uniapp条件编译
条件编译
条件编译是用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释里面的代码编译到不同平台。
写法以#ifdef或#ifndef加%PLATFORM%开头,以#endif结尾。
- #ifdef:if defined 仅在某平台存在
- #ifndef:if not defined 除了某平台均存在
- %PLATFORM%:平台名称
仅出现在App平台下的代码
#ifdef APP-PLUS
需条件编译的代码
#endif
除了H5平台,其它平台均存在的代码
#ifndef H5
需条件编译的代码
#endif
在H5平台或微信小程序平台存在的代码
#ifdef H5 || MP-WEIXIN
需条件编译的代码
#endif
注意
多个这里只有||,不可能出现&&,因为没有交集。
平台名称参数
%PLATFORM%可取值如下:
| 值 | 生效条件 |
|---|---|
| VUE3 | Vue3 |
| APP-PLUS | App |
| APP-PLUS-NVUE或APP-NVUE | App nvue |
| H5 | H5 |
| MP-WEIXIN | 微信小程序 |
| MP-ALIPAY | 支付宝小程序 |
| MP-BAIDU | 百度小程序 |
| MP-TOUTIAO | 字节跳动小程序 |
| MP-LARK | 飞书小程序 |
| MP-QQ | QQ小程序 |
| MP-KUAISHOU | 快手小程序 |
| MP-JD | 京东小程序 |
| MP-360 | 360小程序 |
| MP | 所有小程序 |
| QUICKAPP-WEBVIEW | 所有快应用 |
| QUICKAPP-WEBVIEW-UNION | 快应用联盟 |
| QUICKAPP-WEBVIEW-HUAWEI | 快应用华为 |
注意
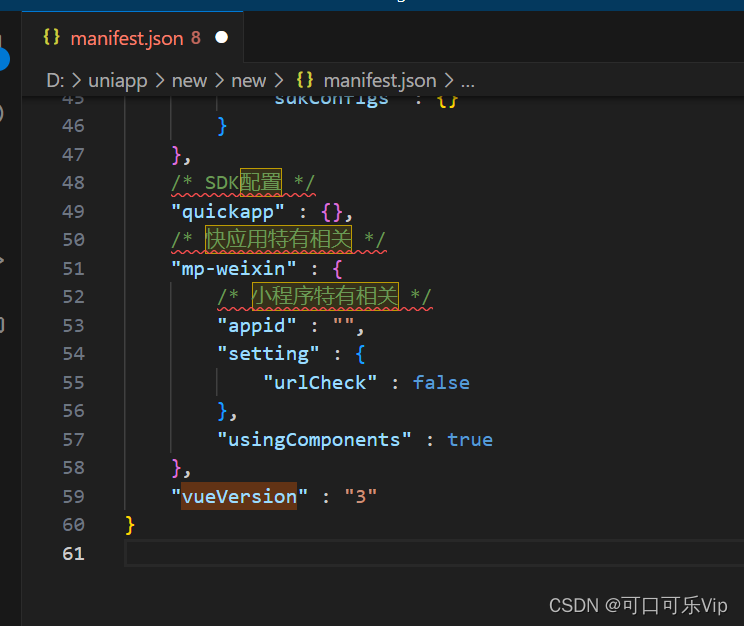
Vue3需要在项目的manifest.json文件根节点配置"vueVersion" : “3”

如果在vscode打开 是 不一样
显示截图为

API 的条件编译
// #ifdef %PLATFORM%
平台特有的API实现
// #endif
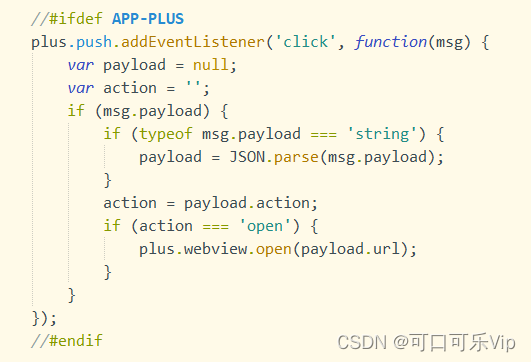
示例,如下代码仅在App下出现:

