VuePress、VuePress-theme-hope 搭建个人博客 1【快速上手】 —— 防止踩坑篇
vuePress官网地址? 👉?首页 | VuePress
手动安装
这一章节会帮助你从头搭建一个简单的 VuePress 文档网站。如果你想在一个现有项目中使用 VuePress 管理文档,从步骤 3 开始。
- 步骤 1: 创建并进入一个新目录
mkdir vuepress-starter
cd vuepress-starter
- 步骤 2: 初始化项目
git init
npm init
- ?步骤 3: 将 VuePress 安装为本地依赖
npm install -D vuepress@next
- ?步骤 4: 在?
package.json?中添加一些?scripts
{ ? "scripts": { ? ? "docs:dev": "vuepress dev docs", ? ? "docs:build": "vuepress build docs" ? } }
- 步骤 5: 将默认的临时目录和缓存目录添加到?
.gitignore?文件中?
Tips:若本地没有.gitignore?文件,手动添加一个.gitignore即可。
echo 'node_modules' >> .gitignore
echo '.temp' >> .gitignore
echo '.cache' >> .gitignore
- 步骤 6: 创建你的第一篇文档
mkdir docs
echo '# Hello VuePress' > docs/README.md
- 步骤 7: 在本地启动服务器来开发你的文档网站
npm run docs:dev
VuePress 会在?http://localhost:8080在新窗口打开?启动一个热重载的开发服务器。当你修改你的 Markdown 文件时,浏览器中的内容也会自动更新。
现在,你应该已经有了一个简单可用的 VuePress 文档网站。
 ?
?
VuePress 有一个开箱即用的默认主题,如果你不指定要使用的主题,那么会自动使用默认主题。
Vuepress-Theme-Hope搭建个人博客示例👇
安装
在?[dir]?文件夹内新建 vuepress-theme-hope 项目:
npm init vuepress-theme-hope [dir]
要将 vuepress-theme-hope 作为文档构建器添加到现有项目中,请在项目根目录中运行以下命令:
npm init vuepress-theme-hope add [dir]
TIps:这里的?[dir]?是一个参数,你需要使用真实的文件夹名称替换它,例如?docs、blog?或其他你喜欢的名称。
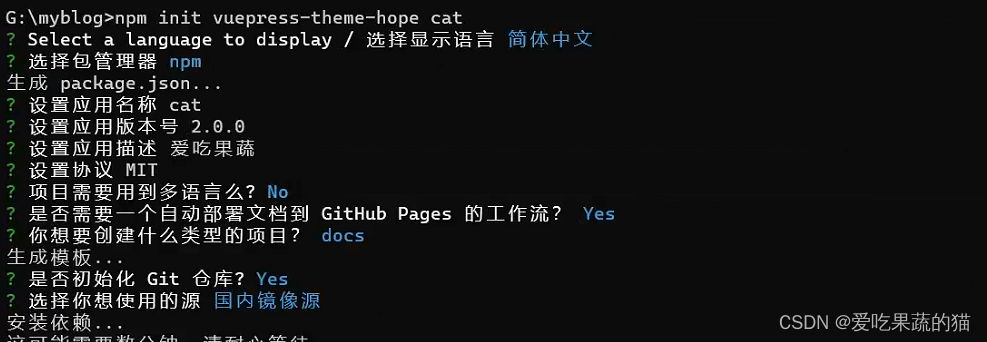
创建项目
在创建项目的过程中,会有一些选项让你选择:
创建项目的类型:文档docs类型 ?
?
