vue3项目中使用vite-plugin-svg-icons插件
发布时间:2023年12月28日
png格式的图片可以合成精灵图,然后根据定位使用
那么 svg格式的图片,可以通过插件打包成svg地图,通过ID来使用,一次加载,动态使用,图片无需懒加载,参考官网
- 插件安装
yarn add vite-plugin-svg-icons -D
# or
npm i vite-plugin-svg-icons -D
# or
pnpm install vite-plugin-svg-icons -D
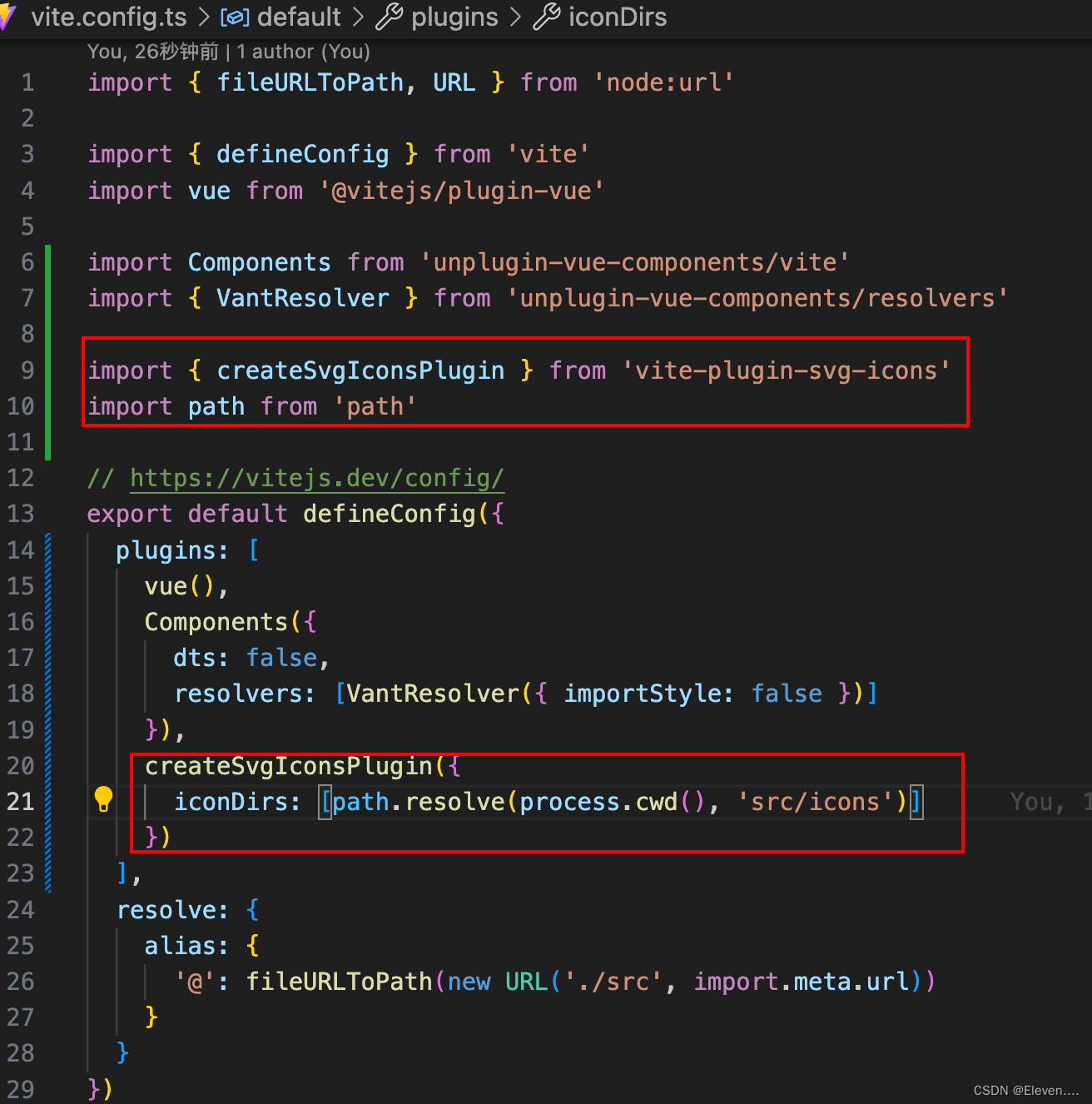
- 在 vite.config.ts文件中配置插件

- main.ts引入
import 'virtual:svg-icons-register'
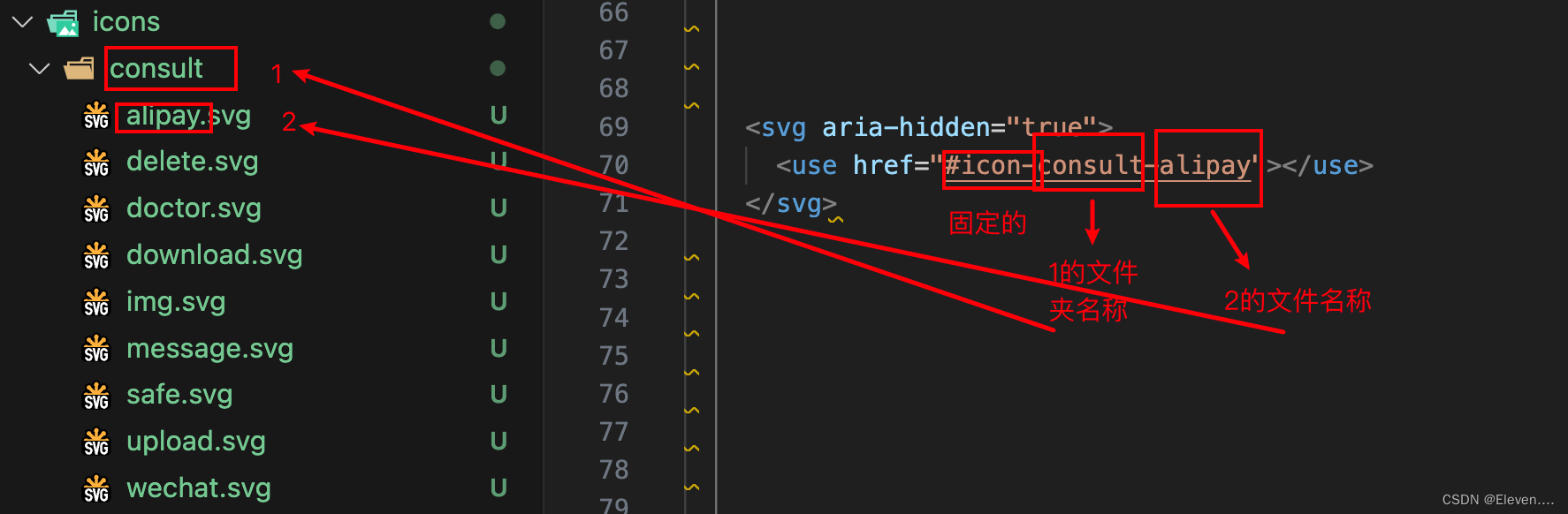
- 组件中使用

完成以上操作,就可以在页面中正确展示svg图片了
真实项目中,其实可以把下面这段代码封装成一个组件来使用,就不用占用3行位置了
<svg aria-hidden="true">
<use href="#icon-consult-alipay"></use>
</svg>
文章来源:https://blog.csdn.net/weixin_43676252/article/details/135267566
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 论文润色的重要性是什么 papergpt
- 手把手教你开发盲盒小程序
- Java设计模式:策略模式
- 第9章 正则表达式
- 共聘猫品牌创始人杨涛宾:从海关到人力资源行业的华丽转身
- Github 2024-01-04 开源项目日报 Top10
- 防火墙未开端口导致zookeeper集群异常,kafka起不来
- 互联网产品经理需要具备哪些专业知识?建议收藏
- 修改 GBASE南大通用Server 数据
- 基于SpringBoot的养老院管理系统