基于springboot+vue的网上超市系统(前后端分离)
博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目背景:?
网络技术和计算机技术发展至今,已经拥有了深厚的理论基础,并在现实中进行了充分运用,尤其是基于计算机运行的软件更是受到各界的关注。计算机软件可以针对不同行业的营业特点以及管理需求,设置不同的功能,可以符合各个行业的实际运营要求,其快速便捷的信息处理模式已经可以让信息的管理者从繁琐的工作中得到解脱,还可以实现数据的易维护和安全性。加上现在人们已经步入信息时代,所以对于信息的宣传和管理就很关键。因此信息化管理模式也是当今的管理趋势。对于超市商品销售信息,如果仍使用旧办法进行,将会影响其在行业中的竞争力,也很容易被时代淘汰,所以超市商品销售信息的管理计算机化,系统化是必要的。设计开发网上超市系统不仅会节约人力和管理成本,还会安全保存庞大的数据量,对于超市商品销售信息的维护和检索也不需要花费很多时间,非常的便利。
选题意义:
网上超市系统在实际运用中,对管理员的综合素质的提升也有帮助。因为网上超市系统在减轻了超市商品销售信息管理人员的工作量的同时,还可以让他们把节省出来的时间用来充实自己,提升个人能力,这样才可以充分发挥网上超市系统提供的服务,让网上超市系统显示数据信息的同时,也可以快速完成数据处理,提升服务水平。而且网上超市系统开发需要投入的成本较低,但是后期运用中,会产生大量效益,尤其是网上超市系统在进行高负荷运转时,还可以保证数据处理的质量与数据安全,通过对处理工作的流程的优化,可以节省传统模式需要投入的人力和资金,从而降低信息管理的成本。另外,网上超市系统在让超市商品销售信息规范化的同时,也能及时通过数据输入的有效性规则检测出错误数据,让数据的录入达到准确性的目的,进而提升网上超市系统提供的数据的可靠性,让系统数据的错误率降至最低。
