从vue小白到高手,从一个内容管理网站开始实战开发第三天,使用Element UI构建页面-登录(一)
发布时间:2024年01月04日
上次我们介绍了如何安装Element UI库,这次我们使用Element UI中的组件开始开发我们的页面。
开发之前要先在项目中建立好几个目录,方便我们下面的开发。
一、在项目中创建页面管理目录
1、pages目录(文件夹)
首先在src文件夹下创建一个名为pages的文件夹,该文件夹用来统一存放项目的所有页面,这样方便后期的开发、管理和维护

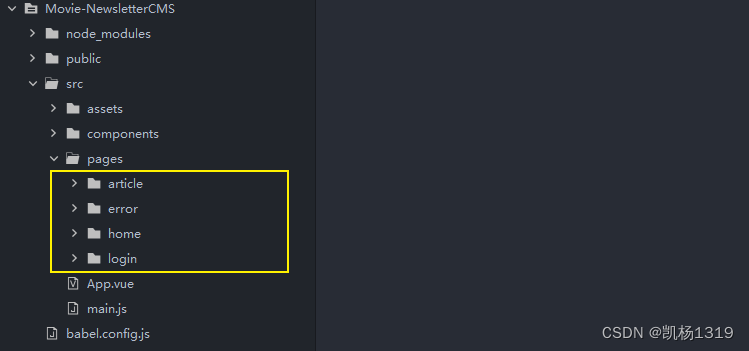
让后在pages文件夹分别创建,login文件夹、home文件夹、error文件夹以及article文件夹

2、login目录(文件夹)
login文件夹用来存放后台登录页面
3、home目录(文件夹)
home文件夹用来存放登录后的管理页面
4、error目录(文件夹)
error文件夹是用来存放用于错误的友好提示页面
5、article目录(文件夹)
article文件夹是用来存放内容管理页面的(发布文章、修改文章、删除文章、审批文章等)。
二、vue-cli项目中assets、components、app.vue、main.js的作用
介绍到这里,顺便介绍一下src文件夹下其他两个文件夹(assets、components)以及文件app.v
文章来源:https://blog.csdn.net/hy983310/article/details/135326648
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Stronghold Village
- jsoncpp库输出浮点型值精度错误
- c盘扩容时,d盘无法删除卷问题
- 【C++】POCO学习总结(十五):字符串操作
- 使用SftpDrive + SourceInsight阅读远程服务器代码
- 司铭宇老师:如何让企业销售培训效果落地
- 基于Java的驾校管理系统
- CAN工具 - ValueCAN3 - 基础介绍
- 国产品牌GC6609与TM2209的参数分析,为什么适用于3D打印机,医疗器械等产品中
- 常见的软件工程师认证