【PlantUML】-类图-布局,如何改变元素位置
写在前面
??PlantUML属于自动布局。掌握好,是一件利器,掌握不好,就会不知其所以然。尤其在布局方面,因为它的布局可能会和你想的不太一样。本篇文章以例子为基础,简单地说几个在实际应用过程中摸索出来的原则。相信看完这篇文章(有示例),你就可以轻松驾驭PlantUML的布局,自由调动元素了。
目录
一、基本概念
布局,就是说当你添加元素后,这些元素是如何排列的,如何才能控制这些元素的位置达到自己想要的结果。
二、具体步骤
1.环境说明
| 名称 | 说明 |
|---|---|
| Windows | Windows10 |
| Intellij IDEA版本 | Intellij IDEA 2019.2.3(Ultimate Edition) |
| PlantUML Integration | IDEA插件 2.23.0 |
2.自动布局
PlantUML既然是自动布局的,那其中的元素是基于什么原则什么时候换行的?
其实,观察了一下,我称它为正方形布局。
下面先看例子和效果,
1 X 1 最多容纳1个元素
示例1:1个元素
@startuml
class 1{}
@enduml
其效果:占了1行

2 X 2 最多容纳4个元素
示例2:2个元素
@startuml
class 1{}
class 2{}
@enduml
其效果:占了1行

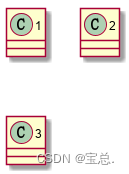
示例3:3个元素
@startuml
class 1{}
class 2{}
class 3{}
@enduml
其效果:1和2占了第1行,第3个元素占了第2行

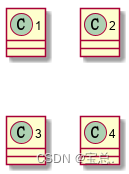
示例4:4个元素
@startuml
class 1{}
class 2{}
class 3{}
class 4{}
@enduml
其效果:1和2是第1行,3和4是第2行

3 X 3 最多容纳9个元素
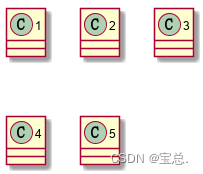
示例5:5个元素
@startuml
class 1{}
class 2{}
class 3{}
class 4{}
class 5{}
@enduml
其效果:5个元素的时候,1和2和3占据了第1行,4和5在第2行

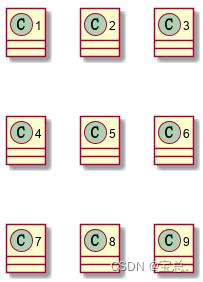
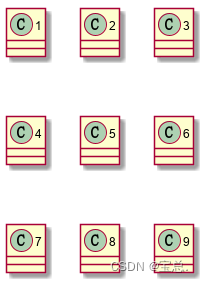
示例6:9个元素
@startuml
class 1{}
class 2{}
class 3{}
class 4{}
class 5{}
class 6{}
class 7{}
class 8{}
class 9{}
@enduml
其效果:平均每行3个

4 X 4 最多容纳16个元素
示例7:10个元素
@startuml
class 1{}
class 2{}
class 3{}
class 4{}
class 5{}
class 6{}
class 7{}
class 8{}
class 9{}
class 10{}
@enduml
其效果:第1行由1,2,3变成了1,2,3,4

有没有发现什么规律?貌似在按照正方形来提前规划出位置,然后依次往里面填充元素。
什么意思呢?解释一下,什么叫正方形布局。
1x1:最多容纳1个元素,即1个元素占1行
2x2:最多容纳4个元素,即超过5个,布局就要变成 3X3,第1行就变成了3个元素
3x3:最多容纳9个元素,即超过9个,布局就要变成 4X4,第1行就变成了4个元素
...
验证一下猜想,超过16个元素会怎么样?
5 X 5 最多容纳25个元素
示例8:17个元素
@startuml
class 1{}
class 2{}
class 3{}
class 4{}
class 5{}
class 6{}
class 7{}
class 8{}
class 9{}
class 10{}
class 11{}
class 12{}
class 13{}
class 14{}
class 15{}
class 16{}
class 17{}
@enduml
其效果:布局变成了 5X5。
当超过25个元素时,会变成6X6布局,第1行也就会变成6个元素。

以上就是自动布局的原则,那有没有办法改变原有的布局方式呢?
当然有,接着往下看。
3.改变布局
改变布局就是改变元素的相对位置,给2个元素添加操作符。
先说结论,2个元素之间操作符如下,
以下是改变水平结构,
(1)- 或者 .
当前元素会向最左移动,占据纵向位置
其他元素仍按照原有的方式进行布局
(2)注释,note left或者right
当前元素会向最左移动,占据纵向位置,优先级高于(1)
同等注释,按元素先后位置排序
以下是改变垂直结构,
(1)-- 或者 ..
当前位置会向最右移动,占据纵向位置
其他元素仍按照原有的方式进行布局
(2)注释,note top或者bottom
当前元素会向最右移动,占据纵向位置,优先级低于(1)
同等注释,按元素先后位置排序
通用原则,
.和-的只是线条的表示区别,.个是虚线,-个是实线。
[hidden] 用于隐藏线条
以 3X3布局,9个元素为例,解释一下结论,
@startuml
class 1{}
class 2{}
class 3{}
class 4{}
class 5{}
class 6{}
class 7{}
class 8{}
class 9{}
@enduml
其效果:

3.1 水平结构
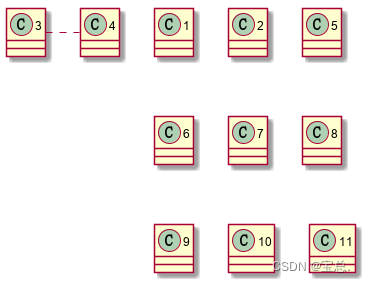
3.1.1 操作符 .
示例:把class 4 放在class 3的后边,位于同一行
@startuml
class 1{}
class 2{}
class 3{}
class 4{}
class 5{}
class 6{}
class 7{}
class 8{}
class 9{}
class 10{}
class 11{}
3 . 4
@enduml
效果,

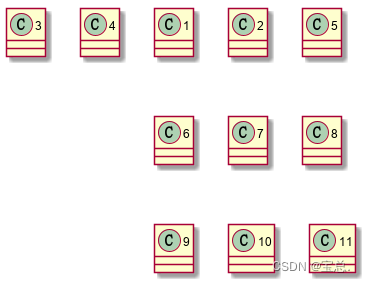
3.1.2 操作符 . 隐藏线条
示例:把class 4 放在class 3的后边,位于同一行,但是隐藏线条。
@startuml
class 1{}
class 2{}
class 3{}
class 4{}
class 5{}
class 6{}
class 7{}
class 8{}
class 9{}
class 10{}
class 11{}
3 .[hidden] 4
@enduml
效果,

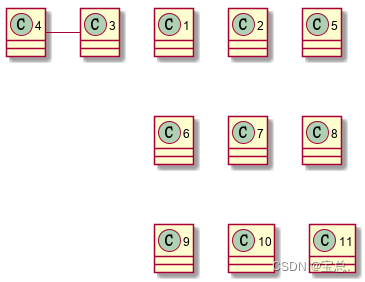
3.1.3 操作符 -
示例:把class 3 放在class 4的后边,位于同一行
@startuml
class 1{}
class 2{}
class 3{}
class 4{}
class 5{}
class 6{}
class 7{}
class 8{}
class 9{}
class 10{}
class 11{}
4 - 3
@enduml
效果,

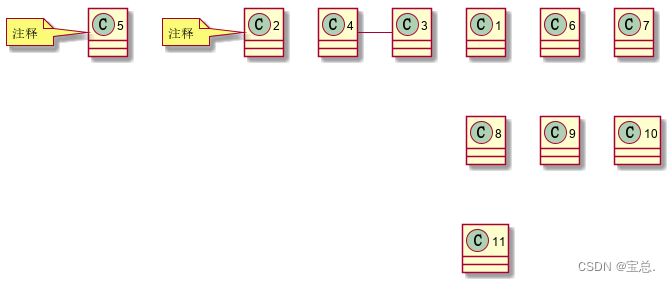
3.1.4 添加注释 left或者right
@startuml
class 1{}
class 5{
}
note left of 5
注释
end note
class 2{
}
note left of 2
注释
end note
class 3{}
class 4{}
class 6{}
class 7{}
class 8{}
class 9{}
class 10{}
class 11{}
4 - 3
@enduml
效果,

3.2 垂直结构
3.2.1 操作符 - -
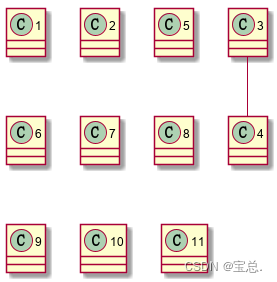
示例:把class 4 放在class 3的下边
@startuml
class 1{}
class 2{}
class 3{}
class 4{}
class 5{}
class 6{}
class 7{}
class 8{}
class 9{}
class 10{}
class 11{}
class 11{}
3 -- 4
@enduml
效果,

3.2.2 操作符 . .
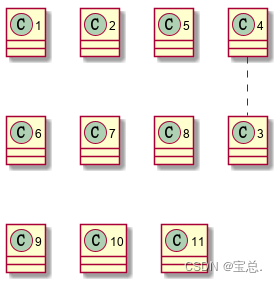
示例:把class 3 放在class 43的下边
@startuml
class 1{}
class 2{}
class 3{}
class 4{}
class 5{}
class 6{}
class 7{}
class 8{}
class 9{}
class 10{}
class 11{}
class 11{}
4 .. 3
@enduml
效果,

3.2.3 添加注释top或者bottom
@startuml
class 1{}
class 5{
}
note bottom of 5
注释
end note
class 2{
}
note top of 2
注释
end note
class 3{}
class 4{}
class 6{}
class 7{}
class 8{}
class 9{}
class 10{}
class 11{}
4 -- 3
@enduml

至此,可以开启的你的UML大法了~
写在后面
??如果本文内容对您有价值或者有启发的话,欢迎点赞、关注、评论和转发。您的反馈和陪伴将促进我们共同进步和成长。
系列文章
【PlantUML】-类图
【PlantUML】-时序图
【IDEA插件】- PlantUML integration-Can‘t find Graphviz
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 工具系列:PyCaret介绍_用外生变量单变量时间序列预测
- 解读 EventBridge Transform:数据转换和处理的灵活能力
- 热图分析(这个热力图代表的是不同描述符与pIC50之间的皮尔逊相关系数。)
- “一键中日文件夹名转换 - 批量修改,轻松实现中文到日语的名称翻译“
- 初识Docker-什么是docker
- pip与conda命令
- Uniapp 开发 BLE
- 软件测试/测试开发丨Linux进阶命令(curl、jq)
- 【LabVIEW FPGA入门】FPGA中的数学运算
- 《SPSS统计学基础与实证研究应用精解》视频讲解:SPSS介绍