uni-file-picker进行图片上传,回显的时候可以删除
发布时间:2024年01月22日
<template>
<view class="viewport">
<!-- 上 -->
<view class="top-box">
<!-- tab -->
<view class="tabs">
<text
v-for="(item, index) in tabArr"
:key="item.id"
class="text"
:class="{ active: index === activeIndex }"
@tap="handleClickTab(item, index)"
>{{ item.title }}</text
>
</view>
<!-- tab的scroll-view -->
<scroll-view
v-for="(val, index) in tabArr"
:key="val.id"
v-show="activeIndex === index"
:scroll-y="true"
class="scroll-view"
>
<view v-show="activeIndex === 0" class="base-box">
<uni-section title="基本信息核对"></uni-section>
<view class="base-text-box">
<view>姓名:{{ itemData?.applyName }}</view>
<view>性别:{{ changeSex(itemData?.sex) }}</view>
<view>年龄:{{ itemData?.age }}</view>
<view>
<text>现居住地址:</text>
<text>{{ itemData?.address }}</text>
</view>
</view>
</view>
<view v-show="activeIndex === 1" class="contract-content-box">
<!-- 新增按钮 -->
<view class="new-add-btn">
<u-button type="primary" shape="square" text="新增" @click="addNewData"></u-button>
</view>
<!-- 列表 -->
<view class="item-wrap">
<view class="item-box" v-for="item in remodelProductArr" :key="item.id">
<view class="item-content">
<view class="product-title">
<text style="margin-right: 20rpx">产品名称</text>
</view>
<view class="product-content">
<text style="margin-right: 20rpx">{{ item?.name }}</text>
</view>
</view>
<view class="item-content">
<view class="product-title">
<text style="margin-right: 20rpx">单价(元)</text>
</view>
<view class="product-content">
<text style="margin-right: 20rpx">{{ item?.unitPrice }}</text>
</view>
</view>
<view class="item-content">
<view class="product-title">
<text style="margin-right: 20rpx">数量</text>
</view>
<view class="product-content">
<text style="margin-right: 20rpx">{{ item?.number }}</text>
</view>
</view>
<view class="item-content">
<view class="product-title">
<text style="margin-right: 20rpx">总价(元)</text>
</view>
<view class="product-content">
<text style="margin-right: 20rpx; color: red">{{ item?.totalPrice }}</text>
</view>
</view>
<view class="item-content">
<view class="product-title">
<text style="margin-right: 20rpx">施工单位</text>
</view>
<view class="product-content">
<text style="margin-right: 20rpx">{{ item?.constructionUnit }}</text>
</view>
</view>
<!-- 编辑-删除按钮 -->
<view class="btn-box">
<view class="look-more" @click="onClicKLookMore(item)">查看更多</view>
<view class="btn-content-box">
<view>
<u-button
type="success"
shape="square"
text="编辑"
@click="onEdit(item)"
