墨刀原型-实现轮播图功能
发布时间:2024年01月16日
在墨刀中实现轮播图效果,可以按照以下步骤进行操作:
1.添加轮播图组件:在墨刀的组件面板中,找到轮播图组件并将其拖拽到画布上。

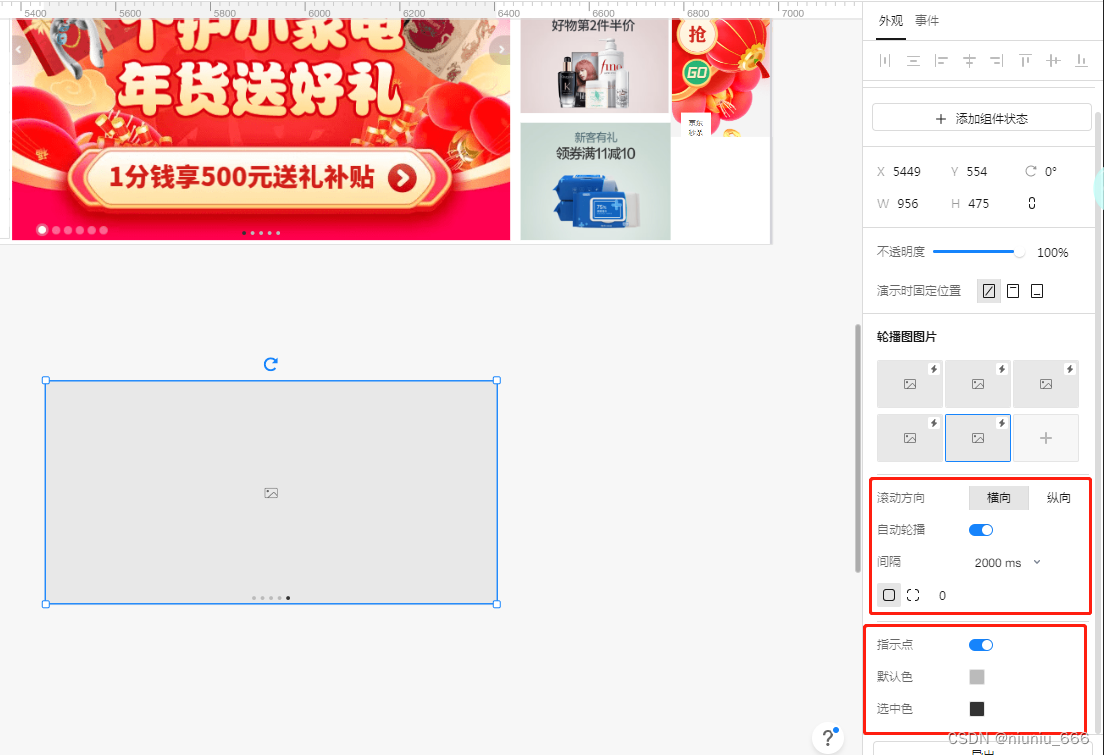
2.上传轮播图:在右侧的属性面板中,你可以上传你的轮播图图片。点击“+”按钮,选择图片文件进行上传。

3.设定轮播图参数:在右侧的属性面板中,你可以设置轮播图的滚动方向、是否自动轮播、轮播间隔时间等参数。根据需要进行调整,以满足你的需求。

4.添加交互事件:选择轮播图组件,在右侧的事件面板中添加交互事件。例如,你可以添加一个“点击按钮”事件,当用户点击某个按钮时,轮播图将自动播放下一张图片。定义交互行为:在交互事件中,你可以定义不同的行为来响应用户的操作。例如,当用户点击按钮时,你可以设置一个跳转到其他页面的动作,或者执行其他预设的脚本或动作。