功能介绍:


系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
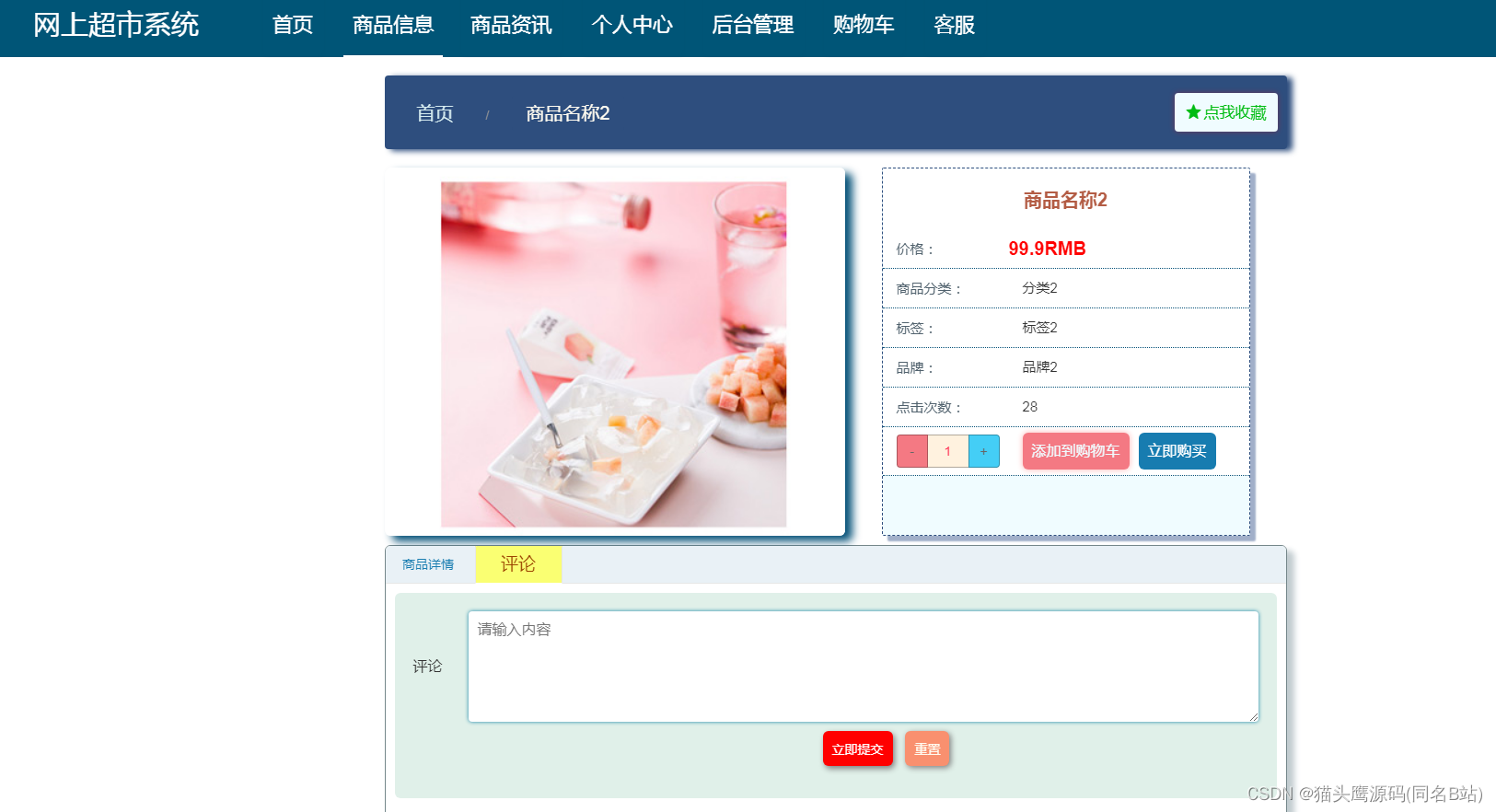
用户权限中的商品信息,其运行效果见下图。用户收藏喜欢的商品,可以立即购买商品,或评价商品,也能把商品添加到购物车。

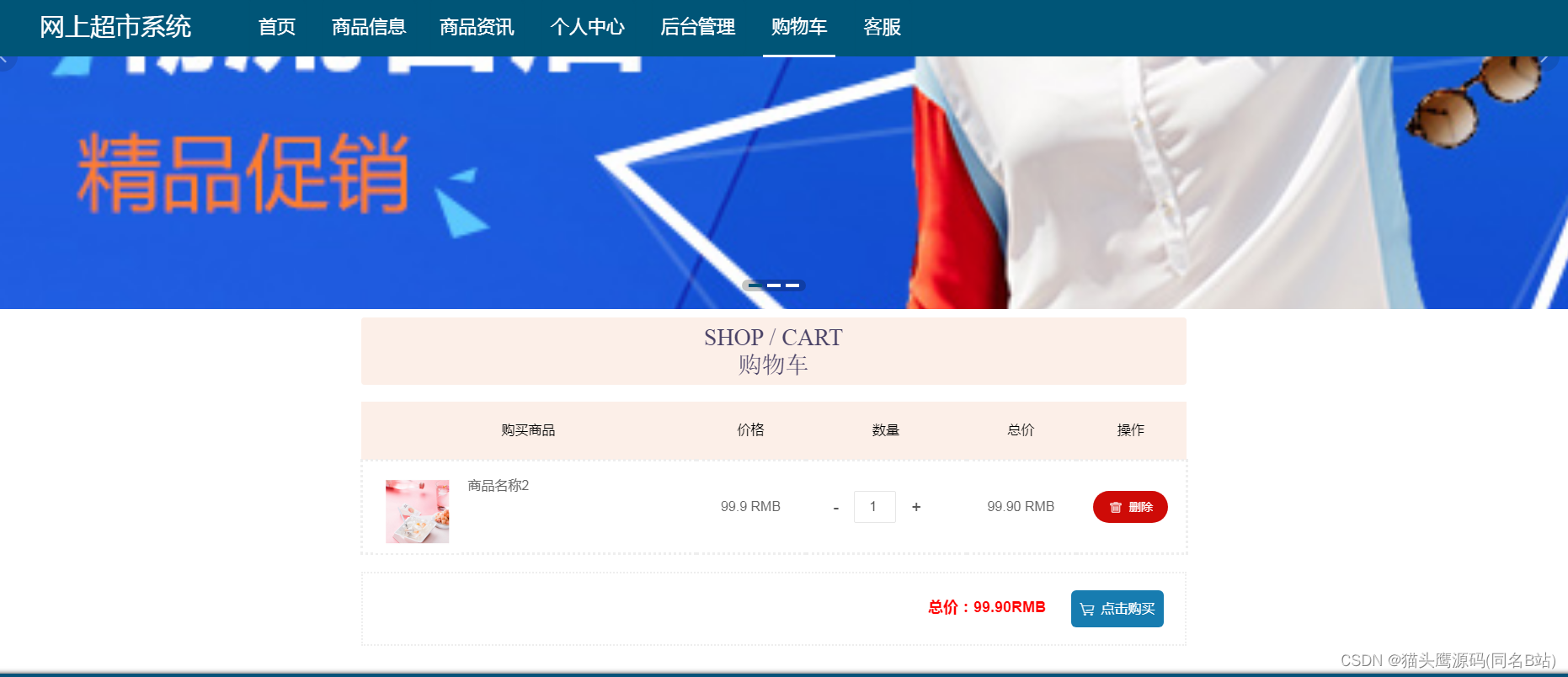
用户权限中的购物车,其运行效果见下图。购物车的商品允许直接下单,也允许删除购物车商品。

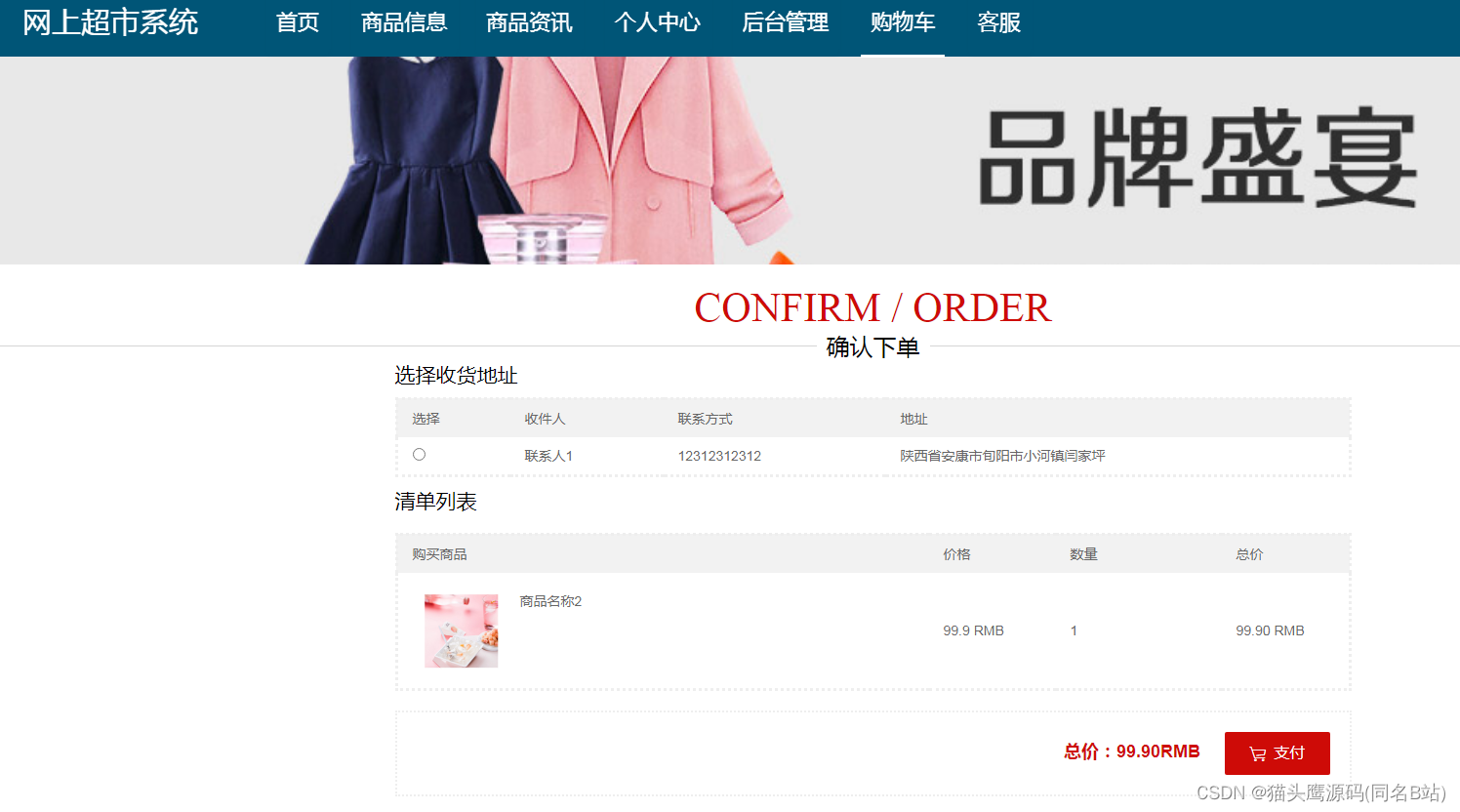
用户权限中的确认下单,其运行效果见下图。确认下单之前,需要选择地址,也需要查看支付金额信息

管理员权限中的商品信息管理,其运行效果见下图。管理员查询商品需要提交商品名称才行,管理员点击查看评论,可以查看该商品对应的用户评论信息

管理员权限中的用户管理,其运行效果见下图。管理员提交用户名获取用户资料,修改有异常情况的用户信息。点击详情可以对用户资料进行更为详细的查看。

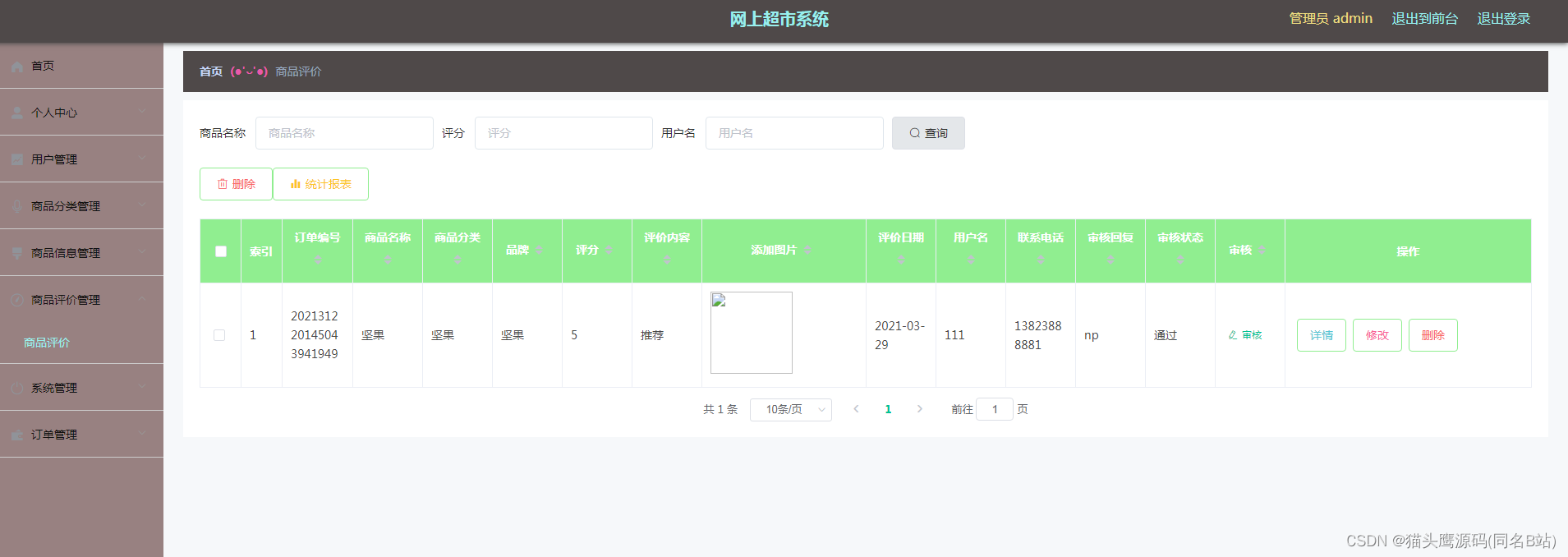
管理员权限中的商品评价管理功能,其运行效果见下图。用户评价商品,需要得到管理员审核才可以显示。同时管理员点击统计报表可以统计商品评价信息。

部分代码:
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,DiscussshangpinxinxiEntity discussshangpinxinxi, HttpServletRequest request){
