【QT】非常简单的登录界面实现
发布时间:2023年12月17日
本系列是作者自学实践过程的记录
本文是关于登录界面设计
有问题欢迎讨论
效果图:

一、创建项目和主界面
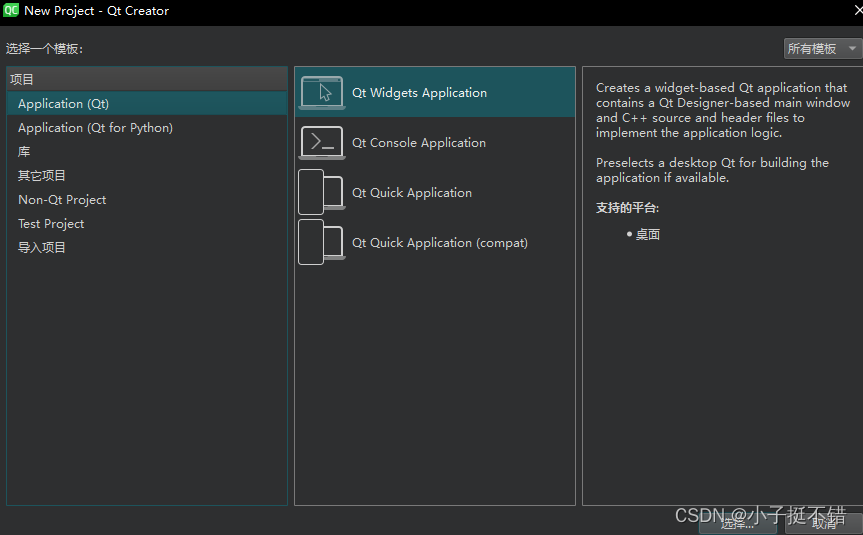
- 创建Qt Widget Application

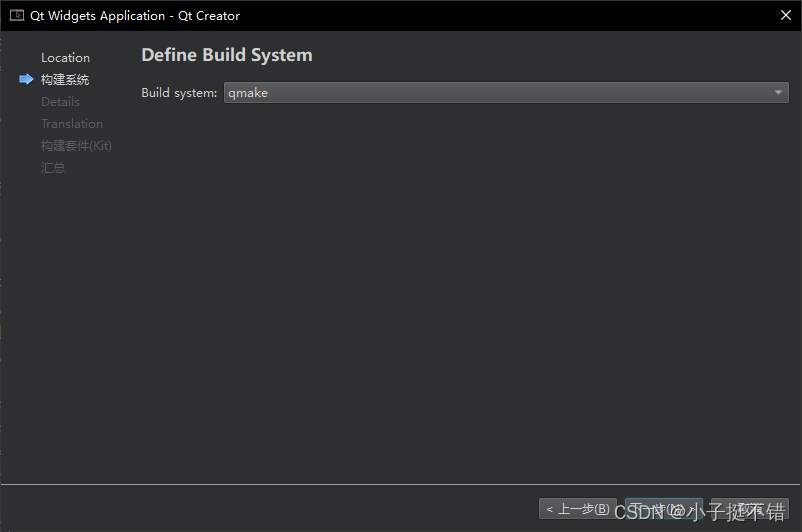
- 这里我们使用qmake而不是cmake

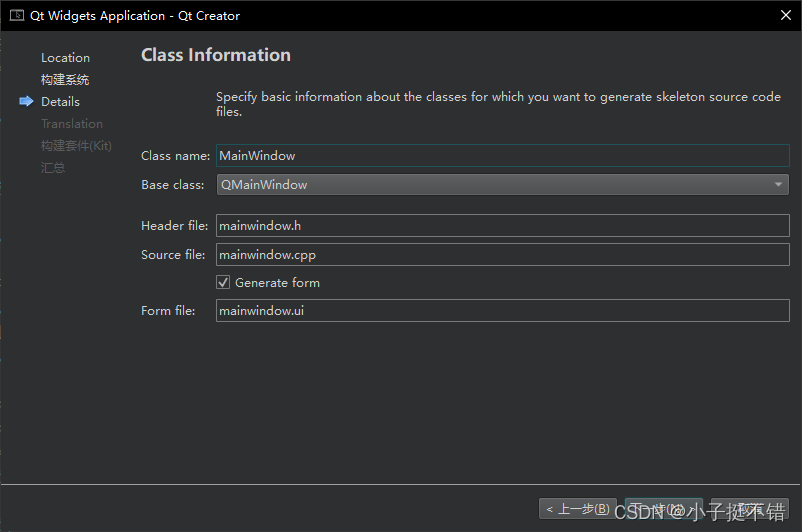
- 这是主界面,登录界面等后面再创建,这里要勾选上generate form,为我们生成ui文件