></u-button>
</view>
<view>
<u-button
type="error"
shape="square"
text="删除"
@click="onDelete(item)"
></u-button>
</view>
</view>
</view>
</view>
</view>
</view>
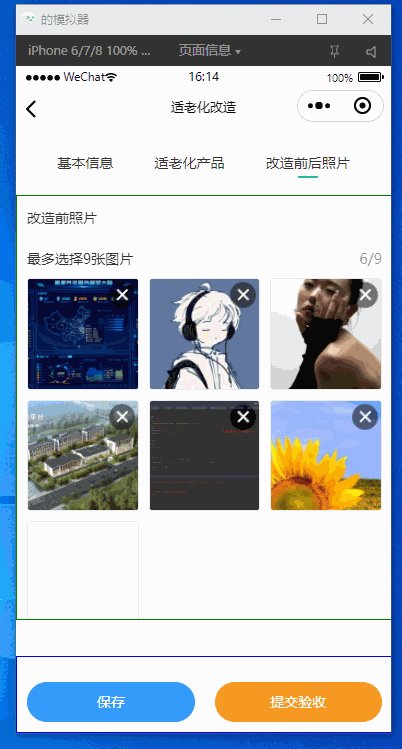
<view v-show="activeIndex === 2" class="service-plan-box">
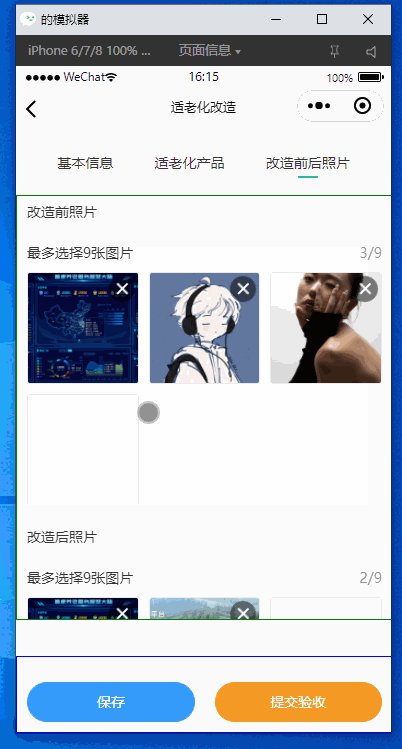
<uni-section title="改造前照片"></uni-section>
<!-- 选择图片 -->
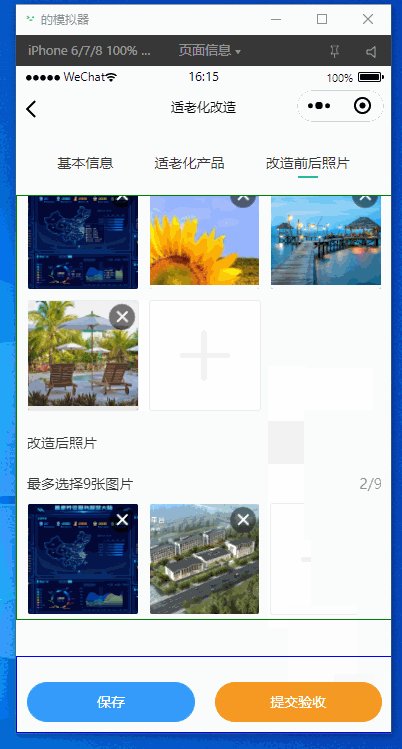
<view class="before-img-box">
<uni-file-picker
@select="handleSelectImg"
@delete="handleDeleteImg"
:auto-upload="false"
v-model="beforeImageValueArr"
fileMediatype="image"
mode="grid"
limit="9"
title="最多选择9张图片"
></uni-file-picker>
</view>
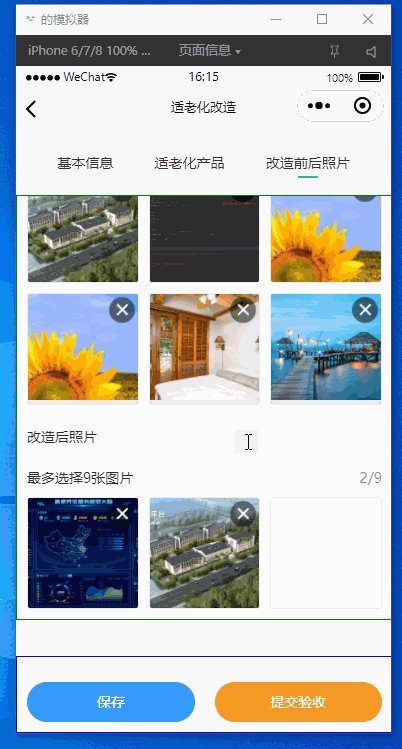
<uni-section title="改造后照片"></uni-section>
<view class="before-img-box">
<uni-file-picker
v-model="afterImageValueArr"
fileMediatype="image"
mode="grid"
@select="handleSelectImg2"
@delete="handleDeleteImg2"
limit="9"
title="最多选择9张图片"
></uni-file-picker>
</view>
</view>
</scroll-view>
</view>
<!-- 下 -->
<view class="bottom-box">
<view v-show="activeIndex === 1" class="bottom-price-box">
<view class="item-content">
<view class="product-title">
<text style="margin-right: 20rpx">总价(元)</text>
</view>
<view class="product-content">
<text style="margin-right: 20rpx; color: red">{{ itemData?.totalPrice }}</text>
</view>
</view>
</view>
<!-- 按钮-保存-提交 -->
<view class="btn-box">
<view class="btn-save">
<u-button type="primary" shape="circle" text="保存" @click="onSave"></u-button>
</view>
<view class="btn-submit">
<u-button
color="#f59a23"
type="primary"
shape="circle"
text="提交验收"
@click="onSubmit"
></u-button>
</view>
</view>
</view>
</view>
</template>
<script setup lang="ts">
import { onLoad, onReady, onShow } from "@dcloudio/uni-app"
import { nextTick, ref } from "vue"
import { getElderlyChangeDetailDataByIdAPI, deleteElderlyChangeDataAPI } from "@/services/change"
// --------改造前-图片------------
const beforeImageValueArr: any = ref([])
const afterImageValueArr: any = ref([])
const imgMain: any = ref([])
// --------改造 临时图片数组------------
const tempBeforeImageValueArr: any = ref([])
const tempAfterImageValueArr: any = ref([])
// -------适老化产品------------
const remodelProductArr: any = ref([])
// -------弹框--------------
const isTankuang = ref(false)
const tankuangTableData: any = ref([])
// -------表格-----------
const itemTableData: any = ref([])
// 时间选择事件
const qiandingDateClick = (e: any) => {
console.log("点击时间改变事件:e", e)
baseFormData.value.qiandingDate = e
}
