设计图转Compose代码,Relay帮你轻松搞定
前言
相信很多人看到本次分享分题目,第一反应都和我一样:Relay是什么?有什么用?和Compose有什么关系?不要着急,看完这篇文章,这些你都会了解。
Relay是什么
官方一点说:Relay 可以在设计人员和开发者之间即时移交 Android 界面组件。
设计人员:使用 Relay for Figma 插件为界面组件添加注解并进行打包,包括布局、样式、动态内容和交互行为的相关信息,以便于开发者使用。
开发者:使用 Relay for Android Studio 插件导入界面软件包,并生成完美的 Jetpack Compose 代码。
说了这么多,晦涩难懂,简单的说就是借助Relay可以直接根据UI图生成Compose代码,我们来看如何使用。
环境配置
基本配置
- 创建一个Figma账号https://www.figma.com/signup
Figma是一个专业的原型图或UI设计工具,设计师通常用此用来为开发者提供UI图。
-
最新版的Android Studio
-
安装Relay for Android Studio 插件
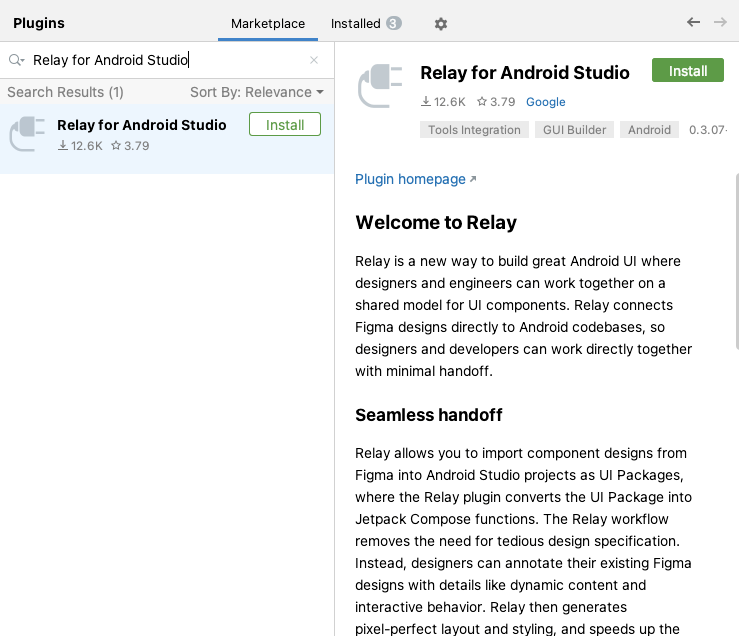
前两步没有什么好说的,下载好Android Studio之后我们来安装Relay插件。

安装好Relay插件之后,我们需要将Android Studio 关联到Figma,这要借助基本配置中的第一步。
Android Studio关联Figma
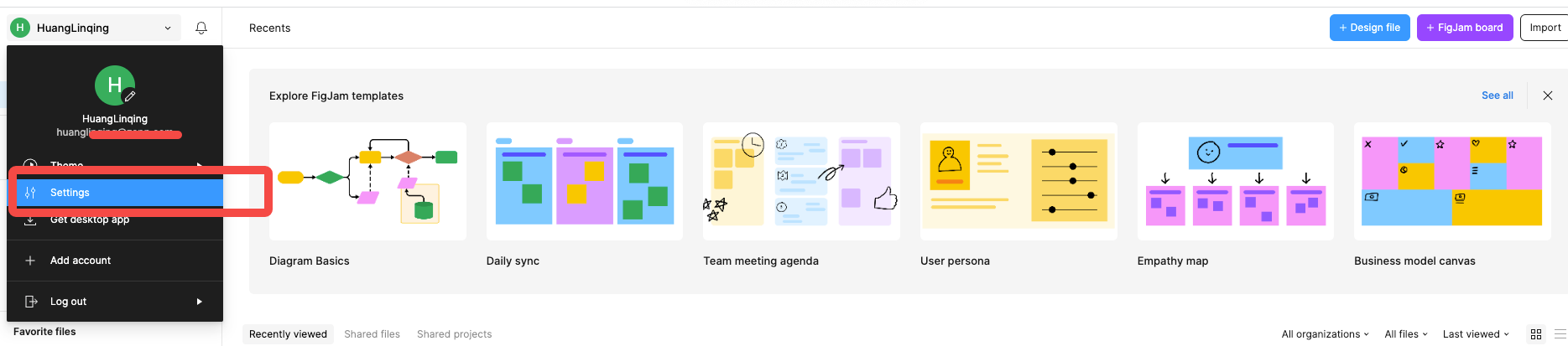
- 在Figma 帐号中,点击页面顶部的个人资料图标,然后选择 Settings,如下图所示。

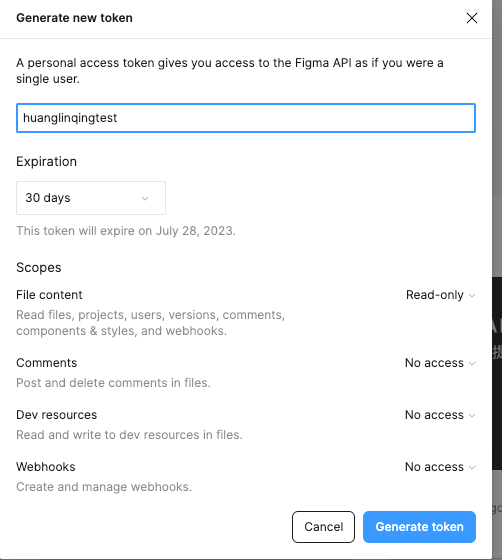
- 选择 Personal access tokens ,生成Token,如下图所示。