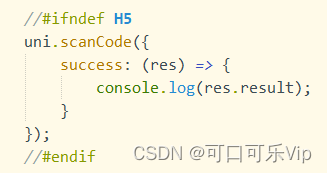
示例,如下代码不会在H5平台上出现:

除了支持单个平台的条件编译外,还支持多平台同时编译,使用||来分隔平台名称。
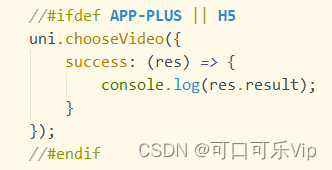
示例,如下代码会在App和H5平台上出现:

组件的条件编译
<!-- #ifdef %PLATFORM% -->
平台特有的组件
<!-- #endif -->
示例,如下公众号关注组件仅会在微信小程序中出现:
<view>
<view>微信公众号关注组件</view>
<view>
<!-- #ifdef MP-WEIXIN -->
<official-account></official-account>
<!-- #endif -->
</view>
</view>
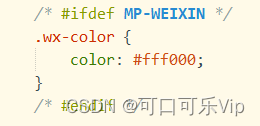
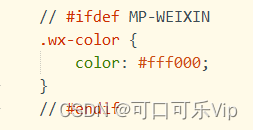
样式的条件编译
/* #ifdef %PLATFORM% */
平台特有样式
/* #endif */
注意: 样式的条件编译,无论是 css 还是 sass/scss/less/stylus 等预编译语言中,必须使用 /*注释*/ 的写法。
正确写法

错误写法

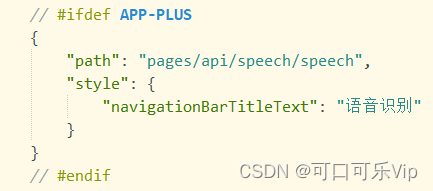
pages.json 的条件编译
下面的页面,只有运行至App时才会编译进去。

不同平台下的特有功能,以及小程序平台的分包,都可以通过 pages.json 的条件编译来更好地实现。这样,就不会在其它平台产生多余的资源,进而减小包体积。
json的条件编译,如不同平台的key名称相同,cli项目下开发者自己安装的校验器会报错,需自行关闭这些校验器对json相同key的校验规则。如果使用HBuilderX的校验器,无需在意此问题,HBuilderX的语法校验器为此优化过。
static 目录的条件编译
在不同平台,引用的静态资源可能也存在差异,通过 static 的的条件编译可以解决此问题,static 目录下新建不同平台的专有目录(目录名称同%PLATFORM%值域,但字母均为小写),专有目录下的静态资源只有在特定平台才会编译进去。
如以下目录结构,a.png只有在微信小程序平台才会编译进去,b.png在所有平台都会被编译。
┌─static
│ ├─mp-weixin
│ │ └─a.png
│ └─b.png
├─main.js
├─App.vue
├─manifest.json
└─pages.json
整体目录条件编译
如果想把各平台的页面文件更彻底的分开,也可以在cafe-app项目根目录创建platforms目录,然后在下面进一步创建app-plus、mp-weixin等子目录,存放不同平台的文件。
platforms目录下只支持放置页面文件(即页面vue文件),如果需要对其他资源条件编译建议使用static 目录的条件编译。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【动态规划】【二分查找】【C++算法】730. 统计不同回文子序列
- Spring全局异常处理
- 剑指offer面试题4 替换空格
- java&SSM&mysql书籍借阅管理系统04770-计算机毕业设计项目选题推荐(附源码)
- 「JavaSE」抽象类&接口1
- log4j2漏洞综合利用_CVE-2021-44228_CNVD-2021-95919
- 阿里云服务器固定带宽下载和上传速度对照表
- 2024年【熔化焊接与热切割】考试内容及熔化焊接与热切割免费试题
- 少儿编程 2023年12月中国电子学会图形化编程等级考试Scratch编程四级真题解析(判断题)
- [Java]最长连续升序整数序列