const hetongStartDateClick = (e: any) => {
console.log("点击时间改变事件:e", e)
baseFormData.value.hetongStartDate = e
}
const hetongEndDateClick = (e: any) => {
console.log("点击时间改变事件:e", e)
baseFormData.value.hetongEndDate = e
}
// -----------表单---------------
// 表单总数据
const baseFormData = ref({
hetongbianhao: "",
qiandingshijian: "",
hetongkaishishijian: "",
hetongjieshushijian: "",
jiafangxingming: "",
jiafanglianxidianhua: "",
jiafanglianxidizhi: "",
yifangxingming: "",
yifanglianxidianhua: "",
yifanglianxidizhi: "",
// 选择时间
qiandingDate: "",
hetongStartDate: "",
hetongEndDate: "",
})
// -------------------
// 高亮的下标
const activeIndex = ref(2)
// 老人id
const peopleId = ref()
// 详情
const itemData = ref()
const tabArr = ref([
{
id: 0,
title: "基本信息",
},
{
id: 1,
title: "适老化产品",
},
{
id: 2,
title: "改造前后照片",
},
])
// 页面第1次加载生命周期
onLoad((option) => {
console.log(option, "<<<=== option 页面跳转-传递参数")
peopleId.value = option!.itemDataId
// 发请求拿到详细信息
getList()
})
// 页面第1次全部渲染完毕后调用这个生命周期
onReady(() => {})
// 点击tab
const handleClickTab = (item: any, index: any) => {
console.log(item, "点击tab拿到的item")
console.log(index, "点击tab拿到的index")
activeIndex.value = index
}
// 将字典数据变成文字-性别
const changeSex = (data: string) => {
if (data === "0") {
return "男"
} else if (data === "1") {
return "女"
} else {
return "未知"
}
}
// 点击提交
const onSubmit = () => {}
// 点击服务频率
const onClickServiceFrequency = (data: any, index: any) => {
isTankuang.value = true
console.log(data, "点击服务频率-data")
tankuangTableData.value = data.serviceTimeList
console.log(tankuangTableData.value, "tankuangTableData.value")
}
// 点击全局弹框的关闭icon
const onClickCloseIcon = () => {
isTankuang.value = false
}
// 点击保存按钮
const onSave = () => {}
// 点击新增按钮
const addNewData = () => {
// 跳转到新增页面
uni.navigateTo({
url:
"/pages/change/add-edit?itemDataId=" + encodeURIComponent(JSON.stringify(itemData.value.id)),
})
}
// ----------方法----------------
// 拿数组数据
const getList = () => {
getElderlyChangeDetailDataByIdAPI(peopleId.value)
.then((res: any) => {
// console.log(res, "<<<=== res 改造 详细信息 请求成功")
itemData.value = res.elderlyOrientedInfo
// console.log(itemData.value, "<<<=== itemData 改造 详细信息")
remodelProductArr.value = res.elderlyOrientedInfo.elderlyOrientedRemodelProductList
// console.log(remodelProductArr.value, "<<<=== remodelProductArr 改造 产品列表")
// 拿到改造前的图片数组
tempBeforeImageValueArr.value = res.elderlyOrientedInfo.beforeElderlyRemodelGalleryList
tempAfterImageValueArr.value = res.elderlyOrientedInfo.afterElderlyRemodelGalleryList