生成Token后我们将token复制下来。
- 设置Token
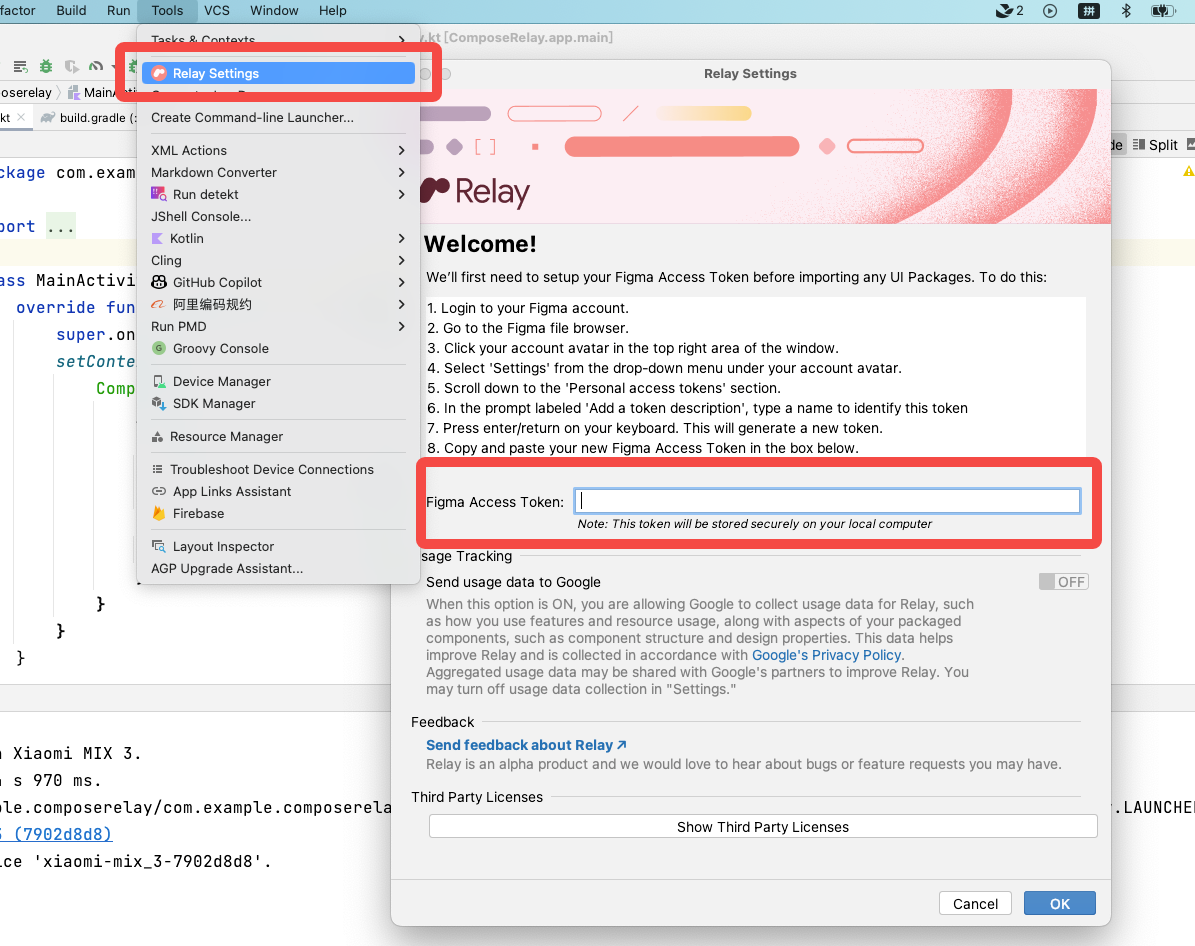
在Android Studio中选择 Tool->Relay Setting,将上一步骤生成的Token填入。

这样我们就将Android开发者的环境配置好了,除此之外,我们还要安装Relay for Figma插件。
安装Relay for Figma插件
借助 Relay for Figma 插件,使用 Figma 的任何用户都可以为其设计添加注解,并分享给使用 Android Studio 和 Jetpack Compose 的开发者。
我们可以直接点击Relay for Figma | Figma Community页面中的Try it out。