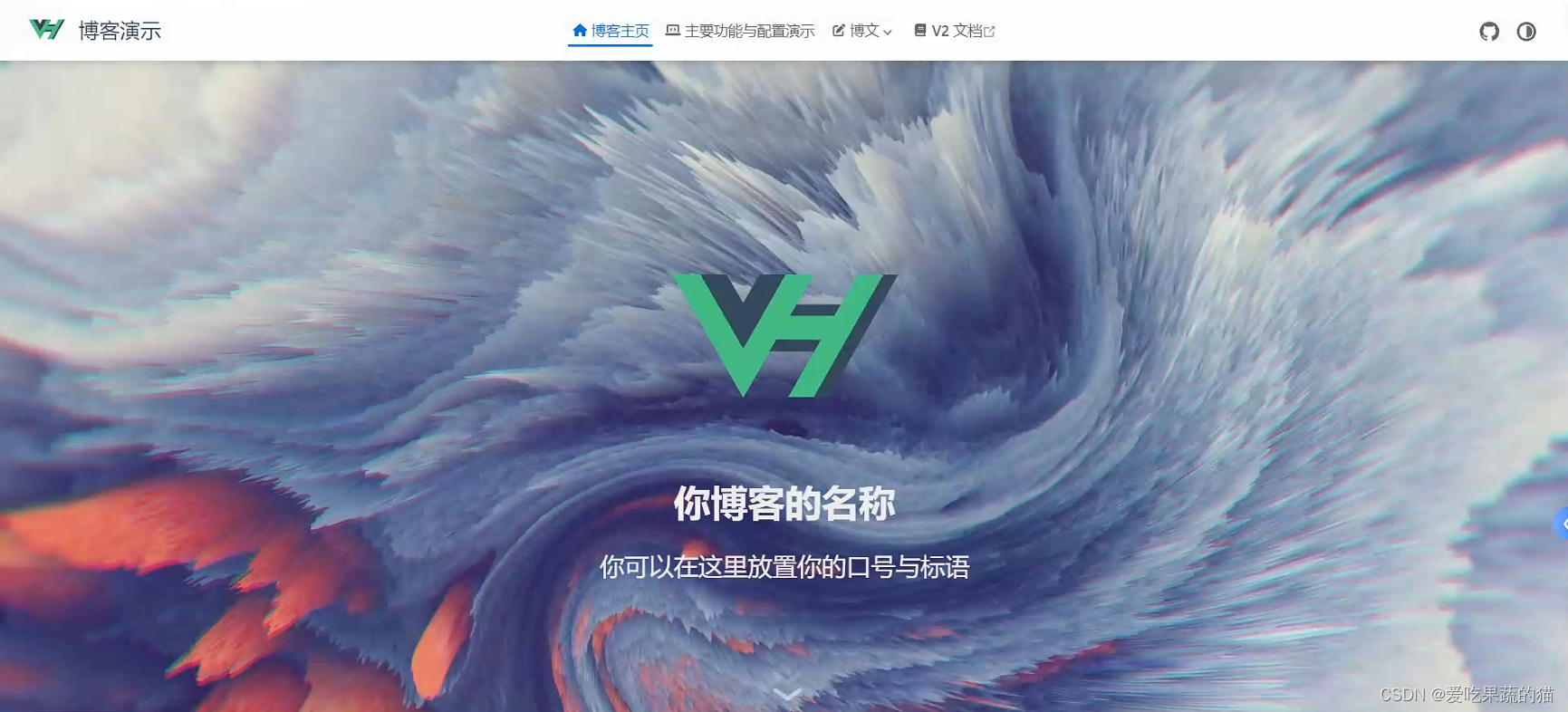
如果你在模板初始化成功后选择立即启动开发服务器,稍等片刻,你就可以在浏览器地址栏输入?localhost:8080/?访问开发服务器了。
将会看到👇界面:
 ?
?
 ?
?