// console.log(tempBeforeImageValueArr.value, "<<<=== tempBeforeImageValueArr 临时图片数组")
// 对临时数组进行改造
beforeImageValueArr.value = tempBeforeImageValueArr.value.map((item: any) => {
return {
extname: "",
url: item.imgUrl,
name: item.name,
}
})
afterImageValueArr.value = tempAfterImageValueArr.value.map((item: any) => {
return {
extname: "",
url: item.imgUrl,
name: item.name,
}
})
console.log(
afterImageValueArr.value,
"<<<=== afterImageValueArr 图片数组-数据改造后----->初始化",
)
console.log(
beforeImageValueArr.value,
"<<<=== beforeImageValueArr 图片数组-数据改造后----->初始化",
)
})
.catch((error) => {
console.log(error, "<<<=== error 请求失败")
})
}
// 改造前-图片上传
const handleSelectImg = (res: any) => {
console.log("选择图片")
// console.log(res, "点击上传图片-res")
// console.log(res.tempFilePaths, "点击上传图片-e---tempFilePaths 数组")
// 图片上传后,拿到临时文件路径,用uni.uploadFile方法上传
const p = new Promise((resolve, reject) => {
// 执行异步和同步代码
uni.uploadFile({
url: "/file/upload",
name: "file",
filePath: res.tempFilePaths[0],
success: (res) => {
// console.log(res, "<<<=== res 服务器返回的信息")
if (res.statusCode === 200) {
// 状态码为200,说明上传成功了
const urlData = JSON.parse(res.data)
resolve(urlData)
// console.log(urlData, "<<<=== urlData 服务器返回的图片信息")
// beforeImageValueArr.value.push({
// url: urlData.data.url,
// extname: "",
// name: urlData.data.name,
// })
// console.log(beforeImageValueArr.value, "<<<=== beforeImageValueArr.value-图片数组1")
// serviceBackImg.value = urlData.data.url
// console.log(serviceBackImg.value, "<<<=== serviceBackImg.value 服务器返回的图片url")
}
},
fail: (error) => {
console.log(error, "<<<=== error 错误信息")
reject(error)
},
})
})
p.then((res: any) => {
console.log(res, "<<<=== res promise的实例对象-p")
beforeImageValueArr.value.push({
url: res.data.url,
extname: "",
name: res.data.name,
})
console.log(
beforeImageValueArr.value,
"<<<=== beforeImageValueArr 图片数组-----------> 异步处理后",
)
}).catch((error) => {
console.log(error, "<<<=== error 错误信息")
})
}
// 改造后-图片上传
const handleSelectImg2 = (res: any) => {
console.log("选择图片")
// console.log(res, "点击上传图片-res")
// console.log(res.tempFilePaths, "点击上传图片-e---tempFilePaths 数组")
// 图片上传后,拿到临时文件路径,用uni.uploadFile方法上传
const p = new Promise((resolve, reject) => {
// 执行异步和同步代码
uni.uploadFile({
url: "/file/upload",
name: "file",
filePath: res.tempFilePaths[0],
success: (res) => {
// console.log(res, "<<<=== res 服务器返回的信息")
if (res.statusCode === 200) {
// 状态码为200,说明上传成功了
const urlData = JSON.parse(res.data)
