Wix有丰富的模板和应用市场,用户可以根据自己的需求进行定制。
推荐评级:★★★★☆

Squarespace是一个专注于美观设计的网页制作平台,适用于创意型网站和个人品牌。
主要功能点和亮点:
-
精美的设计:Squarespace提供了一系列美丽的模板,适用于艺术家、摄影师和设计师。
-
集成在线商店:用户可以轻松创建在线商店,销售产品和服务。
-
移动友好:Squarespace模板都是响应式设计,确保在各种设备上良好展示。
-
强大的博客功能:适用于博客创作者,提供丰富的博客工具和社交媒体集成。
价格:
学习难度: 中,Squarespace相对容易上手,但可能需要一些时间来熟悉其界面和编辑工具。
使用环境: Squarespace是云托管平台,在任何现代网络浏览器中使用。
推荐理由: Squarespace专注于设计美学,适用于需要展示作品或个人品牌的用户。此外,它提供了一套完整的工具,包括在线商店和博客功能。
推荐评级:★★★★☆

Webflow是一款专业的网页设计工具,提供更高程度的自定义和交互功能。
主要功能点和亮点:
-
可视化设计:Webflow具有可视化编辑器,允许用户实时预览其设计,并进行更高级的自定义。
-
自定义交互:用户可以创建复杂的交互动画和效果,使网站更具吸引力。
-
CMS功能:Webflow提供内置的内容管理系统,适用于动态内容网站,如博客和新闻门户。
-
代码访问:Webflow还允许开发者访问和编辑生成的HTML、CSS和JavaScript代码。
价格: 免费版+ ¥2200/月。
推荐评级:★★★★☆ 大,Webflow对于初学者来说可能有一定学习曲线,因为它提供了更高级的自定义功能。
使用环境: Webflow是基于云的工具,可以在任何现代网络浏览器中使用。
推荐理由: Webflow适用于那些寻求更高度自定义和交互性的项目,它提供了强大的CMS功能,使创建和管理内容驱动的网站变得更加容易。Webflow生成干净的HTML和CSS代码,有助于优化性能和SEO。
推荐评级:★★★★☆

Shopify是一个专门为电子商务网站设计的网页制作工具,提供了全面的电子商务功能。
主要功能点和亮点:
-
在线商店建设:Shopify提供了一个完整的电子商务解决方案,包括产品目录、购物车和支付处理。
-
模板库:用户可以选择适合其品牌的电子商务模板,以快速启动在线商店。
-
安全和可扩展性:Shopify提供安全的托管和可扩展的功能,以满足不同规模的电子商务需求。
-
市场集成:用户可以连接到各种市场和销售渠道,如Amazon和Facebook。
价格: 免费版+ 33美金/月。
学习难度: 小,Shopify相对易于学习,特别适合那些打算创建在线商店的用户。
使用环境: Shopify是一个云托管平台,适用于任何现代网络浏览器。
推荐理由: Shopify是一个功能强大的电子商务平台,它提供了许多模板和应用,使用户可以轻松创建专业的在线商店。
推荐评级:★★★★☆

Adobe Dreamweaver是一款专业的网页设计和开发工具,由Adobe开发,它提供了一个全面的集成环境,允许用户创建、编辑和管理网站。
主要功能点和亮点:
-
代码编辑:Dreamweaver提供强大的代码编辑功能,支持HTML、CSS、JavaScript等多种编程语言,适用于开发者和设计师。
-
可视化设计:用户可以使用所见即所得(WYSIWYG)编辑器创建网页,同时实时查看设计效果。
-
多平台兼容:Dreamweaver支持多个平台,可用于Windows和macOS系统。
-
响应式设计:用户可以轻松创建响应式网站,确保其在不同设备上正确显示。
-
FTP集成:Dreamweaver具有FTP功能,方便用户将网站文件上传到服务器。
价格: 免费版+ 24美金/月。
学习难度: 大,对于有一定编程和设计经验的用户来说可能较容易上手,但对于初学者来说可能有一定学习曲线。
使用环境: Dreamweaver可在Windows和macOS操作系统上使用,并且适用于大多数现代网络浏览器。
推荐理由: Adobe Dreamweaver适用于专业网页设计师和开发者,是一个功能丰富的编码和设计工具。
推荐评级:★★★★☆