之后一直点击下一步即可。这一步骤的教程实际开发中都是设计师需要操作的,我们了解即可。
上述环境配置好之后我们就可以来在项目中尝试了。
基础体验
创建Android项目
首先我们来创建一个Compose项目,项目创建完成后,我们在模块中的Gradle文件中添加Relay Gradle 插件。
plugins?{
????id?'com.android.application'
????id?'org.jetbrains.kotlin.android'
????id?'com.google.relay'?version?'0.3.06'
}
Relay Gradle 插件可以确保在 Figma 中使用 Relay for Figma 插件添加设计 intent 信息注解的设计在构建期间能够正确转换为代码。
在 Figma 中创建 UI 包
因为我不是专业的设计师,所以这里我使用官方提供的HelloFigma.fig示例组件来演示。
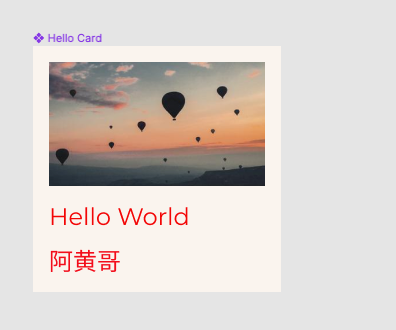
我们直接将下载好的HelloFigma.fig拖入到Figma中,我们可以看到示例是一个图片与文本组件垂直摆放。

创建组件
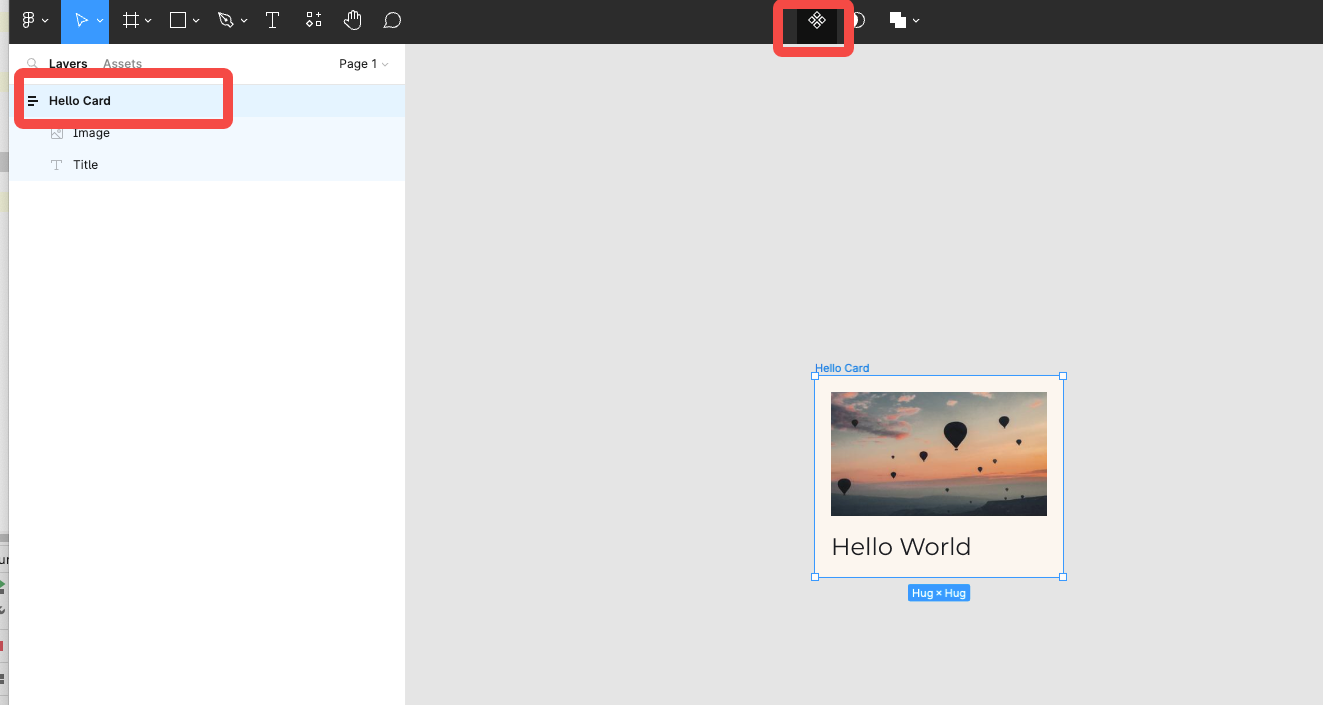
我们首先需要将其转换为一个组件。选择 Hello Card 菜单,然后从工具栏中单击 Create Component。

