vue3+vite创建项目--(傻瓜式教程)
发布时间:2024年01月19日
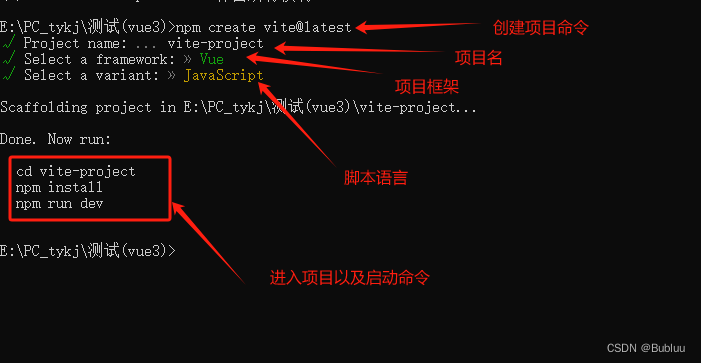
1、运行创建项目命令
# 使用 npm
npm create vite@latest
# 使用 yarn
yarn create vite
# 使用 pnpm
pnpm create vite

剩下的就是启动以及一些配置信息
2、vite+vue3路由配置信息
npm install vue-router@4
在src目录下新建目录叫“router”,新建一个js文件叫“index.js”,文件内容如下:
// 导入router所需的方法
import { createRouter, createWebHistory } from 'vue-router'
const routes = [
{
path: '/',
name: 'index',
title: '首页',
component: () => import('../view/Index.vue'), //.vue不能省略
}
]
// 路由参数配置
const router = createRouter({
// 使用hash(createWebHashHistory)模式,(createWebHistory是HTML5历史模式,支持SEO)
history: createWebHistory(),
routes: routes,
})
// 全局前置守卫,这里可以加入用户登录判断
router.beforeEach((to, from, next) => {
// 继续前进 next()
// 返回 false 以取消导航
next()
})
// 全局后置钩子,这里可以加入改变页面标题等操作
router.afterEach((to, from) => {
const _title = to.meta.title
if (_title) {
window.document.title = _title
}
})
// 导出默认值
export default router
在main.js里启用路由
import router from './router/index'
createApp(App)
.use(router)
.mount('#app')
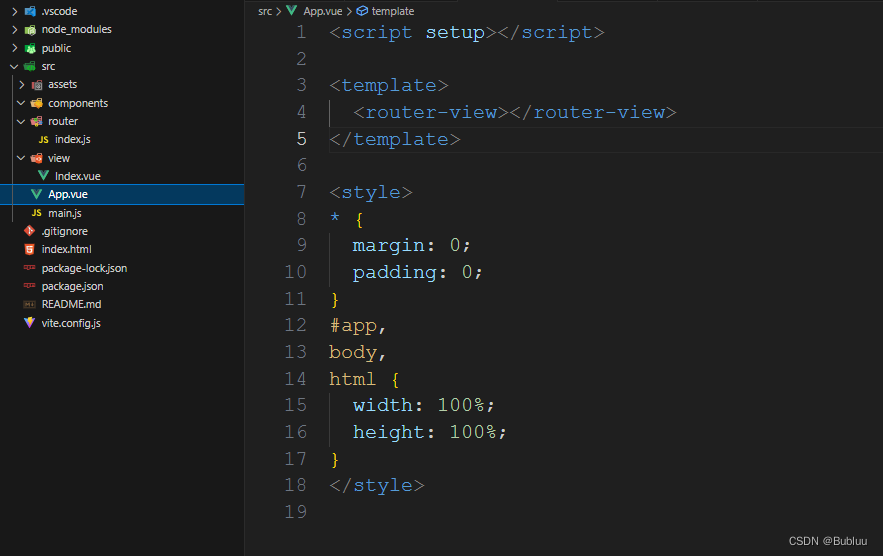
app.vue文件修改成路由的形式

