Vue-33、Vue中为什么使用render函数
发布时间:2024年01月22日
1、main.js
//该文件是整个项目的入口文件
//引入Vue
import Vue from 'vue'
//引入APP组件,他是所有组件的父组件
import App from './App.vue'
//关闭Vue是生产提示
Vue.config.productionTip = false;
//创建Vue实例对象---vm
new Vue({
render: h => h(App),
}).$mount('#app');
console.log(666);
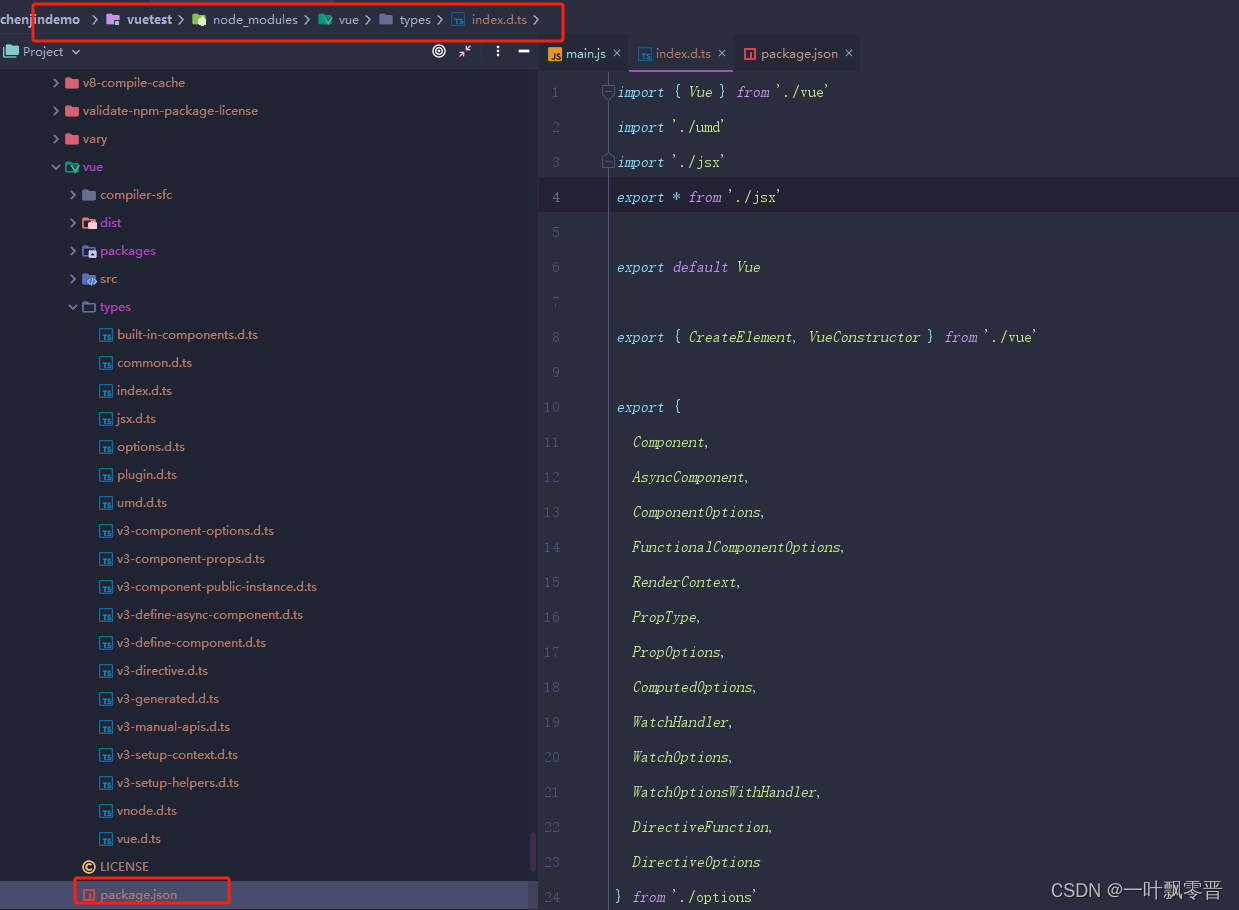
2、查看引入vue


