组件(Component):可重用的元素
发布时间:2024年01月20日
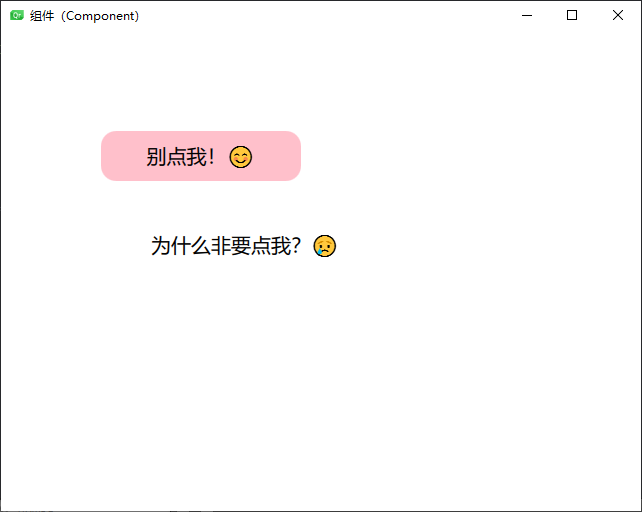
?目标效果:点击粉色按钮后,出现一行“为什么非要点我?”的文字。
 ?
?
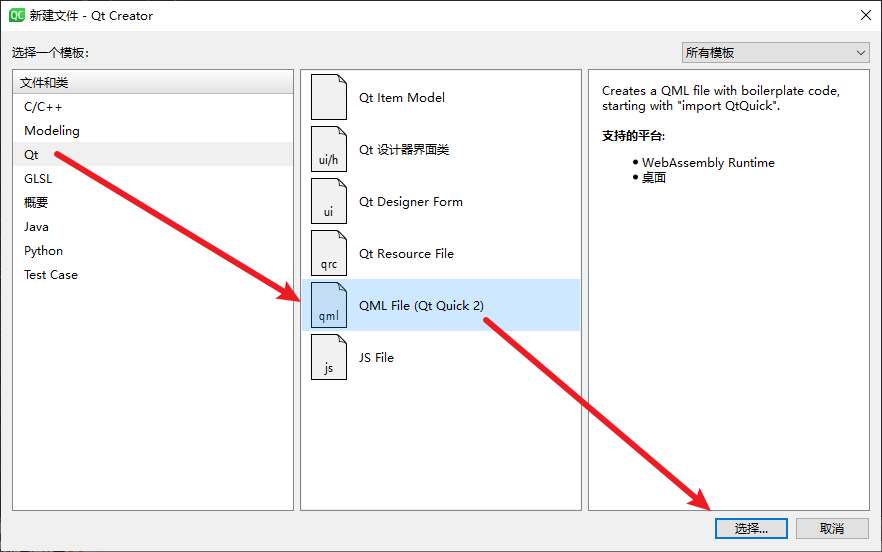
用组件的方式实现:首先单击项目文件夹01,然后右键弹窗中点击“添加新文件”?。

选择 QML File 文件:

文件名就叫Button,然后把代码写进去。
import QtQuick
// 放在一个 Item 中,可以保护某些属性不被修改
Item {
id: testButton
// 创建一个别名将text属性开放出来,这个别名就叫text
property alias text: t1.text
//这里开放了一个信号,主代码里才能使用 onClicked
signal clicked
Rectangle {
width: 200; height: 50
color: "pink"
x: 100; y: 100
radius: 15
Text {
id: t1
text: "点我!"
font.pixelSize: 20
anchors.centerIn: parent
}
MouseArea {
anchors.fill: parent
onClicked: {
testButton.clicked()
}
}
}
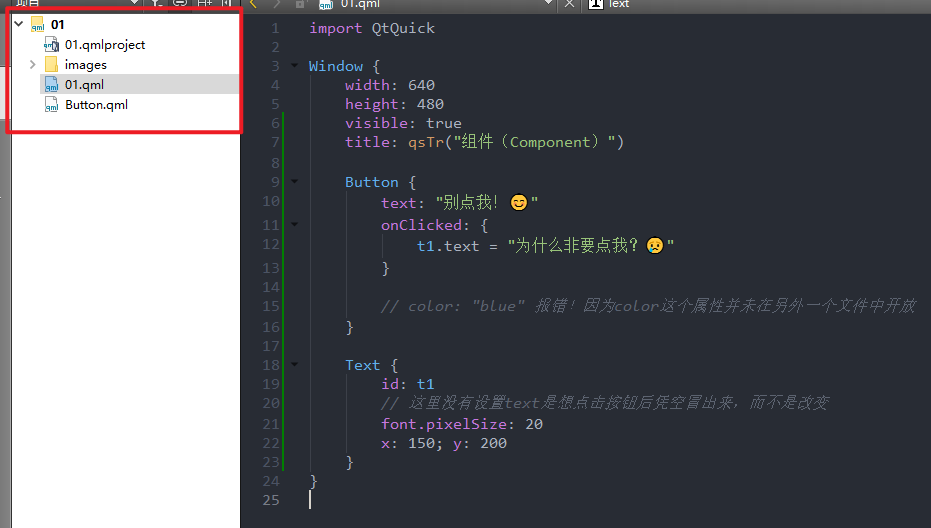
}主文件代码如下:
import QtQuick
Window {
width: 640
height: 480
visible: true
title: qsTr("组件(Component)")
Button {
text: "别点我!😊"
onClicked: {
t1.text = "为什么非要点我?😢"
}
// color: "blue" 报错!因为color这个属性并未在另外一个文件中开放
}
Text {
id: t1
// 这里没有设置text是想点击按钮后凭空冒出来,而不是改变
font.pixelSize: 20
x: 150; y: 200
}
}?项目结构图如下:

?
文章来源:https://blog.csdn.net/weixin_53989417/article/details/135714487
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 录课视频太大怎么办?3种方法一键瘦身~
- Linux操作系统——进程控制(三) 进程程序替换
- 基于css实现动画效果
- odoo 一日一技 owl Registry
- java php pyhton go c c++等编程语言的适用范围和优缺点
- 随笔-我在帝都住过的房子
- 基于Nexus搭建Maven私服基础入门
- YOLOv8改进 | 2023主干篇 | 华为最新VanillaNet主干替换Backbone实现大幅度长点
- 中国国际光伏展
- MDM主数据平台如何管理参考数据