uniapp:如何将返回标根据下滑的距离而改变颜色
发布时间:2024年01月12日
在项目过程中我们会遇到这种情况:

返回标和背景颜色重合导致无法看见的情况,这里有一个简单的方法可以实现
监听页面向下滑动的api:
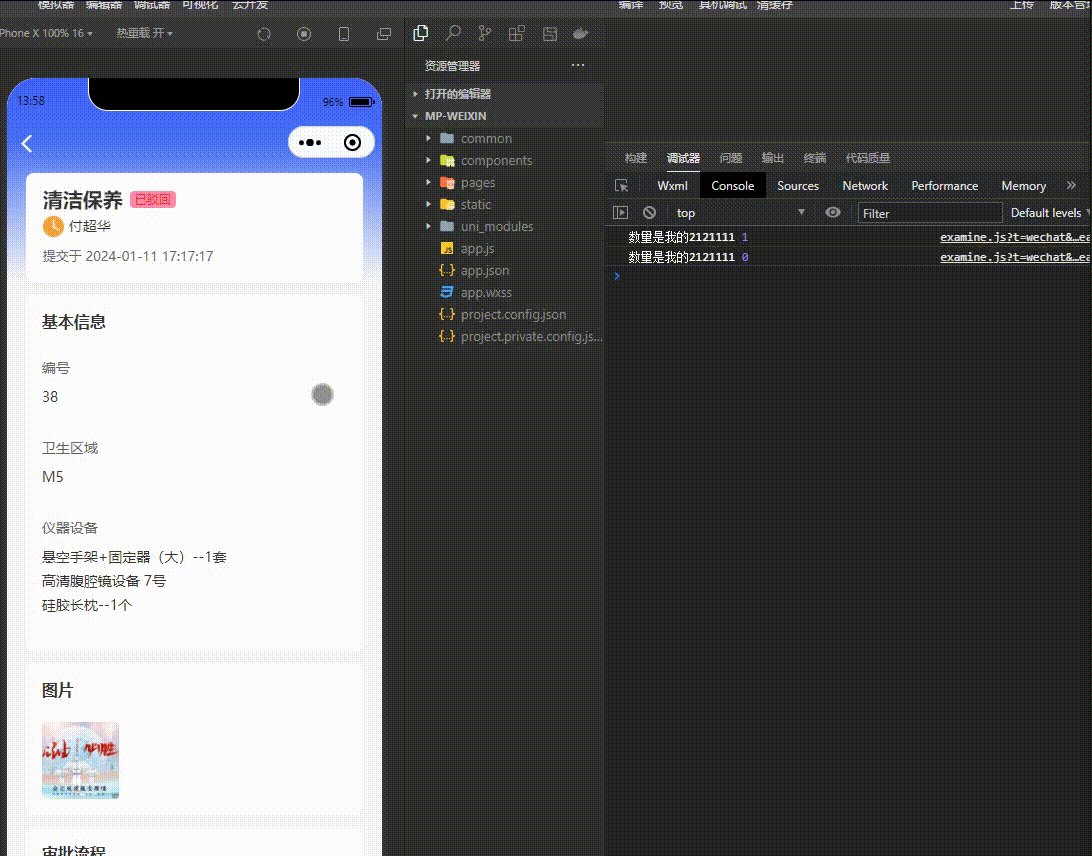
onPageScroll : function(e) { //nvue暂不支持滚动监听,可用bindingx代替
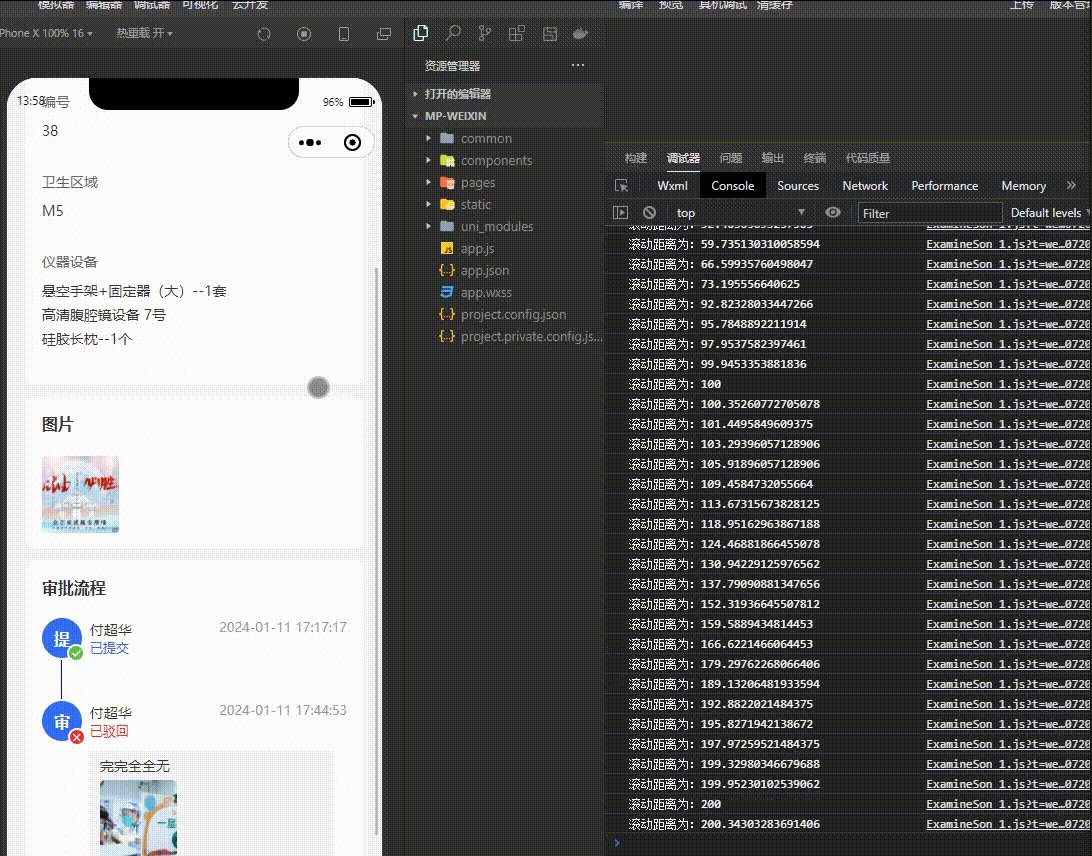