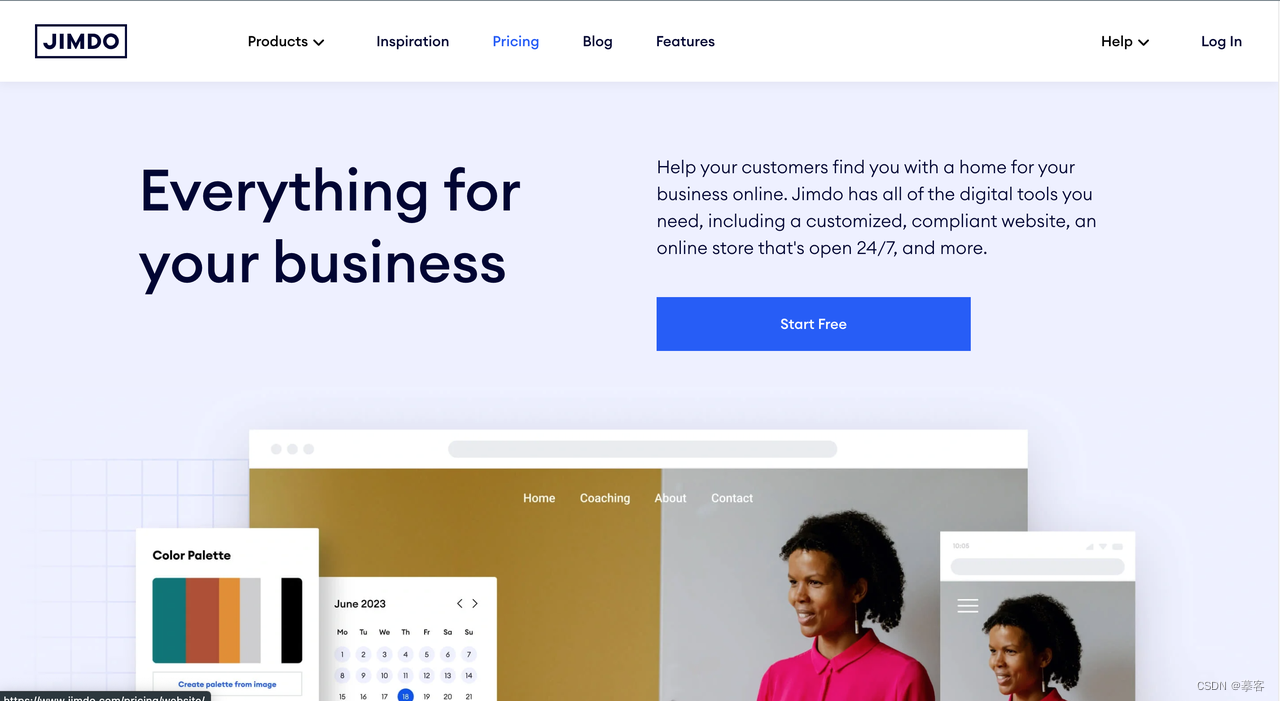
Jimdo是一个用户友好的在线网页制作工具,可以帮助用户轻松创建个人网站、博客和小型企业网站。
主要功能点和亮点:
-
拖放编辑:Jimdo提供了一个直观的拖放编辑器,无需编程知识,用户可以轻松创建网站。
-
模板库:用户可以选择适合其品牌和需求的模板,以快速启动项目。
-
移动友好:Jimdo生成的网站是响应式设计的,确保在各种设备上正确显示。
-
在线商店:Jimdo允许用户创建和管理在线商店,销售产品和服务。
-
免费托管:Jimdo提供免费托管选项,但也提供了升级计划,包括自定义域名等功能。
价格: 免费版+ ¥990/月。
学习难度: 小
使用环境: Jimdo是一个云托管平台,可以在任何现代网络浏览器中使用。
推荐理由: Jimdo是一个简单易用的工具,适合那些希望快速创建个人网站或小型企业网站的用户。
推荐评级:★★★★☆
如何制作一个网页?
工具掌握了,那么究竟如何从0开始进行网页原型设计呢?接下来我将使用摹客rp为大家进行演示。
1)创建原型项目
在项目首页,点击创建新项目,选择网页项目 类型,只需填写项目名称即可。
 创建原型项目
创建原型项目
2)原型界面设计
创建项目后即可根据网站策略进行核心页面的搭建,我们采用拖拽矩形组件、按钮组件、文本组件等预设组件的方式快速完成页面搭建。
 创建网页界面
创建网页界面
3)添加交互
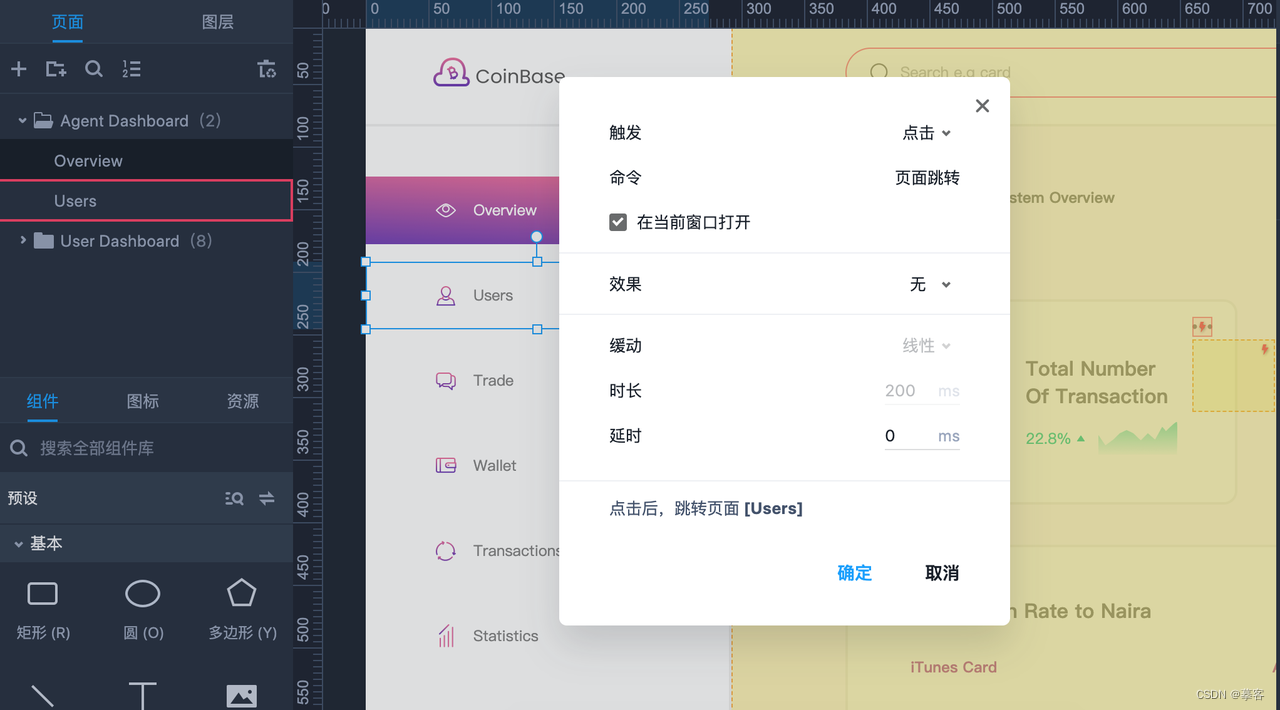