5.预览效果:完成以上步骤后,你可以在墨刀中预览你的轮播图效果。点击预览按钮,在模拟器中查看你的轮播图是否符合预期。

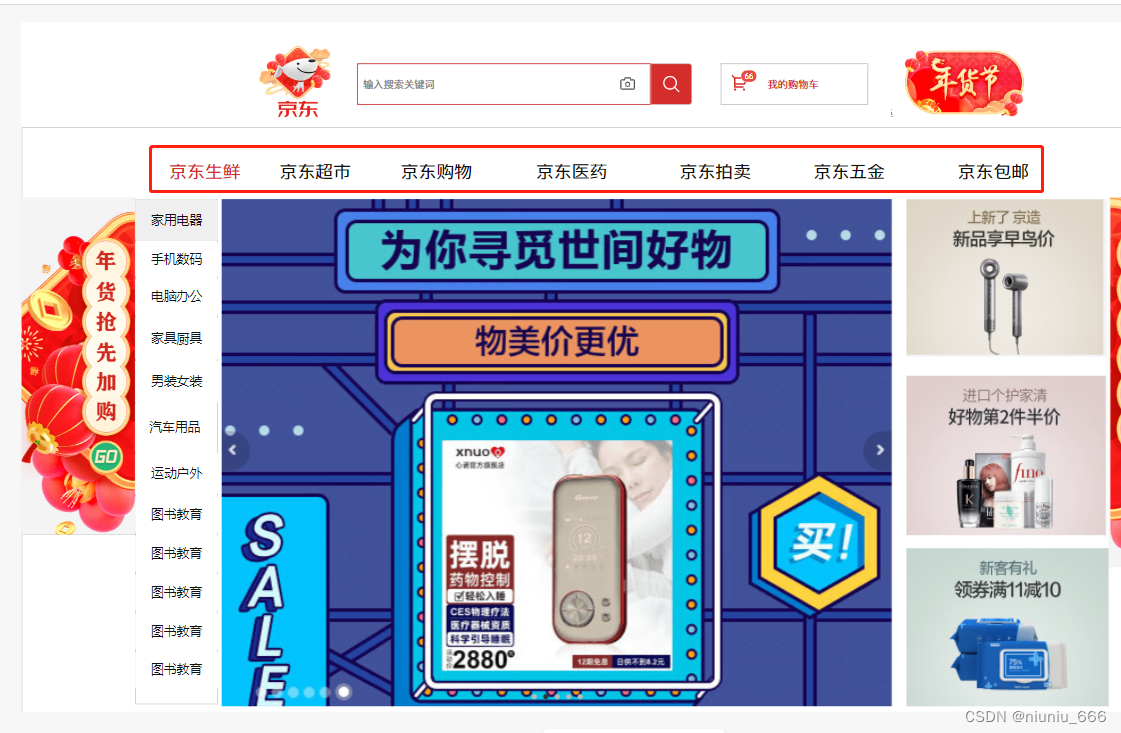
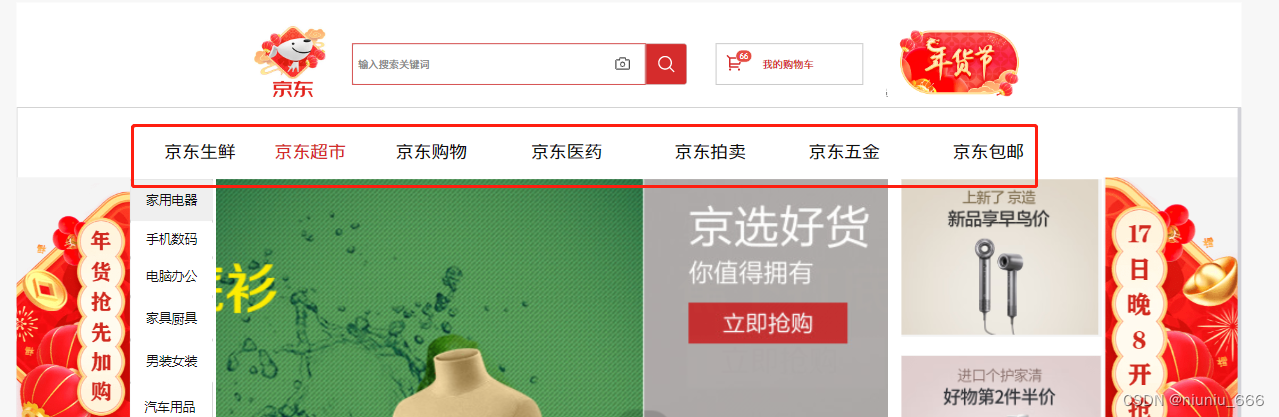
再实现一个简单的导航条鼠标悬浮时显示的样式,具体步骤如下
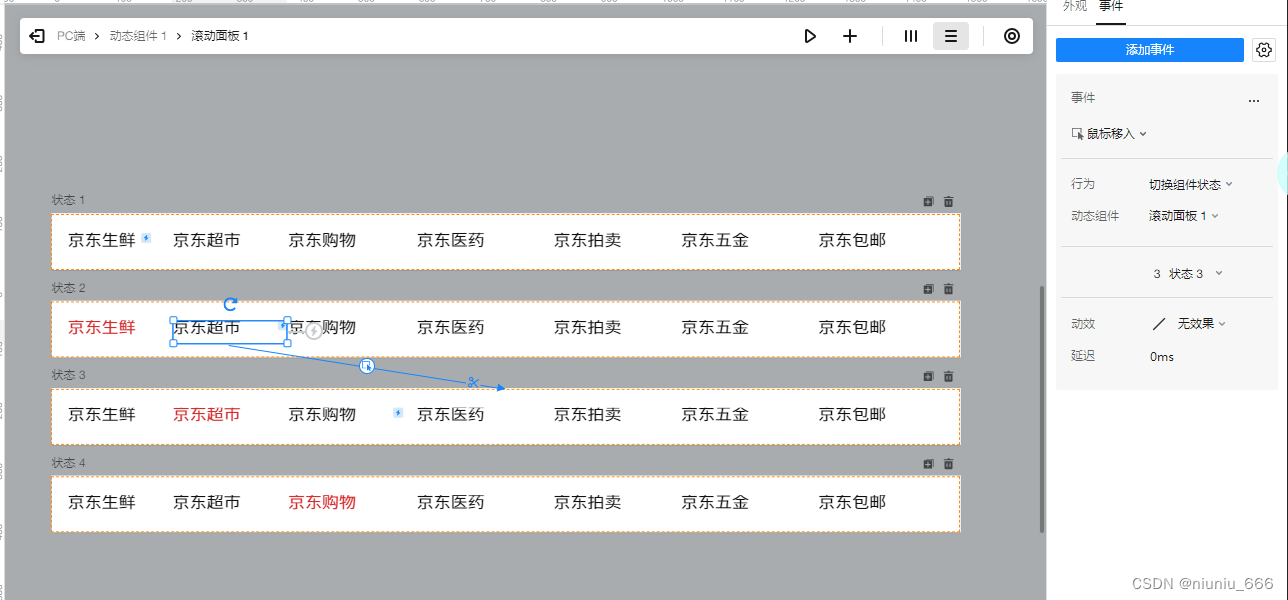
1.先拉一个滚动面板,或者拉一个导航条组件,我这边的导航条在上方不让滚动了直接显示,双击该动态组件,添加各个导航字段,进入编辑页面