创建好就可以到第二步
二、创建login界面
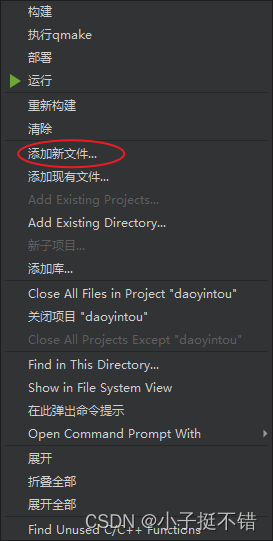
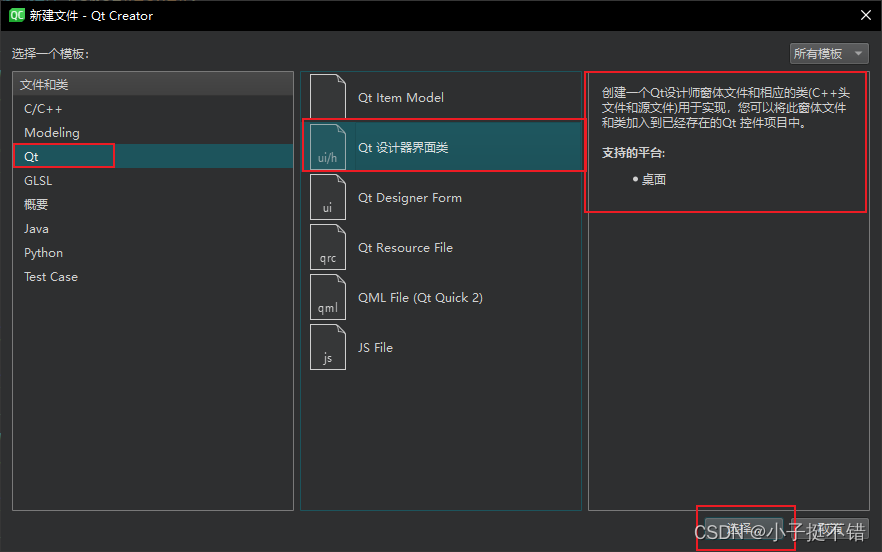
这里只需要右击当前项目文件,添加新文件

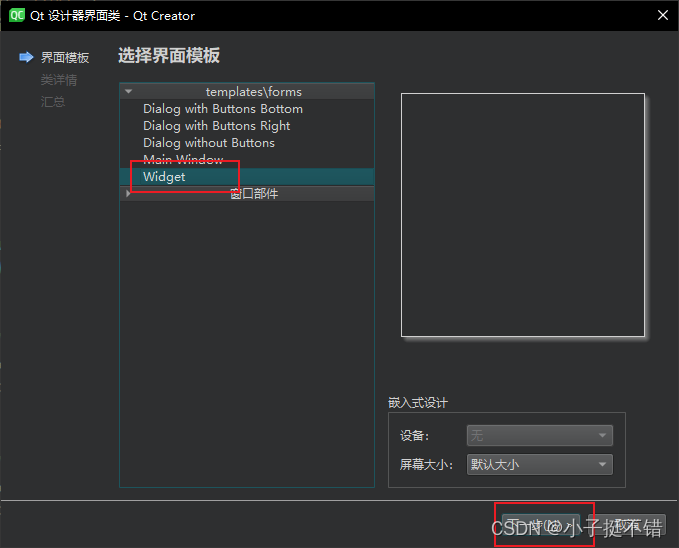
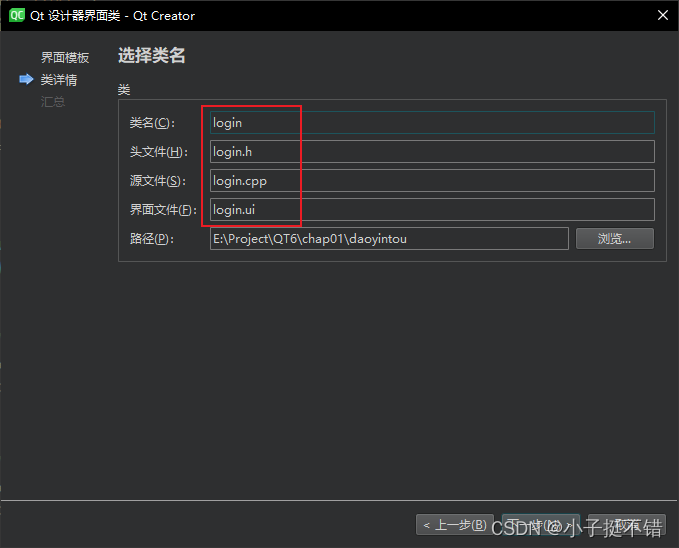
- 这一步要选择Qt设计器界面类,因为这样会为我们生成.h、.cpp以及ui文件,非常方便