创建UI包
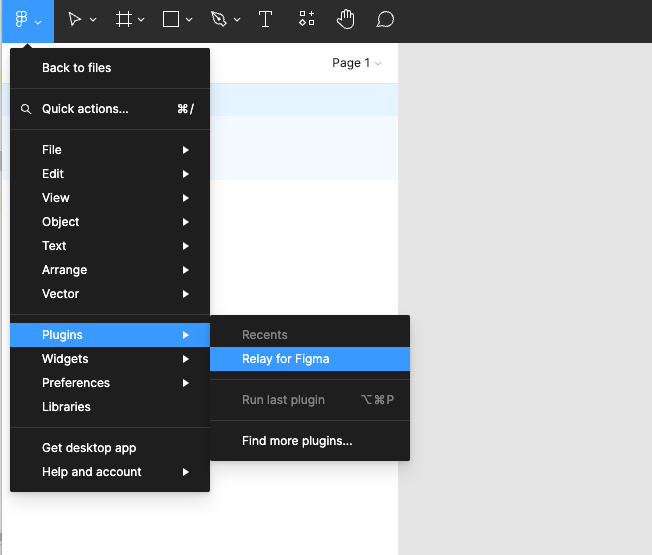
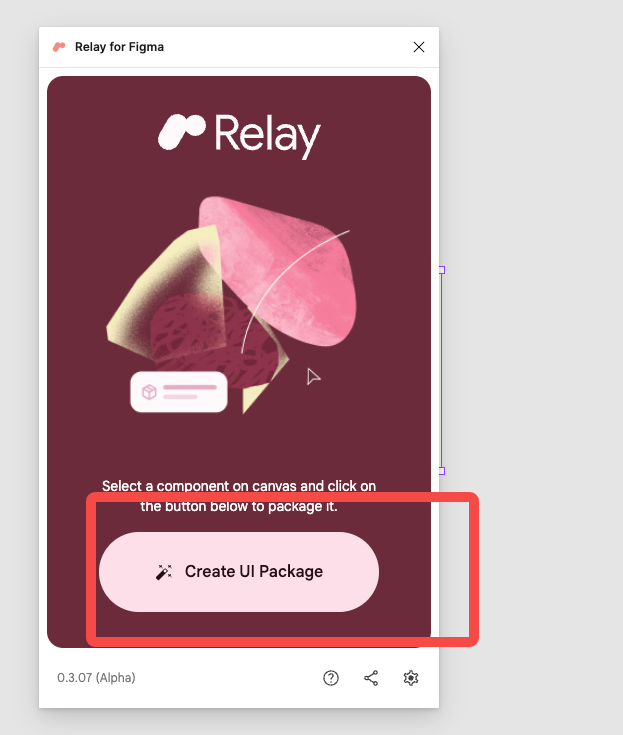
首先打开文件中的 Relay for Figma 插件。

选择Create UI Package.

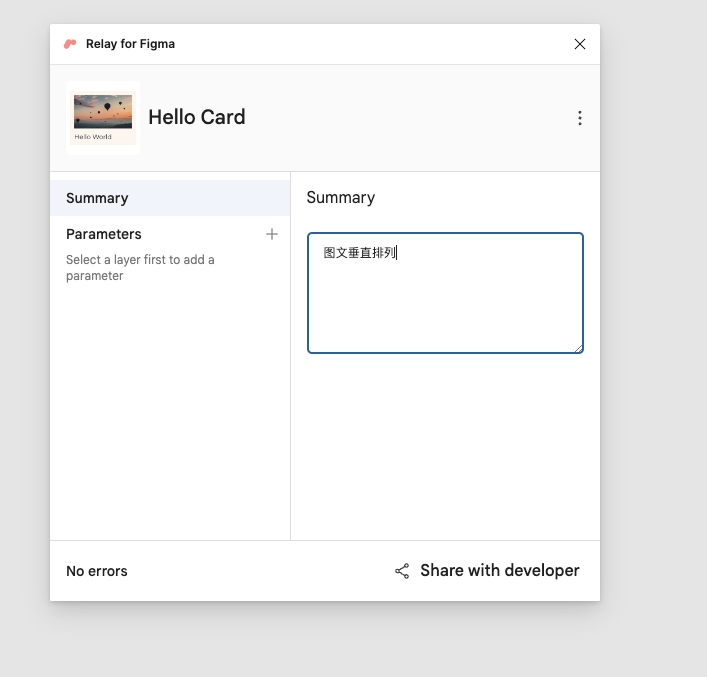
选择 UI 包后,向“摘要”添加说明。这里添加说明为:“图文垂直排列”。

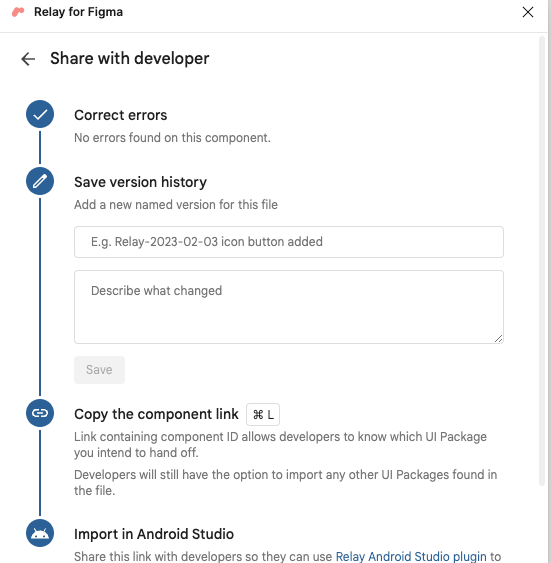
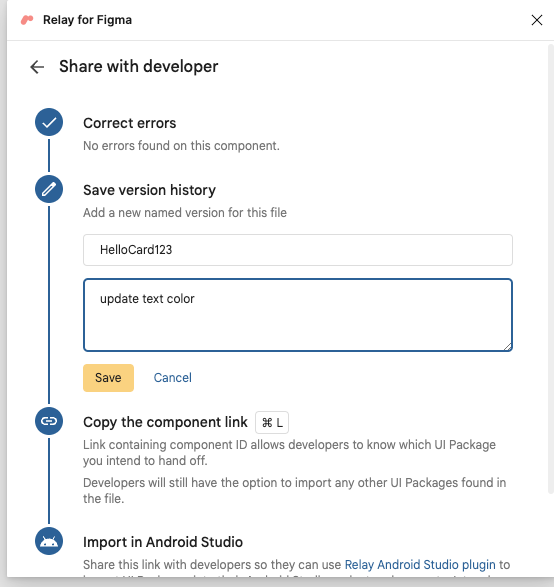
然后点击 Share with developer 与开发人员共享。然后输入文件名称和说明,如下图所示。