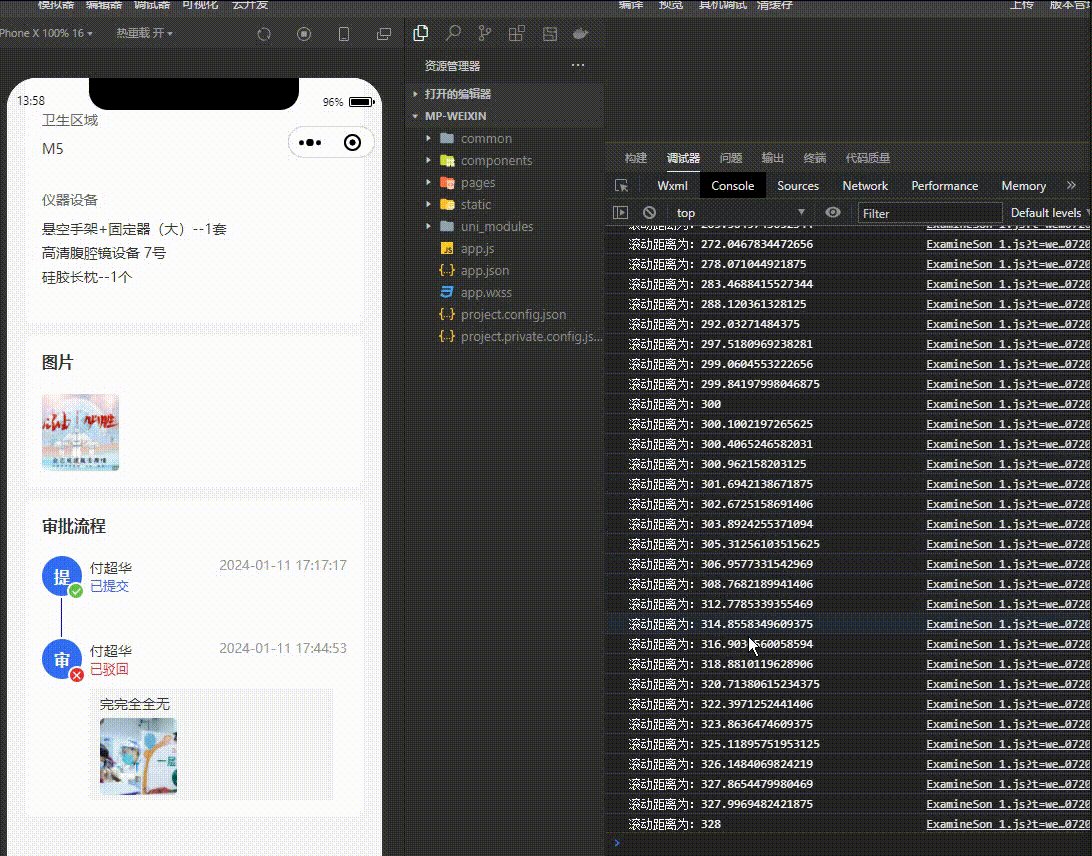
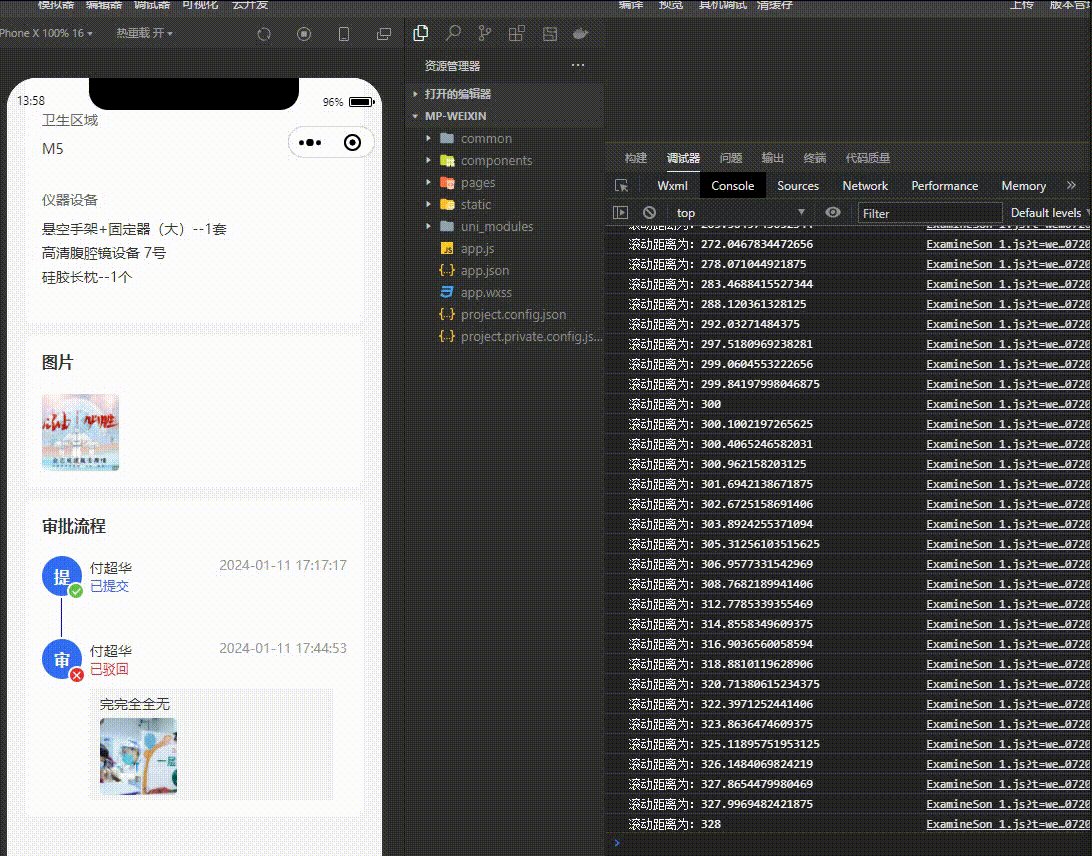
console.log("滚动距离为:" + e.scrollTop);
},
?