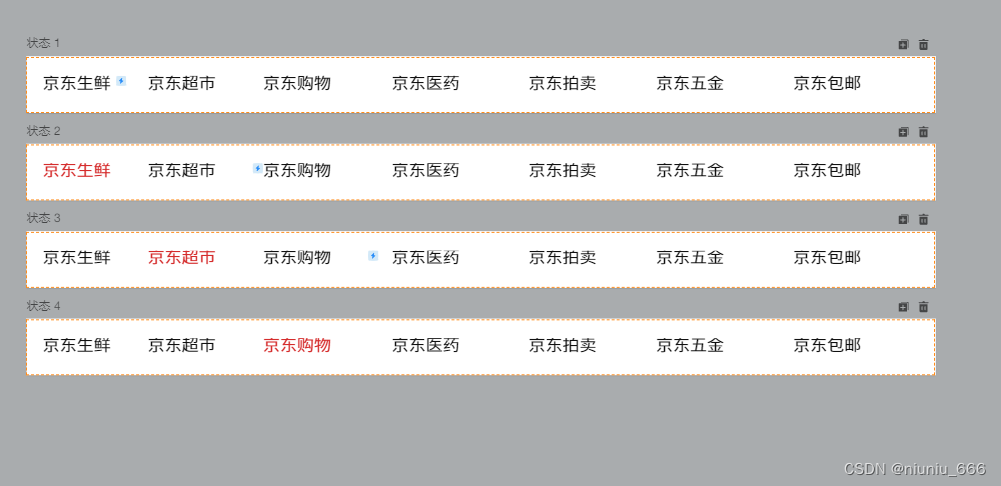
2.页面首先会先只显示状态1,但是我们想要的效果是,鼠标放到字段1时,字段1显示红色字体,鼠标放到字段2,字段2显示红色字体

