webpack的publicpath
目录
webpack-dev-server中的publicPath
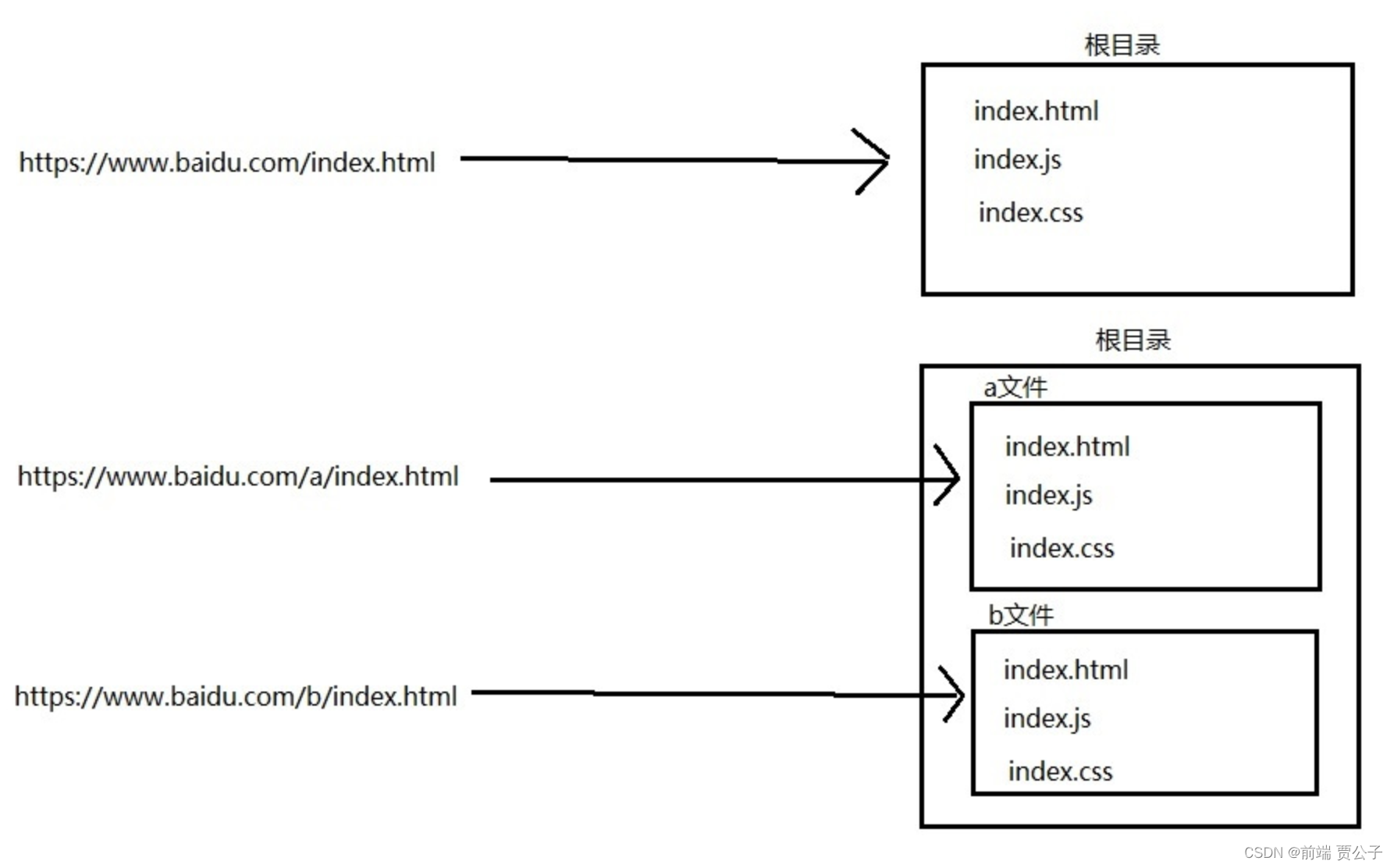
当你的项目是放在服务器根目录的时候,publicpath=“/”
当你的项目是放在服务器根目录的某个文件的时候,publicpath=“/xxx”
如下图

outPut中的publicPath
默认值: 空字符串。
publicPath是非常有必要配置的,他是项目中引入静态资源(js、css)时的基础路径。
例如:outPut.publicPath = '/dist/';
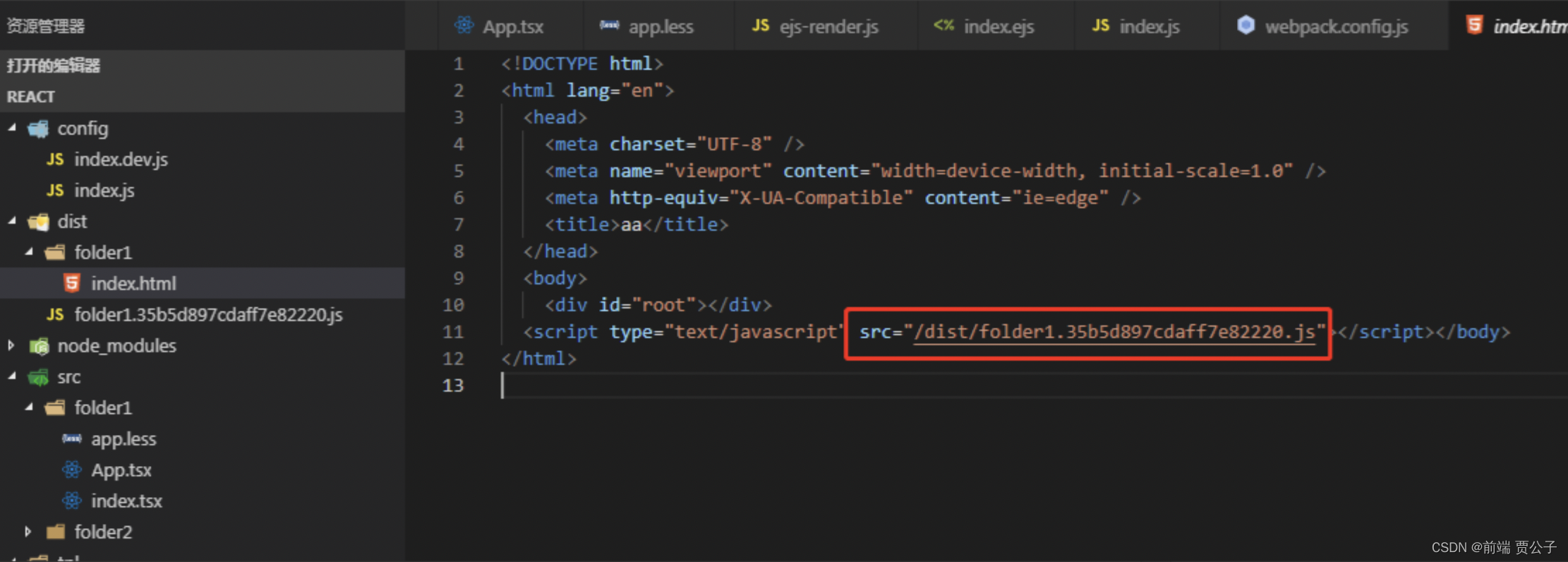
在使用html - webpack - plugin插件打包后的html文件(下图)可以看到,引入js文件的路径为“publicPath + 静态资源“。敲黑板划重点,这里publicPath应该写“以根目录的方式表示的路径,如:/dist/”或者是绝对路径,不应该是相对路径。因为将静态资源放在CDN上时,使用相对路径是无法访问到资源的。如果不设置pablicPath行不行,答案是不行。不设置的话默认取值为空字符串(pablicPath: ' '),那么使用html - webpack - plugin打包后的html中引入的js路径为 src = "../folder1.a095318635a306de0d2e.js",对,成了相对路径了。所以如果在生产环境上,publicPath设置成绝对路径最好。

?
webpack-dev-server中的publicPath
默认值:‘/’。注意,如果你output和devServer中都没有配置publicPath,那么devServer的publicPath默认值为‘/’;但是如果output中配了publicPath,devServer中没配,那么devServer中publicPath的默认值以output中的为准。
在开发阶段,我们要用devServer启动一个开发服务器,这里也有一个publicPath需要配置。webpack-dev-server打包的文件是放在内存中的而不是本地上,这些打包后的资源对外的根目录就是publicPath。
例如:
devServer: {
...