填写完信息后点击保存,接着我们就可以导入到Android Studio中了。
在Android Studio中导入UI包
导入UI包
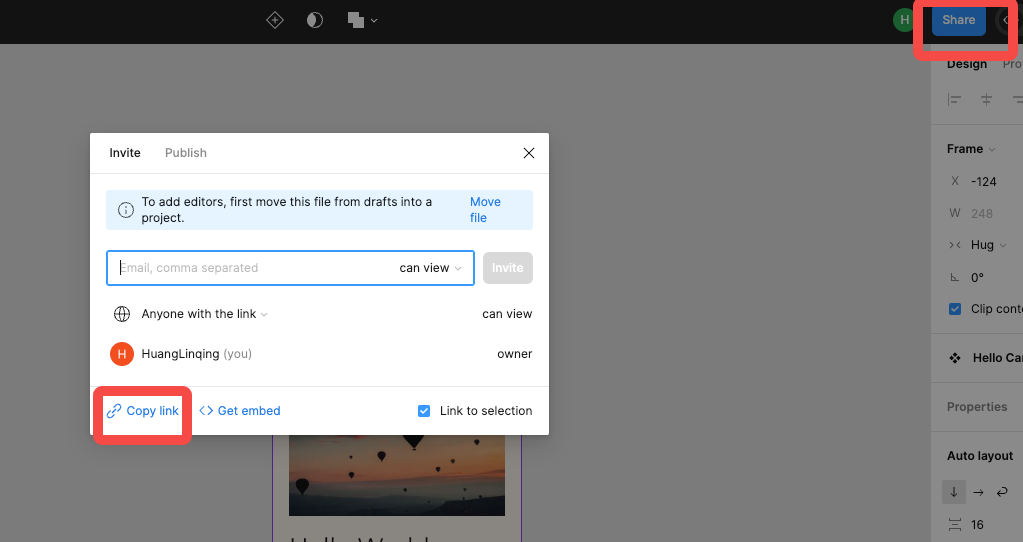
首先我们点击Figma平台中的Share按钮,并复制地址。

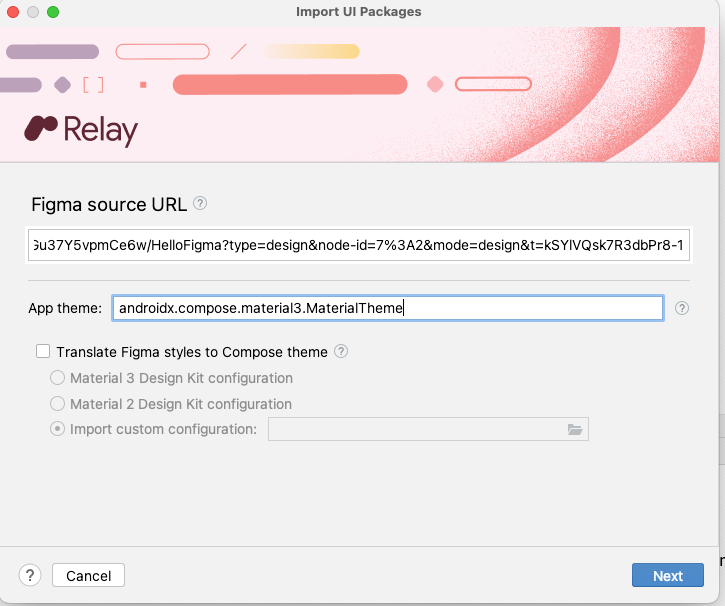
然后在Android Studio 中,依次选择 File > New > Import UI Packages