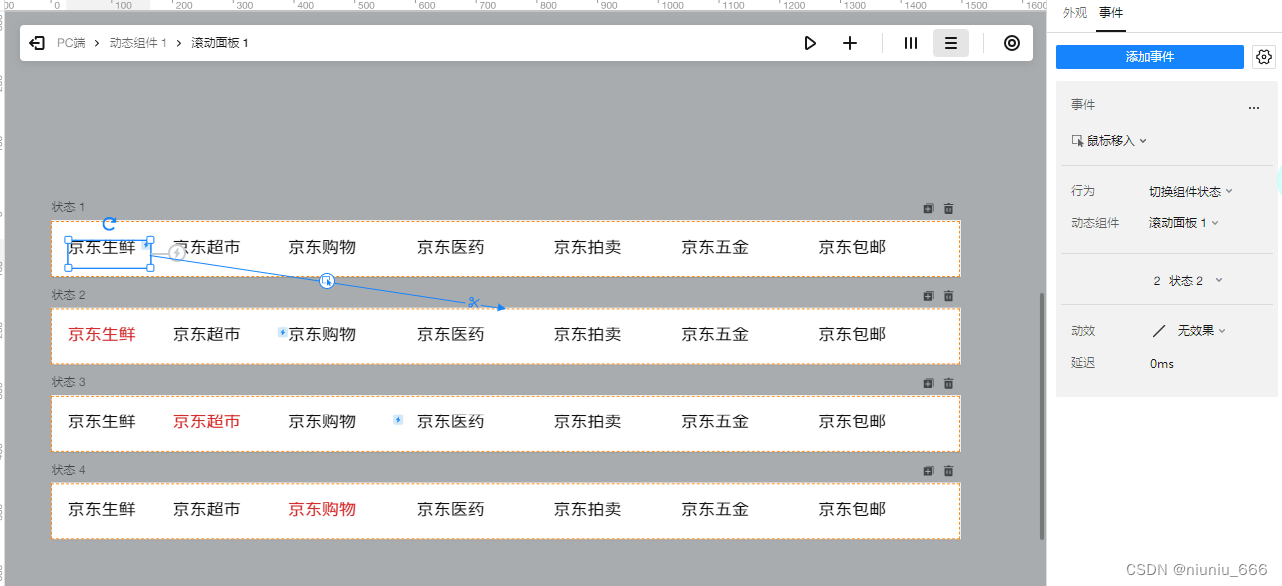
3.所有思路应该是,鼠标移入字段1时,显示效果切换状态2,然后移出字段1时,显示效果再切换状态1,同样的,移入字段2时,显示效果切换状态3,移出字段2时,显示效果再切换状态1



4.依次类推,实现的效果图就是鼠标移入哪个字段,哪个字段显示红色字体

文章来源:https://blog.csdn.net/niuniu_666/article/details/135617456
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!