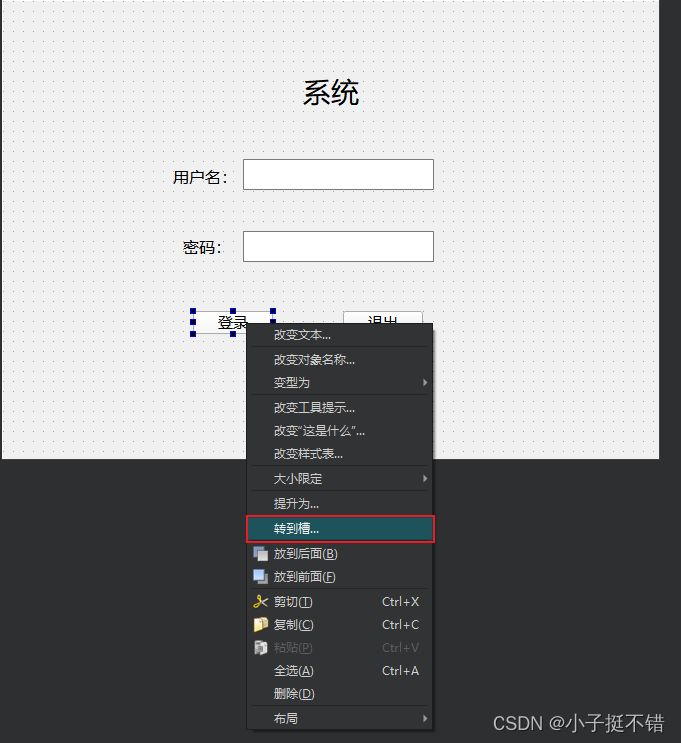
三、login界面设计
login界面很简单,只要加上两个文本条和两个按钮就可以。
效果如下图:

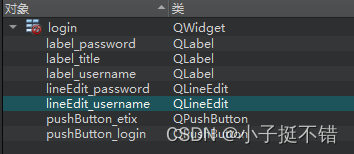
- 部件命名如下所示:

接着就可以设计槽函数,用于登录界面:

四、槽函数实现页面跳转
页面的显示和隐藏,只需要简单使用window.show() 和 window.hide()。
用户名和密码的验证也只需要做QString的字符串验证,源代码如下:
void login::on_pushButton_login_clicked()
{
QString name = ui->lineEdit_username->text();
QString password = ui->lineEdit_password->text();
if (name.compare("admin") == 0 && password.compare("123456") == 0 )
{
mainwindow = new MainWindow();
mainwindow->show();
this->hide();
}
else
if (name == "")
{
QMessageBox::information(this,"提示","请输入用户名!");
ui->lineEdit_username->setFocus();
}
else
if(password == ""){
QMessageBox::information(this,"提示","请输入密码!");
ui->lineEdit_password->setFocus();
}
else
{
QMessageBox::warning(this,"错误提示","用户名或密码错误");
ui->lineEdit_username->clear();
ui->lineEdit_password->clear();
ui->lineEdit_username->setFocus();
}
}
void login::on_pushButton_etix_clicked()
{
close();
}
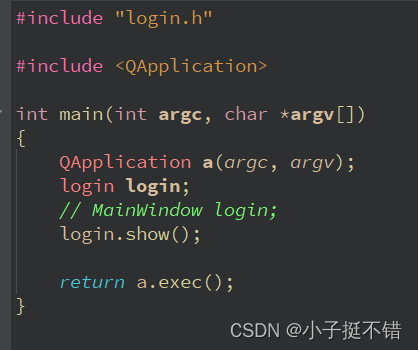
最后,在main.cpp 中,先让login的界面显示即可

至此,就完成一个简单的登录界面的实现了。
如有问题,欢迎评论联系!
文章来源:https://blog.csdn.net/qq_44027696/article/details/134971692
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!