在输入框中输入刚刚复制的链接地址。

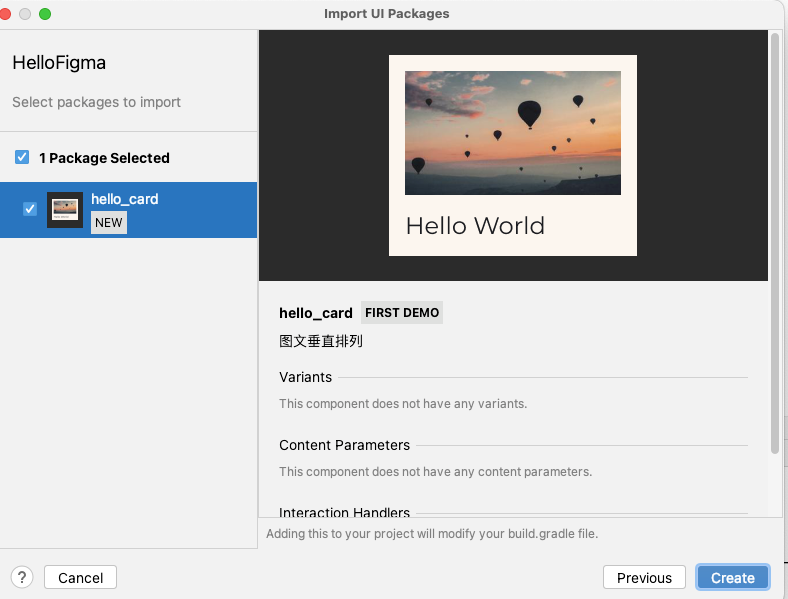
等待文件下载,成功下载后,系统会显示组件预览。

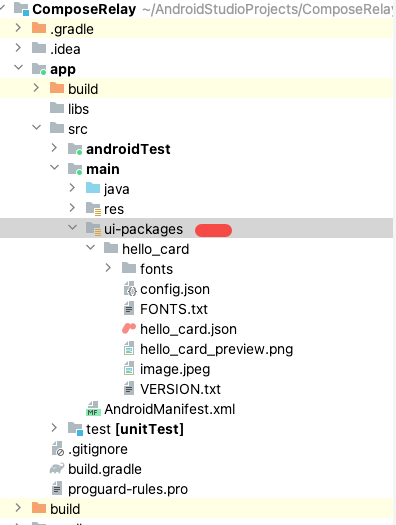
点击Create,生成的项目目录结构如下图所示。

ui-packages中目录对应描述如下表所示。
| 名称 | 描述 |
|---|---|
| hello_card/* | 用于描述代码中的组件所需的所有源资源。这些文件用于在构建步骤中生成代码。 |
| hello_card.json | 包含组件定义的 JSON 文件(包括其布局和其他属性)。 |
| hello_card/fonts/* | 在 Jetpack Compose 中支持相应组件所需的所有字体文件。 |
| hello_card/*.png | 支持相应组件所需的所有图片素材资源 |
| hello_card/VERSION.txt | 用于导入界面软件包的 Relay for Android Studio 插件版本 |
| hello_card/config.json | 用于预览的主题 |
此外,要注意的是这些文件需要作为项目的一部分提交到源代码控制系统。导入UI包之后我们就可以构建生成代码。
构建项目
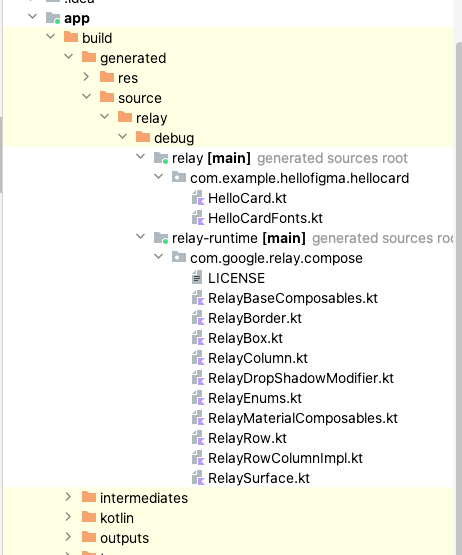
点击build直接构建,构建成功之后,生成的代码如下图所示。

这里我们只需要关注com.example.hellofingma.hellocard目录下的文件即可,HelloCard.kt文件就是Relay插件为我们生成的Compose代码。代码如下所示:
@Composable
fun?HelloCard(modifier:?Modifier?=?Modifier)?{
????TopLevel(modifier?=?modifier)?{
????????Image()
????????Title()
????} ? ?...
}
代码整体来看和我们自己写的差不多。
 引用代码
引用代码
自动生成代码之后,我们就可以直接引用刚刚生成的HelloCard函数。
class?MainActivity?:?ComponentActivity()?{
????override?fun?onCreate(savedInstanceState:?Bundle?)?{
????????super.onCreate(savedInstanceState)
????????setContent?{
????????????HelloFigmaTheme?{
????????????????//?A surface container using the?'background'?color from the theme
????????????????Surface(
????????????????????modifier?=?Modifier.fillMaxSize(),
????????????????????color?=?MaterialTheme.colors.background
????????????????)?{
????????????????????HelloCard()
????????????????}
????????????}
????????}
????}
}
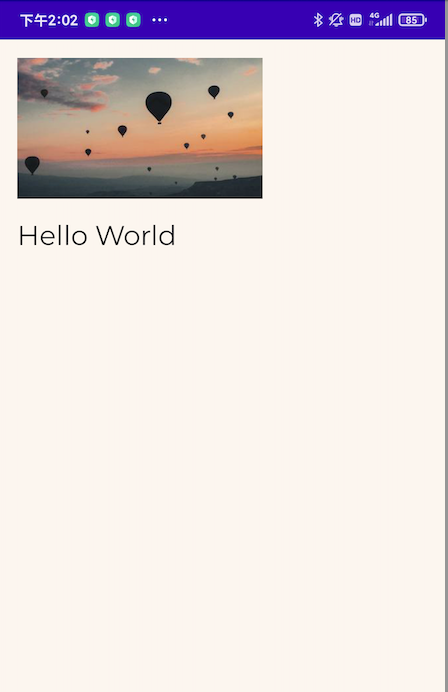
运行程序,结果如下图所示。

我们可以看到,借助Relay插件为我们生成了与UI一致的Compose代码。我们在业务开发中可能会遇到UI图更新,我们该如何处理呢?
UI更新
我们在Figma中将文字颜色改为红色,并且再多添加一个文本显示任意内容。