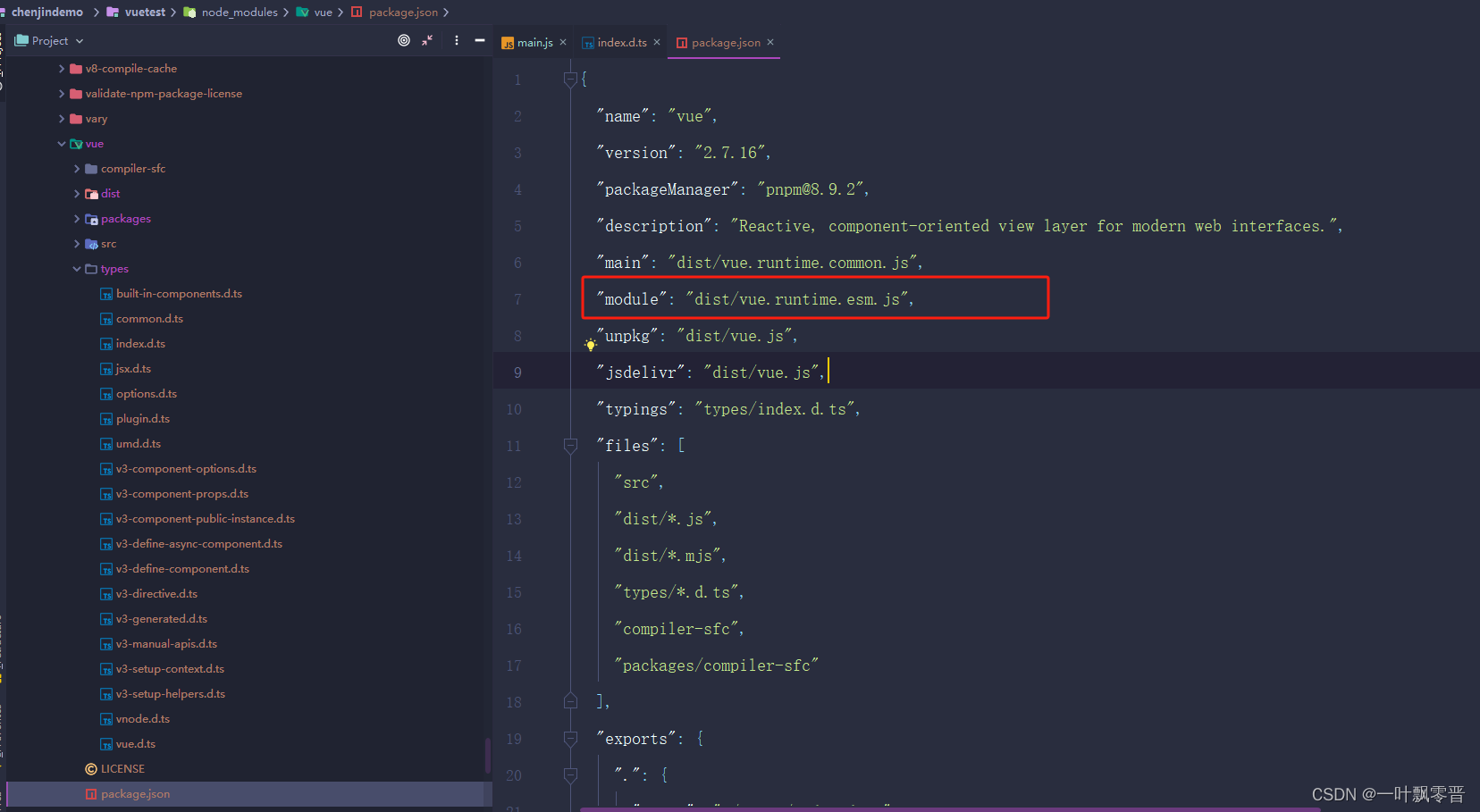
引入的dist/vue.runtime.esm.js
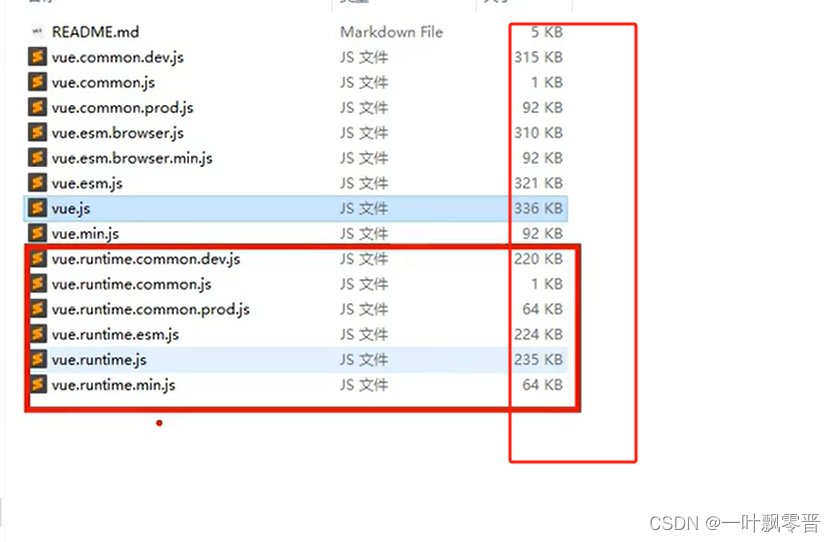
查看vue.runtime.esm.js 大小

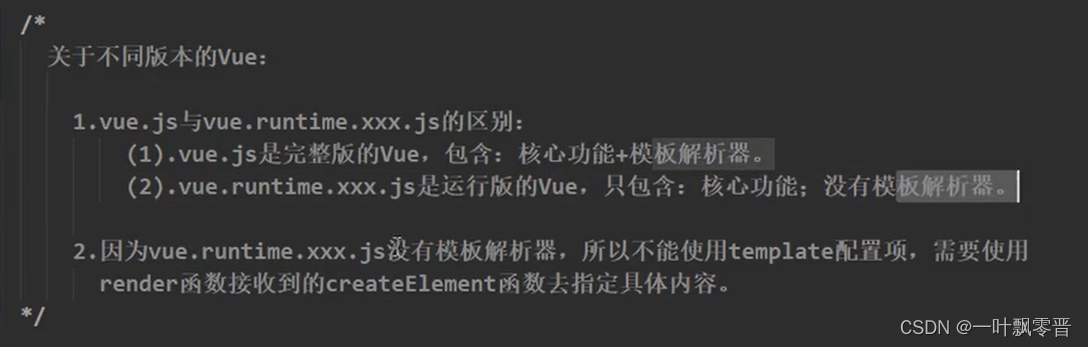
此时引入的是残缺的Vue 无模板解析器。打包之后体积小一点。
而render: h => h(App), 可以进行模板解析。

文章来源:https://blog.csdn.net/ChenJin_2/article/details/135753119
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【数据结构和算法】---二叉树(2)--堆的实现和应用
- Java智慧工地数字化云平台源码(SaaS模式)
- MyBatis - DAO 接口(Mapper.xml)支持方法重载吗?
- 新车怎么选?用Java采集汽车之家车辆配置参数信息
- 【单片机】延迟程序&延迟子程序的设计(入门)
- 利用 Dynamsoft Panorama 提高效率:多代码读取领域的游戏规则改变者
- Java版直播商城:电商源码、小程序、三级分销及 免 费 搭 建 方案
- Java集合中的通用算法,开发效率翻倍
- C++ 检测 是不是 com组件 的办法 已解决
- 【MyBatis-Plus】简化你的Java持久层开发