静态的页面框架搭建不能完全说明网站,往往我们需要在界面搭建后进行页面交互设计。举例,我们给主导航【用户】添加了页面跳转的交互效果,只需要拖拽组件的链接点点对应的目标页面,然后设置触发方式为点击,命令为页面跳转即可。
 添加原型页面跳转交互
添加原型页面跳转交互
4)完善UI设计
在界面和交互都完成后,如果想要更逼真和高用户体验的网站原型,我们可以进行UI设计,通过色彩搭配、字体设计以及品牌视觉形象的增加,制作出高保真的网站界面。举例,制作了一批【用户头像】,通过图片组件添加到原型界面。
 添加界面用户使用头像
添加界面用户使用头像
5)测试反馈
完成网页原型设计后,就可以提交测试连接,向团队成员展示画好的原型,可以收集反馈并进行不断优化和改进,进而完成最终的网页原型设计。
 发布项目进行测试
发布项目进行测试
总结
以上就是本次推荐的15款高效网页制作,这些网页设计工具覆盖了各种需求,无论您是一名初学者还是经验丰富的专业网页设计师,都可以找到适合自己的工具来进行高效网页设计哦,希望大家喜欢本次的推荐~
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【年度重磅】《2023华为开发者宝典》覆盖16+技术领域,30+华为云专家倾力打造,免费下载
- Druid监控 + 多数据源配置
- 637_二叉树的层平均值
- 如何维护外贸老客户,试试这几个方法吧!
- SSL证书:免费还是付费?
- 利用python进行数据分析 第十四章 14.5 2012联邦选举委员会数据库
- XDOJ562.两个分数的加法和减法
- redis实现延迟任务(四)
- 甘肃省定西市漳县酒店子大桥设计—LW
- 字符串字段按照数字规则排序