浅了解一下『微前端』
发布时间:2023年12月27日
1 什么是微前端
微前端的核心理念是将前端应用程序看作是一个整体,由多个独立的部分组成。每个部分被视为一个微前端应用,它们可以具有自己的技术栈、开发流程和团队组织。这种方式使得团队可以独立开发和部署各个子应用,减少了协调和合并的复杂性。
2 为什么使用微前端
为了解决团队平台系统多且相互独立,系统体量大且页面多,开发效率低、接入成本高。
当前应用痛点:

- 项目中的组件和功能模块会越来越多,导致整个项目的打包速度变慢;
- 因为文件夹的数量会随着功能模块的增多而增多,查找代码会变得越来越慢;
- 如果只改动其中一个模块的情况,需要把整个项目重新打包上线;
- 所有的项目都基本只能使用同一技术框架,不便引入新技术栈。如:react、vue等。
3 微前端的特点
- 技术栈无关 主框架不限制接入应用的技术栈,子应用可自主选择技术栈
- 独立开发/部署 各个团队之间仓库独立,单独部署,互不依赖
- 增量升级 当一个应用庞大之后,技术升级或重构相当麻烦,而微应用具备渐进式升级的特性
- 独立运行时 微应用之间运行时互不依赖,有独立的状态管理
- 提升效率 应用越庞大,越难以维护,协作效率越低下。微应用可以很好拆分,提升效率