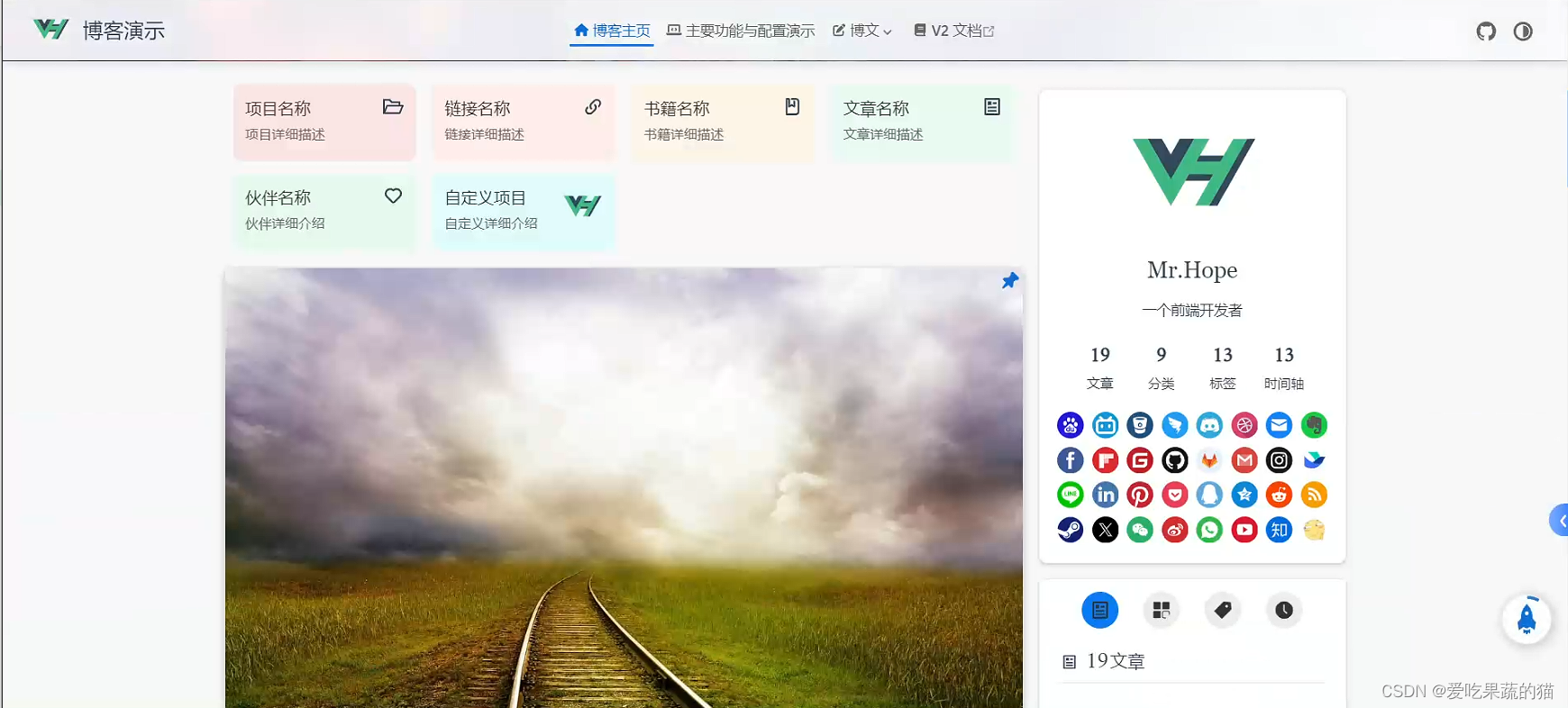
创建项目的类型:博客blog类型
 ?
?
如果你在模板初始化成功后选择立即启动开发服务器,稍等片刻,你就可以在浏览器地址栏输入?localhost:8080/?访问开发服务器了。
将会看到👇界面:
 ?
?
 ?
?
?可参考自定义主题👇
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 计算机网络第二章-物理层
- 软件开发:大厂中的灰度发布到底是什么样的一个流程
- 【系统高级-环境变量】path配置一整行,而不是列表
- 初识进程(Linux)
- 重新认识Elasticsearch-一体化矢量搜索引擎
- 187. LCR 破冰游戏
- 综合评价---DEA数据包络分析
- 大创项目推荐 深度学习手势识别 - yolo python opencv cnn 机器视觉
- 二叉树(三种遍历方法等)
- C#,愚弄数(Hoax Number)的计算方法与源代码