更改完之后我们重复上述步骤,发布UI包。

发布完之后我们直接在Android Studio中更新UI包。

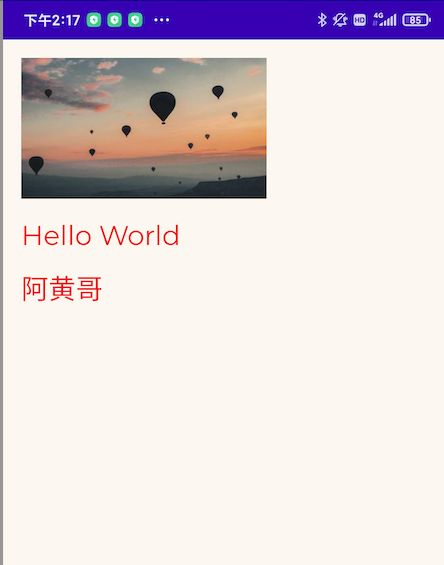
更新之后,重新build,然后运行程序,结果如下图所示。

生成的Compose代码也一起更新了,这样我们就完成了使用Relay构建Compose应用的基础体验。非常的完美?等等,不对,我们自己编写的Compose代码很多都是动态的,比如要有基本的点击事件,这个该怎么处理呢?
Relay的高级体验
首先我们来看如何传递文本参数,比如上图中的“阿黄哥”,这个文本内容让上层传递我们需要怎么做。
文本内容
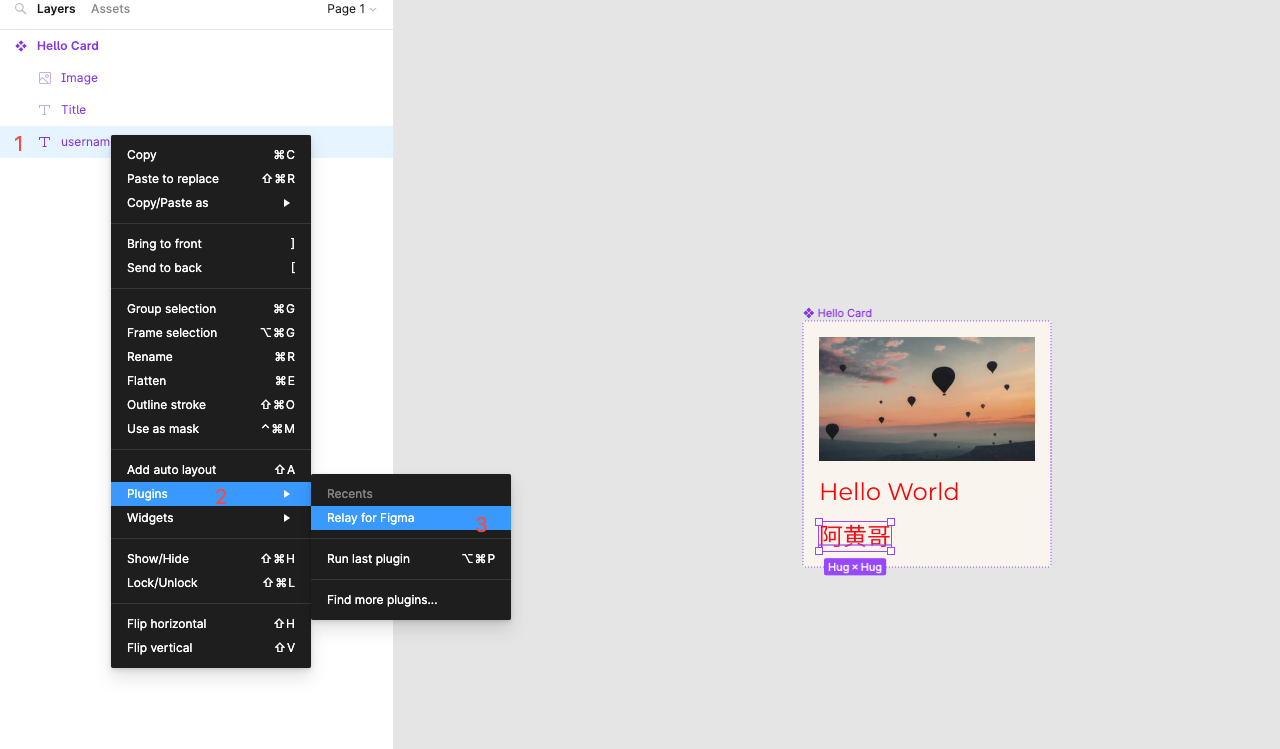
我们选中显示“阿黄哥”的文本组件userName,右击选择Relay for Figma。