EntityWrapper<DiscussshangpinxinxiEntity> ew = new EntityWrapper<DiscussshangpinxinxiEntity>();
PageUtils page = discussshangpinxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, discussshangpinxinxi), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,DiscussshangpinxinxiEntity discussshangpinxinxi, HttpServletRequest request){
EntityWrapper<DiscussshangpinxinxiEntity> ew = new EntityWrapper<DiscussshangpinxinxiEntity>();
PageUtils page = discussshangpinxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, discussshangpinxinxi), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( DiscussshangpinxinxiEntity discussshangpinxinxi){
EntityWrapper<DiscussshangpinxinxiEntity> ew = new EntityWrapper<DiscussshangpinxinxiEntity>();
ew.allEq(MPUtil.allEQMapPre( discussshangpinxinxi, "discussshangpinxinxi"));
return R.ok().put("data", discussshangpinxinxiService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(DiscussshangpinxinxiEntity discussshangpinxinxi){
EntityWrapper< DiscussshangpinxinxiEntity> ew = new EntityWrapper< DiscussshangpinxinxiEntity>();
ew.allEq(MPUtil.allEQMapPre( discussshangpinxinxi, "discussshangpinxinxi"));
DiscussshangpinxinxiView discussshangpinxinxiView = discussshangpinxinxiService.selectView(ew);
return R.ok("查询商品信息评论表成功").put("data", discussshangpinxinxiView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
DiscussshangpinxinxiEntity discussshangpinxinxi = discussshangpinxinxiService.selectById(id);
return R.ok().put("data", discussshangpinxinxi);
}
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
DiscussshangpinxinxiEntity discussshangpinxinxi = discussshangpinxinxiService.selectById(id);
return R.ok().put("data", discussshangpinxinxi);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody DiscussshangpinxinxiEntity discussshangpinxinxi, HttpServletRequest request){
discussshangpinxinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(discussshangpinxinxi);
discussshangpinxinxiService.insert(discussshangpinxinxi);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody DiscussshangpinxinxiEntity discussshangpinxinxi, HttpServletRequest request){
discussshangpinxinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(discussshangpinxinxi);
discussshangpinxinxiService.insert(discussshangpinxinxi);
return R.ok();
}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!