子组件中事件结束后切换父组件的el-tab-pane
发布时间:2024年01月22日
(vue)子组件中事件结束后切换父组件的el-tab-pane
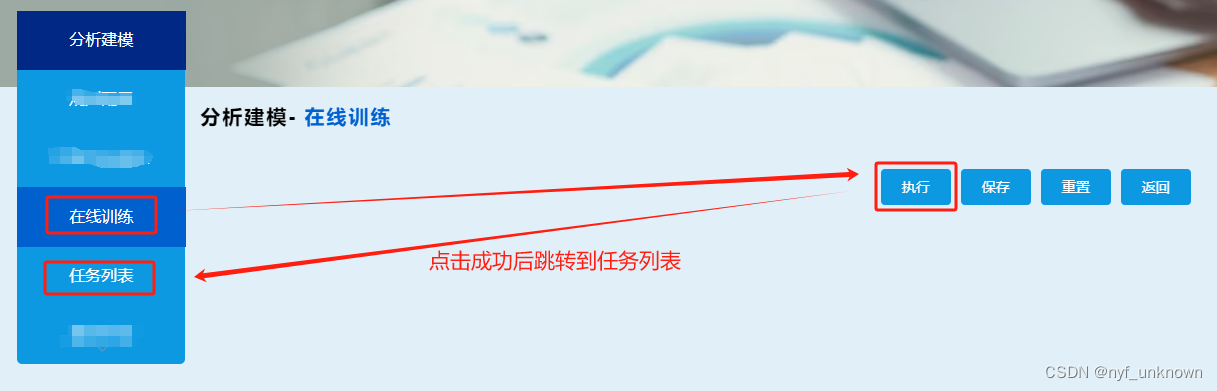
需求:

父组件
<el-tabs v-model="activeName" type="border-card" tab-position="left">
<el-tab-pane label="分析建模" name="1" :disabled="true" />
...
<el-tab-pane label="在线训练" name="4">
<OnlineTraining @activeNum="activeNum" /> //重点
</el-tab-pane>
<el-tab-pane label="任务列表" name="5">
<TaskManage />
</el-tab-pane>
...
</el-tabs>
...
activeNum(val) {
this.activeName = val;
},
子组件
executDialogForm() {
this.$emit("activeNum", "5");
},
解决参考:https://blog.csdn.net/qq_52863420/article/details/121844984
文章来源:https://blog.csdn.net/qq_44754635/article/details/135749415
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!