React系列:ReactRouter路由导航的使用
发布时间:2023年12月17日
🍁 作者:知识浅谈,CSDN签约讲师,CSDN博客专家,华为云云享专家,阿里云专家博主
📌 擅长领域:全栈工程师、爬虫、ACM算法
💒 公众号:知识浅谈
🔥网站:vip.zsqt.cc
🤞ReactRouter路由导航的使用🤞
🎈ReactRouter路由导航
路由系统中的多个路由之间需要进行路由跳转,并且在跳转的同时有可能需要传递参数进行通信
-
声明式导航
声明式导航是指通过在模版中通过<Link/>组件描述出要跳转到哪里去,比如后台管理系统的左侧菜单通常使用这
种方式进行

语法说明:通过给组件的to属性指定要跳转到路由path,组件会被渲染为浏览器支持的a链接,如果需要传参直接通过
字符串拼接的方式拼接参数即可 -
编程式导航
编程式导航是指通过useNavigate钩子得到导航方法,然后通过调用方法以命令式的形式进行路由跳转,比如想在
登录请求完毕之后跳转就可以选择这种方式,更加灵活

语法说明:通过调用navigate方法传入地址path实现跳转
🎈实现截图
-
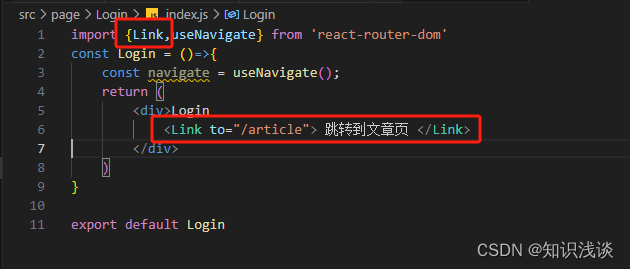
Link使用的实现截图

-
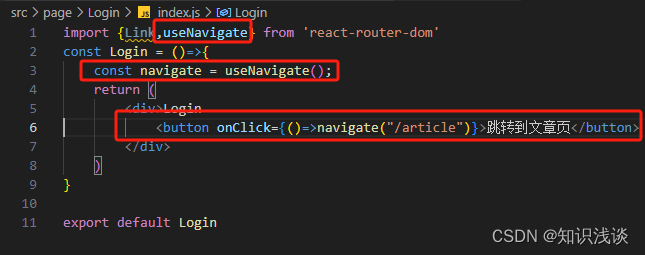
useNavigate使用的实现截图

-
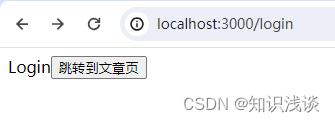
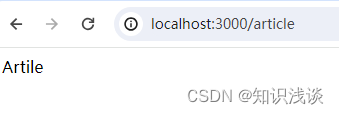
两者跳转后

🍚总结
大功告成,撒花致谢🎆🎇🌟,关注我不迷路,带你起飞带你富。
Writted By 知识浅谈
文章来源:https://blog.csdn.net/qq_37699336/article/details/135045072
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 如何解决 Android Studio 新建项目出错问题?
- 为什么蜣螂优化算法DBO改进如此简单?
- 【VTKExamples::PolyData】第十一期 ExtractPolyLinesFromPolyData
- 易趋产品升级(EasyTrack 11_V1.3) | 集成飞书、WPS、个性化设置,增强团队协作和用户体验
- 支持二开可定制化的企业电子招标采购系统源码
- Oracle日期加减
- 工作流自动化:它是什么,常见示例以及如何实现
- Centos 7 安装Node.js服务
- 【C++多线程 同步机制】:探索 从互斥锁到C++20 同步机制的进化与应用
- Github下载代码攻略