?这个api会实时监听你鼠标向下滚动的距离,直接写在vue2:methods中即可。vue3直接写在setup函数中就可以了如图所示:

步骤
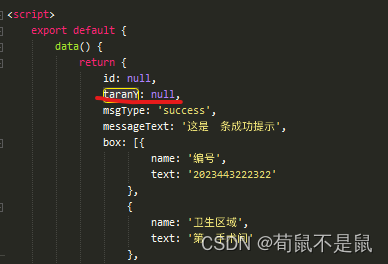
1、先在data中定义数据taranY
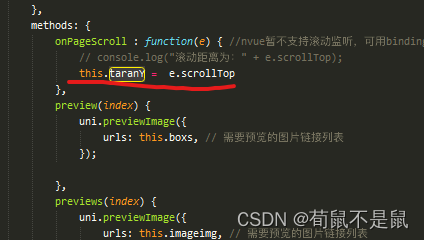
2、在方法onPageScroll获取监控的距离
3、在html中通过三目运算符,通过判断taranY的值是大于40(因为下滑距离大于40时刚好与背景颜色重合),从而改变颜色



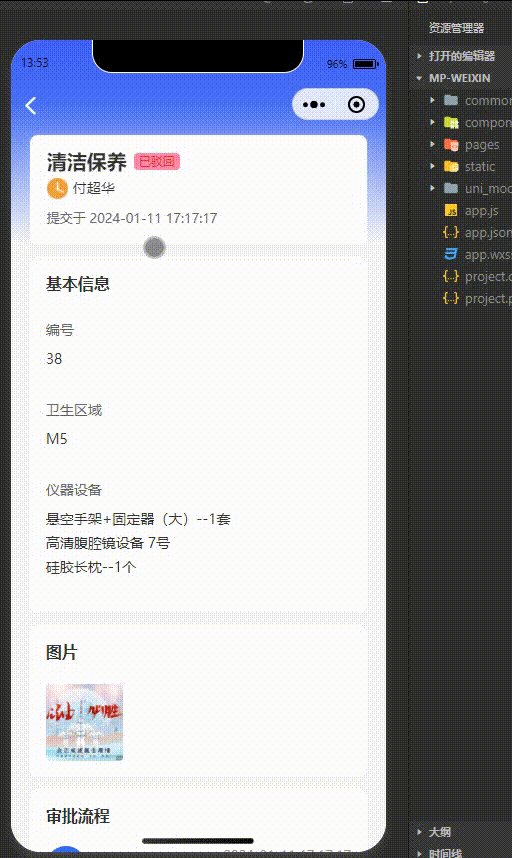
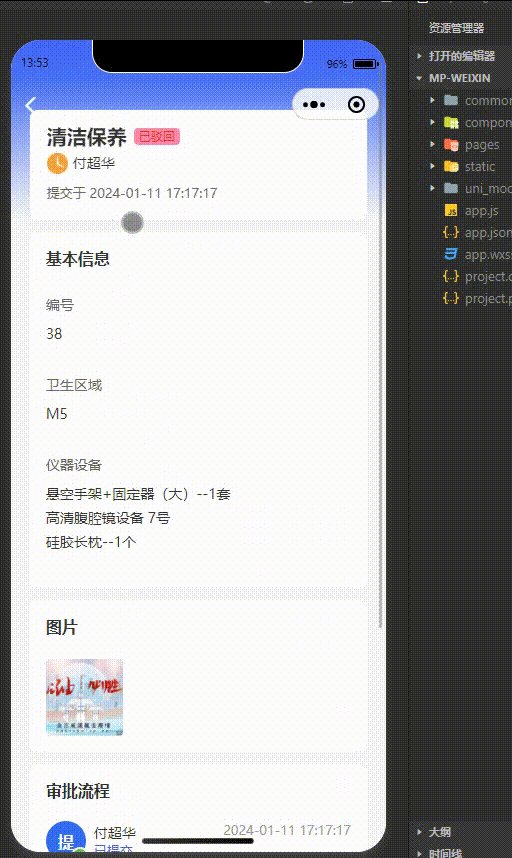
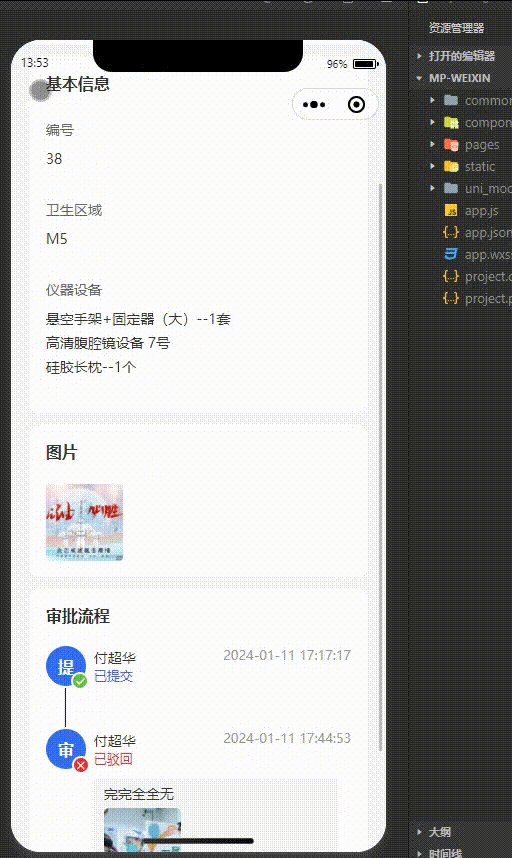
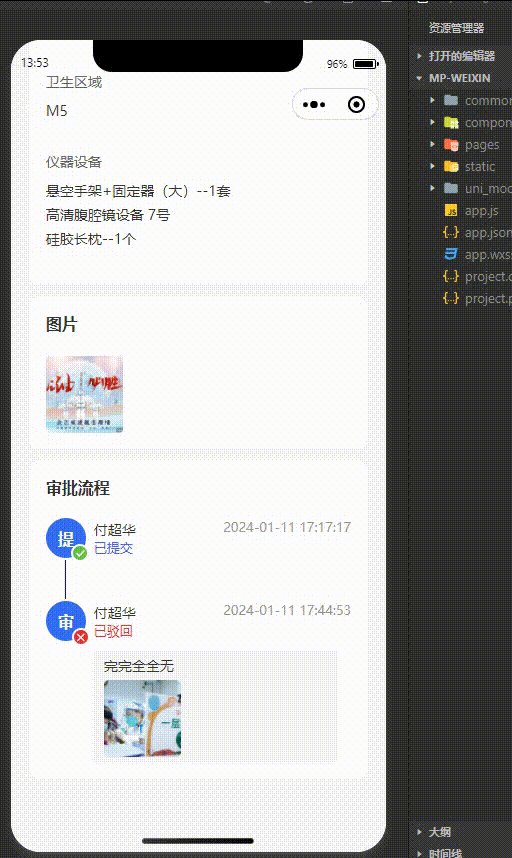
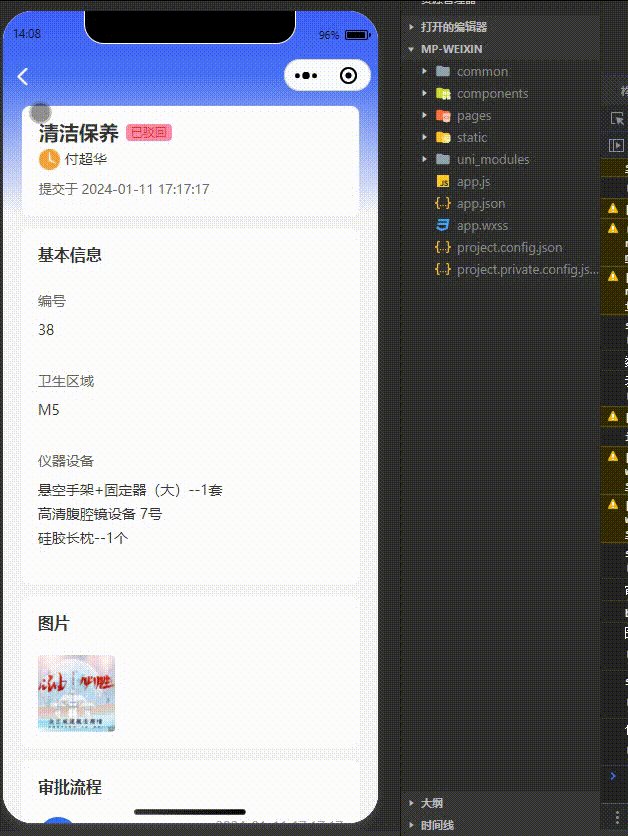
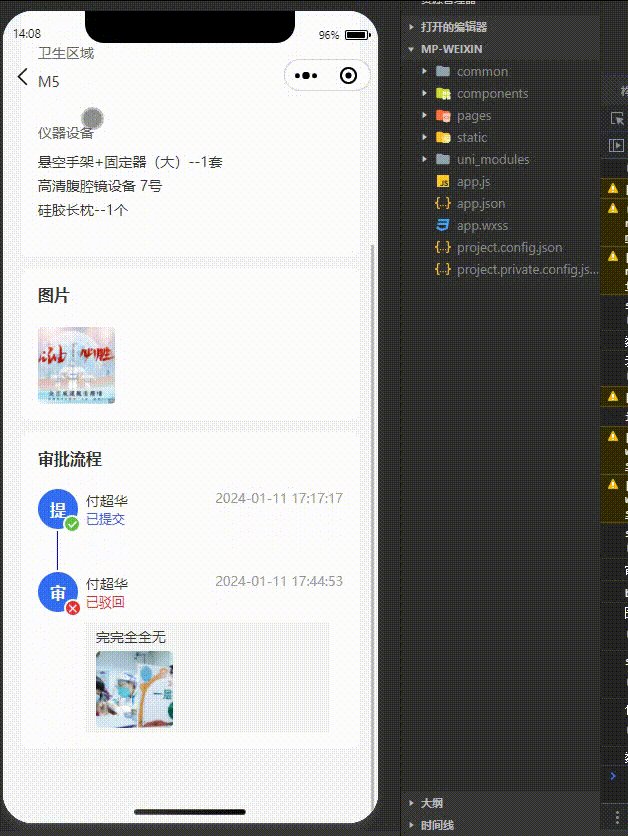