resolve(urlData)
// console.log(urlData, "<<<=== urlData 服务器返回的图片信息")
// beforeImageValueArr.value.push({
// url: urlData.data.url,
// extname: "",
// name: urlData.data.name,
// })
// console.log(beforeImageValueArr.value, "<<<=== beforeImageValueArr.value-图片数组1")
// serviceBackImg.value = urlData.data.url
// console.log(serviceBackImg.value, "<<<=== serviceBackImg.value 服务器返回的图片url")
}
},
fail: (error) => {
console.log(error, "<<<=== error 错误信息")
reject(error)
},
})
})
p.then((res: any) => {
console.log(res, "<<<=== res promise的实例对象-p")
afterImageValueArr.value.push({
url: res.data.url,
extname: "",
name: res.data.name,
})
console.log(
afterImageValueArr.value,
"<<<=== afterImageValueArr 图片数组-----------> 异步处理后",
)
}).catch((error) => {
console.log(error, "<<<=== error 错误信息")
})
}
// -----------删除图片--------------------
const handleDeleteImg = (e: any) => {
console.log(e, "<<<=== e 点击-删除图片")
console.log(beforeImageValueArr.value, "<<<=== beforeImageValueArr 图片数组-----------> 删除后")
const deleteItemName = e.tempFile.name
// 根据名字找下标
const index = beforeImageValueArr.value.findIndex((item: any) => {
if (item.path) {
console.log("进入本地")
return item.url === e.tempFilePath
}
// if (!e.tempFile.url.startsWith("http://tmp")) {
// console.log("进入本地")
// return item.url === e.tempFilePath
// }
const one = item.name.split("_")
// console.log(one, "<<<=== one 图片名字")
const two = one[1].split(".")
// console.log(two, "<<<=== two 图片名字")
const wanzheng = one[0] + "." + two[1]
console.log(wanzheng, "<<<=== wanzheng 图片名字")
// console.log(item.name, "<<<=== item.name 查询名字")
// console.log(deleteItemName, "<<<=== deleteItemName 删除的图片地址名字")
return wanzheng === deleteItemName
})
console.log(index, "<<<=== index 删除的图片下标")
beforeImageValueArr.value.splice(index, 1)
console.log(
beforeImageValueArr.value,
"<<<=== beforeImageValueArr 图片数组-----------> 根据index 删除后",
)
}
const handleDeleteImg2 = (e: any) => {
console.log(e, "<<<=== e 点击-删除图片")
console.log(afterImageValueArr.value, "<<<=== afterImageValueArr 图片数组-----------> 删除后")
const deleteItemName = e.tempFile.name
// 根据名字找下标
const index = afterImageValueArr.value.findIndex((item: any) => {
if (item.path) {
console.log("进入本地")
return item.url === e.tempFilePath
}
// if (!e.tempFile.url.startsWith("http://tmp")) {
// console.log("进入本地")
// return item.url === e.tempFilePath
// }
const one = item.name.split("_")
// console.log(one, "<<<=== one 图片名字")
const two = one[1].split(".")
