将elementUI,NaiveUI的progress环形进度条设置为渐变色
发布时间:2023年12月25日
需求 : 进度条要有一个渐变效果。效果图:
进度条要有一个渐变效果。效果图:
NaiveUI和elementUI的官方progress组件都是只能设置一种颜色,不符合需求所以改一下。
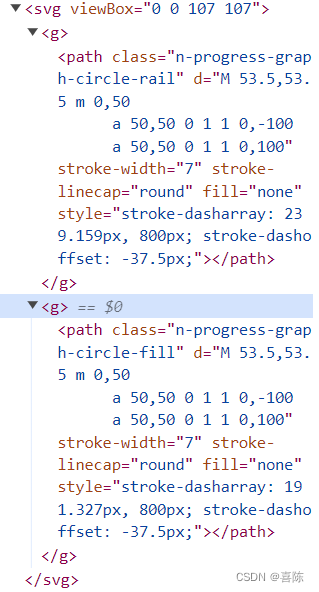
其实NaiveUI和elementUI设置进度条的实现方式基本一样都是使用svg渲染出两个path,第一个是底色,第二个是进度条。
elementUI的: NaiveUi的:
NaiveUi的:
可以看到唯一的区别就是?NaiveUi的path外层多包裹了一个g标签。
实现思路就是我们自己创建一个可以有过度色的svg来替换掉第二个path。
设置NaiveUI:
<n-progress
class="progressClass"
:type="type"
:height="h"
:processing="processing"
:percentage="dataset"
:indicator-placement="indicatorPlacement"
:rail-color="railColor"
:offset-degree="offsetDegree"
>
// 创建一个svg
<svg>
<defs>
<linearGradient id="gradient" x1="1" y1="0.4" x2="0.3" y2="1">
// 设置过度
<stop offset="0%" :style="{ 'stop-color': color }" stop-opacity="1"></stop>
<stop offset="50%" :style="{ 'stop-color': color2 }" stop-opacity="1"></stop>
<stop offset="100%" :style="{ 'stop-color': color3 }" stop-opacity="1"></stop>
</linearGradient>
</defs>
</svg>
</n-progress>
// css
<style scoped lang="scss">
// 找到第二个path并将他的stroke替换为我们创建的svg
.progressClass {
position: relative;
:deep(svg > g:nth-child(2) path) {
stroke: url(#gradient) !important;
}
}
</style>
设置emementUI的:
elementUI只需要直接找到第二个path替换掉就可以了,思路相同
// 找到第二个path并将他的stroke替换为我们创建的svg
.progressClass {
position: relative;
:deep(svg > path:nth-child(2)) {
stroke: url(#gradient) !important;
}
}
文章来源:https://blog.csdn.net/qq_43807473/article/details/135111710
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 如何在Linux上部署Nexus私服
- 基于springboot的流浪动物救助领养平台【数据库设计、论文、毕设源码、开题报告】
- MySQL的事务-可重复读
- MySQL中的六种日志你都懂么?不懂!那就必须看看
- 【Image captioning】图像描述标注(Image captioning)软件的设计与实现
- 关于倾斜摄影三维模型数据的几何坐标变换的必要性分析
- 【图的深度优先遍历】
- Dify学习笔记-应用发布(四)
- Recommender Systems with Generative Retrieval
- 韩国访问学者如何申请?