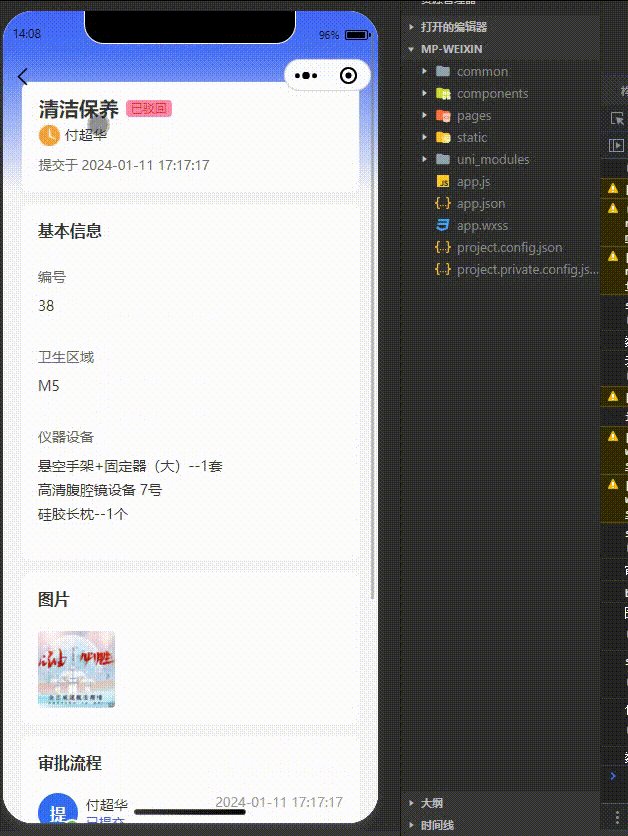
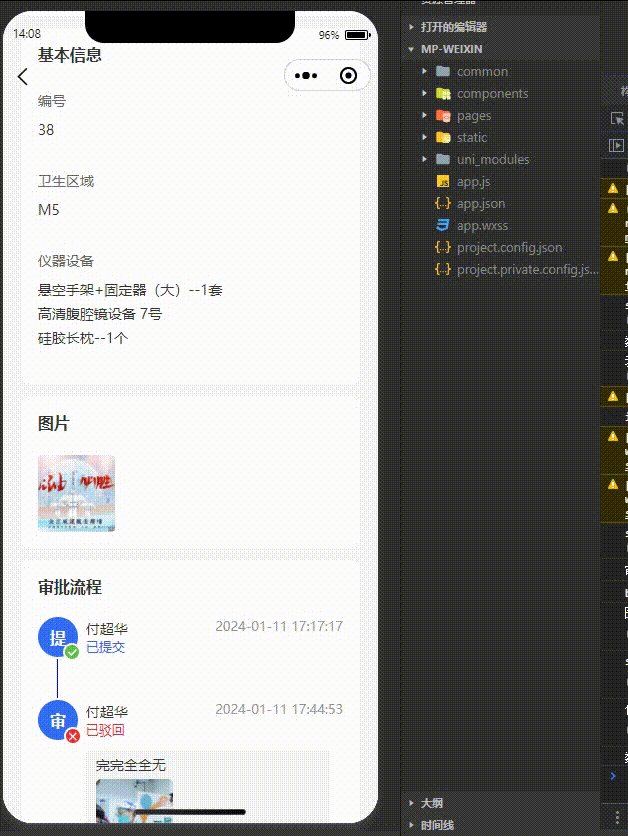
来看看运行效果:

文章来源:https://blog.csdn.net/m0_65069237/article/details/135551099
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- CentOS 7 Tomcat服务的安装
- PCB线延时 +高速信号概念
- 新生儿成长的阳光之钙:补充注意事项指南
- linux命令查看机器的配置
- 由于找不到mfc120u.dll,无法继续执行代码重新安装程序可能会解决问题
- Java项目:02 基于ssm超市订单管理系统
- 全面解读《State of PostgreSQL 2023》报告
- CRM软件的功能和作用介绍(企业发展中CRM软件的应用场景)
- LightningChart .NET Crack Graphs for .NET 8
- Python实现力扣经典面试题——合并两个有序数组