// console.log(two, "<<<=== two 图片名字")
const wanzheng = one[0] + "." + two[1]
console.log(wanzheng, "<<<=== wanzheng 图片名字")
// console.log(item.name, "<<<=== item.name 查询名字")
// console.log(deleteItemName, "<<<=== deleteItemName 删除的图片地址名字")
return wanzheng === deleteItemName
})
console.log(index, "<<<=== index 删除的图片下标")
afterImageValueArr.value.splice(index, 1)
console.log(
afterImageValueArr.value,
"<<<=== afterImageValueArr 图片数组-----------> 根据index 删除后2",
)
}
// 点击编辑按钮
const onEdit = (data: any) => {
console.log("onEdit -点击编辑按钮")
console.log(data, "data -点击编辑--当前item的数据")
// 跳转到编辑页面-和新增公用一个页面
uni.navigateTo({
url: "/pages/change/add-edit?editData=" + encodeURIComponent(JSON.stringify(data)),
})
}
// 点击删除按钮
const onDelete = (data: any) => {
console.log("onDelete -点击删除按钮")
console.log(data, "data -点击删除--当前item的数据")
console.log([data.id], "data -点击删除--[data.homeBedApplyId]")
deleteElderlyChangeDataAPI([data.id])
.then((res: any) => {
console.log(res, "<<<=== res 删除 请求成功")
uni.showToast({
title: "删除成功",
icon: "success",
duration: 1000,
})
setTimeout(() => {
// 重新请求数据
getList()
}, 500)
})
.catch((error: any) => {
console.log(error, "<<<=== error 请求失败")
})
}
// 点击查看更多
const onClicKLookMore = (data: any) => {
console.log("onClicKLookMore -点击查看更多")
console.log(data, "data -点击查看更多--当前item的数据")
uni.navigateTo({
url: "/pages/change/look-more?itemData=" + encodeURIComponent(JSON.stringify(data)),
})
}
// -----------生命周期---------------
onShow(() => {
console.log("onShow 生命周期----当前页面显示在前台了")
// getList()
})
</script>
<style lang="scss">
page {
height: 100%;
overflow: hidden;
}
.viewport {
height: 100%;
font-size: 14px;
display: flex;
flex-direction: column;
justify-content: space-around;
// background-color: #f2f2f2;
// overflow: hidden;
// position: relative;
// border: 1px solid orangered;
}
.tabs {
display: flex;
justify-content: space-evenly;
height: 100rpx;
line-height: 90rpx;
margin: 20rpx 20rpx 0rpx 20rpx;
font-size: 28rpx;
border-radius: 10rpx;
box-shadow: 0 4rpx 5rpx rgba(200, 200, 200, 0.3);
color: #333;
background-color: #fff;
position: relative;
z-index: 9;
.text {
margin: 0 20rpx;
position: relative;
}
.active {
&::after {
content: "";
width: 40rpx;
height: 4rpx;
transform: translate(-50%);
background-color: #27ba9b;
position: absolute;
left: 50%;
bottom: 24rpx;
}
}
}
.contract-content-box {
flex: 1;
position: relative;
}
.service-plan-box {
flex: 1;
}
.btn-box {
// border: 1px solid red;
margin-bottom: 20rpx;
display: flex;
flex-direction: row;
.btn-save {
padding: 0 20rpx;
width: 400rpx;
}
.btn-submit {
padding: 0 20rpx;
width: 400rpx;
}
}
// 下部分
.bottom-box {
background-color: #fafafa;
width: 750rpx;
border: 1px solid blue;
display: flex;
flex-direction: column;
// justify-content: space-between;
}
.top-box {
height: 100%;
flex: 1;
width: 750rpx;
// border: 1px solid orangered;
display: flex;
flex-direction: column;
}
.scroll-view {
margin-top: 10rpx;
height: calc(100vh - 360rpx);
// height: 100%;
// height: 500rpx;
// flex: 1;
overflow-y: auto; //可写可不写
border: 1px solid green;
}