3、使用pinia状态管理
安装命令
npm install pinia
// 引入并创建pinia实例
import { createPinia } from 'pinia'
const pinia = createPinia()
createApp(App)
.use(router)
.use(pinia)
.mount('#app')
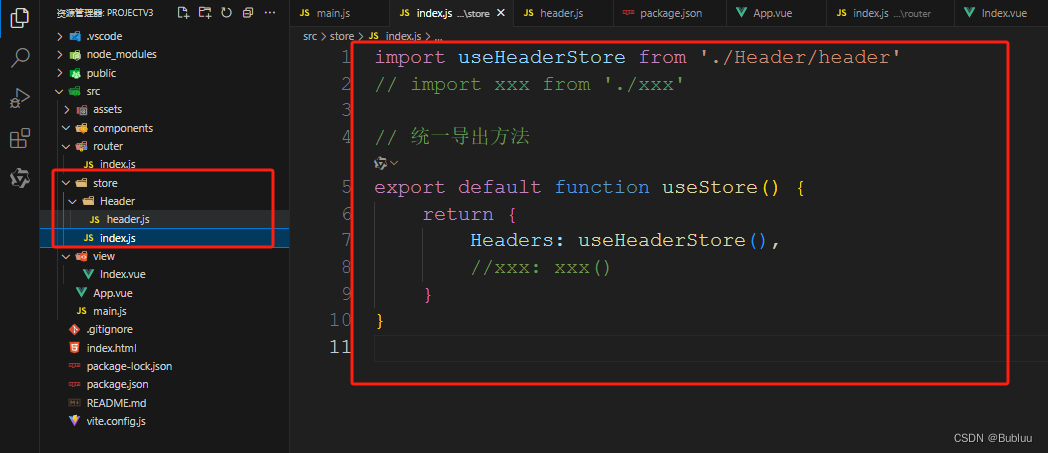
在src下创建store目录文件
并且模块化
store/index.js
import useHeaderStore from './Header/header'
// import xxx from './xxx'
// 统一导出方法
export default function useStore() {
return {
Headers: useHeaderStore(),
//xxx: xxx()
}
}
store/Header/heade.js
import { defineStore } from 'pinia'
// 参数1 唯一标识
// 参数2 配置对象
const useHeaderStore = defineStore('Headers', {
// 状态
state() {
return {
name: '张三',
age: 18,
}
},
// 状态数据计算属性 相当于computed
getters: {
doubleAge() {
return this.age * 2
}
},
// 修改状态 同步异步都可修改
actions: {
addAge() {
this.age++
},
minusAge() {
this.age--
}
}
})
// 导出
export default useHeaderStore
在组件中使用
<template>
<div class="index">
首页-{{ Headers.name }}-{{ Headers.age }}-{{ Headers.doubleAge }}
<button @click="Add">增加</button>
<button @click="Reduce">减少</button>
</div>
</template>
<script setup>
import { ref } from 'vue'
import useStore from '../store/index'
const { Headers } = useStore()
const Add = () => {
console.log(123123)
Headers.addAge()
}
const Reduce = () => {
Headers.minusAge()
}
</script>
<style lang="scss" scoped>
.index {
width: 100%;
height: 100%;
}
</style>

(后续更新中…)
文章来源:https://blog.csdn.net/weixin_45859470/article/details/135700941
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- FM5013-集成充电与电机驱动的控制芯片-应用于剃须刀-电动牙刷-按摩器等
- Linux Ubuntu环境部署SVN服务并结合内网穿透实现公网访问内网资料库
- 第二百四十五
- 简单几步使用Spring整合MyBatis(含配置多数据源和多Mapper XML文件路径)
- python 魔术方法
- 2024 年 最全的 21 款顶级数据恢复软件工具榜单
- mapboxgl 中热力图的实现以及给热力图点增加鼠标移上 popup 效果
- 【Android】使用android studio查看内置数据库信息
- 小程序组件库有哪些?这3套可以免费使用
- 浅析STL中的常用算法