publicPath: '/dist/'
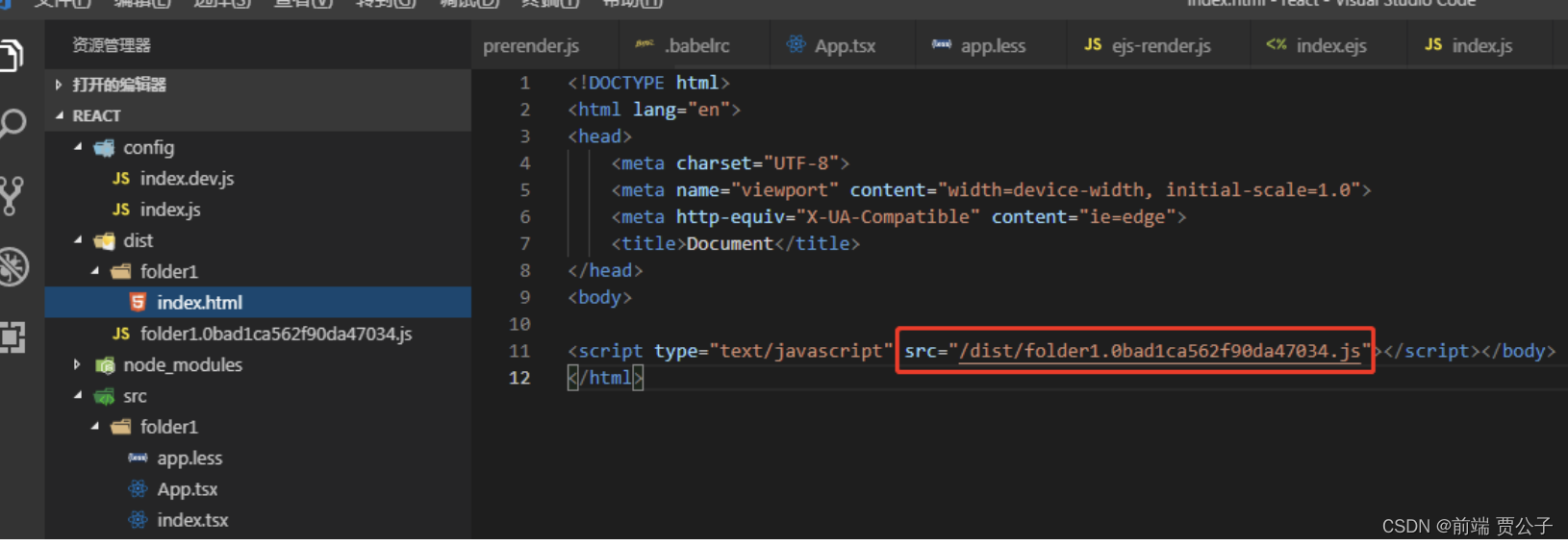
}那么我们可以在浏览器中输入,http://localhost:9000/dist/? +? 资源名,就可以访问到该资源(下图)。注意:devServer中的publicPath需要跟outPut中的一致,或则不设置publicPath,他会默认与output中的一致

斜杠/的含义
配置中/代表url根路径,例如http://localhost:8080/dist/js/test.js中的http://localhost:8080/
?
常见问题:
浏览器打开http://localhost:9000/index.html时页面空白。这是因为output与devServer中的publicPath不一致,导致资源没有引入进页面里。
例子:
假如你的配置如下就会出现页面空白的问题
output: {
...
publicPath: '/dist/'
}
devServer: {
...
publicPath: '/assets/'
}html-webpack-plugin插件在打包html(下图)时,里面引入js文件的路径会是src="/dist/资源名" 。但是http://localhost:9000/dist/folder1.0bad1ca562f90da47034.js是引入不到该资源的,而http://localhost:9000/assets/folder1.0bad1ca562f90da47034.js可以引入到该资源。体会下这句话,"开发环境时,用webpack-dev-server打包的资源是存放在devServer.publicPath路径下",你就会明白了。所以output和devServer中的publicPath需要一致。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- mySQL 汇总
- 灵析无代码集成:连接CRM优化电商广告策略
- Vue 封装的 axios 类的使用(小bug 改进)
- 理解pom.xml中的parent标签
- 聚观早报 |联想最强AI PC亮相;松鼠Ai发布教育大模型
- Pixart PAR2861 蓝牙 keyboard 开发笔记
- liunx安装git
- 【BBuf的CUDA笔记】十,Linear Attention的cuda kernel实现解析
- STM32 串口Uart2频繁收发至其卡死的解决方案-基于正点原子库函数分析
- JPA查询PostgreSQL行排序问题