// 基本信息的滚动区域
.base-box {
height: 100%;
overflow-y: auto;
// background-color: pink;
}
// 适老化产品-滚动区域
.contract-content-box {
height: 100%;
overflow-y: auto;
// background-color: orange;
}
// 服务计划的滚动区域
.service-plan-box {
height: 100%;
// background-color: greenyellow;
overflow-y: auto;
}
// ------签名---------------
.ok-btn {
width: 100rpx;
height: 60rpx;
margin-right: 20rpx;
}
// canvas盒子
.canvas-box {
width: 300rpx;
height: 200rpx;
border: 1px dashed blue;
margin: auto;
}
// 图片
.img-box {
display: block;
border: 1px dashed red;
width: 300rpx;
height: 200rpx;
margin: auto;
}
// -------------
.base-text-box {
background-color: #fff;
padding: 10px 10px 10px 10px;
}
// 标题模块改背景颜色
.uni-section {
background-color: #f2f2f2 !important;
}
// -------表格------------
.uni-table-tr:first-child {
background-color: #0285bd !important;
.uni-table-th {
color: #fff !important;
}
}
// -------弹框---------------
// ---------新增按钮------------------
.new-add-btn {
z-index: 9999;
width: 710rpx;
background-color: #f2f2f2;
position: fixed;
top: 132rpx;
left: 20rpx;
}
.item-content {
display: flex;
flex-direction: row;
// justify-content: space-between;
.product-title {
width: 155rpx;
display: flex;
flex-direction: row;
justify-content: flex-end;
}
.product-content {
display: flex;
flex-direction: row;
justify-content: flex-start;
}
}
// -----------元素------------------
.item-box {
padding-top: 20rpx;
padding-bottom: 20rpx;
margin: 20rpx;
position: relative;
// border: 1px solid rgb(212, 206, 206);
border-radius: 10rpx;
background-color: #ffffff;
}
.item-box::after {
content: "";
position: absolute;
width: 690rpx;
height: 1px;
border-bottom: 1px dashed #c0b9b9;
left: 10rpx;
top: 220rpx;
z-index: 999;
}
//-----------编辑 删除 按钮------------------------
.btn-box {
border: 1px solied red;
margin-top: 50rpx;
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
}
.btn-content-box {
width: 260rpx;
// border: 1px solid red;
display: flex;
flex-direction: row;
justify-content: space-between;
margin-right: 50rpx;
}
.look-more {
margin-left: 50rpx;
}
.item-wrap {
border: 1px solid red;
background-color: #f2f2f2;
margin-top: 80rpx;
}
// -----------底部价格-----------------------------
.bottom-price-box {
padding-right: 20rpx;
.item-content {
display: flex;
flex-direction: row;
justify-content: flex-end;
.product-title {
width: 155rpx;
display: flex;
flex-direction: row;
justify-content: flex-end;
}
.product-content {
display: flex;
flex-direction: row;
justify-content: flex-start;
}
}
}
// ---------改造图片-之前-------------
.before-img-box {
padding: 20rpx;
padding-top: 10rpx;
}
</style>

文章来源:https://blog.csdn.net/Frank_colo/article/details/135751073
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Qt 使用eventfilter处理绘图事件
- Docker实战07|Docker增加容器资源限制
- Spring Security
- 写循环时遇到和自己排序想法相违背的排序方法,例如 我想正序排序,输出结果是倒序排序
- 和空指针异常说再见,Java Optional的使用
- RK3588平台开发系列讲解(AI 篇)RKNN-Toolkit2 模型的加载转换
- 区块链技术是什么?解析其基本原理及应用
- 2024.1.13 Kafka六大机制和Structured Streaming
- 欠拟合与过拟合
- 【flink番外篇】6、flink的WaterMark(介绍、基本使用、kafka的水印以及超出最大允许延迟数据的处理)介绍及示例(3) - kafka的水印