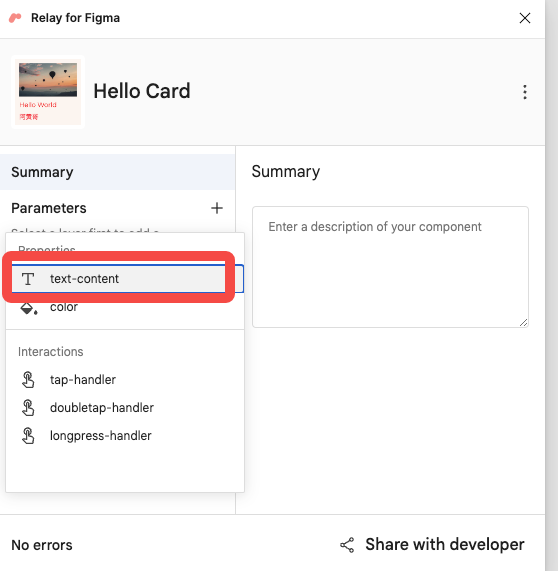
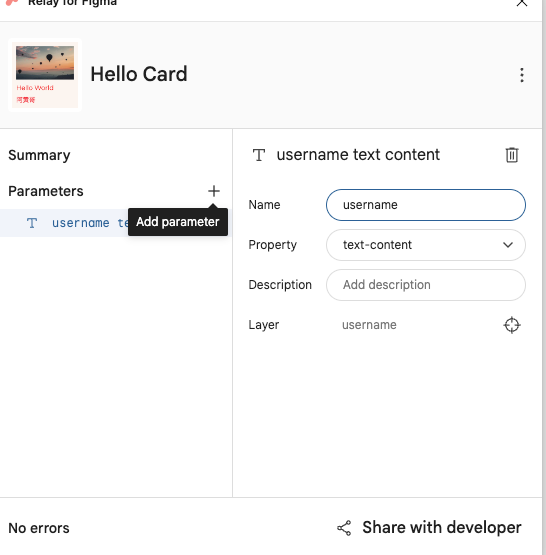
为userName添加text-content参数。


添加好之后按照之前的步骤保存,然后通过Android Studio更新。重新build,生成的代码就会多一个userName参数,默认是空值。
@Composable
fun?HelloCard(
????modifier:?Modifier?=?Modifier,
????username:?String?=?""
)?{
????TopLevel(modifier?=?modifier)?{
????????Image()
????????Title()
????????Username(username?=?username)
????}
}
这样上层在调用的时候就可以传递自己的内容,不管是阿黄哥还是阿黄嫂。
setContent?{
????HelloFigmaTheme?{
????????//?A surface container using the?'background'?color from the theme
????????Surface(
????????????modifier?=?Modifier.fillMaxSize(),
????????????color?=?MaterialTheme.colors.background
????????)?{
????????????HelloCard(username?=?"阿黄嫂")
????????}
????}
}
点击事件
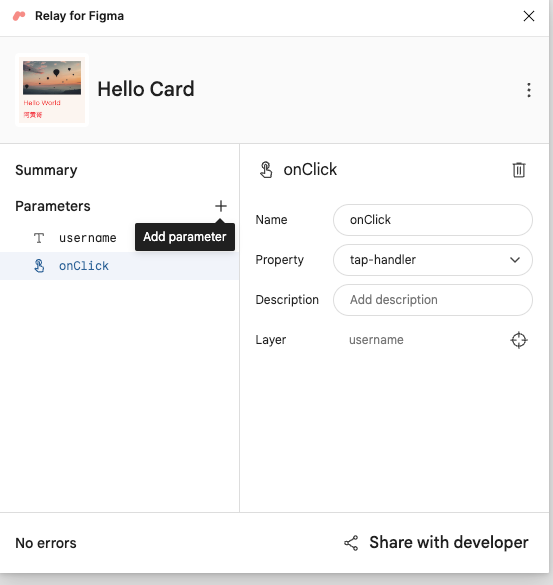
在上面截图中大家应该看到了,添加参数的时候有文本内容、颜色、单机双击等。接着我们来添加一个点击事件。同样的方法,就不详细为大家演示了。

最终生成的代码如下所示。
@Composable
fun?HelloCard(
????modifier:?Modifier?=?Modifier,
????username:?String?=?"",
????onClick:?()?->?Unit?=?{}
)?{
????TopLevel(modifier?=?modifier)?{
????????Image()
????????Title()
????????Username(
????????????onClick?=?onClick,
????????????username?=?username
????????)
????}
}
上层调用的时候我们可以传递自己的点击事件。
HelloCard(username?=?"阿黄嫂",?onClick?=?{
????//点击事件
})
除此之外Relay还有更多有趣的用法,需要我们在实际项目使用过程中慢慢摸索。
总结
总的来看,Relay是一个好工具,但不是一个那么好的工具。
- Relay 可以根据UI图生成Compose 代码,包括添加参数、点击事件等
- Relay 当前不支持支持阴影、文字属性、图层旋转等,并且仅支持Google fonts字体,要求较高时无法满足
- 生成的Compose代码边距比Figma要略大
- …
纵使Relay当前存在一些问题,但是在某些情况下确实可以简化Compose应用的开发。总之,AI会写Compose,Relay也会写Compose。所以,你还不学习Compose吗?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 如何在断线后不重连加入音视频房间
- 【ArcGIS微课1000例】0082:地震灾害图件制作之DEM晕渲图(山体阴影效果)
- 类和对象-案例2-制作茶和咖啡
- android RecyclerView1.3.2与NestedScrollingParent的变化
- 使用WAF防御网络上的隐蔽威胁之扫描器
- 【MyBatis】动态SQL
- [sort自定义排序,结构体及for循环枚举]录取通知书
- 【Linux】线程控制:线程创建、终止、等待、分离等
- CMOS电源稳压器LDO
- 前后端约定导出CSV格式的Excel