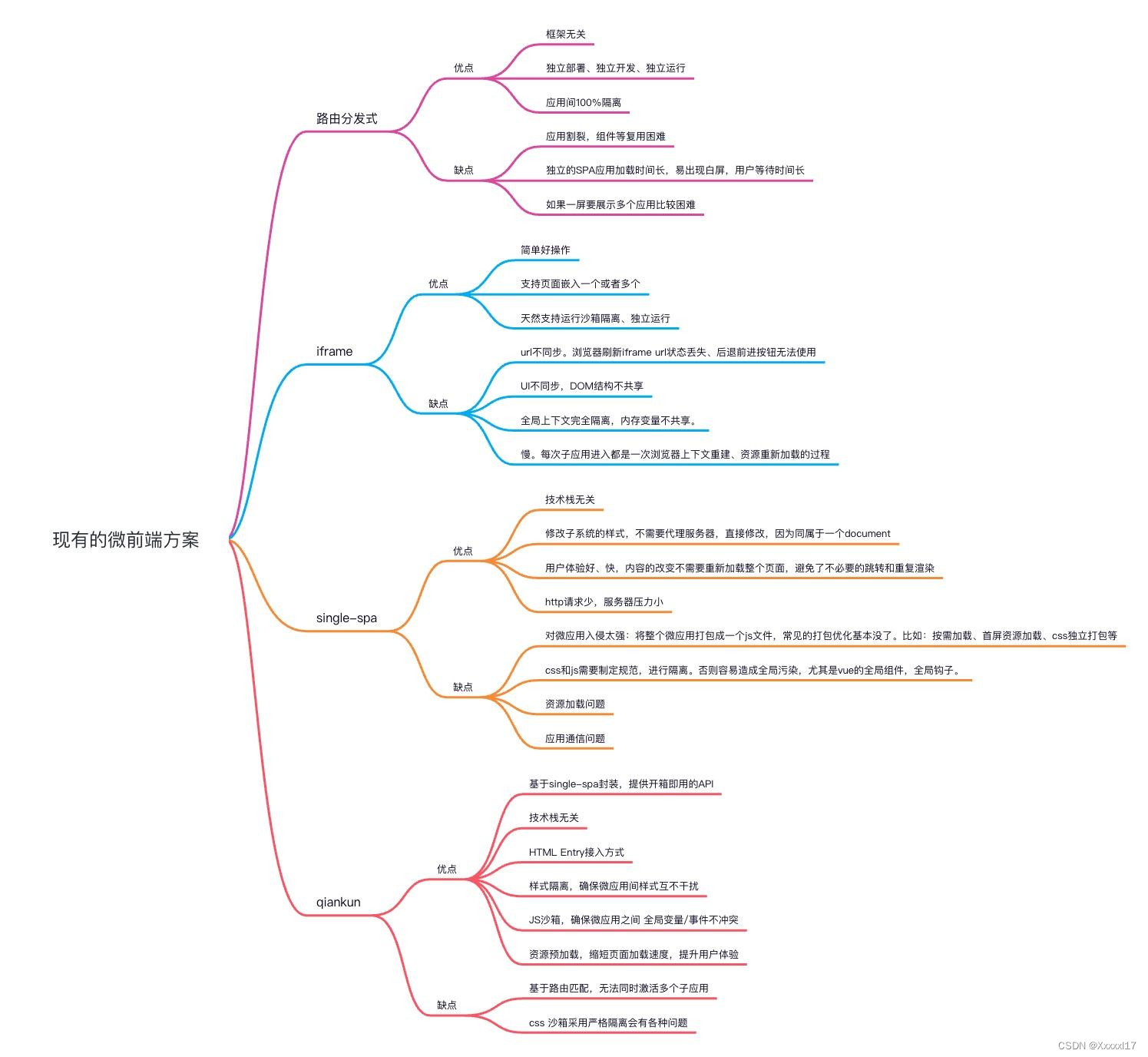
4 微前端方案

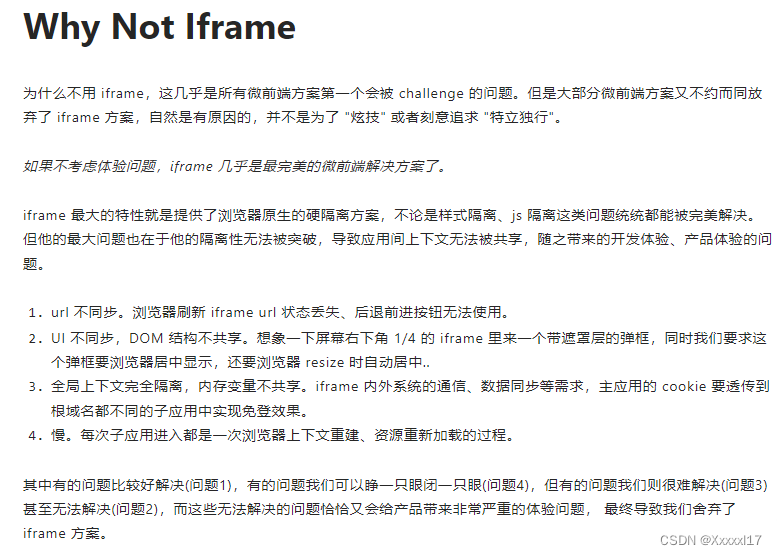
4.1 基于 iframe 完全隔离的方案
最早也是最熟悉的解决方案就是通过iframe
显著的优点:
1.非常简单,无需任何改造
2.完美隔离,JS、CSS 都是独立的运行环境
3.不限制使用,页面上可以放多个 iframe 来组合业务
缺点非常突出:
1.无法保持路由状态,刷新后路由状态就丢失
2.完全的隔离导致与子应用的交互变得极其困难,只能采用postMessage方式。
3.iframe 中的弹窗无法突破其本身
整个应用全量资源加载,加载太慢

4.2 基于 single-spa 路由劫持方案
qiankun 是一个基于 single-spa 的微前端实现库:qiankun文档
4.2.1 创建父子应用
vue create mian
vue create sbuapp
4.2.2 主应用安装qiankun
npm i qiankun -S
4.2.3 主应用配置
main.js:
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
//qiankun配置
import { registerMicroApps, start } from 'qiankun';
//子应用列表
let apps = [
{
name:'subapp',
entry:'//localhost:8080',//子应用的地址,这里演示是本地启动的地址。
container:'#app',//子应用的容器节点的选择器(vue一般为app)
activeRule:'/subapp',//访问子应用的规则,比如:主应用为localhost:8081,那访问该子应用的url应为localhost:8081/subapp
}
]
//注册子应用
registerMicroApps(apps);
//启动
start();
new Vue({
render: h => h(App),
}).$mount('#app')
4.2.4 子应用配置
根目录创建public-path.js文件
//public-path.js
if (window.POWERED_BY_QIANKUN) {
webpack_public_path = window.INJECTED_PUBLIC_PATH_BY_QIANKUN;
}
main.js:
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
let instance = null;
function render(props = {}) {
const { container } = props;
instance = new Vue({
render: (h) => h(App),
}).$mount(container ? container.querySelector('#app') : '#app');
}
// 独立运行时
if (!window.POWERED_BY_QIANKUN) {
render();
}
export async function bootstrap() {
console.log('[vue] vue app bootstraped');
}
export async function mount(props) {
console.log('[vue] props from main framework', props);
render(props);
}
export async function unmount() {
instance.$destroy();
instance.$el.innerHTML = '';
instance = null;
}
4.2.5 本地启动主应用和子应用
这里先启动子应用,然后启动主应用,访问主应用OK:http://localhost:8084,然后著应用地址+/subapp 访问子应用:http://localhost:8084/subapp
跨域报错:
解决跨域问题
qiankun官网早就给出来了 https://qiankun.umijs.org/zh/guide/tutorial#vue-%E5%BE%AE%E5%BA%94%E7%94%A8
copy到子应用vue.config.js:
const { defineConfig } = require('@vue/cli-service')
const { name } = require('./package');
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
headers: {
'Access-Control-Allow-Origin': '*',
},
},
configureWebpack: {
output: {
library: ${name}-[name],
libraryTarget: 'umd', // 把微应用打包成 umd 库格式
jsonpFunction: webpackJsonp_${name},
文章来源:https://blog.csdn.net/Xxxxxl17/article/details/135248431
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- AI百模大战:引领未来的技术巅峰
- CRM是什么软件?
- Pytest+Allure+Excel接口自动化测试框架实战(附教程+源码)
- java面试题-解决高并发的思路?
- 了解vcruntime140.dll文件,有效解决vcruntime140.dll的方法丢失
- ROS2高效学习第二章 -- ros2常用命令和相关概念学习,熟练玩起来小乌龟样例
- Vue-前端学习随笔-对于Vue生命周期的理解
- C1-3.4 多个样本的向量化
- PHP-FPM 的主要作用和功能:
- QT的事件机制